de.hideout-lastation.com
de.hideout-lastation.com
8 leistungsstarke Visual Studio Code-Erweiterungen für Front-End-Entwickler
Obwohl Microsoft erst im März 2016 die erste stabile Version von Visual Studio Code, dem leistungsstarken Codeeditor, vor einigen Monaten veröffentlicht hat, stehen bereits viele Erweiterungen zur Verfügung, die die Codiererfahrung auf ein neues Level heben können. Die offiziellen Visual Studio Code-Erweiterungen werden im Visual Studio Code Marketplace gehostet, von denen viele eine große Hilfe für Webentwickler sein können.
Für diesen Beitrag habe ich eine Reihe von VS-Code-Erweiterungen getestet, die sich auf die Front-End-Entwicklung beziehen, und eine Liste derjenigen erstellt, die ich am intuitivsten, benutzerfreundlichsten und bequemsten fand . Es ist keine ultimative Liste von allen. Nehmen Sie sich die Zeit, um den Marktplatz für sich selbst zu durchsuchen, und sehen Sie, was es Ihnen sonst noch bieten kann, vor allem, da viele große Erweiterungen noch kommen.
So installieren Sie VS-Code-Erweiterungen
Die Installation einer Erweiterung ist in Visual Studio Code ziemlich einfach, da Sie dies im Code-Editor tun können . Im VS Code Marketplace hat jede Erweiterung ihre eigene Seite, und Sie finden den Befehl, mit dem Sie die angegebene Erweiterung am Anfang dieser Seite installieren können.
Der Befehl beginnt immer mit dem Begriff ext install . Um eine Erweiterung zu installieren, drücken Sie CTRL+P innerhalb von VS Code, um das Schnellstartfenster zu starten, kopieren und fügen Sie diesen Befehl ein und starten den Code-Editor neu, damit die neue Erweiterung funktioniert.
8 leistungsstarke Visual Studio-Code-Erweiterungen
HTML-Snippets
Wenn Sie HTML häufig in Visual Studio Code schreiben möchten, kann die HTML Snippets-Erweiterung ein praktisches Werkzeug sein, da sie eine umfassende Unterstützung für HTML bietet. Obwohl VS Code grundlegende Unterstützung für HTML bietet, z. B. Syntaxfarben, weiß die HTML Snippets-Erweiterung viel mehr.
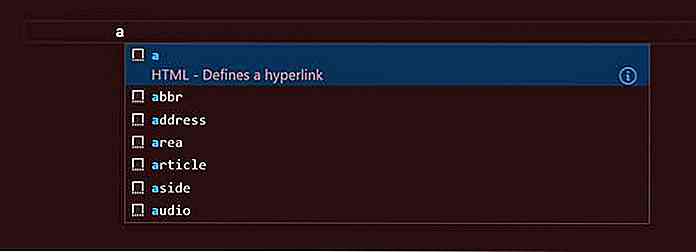
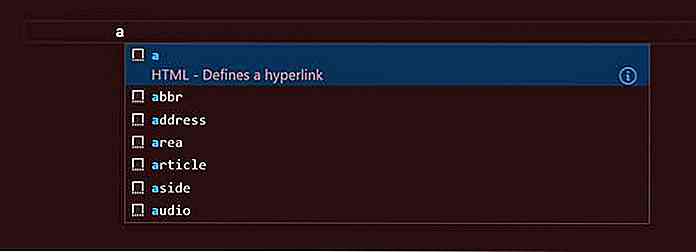
 Das wahrscheinlich nützlichste Feature dieser Erweiterung ist, dass HTML Snippets schnell eine Liste der verfügbaren Optionen mit kurzen Informationen zu jedem HTML-Code anzeigt, wenn Sie den Namen eines HTML-Tags eingeben (ohne die spitze spitze Klammer).
Das wahrscheinlich nützlichste Feature dieser Erweiterung ist, dass HTML Snippets schnell eine Liste der verfügbaren Optionen mit kurzen Informationen zu jedem HTML-Code anzeigt, wenn Sie den Namen eines HTML-Tags eingeben (ohne die spitze spitze Klammer). Wenn Sie auf das gewünschte Element klicken, fügt HTML Snippets das vollständige HTML5-Tag mit seinen häufigsten Eigenschaften hinzu. Wenn Sie zum Beispiel einen Link (Anker-Tag) zu Ihrem Dokument hinzufügen möchten, geben Sie einfach ein
Wenn Sie auf das gewünschte Element klicken, fügt HTML Snippets das vollständige HTML5-Tag mit seinen häufigsten Eigenschaften hinzu. Wenn Sie zum Beispiel einen Link (Anker-Tag) zu Ihrem Dokument hinzufügen möchten, geben Sie einfach ein ain VS-Code ein, wählen Sie die richtige Option in der Popup-Box, und HTML Snippets fügt das notwendige einSchnipsel in Ihren Editor ohne Probleme.Der Autor dieser Erweiterung achtet auch darauf, veraltete Elemente zu entfernen. Wenn Sie also ein HTML-Tag verwenden möchten, das Sie in der Popup-Liste nicht finden können, sollten Sie prüfen, ob es noch gültig ist.
HTML-CSS-Klassenabschluss
HTML CSS Class Completion kann eine hilfreiche Erweiterung sein, wenn Sie viele CSS-Klassen in Ihrem Projekt verwenden müssen. Oft passiert es uns Entwicklern, dass wir uns im genauen Namen einer Klasse nicht ganz sicher sind, aber es liegt einfach als passives Wissen im Hinterkopf.
Diese intelligente Erweiterung bietet eine Lösung für dieses Problem, da sie die Namen aller CSS-Klassen im aktuellen Arbeitsbereich abruft und eine Liste über sie anzeigt.
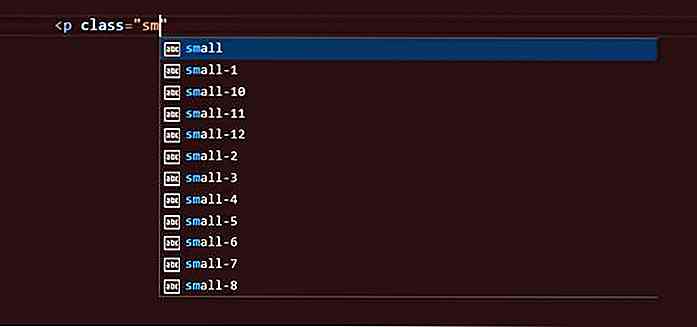
 Angenommen, Sie möchten eine Website mit Zurb Foundation erstellen und das kleine Raster verwenden. Sie erinnern sich nicht, wie die Klassen genau benannt sind, aber Sie wissen, dass sie semantische Namen haben.
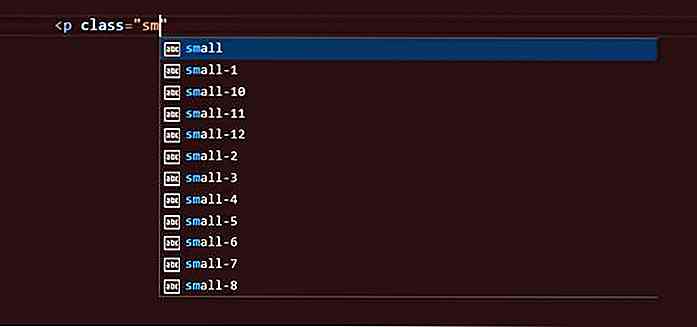
Angenommen, Sie möchten eine Website mit Zurb Foundation erstellen und das kleine Raster verwenden. Sie erinnern sich nicht, wie die Klassen genau benannt sind, aber Sie wissen, dass sie semantische Namen haben.Mit HTML CSS Class Completion müssen Sie nur beginnen, das Wort
smallzu tippen, und die verfügbaren Optionen erscheinen auf Ihrem Bildschirm sofort, so dass Sie einfach das gewünschte auswählen können.
Im Browser anzeigen
View in Browser ist eine einfache, aber leistungsfähige Erweiterung für Visual Studio Code. Es kann die Front-End-Entwicklung erleichtern, indem Sie während des Codierens das Ergebnis Ihrer Arbeit im Browser kurz betrachten können . Sie können Ihre HTML-Datei in Ihrem Standardbrowser direkt von VS-Code aus öffnen, indem Sie die Tastenkombination
CTRL + F1drücken.Beachten Sie, dass die Ansicht im Browser nur HTML unterstützt. Wenn Sie also Ihre Website sehen möchten, müssen Sie die HTML-Datei geöffnet haben. Sie können nicht direkt von einer CSS- oder JavaScript-Datei auf den Browser zugreifen.

Debugger für Chrome
Debugger für Chrome wurde von Microsoft selbst erstellt und ist derzeit die am vierthäufigsten heruntergeladene Visual Studio-Codeerweiterung.
Debugger für Chrome ermöglicht es, JavaScript in Google Chrome zu debuggen, ohne den Code-Editor zu verlassen . Dies bedeutet, dass Sie nicht mit dem im Browser angezeigten, transpilierten JavaScript arbeiten müssen, sondern das Debugging direkt von den ursprünglichen Quelldateien aus durchführen können . Sehen Sie sich diese Demo an, um zu sehen, wie es funktioniert.
 Die Erweiterung verfügt über alle Funktionen, die ein anständiger Debugger benötigt, wie beispielsweise die Einstellung von Haltepunkten, das Beobachten von Variablen, das Steppen, eine praktische Debug-Konsole und viele andere (siehe Feature-Liste der ersten Version).
Die Erweiterung verfügt über alle Funktionen, die ein anständiger Debugger benötigt, wie beispielsweise die Einstellung von Haltepunkten, das Beobachten von Variablen, das Steppen, eine praktische Debug-Konsole und viele andere (siehe Feature-Liste der ersten Version).Um diese Erweiterung zu verwenden, müssen Sie Chrome mit aktiviertem Remote-Debugging starten und eine geeignete
launch.jsonDateilaunch.json. Letzteres kann eine Weile dauern, aber Sie können detaillierte Anweisungen zu GitHub finden, wie Sie es richtig machen.JSHint
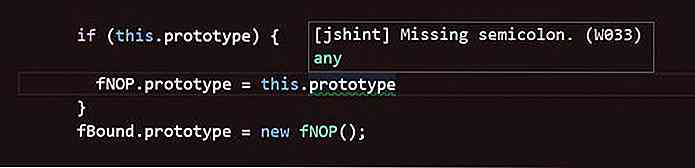
Die JSHint-Erweiterung von Visual Studio Code integriert den beliebten JSHint-JavaScript-Liner direkt in den Code-Editor, so dass Sie sofort nach dem Commit über Ihre Fehler informiert werden . Standardmäßig verwendet die JSHint-Erweiterung die Standardoptionen des Linters, die Sie mit Hilfe einer Konfigurationsdatei anpassen können.
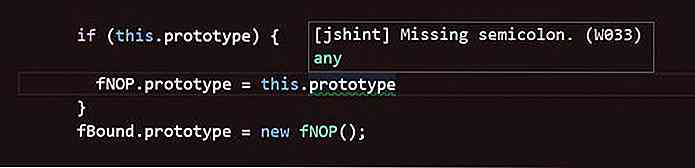
 Die Verwendung dieser Erweiterung ist recht einfach, da JSHint die Fehler mit Rot und die Benachrichtigungen mit einer grünen Unterstreichung kennzeichnet. Wenn Sie weitere Informationen zu den Problemen wünschen, bewegen Sie einfach die Maus über die unterstrichenen Teile, und JSHint verschiebt eine Beschriftung mit der Beschreibung des Problems auf einmal.
Die Verwendung dieser Erweiterung ist recht einfach, da JSHint die Fehler mit Rot und die Benachrichtigungen mit einer grünen Unterstreichung kennzeichnet. Wenn Sie weitere Informationen zu den Problemen wünschen, bewegen Sie einfach die Maus über die unterstrichenen Teile, und JSHint verschiebt eine Beschriftung mit der Beschreibung des Problems auf einmal.
jQuery Code Snippets
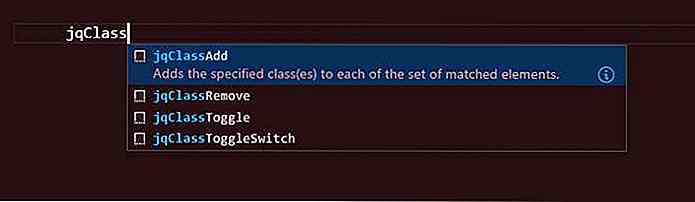
jQuery Code Snippets können die Front-End-Entwicklung in Visual Studio Code erheblich beschleunigen, da Sie jQuery ohne grundlegende Syntaxfehler schnell schreiben können. jQuery Code Snippets verfügt derzeit über 130 verfügbare Snippets, die Sie aufrufen können, indem Sie den rechten Trigger eingeben.
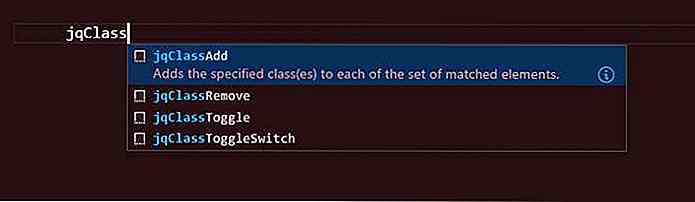
 Alle jQuery-Snippets beginnen mit dem Präfix
Alle jQuery-Snippets beginnen mit dem Präfix jq. Die einzige Ausnahme ist derfuncTrigger, der eine anonyme Funktion in den Editor einfügt .Diese praktische Erweiterung ist eine praktische Hilfe, wenn Sie sich nicht ganz sicher sind, ob Sie die richtige Syntax verwenden und die Zeit für die Überprüfung der Dokumentation sparen möchten. Außerdem können Sie schnell durch die verfügbaren Optionen blättern.

Laube
Die Bower VS Code-Erweiterung kann Ihren Web-Entwicklungs-Workflow intuitiver gestalten, indem Sie den Bower-Paket-Manager in Visual Studio Code integrieren.
Wenn Sie diese Erweiterung verwenden, müssen Sie nicht zwischen dem Terminal und dem Editor hin- und herwechseln, aber Sie können Ihre Paketverwaltungsaufgaben problemlos innerhalb von Visual Studio Code ausführen.
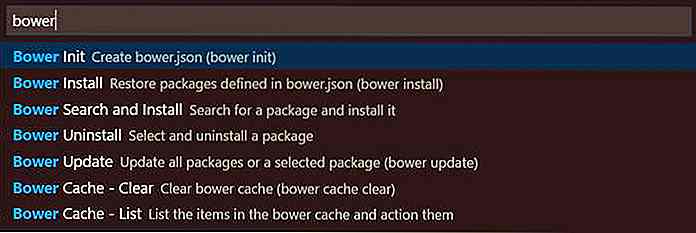
 Die Bower-Erweiterung führt Sie durch die Erstellung der
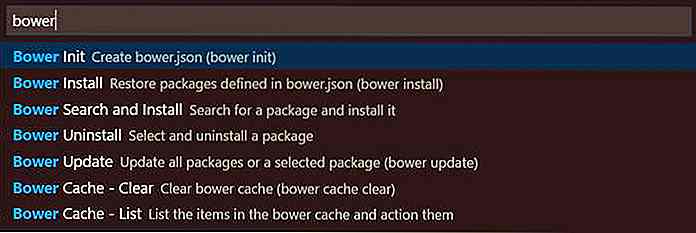
Die Bower-Erweiterung führt Sie durch die Erstellung der bower.jsonDatei Ihres Projekts, und Sie können auch Pakete installieren, deinstallieren, suchen, Pakete aktualisieren, Cache verwalten und viele andere Aufgaben damit ausführen (siehe vollständige Funktionsliste).Sie können bower-bezogene Befehle aufrufen, indem Sie die Befehlspalette durch Drücken von
F1starten, "Bower" in die Eingabezeile eingeben, auf die Option "Bower" in der Dropdown-Liste klicken und den entsprechenden Bower-Befehl auswählen.
Git Geschichte
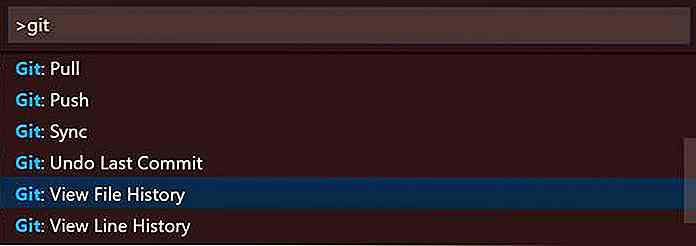
Git History ermöglicht es, die Änderungen eines Git-Projekts innerhalb von Visual Studio Code zu verfolgen . Diese Erweiterung ist besonders nützlich, wenn Sie zu einem größeren Github-Projekt beitragen möchten und eine Möglichkeit benötigen, um schnell die Änderungen zu überprüfen, die andere Entwickler vorgenommen haben .
Wenn die Erweiterung Git History installiert ist, können Sie den Verlauf einer gesamten Datei oder einer bestimmten Zeile darin anzeigen . Sie können auch frühere Versionen derselben Datei vergleichen.
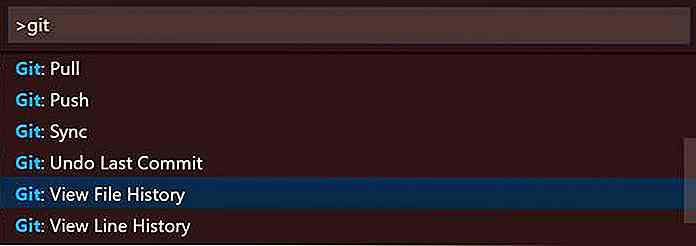
 Sie können auf die Befehle zugreifen, die sich auf Git History beziehen, wenn Sie das Wort "Git" in die Befehlspalette (
Sie können auf die Befehle zugreifen, die sich auf Git History beziehen, wenn Sie das Wort "Git" in die Befehlspalette ( F1) eingeben, "Git" in der Dropdown-Liste wählen und schließlich den Befehl auswählen, den Sie benötigen. Beachten Sie, dass Sie die Datei öffnen müssen, deren Verlauf angezeigt werden soll, bevor Sie Aktionen ausführen können.

Erstellen Sie CSS 3D Form mit Leichtigkeit mit Tridiv
Haben Sie schon einmal mit 3D im Web gearbeitet? Wenn ja, dann kennen Sie wahrscheinlich WebGL (Web Graphics Library), eine JavaScript-API, die für die Wiedergabe von 3D- und 2D-Grafiken in Ihrem Webbrowser ohne die Verwendung von Plugins vorgesehen ist. In diesem Beitrag stellen wir Tridiv vor, eine kostenlose Web-App zum einfachen Erstellen von CSS-3D-Formen .

Videospiele: Machen sie mehr Schaden als gut?
Spiele haben die Welt der Unterhaltung im Sturm erobert. Was in den frühen Neunzigern ein Zeitvertreib für Geeks und Nerds war, hat inzwischen Hollywood-Filme in Bezug auf Einnahmen übertroffen. Aber das ändert nichts an der Tatsache, dass viele Menschen, besonders Eltern, denken, dass das Spielen von Spielen nur eine Zeitverschwendung ist oder dass sie eindrückliche Leute (und Kinder) dumm macht .Die
 Das wahrscheinlich nützlichste Feature dieser Erweiterung ist, dass HTML Snippets schnell eine Liste der verfügbaren Optionen mit kurzen Informationen zu jedem HTML-Code anzeigt, wenn Sie den Namen eines HTML-Tags eingeben (ohne die spitze spitze Klammer).
Das wahrscheinlich nützlichste Feature dieser Erweiterung ist, dass HTML Snippets schnell eine Liste der verfügbaren Optionen mit kurzen Informationen zu jedem HTML-Code anzeigt, wenn Sie den Namen eines HTML-Tags eingeben (ohne die spitze spitze Klammer). Wenn Sie auf das gewünschte Element klicken, fügt HTML Snippets das vollständige HTML5-Tag mit seinen häufigsten Eigenschaften hinzu. Wenn Sie zum Beispiel einen Link (Anker-Tag) zu Ihrem Dokument hinzufügen möchten, geben Sie einfach ein
Wenn Sie auf das gewünschte Element klicken, fügt HTML Snippets das vollständige HTML5-Tag mit seinen häufigsten Eigenschaften hinzu. Wenn Sie zum Beispiel einen Link (Anker-Tag) zu Ihrem Dokument hinzufügen möchten, geben Sie einfach ein  Angenommen, Sie möchten eine Website mit Zurb Foundation erstellen und das kleine Raster verwenden. Sie erinnern sich nicht, wie die Klassen genau benannt sind, aber Sie wissen, dass sie semantische Namen haben.
Angenommen, Sie möchten eine Website mit Zurb Foundation erstellen und das kleine Raster verwenden. Sie erinnern sich nicht, wie die Klassen genau benannt sind, aber Sie wissen, dass sie semantische Namen haben.

 Die Erweiterung verfügt über alle Funktionen, die ein anständiger Debugger benötigt, wie beispielsweise die Einstellung von Haltepunkten, das Beobachten von Variablen, das Steppen, eine praktische Debug-Konsole und viele andere (siehe Feature-Liste der ersten Version).
Die Erweiterung verfügt über alle Funktionen, die ein anständiger Debugger benötigt, wie beispielsweise die Einstellung von Haltepunkten, das Beobachten von Variablen, das Steppen, eine praktische Debug-Konsole und viele andere (siehe Feature-Liste der ersten Version). Die Verwendung dieser Erweiterung ist recht einfach, da JSHint die Fehler mit Rot und die Benachrichtigungen mit einer grünen Unterstreichung kennzeichnet. Wenn Sie weitere Informationen zu den Problemen wünschen, bewegen Sie einfach die Maus über die unterstrichenen Teile, und JSHint verschiebt eine Beschriftung mit der Beschreibung des Problems auf einmal.
Die Verwendung dieser Erweiterung ist recht einfach, da JSHint die Fehler mit Rot und die Benachrichtigungen mit einer grünen Unterstreichung kennzeichnet. Wenn Sie weitere Informationen zu den Problemen wünschen, bewegen Sie einfach die Maus über die unterstrichenen Teile, und JSHint verschiebt eine Beschriftung mit der Beschreibung des Problems auf einmal.
 Alle jQuery-Snippets beginnen mit dem Präfix
Alle jQuery-Snippets beginnen mit dem Präfix 
 Die Bower-Erweiterung führt Sie durch die Erstellung der
Die Bower-Erweiterung führt Sie durch die Erstellung der 
 Sie können auf die Befehle zugreifen, die sich auf Git History beziehen, wenn Sie das Wort "Git" in die Befehlspalette (
Sie können auf die Befehle zugreifen, die sich auf Git History beziehen, wenn Sie das Wort "Git" in die Befehlspalette (