de.hideout-lastation.com
de.hideout-lastation.com
Fügen Sie einfache Bild-QuickInfo-Etiketten mit Taggd hinzu
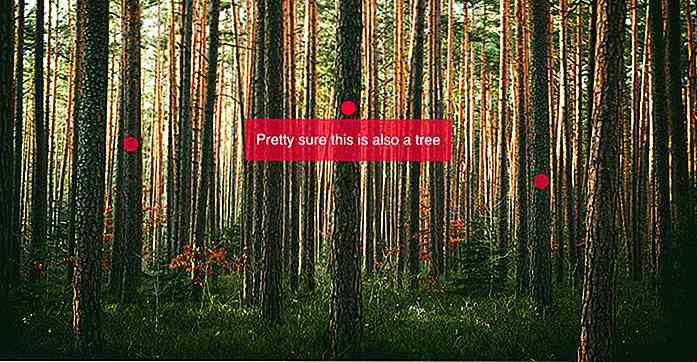
Sie wissen, wie Facebook Gesichter in Fotos beschriften kann ? Nun, Taggd ist ein bisschen wie das CSS / JS-Äquivalent mit Punkten, um zu notieren, wo Tooltips auf einem Bild erscheinen sollen.
Die Bibliothek ist vollständig kostenlos und benötigt keine Abhängigkeiten wie jQuery. Es läuft auf reinem Vanille JavaScript, und es ist super einfach einzurichten.
Sie können ein wenig mehr von der Taggd-Homepage lernen, die eine Demo und einige grundlegende Schritte für den Anfang enthält.
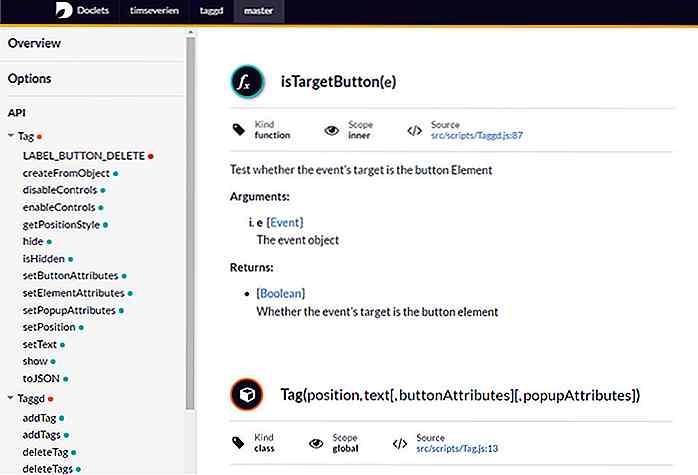
 Es gibt auch einen Link zur Online-Dokumentation mit Doclets, einer netten kleinen Web-App, die für die JS-Dokumentation erstellt wurde. Sie können nach Taggd-Versionen suchen oder die aktuelle Version im Master-Zweig durchsuchen .
Es gibt auch einen Link zur Online-Dokumentation mit Doclets, einer netten kleinen Web-App, die für die JS-Dokumentation erstellt wurde. Sie können nach Taggd-Versionen suchen oder die aktuelle Version im Master-Zweig durchsuchen .Von dort erhalten Sie eine riesige Liste von Eigenschaften, die Sie verwenden können. Jedes Dokument wird nach Funktionen aufgeteilt, die auf das Bild addTag() (z. B. addTag() oder getTag() ), gefolgt von Funktionen, mit denen Sie bestimmte Tags (z. B. setPosition() ) setPosition() .
 Auch hier läuft alles auf JavaScript, sodass Sie sich keine Gedanken über Syntaxprobleme machen müssen.
Auch hier läuft alles auf JavaScript, sodass Sie sich keine Gedanken über Syntaxprobleme machen müssen.Um zu beginnen , schau dir das GitHub Repo an und folge den Setup-Anweisungen.
Sie fügen einfach die Taggd CSS und JS Dateien in Ihr ein
Abschnitt und erstellen Sie dann eine neue Instanz der Taggd-Elemente. Diese können einzeln oder in einem Array definiert werden .Dann an ein Bild anhängen, und presto! Sie sind bereit zu gehen.
 Ich würde gerne zusätzliche Funktionen sehen, um die Tag-Labels anzupassen und ihre Form zu ändern. Es wäre toll, ein quadratisches Tag zu kreieren, um ein Objekt zu umgeben statt einen kleinen rosa Punkt. Aber für eine freie Bibliothek ohne Abhängigkeiten kann ich mich nicht sehr beschweren.
Ich würde gerne zusätzliche Funktionen sehen, um die Tag-Labels anzupassen und ihre Form zu ändern. Es wäre toll, ein quadratisches Tag zu kreieren, um ein Objekt zu umgeben statt einen kleinen rosa Punkt. Aber für eine freie Bibliothek ohne Abhängigkeiten kann ich mich nicht sehr beschweren.Bis jetzt ist diese Bibliothek nur für moderne Browser geeignet und unterstützt keine gradeful degradation. Sie können jedoch immer ein Problem auf der Reposeite öffnen oder versuchen, andere Probleme zu lösen, wenn Sie einfache Probleme sehen. Nichtsdestotrotz ist Taggd immer noch ein Plugin, und es ist praktisch für jedes Projekt zu verwenden.
Auf der Homepage des Autors finden Sie Beispielcode und DL-Links sowie einen Link zur Dokumentationsseite .
Und wenn Sie irgendwelche Fragen oder Anregungen haben, zögern Sie nicht, den Schöpfer Tim Severien auf seinem Twitter @TimSeverien zu melden.

Nützliche Tools für das Wireframing und Prototyping - Roundup
Das Konzept der Globalisierung trifft die Welt mit unaufhörlicher Kreativität und Vorstellungskraft unter den Menschen von den Jugendlichen bis zu den Ältesten. Gemessen an der Tatsache, dass Kreativität Chancen im Bereich Marketing bietet, sind Drahtmodellierung und Prototyping definitiv auf der Liste. Di

Biomimicry: Wie die Natur die heutige Technologie inspiriert hat
Technologie und Natur wurden traditionell als divergierende Kräfte betrachtet - Technologie war oft ein Mittel, um Objekte oder Energien zu erschaffen, die in unserer Umgebung nicht natürlich vorkommen. Neue Ansätze zur Produkt- und Technologieentwicklung wie Biomimikry und generatives Design haben jedoch begonnen, diesen Trend umzukehren.Ge