de.hideout-lastation.com
de.hideout-lastation.com
Grundlagen hinter der Farbtheorie für Web Designer
Als Kollektiv digitaler Künstler ist es wichtig, die Grundlagen der Farbtheorie zu verstehen. Es ist ein beliebtes Thema mit einer breiten Palette von Informationen zu behalten und zu verdauen. Dieses Thema konzentriert sich nicht nur auf Kunst und Design, sondern auch auf den Bereich der Optikwissenschaften.
Es gibt viel zu diesem Thema zu decken, so werden wir einige der wichtigsten Punkte beschönigen, um zu extrahieren, was hervorgehoben werden sollte. Jedes dieser Themen besteht aus Beispielen, die sich auf Farbschemata und Kombinationen beziehen. Die Erweiterung Ihres Wissens über solch ein reiches Thema wird Ihre Kreativität für zukünftige Projekte aufblühen lassen.
Anfänge der Farbtheorie
Wenn wir uns in den Farbenpool begeben, sollten wir uns auf den ersten Platz stützen. Nachdem wir alle Mischungen durchbrochen haben, bleiben nur noch 3 Grundfarben übrig. Diese sind rot, blau und gelb, und sie sind die Wurzelbestandteile, aus denen sich alle anderen Farben manifestieren.

Diese Primärfarben können in einem Mischprozess miteinander kombiniert werden, um ein anderes Farbschema zu erzeugen. Diese sind als Sekundärfarben bekannt und enthalten immer eine Mischung aus zwei Primärfarben. Diese drei Sekundärfarben sind Orange, Violett und Grün. Dieses Farbschema basiert auf dem Beispielstandardstil. Wenn Sie mit dem Entwurf für Web und Druck beginnen, müssen Sie möglicherweise zwischen verschiedenen Farbmodellen wechseln. Dazu gehören RGB und CMYK, die im Digital- und Print-Design bekannt sind.
Tertiäre Farbpalette
Sobald wir unser Farbrad gestartet haben, können wir diese Ressourcen verwenden, um tertiäre Farben zu erzeugen. Diese Gruppe enthält eine zweite Ebene unterhalb der primären / sekundären Ebene, die beim Mischen zwischen allen sechs ursprünglichen Farben erstellt wird. Damit sind wir nun in der Lage, sechs brandneue Farben zu kreieren (2 pro Primärseite). Dies ergibt eine Mischung von insgesamt 12 Farben. In diesem Stadium können wir eine volle Palette entwerfen und ein 12-seitiges Farbrad ausfüllen. Dies wird häufig in Adobe Illustrator zum Erstellen von Farbmustern und Mustern verwendet.

Als nächstes werden wir einige der beliebtesten Farbschemata durchgehen. Diese sind für alle digitalen Künstler nützlich, die Bilder, Symbole, Vektoren oder Photoshop-Grafiken erstellen möchten. Zu verstehen, wie man Farben kombiniert, um einen Akkord zu schlagen, erfordert Übung, aber durch Entschlossenheit werden Sie in der Lage sein, fast alles zu schaffen!
Einfarbige Farben
Wenn wir uns mit Farbschemata beschäftigen, können wir ein endloses Angebot an Kreativität finden. Dieser Bereich bietet die Möglichkeit, Hunderte von verschiedenen Farbpaletten mit unterschiedlichen Intensitäten zu erstellen.

Monochromatische Farbschemata sind die rohen Farben, da sie sich nur auf einen einzigen Farbton beziehen. Dies kann grün, blau, orange, aqua oder was immer am besten in Ihr Design passt. Diese werden häufig mit Branding- und Hintergrundmustern gesehen, um in eine bestehende Palette zu passen.
Bei dieser Referenz werden Farben normalerweise erzeugt, indem die Deckkraft zwischen jeder Farbe (oder jedem Farbton) und einem Hintergrund abgedunkelt wird. Das häufigste Beispiel ist das Erstellen eines Alphakanals und das Hinzufügen von mehr Weiß / Schwarz zu einem ausgewählten Farbton in verschiedenen Graden. Mit dieser Methode können Sie ein nützliches monochromes Farbschema entwerfen, das sich in einfache digitale Grafiken einfügt.
Analoges Schema
Diese Farben werden basierend auf ihrer Position auf dem Standardfarbenrad in eine Generation eingefügt. Analoge Mengen werden durch direkt benachbarte Punkte erzeugt. Gängige Beispiele sind grün / gelb-grün / gelb oder rot / orange / gelb.

Dies sind 3-teilige Schemata, die auch als Basen-Triade bezeichnet werden . Sie können zwei analoge Schemata miteinander kombinieren, um einen Hybridsatz zu erstellen. Oft werden analoge Sets natürlich gefunden und fördern einen angenehmen Augenkontakt.
Zwischen den 3 Farben ist es allgemein üblich, Rollen in einem Designstück zuzuordnen. Einer der drei dient als Basis, um das Projekt zusammenzuhalten. Die zweite ist eine begleitete Farbe und die dritte wird als Akzent bezeichnet. Dieser Effekt kann verwendet werden, um Kontrast und lebendige Kanten oder Schatten zu erzeugen.
Ergänzende Themen
Farben, die in entgegengesetzten Positionen auf dem Farbrad liegen, werden als komplementär bezeichnet . Sie ergänzen sich auf natürliche Weise und geben einem Kunstwerk die gleiche Energie. Beispiele hierfür sind Rot und Grün, Violett und Gelb oder Blau und Orange. Diese Farbschemata erzeugen einen hohen Kontrast zwischen den Elementen. sind toll, wenn sie in Illustrationen verwendet werden, um ein Stück Landschaft oder Zeichentrickfigur hervorzuheben. Oft werden wir sehen, dass dies auf einem Kleidungsstück oder einer Garderobe verwendet wird. Die Matches können sehr überwältigend werden, also benutze sie sparsam.
Text schneidet oft gut über kontrastreiches Schwarz / Weiß ab, wird aber am besten mit etwas weniger Sättigung wiedergegeben. Auf diese Weise wird der Text der Seite den Augen der Leser nicht wehtun, ist aber immer noch leicht zu folgen. Es gibt auch ein zweites weniger bekanntes Schema mit dem Titel Split Complementary . Diese enthält eine Grundfarbe, die auch zwei gegensätzliche Farben einbringt. Es wird von den zwei benachbarten Nachbarn zu der komplementären Basis abgeleitet.

Als Beispiel für einen Split, der zu Rot als Basis komplementär ist, würden wir neben Grün beide benachbarten Farben benötigen (aber nicht grün). Dies würde auf grün-gelb und blau-grün zielen. Dieses Paar bietet die Vorteile eines hohen Kontrastverhältnisses ohne die gezackte Spannung von einer streng komplementären Beziehung. Oft können dies schwierige Farbschemata zum Ausgleich sein. Die Grundfarbe der Wahl liegt normalerweise in der wärmeren Region. Sie haben also zwei coolere Farboptionen für Highlights, Hintergründe und kleinere Grafiken.
Triaden Farbsets
Das Triadic-Farbschema ist einer der beliebtesten unter den Designern, und dies gilt insbesondere für digitale Künstler. Dieses Schema verwendet 3 Farben, die auf dem Farbrad gleich weit voneinander entfernt sind. Als gängige Beispiele könnten wir Rot, Blau und Gelb oder Orange, Violett und Grün einschließen. Wir leiten dies ab, indem wir unsere Grundfarbe (rot) auswählen und 3 gleiche Schritte nach rechts verschieben. Sobald wir diesen (blau) getroffen haben, bewegen Sie sich 3 weitere Einheiten im Uhrzeigersinn, um Gelb zu treffen, mit nur drei weiteren Platzierungen zwischen Rot.

Triaden schaffen ein Gefühl von Gleichheit und Sicherheit. In den meisten Fällen ziehen Sie eine gleichmäßige Verteilung der Farben heraus, um Grafiken und Symbole gut ausbalancieren zu können. Diese können verwendet werden, um schöne künstlerische Illustrationen von Städten, Ozeanen, Wäldern und vielen anderen Szenen zu erstellen.
Fazit
Dieser grundlegende Überblick behandelt die allgemeinen Aspekte des Einstiegs in die Farbtheorie. Das Verständnis der Vielzahl von Optionen, die Ihnen als Webdesigner zur Verfügung stehen, ist wichtig für die Erstellung hochwertiger Grafiken.

Es gibt auch unzählige Ressourcen im Internet zu finden. Überprüfe Google oder andere gängige Design-Blogs nach weiteren Artikeln zur Farbtheorie. Sie sind vielleicht auch an beliebten Farbwerkzeugen für Designer interessiert, die Ihnen die Projektarbeit erleichtern können.

Erstellen Sie eine automatisch ausgeblendete Sticky-Kopfzeile mit Headroom.js
Automatisch verborgene Header sind im Webdesign schon seit einiger Zeit sehr beliebt. Viele Blogs und Online-Magazine verwenden den Sticky-Header, um die Nutzer in Kontakt zu halten und ihnen direkten Zugriff auf die Navigation zu geben .Medium hat diese Funktion mit einem Grundkonzept neu definiert, das die Navigation beim Scrollen nach unten, aber beim Scrollen nach oben ausblendet

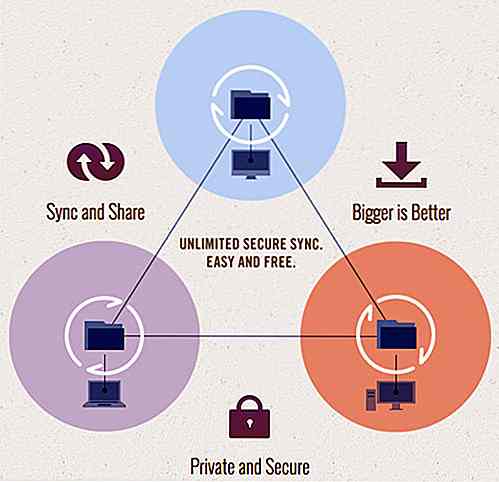
8 kostenlose Tools zum Erstellen Ihrer persönlichen Cloud
Cloud-Speicher sind heutzutage eine Notwendigkeit geworden, und wir haben die Qual der Wahl, was es da draußen gibt, um unsere wichtigen Daten zu sichern, zB Dropbox, Google Drive, Box usw. Sie alle haben jedoch einen großen Nachteil. Sie haben begrenzten Speicherplatz und am Ende des Tages sind sie immer noch eine dritte Partei, der Sie Ihre (manchmal sensiblen) Daten anvertrauen müssen.Wa
![Berühmte Internet-Premieren: Damals und jetzt [Infografik]](http://hideout-lastation.com/img/tech-design-tips/940/famous-internet-firsts.jpg)