de.hideout-lastation.com
de.hideout-lastation.com
Automatisieren Sie Ihren Grid-Design-Prozess mit GridGuide
Der erste große Schritt bei der Gestaltung einer Website ist die Auswahl eines Rasters. Dies definiert in der Regel die maximale Breite der Seite sowie die Anzahl der internen Spalten und Rinnen, die zur Aufteilung des Layouts verwendet werden.
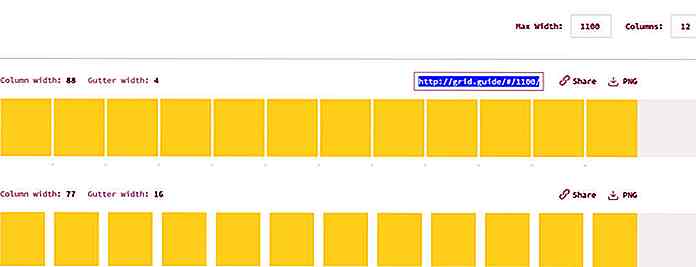
Sie können versuchen, Ihre eigenen zu erstellen, aber das beste Werkzeug für diesen Job ist GridGuide. Es ist eine völlig kostenlose Webanwendung, die die Grid-Generierung für jede Website unabhängig von ihrer Größe vollständig automatisiert .

Geben Sie einfach die gewünschte maximale Breite ein, gefolgt von der Anzahl der gewünschten Spalten. Normalerweise sollten diese zwei Zahlen teilbar sein, daher ist es eine gute Idee, Primzahlen zu vermeiden. Hier sind einige gebräuchliche maximale Breiten für Websites:
- 1100px mal 12 Spalten
- 1200px zu 8/12 Spalten
- 1240px von 8/12 Spalten
- 1440px bis 8/10/12 Spalten
- 1600px durch 8/10/12 Spalten
Hier gibt es absolut keine falsche Antwort. Sie können jede Breite auswählen und solange es durch die Anzahl der Spalten teilbar ist, können Sie loslegen.
GridGuide ist eine schnelle Webanwendung, die automatisch aktualisiert wird, sobald Sie einen Wert in das Eingabefeld eingeben. Wenn Sie die Zahlen oben einstellen, werden Sie feststellen, dass sich die Rastervorschau automatisch ändert .
Ich habe mich für diesen Job auf Photoshop verlassen, und das hat mich ziemlich wahnsinnig gemacht. Ehrlich gesagt ist das Erstellen eines Rasters einer der frustrierendsten Schritte bei der Gestaltung einer neuen Website, und es kann ärgerlich sein, die Pixel perfekt zu bekommen.
Aber GridGuide ist vollständig automatisiert und bietet Ihnen viele verschiedene Grid-Optionen basierend auf verschiedenen Spaltengrößen und Dachrinnenbreiten.
Sie können sogar ein vollständiges PNG-Bild des Rasters herunterladen, das Sie in Photoshop importieren möchten . Dies spart viel Zeit, sodass Sie Gitter mit Formwerkzeugen nicht von Grund auf neu erstellen müssen.
Und wenn Ihnen ein bestimmter Grid-Stil gefällt, können Sie einen Link zum Lesezeichen für später erstellen oder mit anderen im Web teilen.

Für ein Tool, das völlig kostenlos und so einfach zu bedienen ist, muss dies meine beste Empfehlung für jeden einzelnen Webdesigner sein. Wenn Sie mit Gittern kämpfen und Ihre eigenen Designs hassen, dann ist GridGuide eine unverzichtbare Ressource in Ihrer Toolbox.

20 kostenlose PowerPoint-Vorlagen zum Aufpeppen Ihrer Präsentation
Sie haben wahrscheinlich erstaunliche TED-Konferenzen gesehen, die atemberaubende und atemberaubende Videos zeigen, die Sie aufhorchen lassen und das Wort des Sprechers festhalten. Nun, in den meisten Konferenzen sind die Dinge selten so interessant. Die Präsentationen, die die meisten von uns durchmachen müssen, bestehen meistens aus Text und Bildern, die über ein (manchmal zu leicht erkennbares) Powerpoint-Thema geputzt sind .We

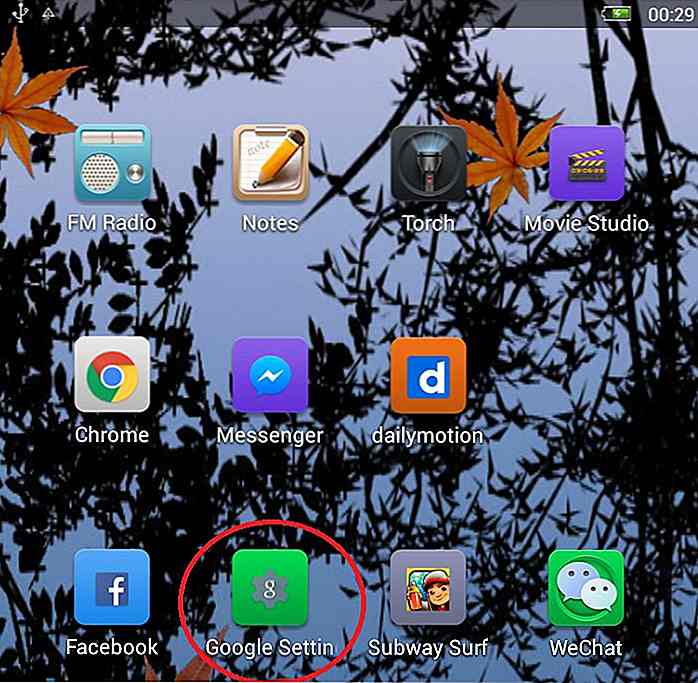
Wie verfolge ich das verlorene Gerät mit dem Android Geräte-Manager?
Das Beste daran, ein mobiles Gerät zu besitzen, ist die Mobilität, die es bietet. Das Schlimmste ist, dass die Wahrscheinlichkeit, dass du deine Geräte auf unvorstellbare Weise verlierst, erhöht wird. In Situationen, in denen Sie tatsächlich ein Gerät verlieren, gibt es viele Apps von Drittanbietern, die zum Nachverfolgen verlorener oder gestohlener Geräte verwendet werden können. Es gib