de.hideout-lastation.com
de.hideout-lastation.com
Eine Einführung in CSS-Scroll-Fangpunkte
Das CSS-Scroll-Snap-Modul ist ein Web-Standard, mit dem wir das Scrollen auf einer Webseite steuern können. So können wir den Nutzer dazu bringen, zu bestimmten Teilen einer Seite zu scrollen und nicht nur irgendwo auf der Seite.
Scrollen ist eine der am häufigsten durchgeführten Aktionen auf einer Website. Browser haben im Laufe der Jahre ihre Scroll-Leistung verbessert, um die agile Fingerstärke der Benutzer anzupassen. Und Entwickler haben das Scrollen kreativ genutzt, um eine bessere oder bessere Benutzererfahrung zu erzielen.
Wenn es jedoch um die Korrelation zwischen dem Codieren und dem Scrollen geht, scheint nur JavaScript eine gewisse Kontrolle über Letzteres zu haben. Dies war für eine lange Zeit, aber mit der Einführung von Scroll-Snap-Punkten begann CSS, aufzuholen.
Scrollen ohne Scroll-Fangpunkte
Normalerweise scrollen wir nicht sehr langsam, vor allem auf Telefonen. Je schneller Sie scrollen, desto weniger Kontrolle haben Sie darüber, wo Sie auf dem Bildschirm landen, wenn Sie nicht mehr scrollen.
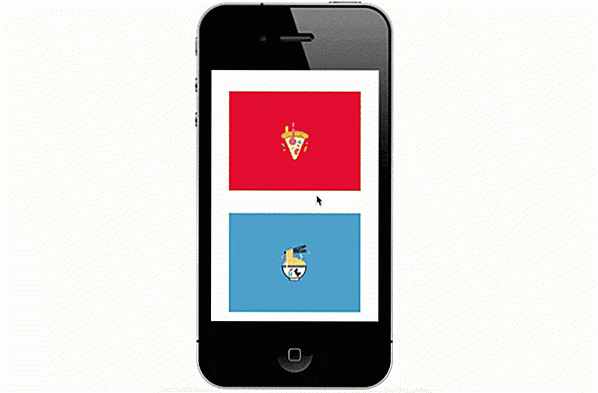
Stellen Sie sich vor, Sie scrollen durch eine Reihe von Produktbildern auf einer Website oder einer Galerie von Fotos oder Online-Folien. Was Sie in solchen Anwendungen bevorzugen würden, ist das gesamte Produkt, Foto oder Folie bei jedem Scrollen zu sehen. Nicht nur ein Teil des Produkts Bild, Foto oder Folie.
Zum Beispiel können Sie in der Demo unten sehen, wann immer der Benutzer aufhört zu scrollen, nur etwa die Hälfte des Bildes ist am unteren Bildschirmrand sichtbar . Die meisten Benutzer würden es jedoch bevorzugen, das letzte Bild vollständig zu sehen.
 Scrollen mit Scroll-Fangpunkten
Scrollen mit Scroll-Fangpunkten Hier bringen wir CSS-Scroll-Fangpunkte ein . Der Name ist selbsterklärend; Es ist ein CSS-Standard, mit dem Sie Elemente beim Scrollen einrasten können .
Es gibt fünf CSS-Eigenschaften, die diesen Standard bilden:
scroll-snap-typescroll-snap-points-xscroll-snap-points-yscroll-snap-coordinatescroll-snap-destination
Browserunterstützung
Die Eigenschaften benötigen die Präfixe -webkit und -ms für die entsprechenden Browser. Zum Zeitpunkt der Erstellung dieses Artikels wird der CSS-Bildlauf in Chrome und Opera nicht unterstützt.
Beachten Sie, dass die letzten vier Eigenschaften wahrscheinlich in naher Zukunft von Benutzeragenten gelöscht werden. Stattdessen können neue Eigenschaften wie scroll-snap-align, scroll-snap-margin und scroll-snap-padding erstellt werden, wie in dieser Spezifikation definiert.
Sie werden jedoch einen ähnlichen Zweck wie die früheren Eigenschaften haben. Zur Zeit wird die vorherige Reihe von Eigenschaften gut funktionieren.
Eigenschaften
Sie müssen dem scroll-snap-type Container die Eigenschaft scroll-snap-type hinzufügen (das Containerelement, dessen untergeordnete Objekte beim Scrollen überlaufen). Sie gibt die Strenge der Fangaktion an . Es kann drei Werte annehmen:
mandatory- Wenn das Scrollen beendet ist, wird das Scrollen an einem relevanten Fangpunkt ausgeführtproximity- weniger streng alsmandatory; Es hängt von der Beurteilung des UA ab, ob das Element an einem bestimmten Fangpunkt einrastetnone- es wird kein Snapping durchgeführt
Die Eigenschaften scroll-snap-points-x und scroll-snap-points-y gehören ebenfalls zum Scroll-Container . Sie beziehen sich auf Punkte auf der x- und y-Achse, an denen die Fangpunkte existieren. Ihr Wert wird durch die Funktion repeat() . Wenn Sie beispielsweise 100px entlang der X-Achse im Intervall von 100px hinzufügen möchten, 100px Sie die Regel scroll-snap-points-x: repeat(100px) .
Die Eigenschaft scroll-snap-destination wird auch dem Scroll-Container hinzugefügt. Er definiert eine Koordinate für den Container, in dem sich ein Fangziel befindet. An diesem Snap-Ziel werden die untergeordneten Elemente des Containers beim Scrollen einrasten.
Sie können die Eigenschaft scroll-snap-coordinate in Verbindung mit scroll-snap-destination . Sie müssen es den untergeordneten Elementen des Containers hinzufügen. Es definiert die Koordinaten der untergeordneten Elemente, die mit den Zielkoordinaten ihres Scroll-Containers übereinstimmen, wenn der Benutzer den Bildschirm scrollt.
Beachten Sie, dass Sie nicht alle Eigenschaften gleichzeitig verwenden müssen. Nur scroll-snap-type ist obligatorisch. Außerdem können Sie entweder einzelne Fangpunkte definieren oder die Zielkoordinatenkombination verwenden.
Codebeispiel
Hier ist ein Beispiel-Codeausschnitt für einen typischen Scroll-Container, mit Scrolling in vertikaler Richtung und einigen Bildern im Inneren . Es gibt die Demo aus, die Sie am Anfang dieses Posts finden können.
div {Breite: 300px; Höhe: 300px; Überlauf: Auto; ...} div> img {Breite: 250px; Höhe: 150px; ...} Jetzt fügen wir dem Scroll-Container einige Fangpunkte hinzu :
div {Breite: 300px; Überlauf: Auto; scroll-snap-points-y: wiederhole (150px); scroll-snap-type: obligatorisch; } Im Folgenden sehen Sie, wie die Ausgabe mit hinzugefügten CSS-Fangpunkten aussieht. Wenn der Bildlauf angehalten wird, während das untere Bild nur teilweise sichtbar ist, wird das vollständige Bild angezeigt, nachdem der Bildlaufpunkt in einen Fangpunkt über dem Bild gerastet ist.


Color Safe ist das WCAG-konforme Farbauswahlwerkzeug, das Designer benötigen
Webdesigner drängen ständig auf mehr Zugänglichkeit . Dies bedeutet eine verstärkte Unterstützung für Hör- und Sehbehinderungen im Web, was auch Probleme beim Lesen von kontrastreichen Websites beinhalten kann.Die Color Safe Web App ist perfekt, um genau die Farben zu finden, die genau zu Ihren Anforderungen passen. Es is

10 Wege, wie das Internet das wirkliche Leben gamifying (für besser oder schlechter)
Seit dem Beginn des modernen Spielens sind wir ein bisschen mehr von Welten angezogen, die das Leben nachahmen, anstatt seine Regeln zu missachten. Spiele sind packender, wenn sie uns Zugang zu Ecken der realen Welt verschaffen, mit denen wir sonst nicht in Berührung kommen können, oder wenn sie uns Entscheidungen treffen lassen, die wir sonst nicht treffen (wie Skylines und Communities in SimCity bauen) ), oder würde uns in Schwierigkeiten bringen, wenn wir sie machen würden (wie Freudentouren in Grand Theft Auto).Es


![10 besten Hörbuch Apps für Bibliophile [Android]](http://hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)