de.hideout-lastation.com
de.hideout-lastation.com
Eine Einführung in das Atomdesign für Webdesigner
Modularität, Wiederverwendbarkeit und Skalierbarkeit sind nicht nur Kodierungskonzepte, sondern Sie können diese auch nutzen, um besser optimierte Design-Systeme zu erstellen. Atomdesign ist eine neue Methode zum Aufbau effektiver UIs von unten nach oben, wobei eine chemische Analogie verwendet wird .
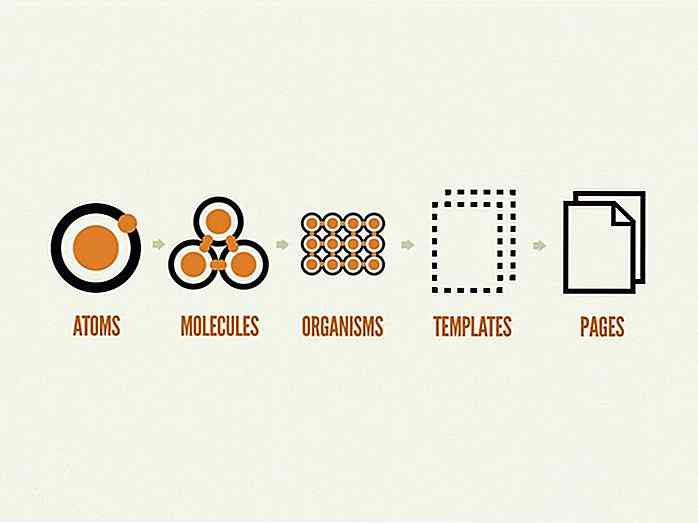
Anstatt atomare Designs zu entwerfen, beginnt das atomare Design mit den einfachsten UI-Komponenten namens atoms (Schaltflächen, Menüelemente usw.) und baut das gesamte UI über vier weitere Stufen auf: Moleküle, Organismen, Vorlagen und Seiten .
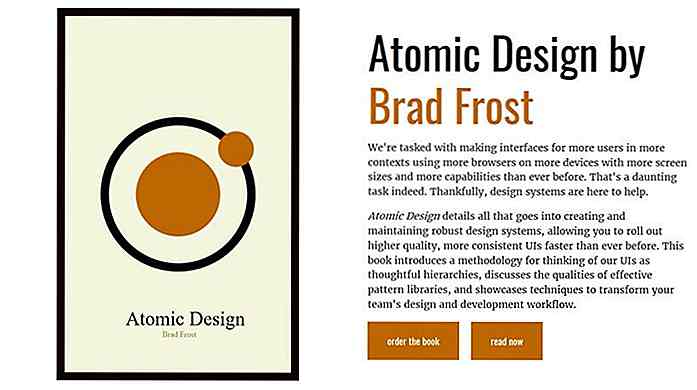
 Das Buch
Das Buch Die Methodik wurde vom Designer Brad Frost mit dem Ziel "erfolgreiche UI-Design-Systeme" erstellt . Atomic Design wurde als Buch veröffentlicht, das Sie kostenlos online lesen können, oder als Taschenbuch ($ 20, 00) oder E-Book ($ 10, 00) bestellen.
Atomic Design nähert sich dem User Interface Design aus einer neuen Perspektive, die hoffentlich die Webdesign-Landschaft ein wenig aufrütteln wird. Dieser Artikel möchte eine Einführung in diese Methodik geben, aber das Buch geht viel weiter in die Erklärung, also lies es, wenn du kannst, es ist es wert.
 Atomare Designhierarchie
Atomare Designhierarchie Atomdesign ist im Grunde ein mentales Modell, das Designer dazu bringt, Webseiten als eine Hierarchie wiederverwendbarer Komponenten zu betrachten . Die Hierarchie des atomaren Designs besteht aus fünf Stufen ; Jede Stufe besteht aus einer Gruppe von Komponenten der vorherigen Stufe. Die fünf Stufen ergeben ein klares und logisches Interface-Design-System . Sie sind wie folgt:
- Atome
- Moleküle
- Organismen
- Vorlagen
- Seiten
1. Atome
Genau wie in der Chemie sind Atome die kleinsten Bausteine, die nicht weiter zersetzt werden können . Daher sind Atome die grundlegenden HTML-Elemente wie Schaltflächen, Beschriftungen und Eingabefelder, die die kleinsten Einheiten einer Webseite darstellen.
Natürlich sind nicht alle HTML-Elemente Atome, zB Schnittelemente (
Atome sind nicht einfach die HTML-Elemente, sondern auch ihre zugehörigen Stile : Schriftarten, Farben, Dimensionen und andere CSS-Stilregeln. Mit Brads eigenen Worten zeigen Atome "all Ihre grundlegenden Stile auf einen Blick" .
Atome - Beispiel
Hier ist ein Beispiel von unserer Website. Die Überschriften der empfohlenen Beiträge können für einen Atomtyp stehen ; Sie verwenden den gleichen HTML- und CSS-Code und können leicht vom Rest des Inhalts unterschieden werden.
 Beachten Sie, dass Hongkiat.com nicht im atomaren Design entworfen wurde, hier wird es nur zu Demonstrationszwecken verwendet .
Beachten Sie, dass Hongkiat.com nicht im atomaren Design entworfen wurde, hier wird es nur zu Demonstrationszwecken verwendet .Die Essenz des atomaren Designs besteht darin , die UI von unten nach oben mit diesen fünf Stufen zu entwerfen, um die atomaren Entwurfskomponenten danach nicht zu identifizieren.
2. Moleküle
Ein Molekül wird von einer Gruppe von Atomen gebildet . Moleküle bilden die nächste Stufe in der atomaren Designhierarchie. Denken Sie an einfachere UI-Elemente, die bereits aus mehr als einem HTML-Element bestehen, z. B. ein Suchformular oder einen empfohlenen Post in der Seitenleiste.
Die Organisation in ein Molekül gibt jedem Atom einen Zweck . In einer größeren Gruppe (Molekül) müssen Atome einander unterstützen und ergänzen, sie müssen gut zusammenarbeiten, um ein brauchbares Design zu schaffen.
Zum Beispiel muss der Titel (ein Atom) mehr Betonung bekommen (größere Schriftarten, mehr Gewicht, etc.) als der Name des Autors (ein anderes Atom) in dem empfohlenen Post-Block. Auf diese Weise sind die beiden Atome "gemeint", um als Team zusammenzuarbeiten, um das beste Ergebnis zu erzielen.
Moleküle - Beispiel
Anhand unseres vorherigen Beispiels können Sie sehen, dass in der Seitenleiste von Hongkiat ein Block des empfohlenen Posts als Molekül gesehen werden kann. Ein empfohlenes Post-Molekül besteht aus drei Atomen : einem Thumbnail, einem Titel und dem Namen eines Autors.
 3. Organismen
3. Organismen Organismen bestehen aus einer Gruppe von Molekülen, Atomen (und manchmal anderen Organismen) . Im Webdesign sind Organismen komplexere UI-Komponenten, die definitive Abschnitte der Seite darstellen, z. B. eine Kopfzeile, eine Fußzeile oder eine Seitenleiste.
Organismen können entweder aus verschiedenen Arten von Molekülen bestehen, zum Beispiel kann eine Seitenleiste aus einem Suchbalken und verschiedenen Arten von Widgets bestehen oder das gleiche Molekül wiederholt sich mehrmals, zum Beispiel eine Handvoll verwandter Postblöcke untereinander. Und es kann die Kombination dieser beiden sein.
Organismen - Beispiel
Auf der Website von Hongkiat könnte die Seitenleiste ein Organismus sein. Es besteht aus einem Suchbalken (ein Molekültyp, der nur einmal angezeigt wird) und mehreren empfohlenen Posts (ein anderer Molekültyp, der mehrmals angezeigt wird).
Der Sidebar-Organismus kann jedoch auch als die Zusammensetzung eines Moleküls (der Suchbalken) und eines anderen Organismus (das empfohlene Post-Widget mit mehreren empfohlenen Posts) angesehen werden. Atomic Design ist ein flexibles Modell, die Regeln sind nicht sehr streng, so dass wir in diesem Fall den gleichen Baustein sowohl als Molekül als auch als Organismus definieren können.
 4. Vorlagen
4. Vorlagen Die nächste Stufe in der Hierarchie des atomaren Designs sind Templates . Wie Sie sehen können, hört das atomare Design auf, die Chemie-Analogie zu verwenden . Brad verzichtet zu diesem Zeitpunkt auf die Terminologie, da er denkt, dass sie für Kunden und andere Interessengruppen weniger verständlich ist, und es sind im Wesentlichen die beiden letzten Phasen (Vorlagen und Seiten), die Designer verkaufen müssen.
Vorlagen bestehen aus Organismen. Sie sind Objekte auf Seitenebene, aber ohne den endgültigen Inhalt . Der Zweck von Vorlagen besteht darin , die Struktur des zugrunde liegenden Inhalts darzustellen .
Templates zeigen, wie verschiedene Atome, Moleküle, Organismen im Kontext eines Layouts "zusammen funktionieren" . Sie repräsentieren im Grunde das Skelett einer Seite .
Vorlagen - Beispiel
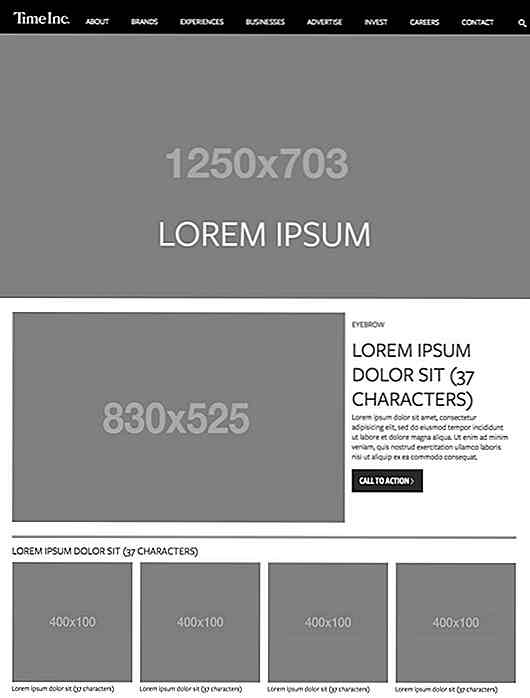
Betrachten Sie als Beispiel eine Homepagevorlage mit Platzhalterbildern und Lorem Ipsum-Textblöcken.
Unten sehen Sie ein Beispiel aus dem Atomic Design Buch. Es ist die Homepagevorlage des TimeInc Magazins. Atome, Moleküle und Organismen sind alle an ihrem Platz, aber nur mit schematischem Inhalt .
 5. Seiten
5. Seiten Seiten stellen die letzte Stufe der atomaren Designhierarchie dar. Seiten sind die "spezifischen Instanzen von Vorlagen" . In der Seitenphase werden Vorlagen mit echtem Inhalt (Kopie, Mikrokopie, Bilder, Videos usw.) gefüllt, so wie sie in der echten Benutzeroberfläche angezeigt werden.
Mit Pages können Entwickler sehen, wie das endgültige Nutzererlebnis aussehen wird, das Design mit echten Nutzern testen und messen, wie gut es in Bezug auf Benutzerfreundlichkeit, Conversion, Zugänglichkeit und andere Messwerte funktioniert .
Seiten- und Vorlagenvariationen
Das andere Ziel der Seitenbühne besteht darin, Vorlagenvariationen zu ermöglichen. Wir sprechen über Template-Variationen, wenn die zugrunde liegende Vorlage identisch ist, der Populations- Content jedoch (geringfügig) anders ist . Zum Beispiel, wenn Sie unterschiedliche Inhalte für verschiedene Benutzergruppen anzeigen möchten (z. B. für Besucher im Vergleich zu angemeldeten Benutzern) oder wenn eine Überschrift viel länger ist als die anderen.
Die Verwendung von Vorlagenvariationen ist entscheidend, wenn konsistente und belastbare Benutzeroberflächen erstellt werden sollen. Kleinere Komponenten (Atome, Moleküle, Organismen) müssen in verschiedenen Szenarien gut funktionieren .
Zum Beispiel muss eine Schaltfläche anklickbar sein mit allen umgebenden Elementen . Wenn es in einer bestimmten Variation nicht umsetzbar aussieht, müssen Sie das Knopfatom so lange neu entwerfen, bis es für alle Anwendungsfälle geeignet ist .
Seiten - Beispiel
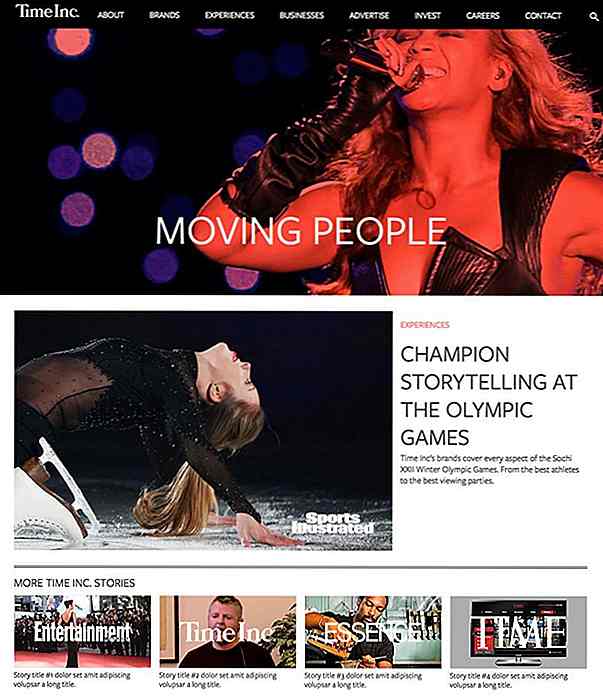
Im Folgenden sehen Sie die Seitenstufe der vorherigen TimeInc-Homepagevorlage. Sieht anders aus, nicht wahr? Dies ist jedoch nur eine Template-Variante . Um eine effektive Benutzeroberfläche zu erhalten, muss das Design-Team darüber nachdenken, was sich in der realen Site ändern könnte . Dann müssen sie auch das Design für diese Template-Variation (Seite) testen.


15 kreative Eltern und Kinder Fotos, die wirklich inspirieren
Kinder wachsen in nur wenigen Jahren zu Erwachsenen heran. Deshalb sind einige Eltern so engagiert, ihre Erinnerungen mit ihren Kindern so eindrucksvoll wie möglich zu dokumentieren und natürlich auch kreative Experimente durchzuführen!In diesem Post haben wir eine spannende Sammlung von 16 Fotos zusammengestellt, die von Eltern aufgenommen oder manipuliert wurden. S

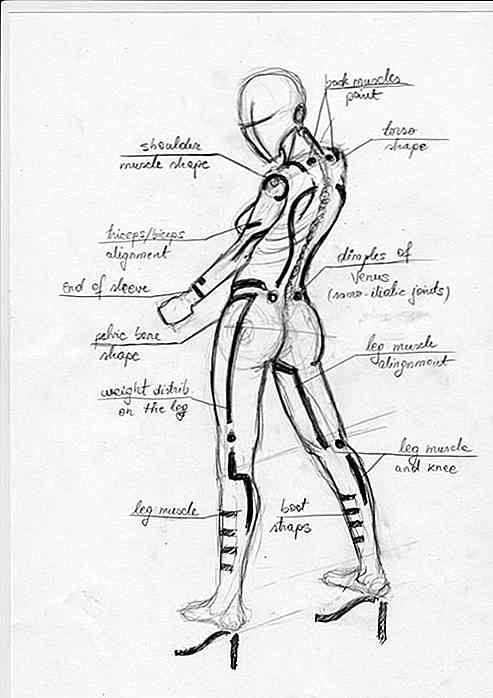
Wie man ein TRON Minimal Design - Photoshop Tutorial erstellt
TRON ist definitiv einer der wahren Traumfilme des Geeks. Es ist Anzug und Fahrzeuge sind perfekt glatt, weshalb die Versuche, Objekte zu sammeln, die Werkzeuge in TRON replizieren, im Internet auftauchen. Wie für Designer, mit den richtigen Klicks und Tricks mit Photoshop, muss eine TRON-Fiction nicht schwer sein.