de.hideout-lastation.com
de.hideout-lastation.com
30 jQuery Texteffektbibliotheken, die Sie kennen müssen
Haben Sie sich jemals eine riesige Bibliothek mit jQuery- Texteffekten gewünscht, mit denen Sie mühelos eine schöne und starke Zielseite erstellen können? Nun, du bist an den richtigen Ort gekommen! Anstatt einige Minuten bis Stunden damit zu verbringen, an Ihrem CSS zu experimentieren oder die perfekte Farbe oder den Winkel und die Form dieses Textes zu finden, warum sollten Sie diese jQuery-Texteffekte nicht verwenden?
Hier sind 30 jQuery-Texteffekte aufgelistet, die Sie verwenden können , um die Regeln von Text im Web zu stylen, zu animieren und im Grunde zu biegen, ohne auch nur eine einzige CSS-Zeile zu berühren. Warum das Rad neu erfinden, wenn es schon Hunderte von Text-Effekten gibt, die den Job erledigen?
1. Arctext.js [ Besucherseite - Demo - Download]

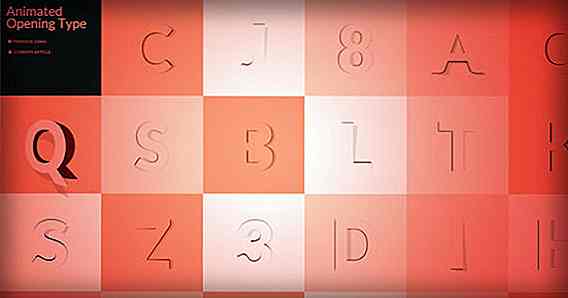
2. Animierter Eröffnungstyp [Seite besuchen - Demo - Download]

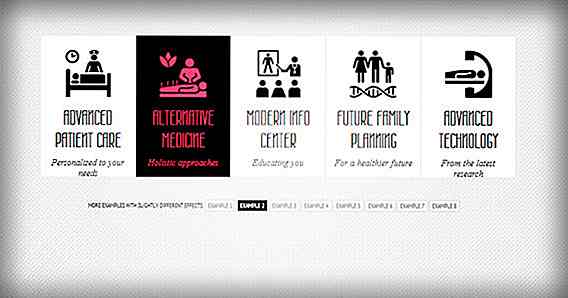
3. Animierte Text- und Icon-Menüs mit jQuery [Seite besuchen - Demo - Download]

4. HatchShow [Besuchsseite - Demo]

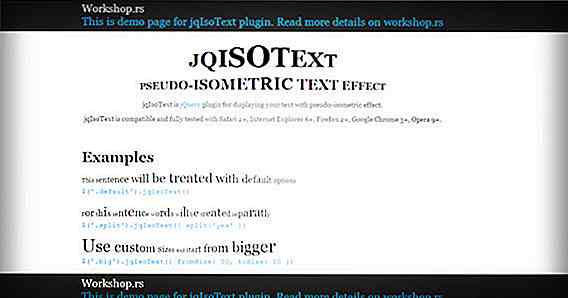
5. JqIsoText [ Besucherseite - Demo - Download]

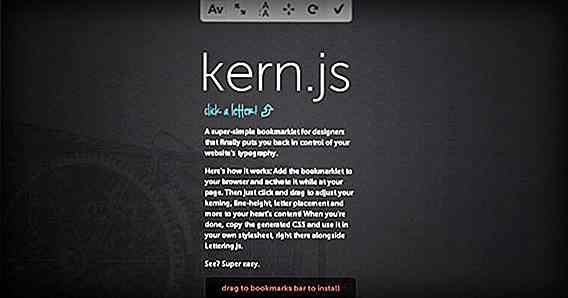
6. Kern.js [Seite besuchen - Demo - Download]

7. Kerning.js [Seite besuchen - Demo - Download]

8. CSS3 3D-Text-Plugin für jQuery [Seite besuchen - Demo - Download]

9. Neon [Seite besuchen - Download]

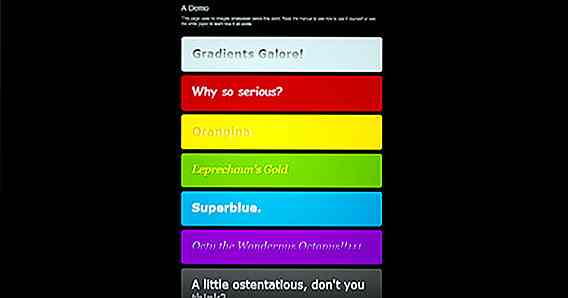
10. Codename Rainbows [Seite besuchen - Demo - Download]

11. Simple Text Rotator [Seite besuchen - Demo - Download]

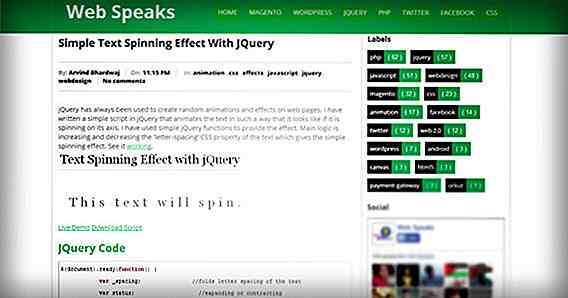
12. Einfacher Textspinneffekt mit jQuery [Seite besuchen - Demo - Download]

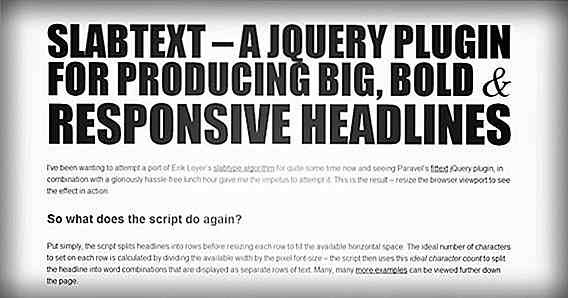
13. SlabText [Seite besuchen - Demo - Download]

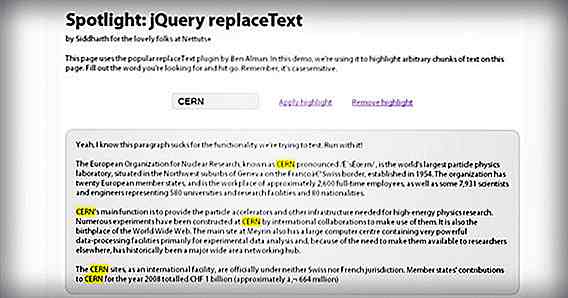
14. Spotlight [Seite besuchen - Demo - Download]

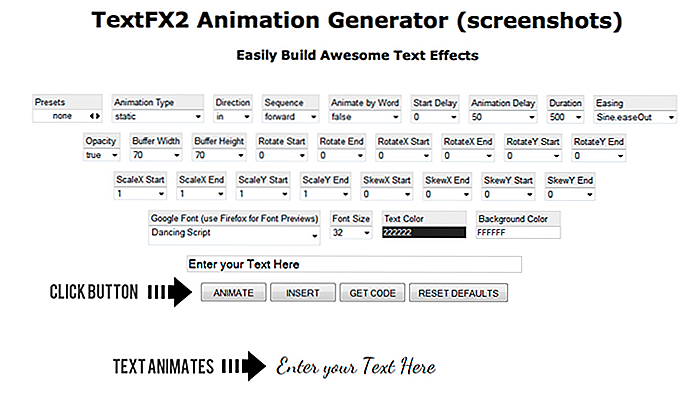
15. TextFX2 [Seite besuchen - Demo - Download]

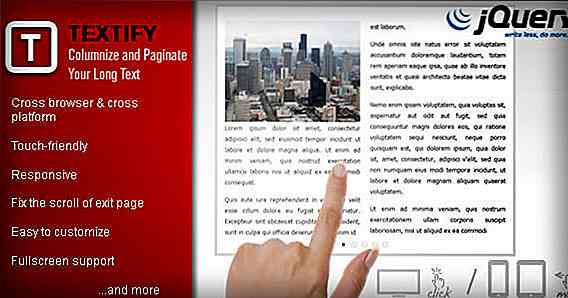
16. Textify [Seite besuchen - Demo - Download]

17. Text mit beweglichem Hintergrund [Seite besuchen - Demo]

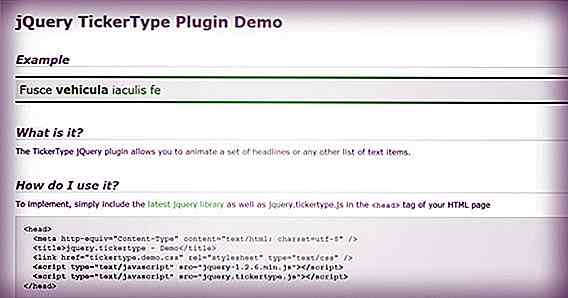
18. JQuery TickerType Plugin [Seite besuchen - Demo - Download]

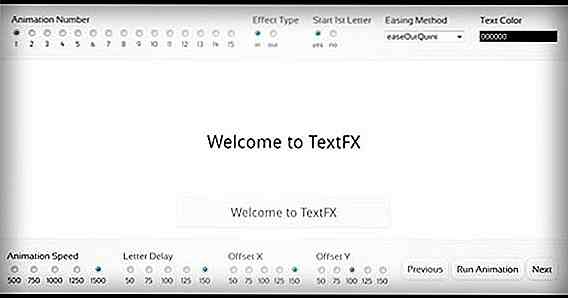
19. TextFx [Seite besuchen - Demo - Download]

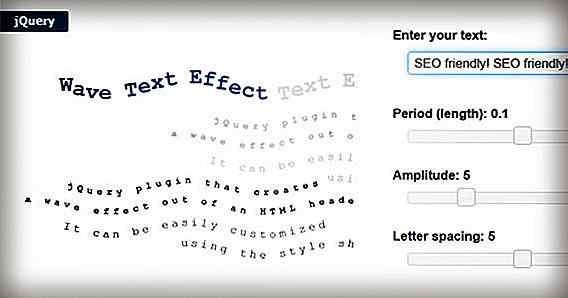
20. Wave-Text-Effekt [Seite besuchen - Demo - Download]

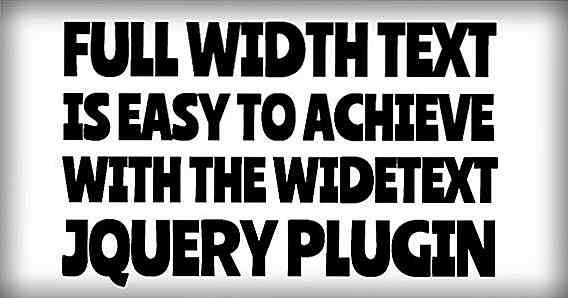
21. Wide Text jQuery Plugin [Seite besuchen - Demo - Download]

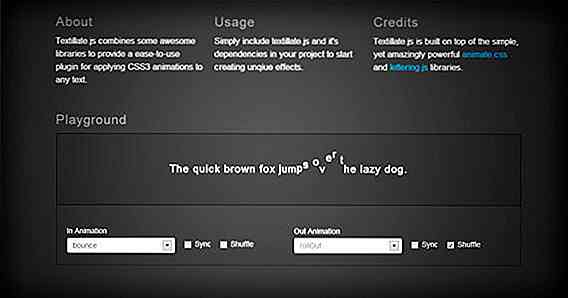
22. Textillat [Seite besuchen - Demo - Download]

23. Speck [Seite besuchen - Demo - Download]

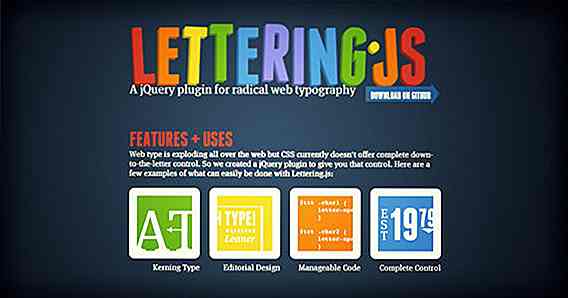
24. Lettering.js [Seite besuchen - Demo - Download]

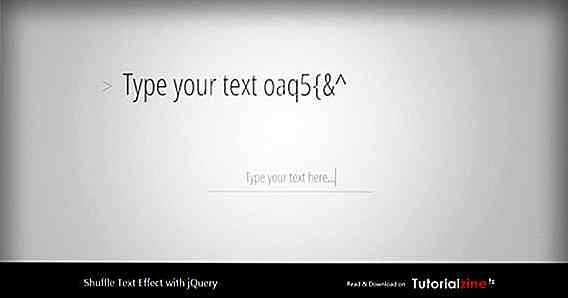
25. Shuffle Letters Effect [Seite besuchen - Demo - Download]

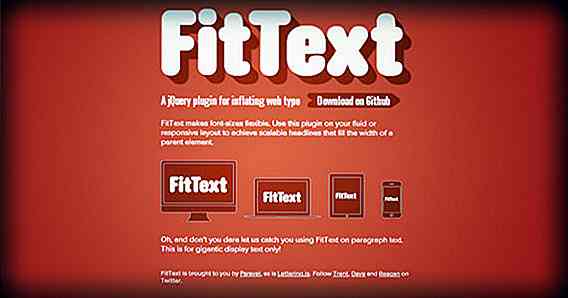
26. FitText [Seite besuchen - Demo - Download]

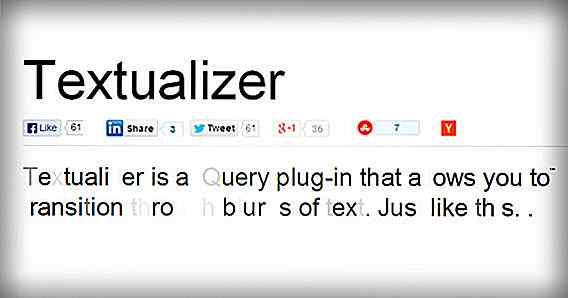
27. Textualizer [Seite besuchen - Demo - Download]

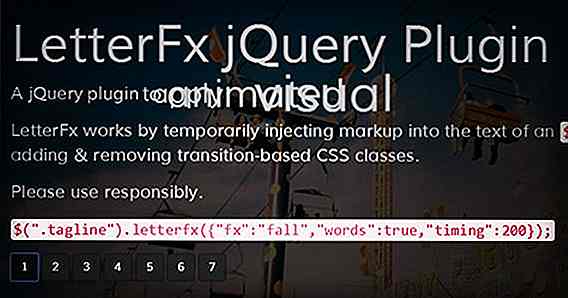
28. LetterFX [Seite besuchen - Demo - Download]

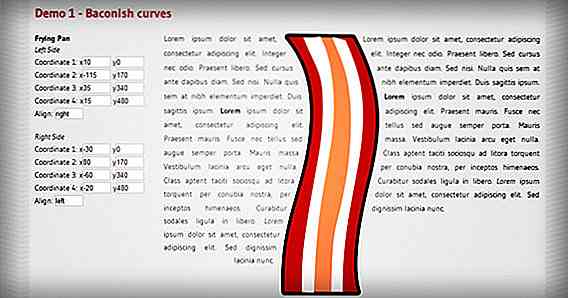
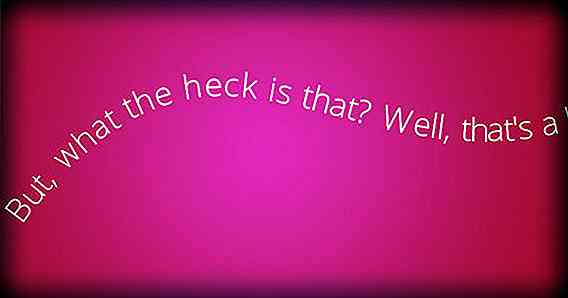
29. Gekrümmter Text [Seite besuchen - Download]

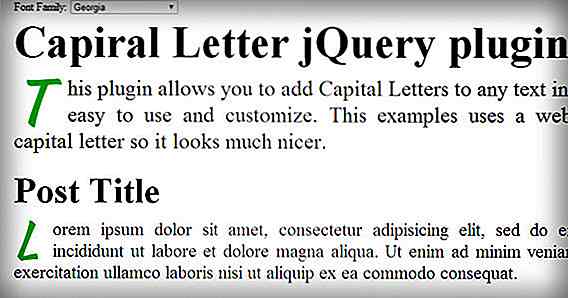
30. Großbuchstabe [Seite besuchen - Demo - Download]


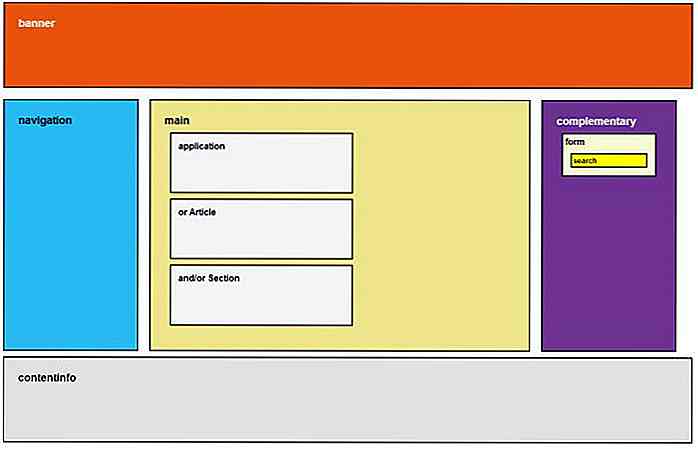
4 Form Design UX Tipps, die Sie kennen sollten (mit Beispielen)
Wir neigen dazu, über Formen als einfaches Mittel zur Sammlung von Benutzerdaten nachzudenken, aber sie sind auch eine Möglichkeit, manchmal die einzige Möglichkeit für unsere Benutzer, sich mit uns in Verbindung zu setzen . Es ist wahrscheinlich wahnwitzig zu denken, dass wir Nutzer gerne Formulare ausfüllen lassen, aber es ist sicherlich möglich , Lösungen zu finden, die sie nicht zu sehr verärgern und ihnen dabei helfen.Während

20 innovative (Konzept-) Tabletten, die wir wollten, waren echt
Es ist etwa 1, 6 Jahre her seit der ersten Veröffentlichung von Apple iPad, und trotz der Kritik hat das Gerät einen großen Erfolg auf dem Tablet-Markt erreicht. Es ist so erfolgreich, bis sich so viele großartige Unternehmen der Herausforderung gestellt haben, ihre eigene Tablet-Version zu entwickeln und zu veröffentlichen.Währ