de.hideout-lastation.com
de.hideout-lastation.com
5 Dinge, die Sie mit HTML-Meta-Tag tun können
Meta-Tag wird verwendet, um eine Information auf einer Webseite zu speichern . Im Wesentlichen sind es Informationen über Daten. Ihr Zweck ist es, dass Browser und Suchmaschinen die Seite besser verstehen und kennen.
Als Webentwickler sind wir es gewohnt, die Seitenbeschreibung, den Autor oder das Keyword über ein Meta-Tag festzulegen. Es gibt jedoch eine Reihe von Meta-Tag-Funktionen, die den meisten von uns wahrscheinlich nicht bekannt sind. Hier habe ich 5 Meta-Tag-Funktionen zusammengestellt, von denen Sie vielleicht noch nie gehört haben .
1. Browser-Cache steuern
Wenn Sie eine Webseite besuchen, speichert sie die Webseite im Cache, um sie bei nachfolgenden Besuchen schneller laden zu können. Möglicherweise sind Sie auf eine Instanz gestoßen, bei der Ihre Seite nicht mit den von Ihnen vorgenommenen Änderungen aktualisiert wurde . Dies liegt daran, dass der Browser die zwischengespeicherte Seite anzeigt. Um dies zu verhindern, können Sie den Browser-Cache mithilfe des Meta-Tags deaktivieren. Um den Browser-Cache zu deaktivieren, können Sie Folgendes verwenden:
Dieses Metatag wird in Firefox, Chrome und Internet Explorer erkannt. Noch mehr in IE, wo Sie mehr Werte und Spezifikationen verwenden können, um das Zwischenspeichern wie folgt zu deaktivieren.
Sie können auch ein Ablaufdatum festlegen, um sicherzustellen, dass der Browser die Datei vom Server und nicht vom Cache anzeigt .
Die obigen Metadaten bedeuten, dass das Dokument nach dem angegebenen Datum und Zeitpunkt als abgelaufen gilt. Wenn Sie ihn auf " 0 " setzen, sucht der Browser bei jedem Besuch nach einem neuen Dokument.
2. Setzen von Cookies
Ähnlich wie Cache sind Cookies ein kleines Stück Daten, das von den von Ihnen besuchten Websites im Browser gespeichert wird . Websites können die Cookies wiederverwenden, um bestimmte Website-Funktionalitäten anzupassen. Ein echtes alltägliches Beispiel ist, wenn Sie in einem Online-Shop einkaufen. Wenn Sie dem Warenkorb einige Artikel hinzugefügt haben, bleiben die Artikel im Warenkorb, auch wenn Sie den Browser mehrere Tage nicht verlassen haben.
Um Cookies auf Meta-Tags zu setzen, können Sie Folgendes verwenden:
name=data ist der Name der Cookies, die die darin eingestellten Werte bestimmen. path ist der Pfad des Dokuments. Der Wert für expired zeigt die Uhrzeit und das Datum an, wann Cookies von Ihrem Computer gelöscht werden. Wenn Sie das abgelaufene Datum leer lassen, werden die Cookies gelöscht, sobald Sie den Browser verlassen.
Wenn die Cookies zum Beispiel am 31. Januar 2015 ablaufen sollen, können wir Folgendes festlegen:
3. Aktualisieren von Webseiten
Sie können festlegen, dass eine Seite nach einem bestimmten Zeitraum aktualisiert wird. Meta http-equiv = "Aktualisieren" gibt eine Verzögerung in Sekunden an, nach der der Browser die Seite automatisch aktualisiert. Mit dieser unten angegebenen meta-tag Spezifikation lädt der Browser die Seite alle 5 Sekunden neu.
Im Folgenden sehen Sie, dass die Seite automatisch vom Browser aktualisiert wird.

4. Umleitung
Wir können das refresh Meta-Tag auch verwenden, um eine Seite an ein bestimmtes Ziel umzuleiten. Das folgende Beispiel führt uns zu example.com, nachdem wir die Seite 5 Sekunden lang angesehen haben.
Sie können es unten leben sehen.

Um die Seite sofort umzuleiten, setze sie wie folgt auf 0 :
5. Seitenübergang
Sie können Übergänge auch mit meta-tag auf Ihre Webseiten anwenden, ähnlich wie in PowerPoint. Die Syntax für den Seitenübergang mit Meta-Tags sieht folgendermaßen aus:
Beachten Sie, dass dies nur für den alten Internet Explorer funktioniert, da die page-enter und der page-exit die proprietären Meta-Tag-Spezifikationen von Microsoft sind. Sie können angeben, wie lange der Übergang für die duration . Der Transition sollte mit einer Zahl / Ganzzahl zwischen 0 und 23 gefüllt werden, die sich auf den von Microsoft bereitgestellten Übergangstyp bezieht. Wohingegen, ist ein anderer Wert, der ohne Übergangstyp kommt.

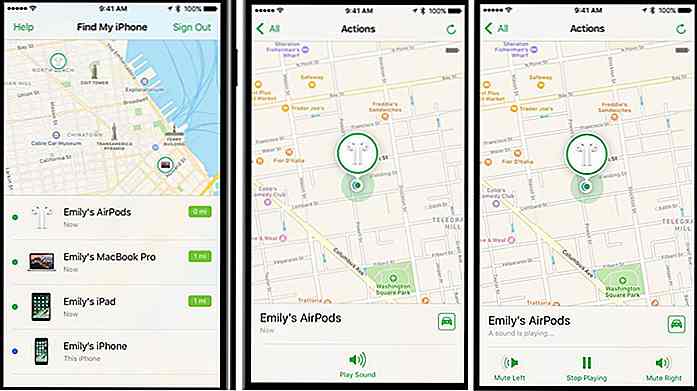
iOS 10.3 veröffentlicht: Hier sind die neuen Funktionen
Diejenigen unter Ihnen, die ein iOS 10-Gerät besitzen, würden sich freuen zu hören, dass Apple das iOS 10.3-Update endlich veröffentlicht hat. Da das kürzlich veröffentlichte iOS 10.3 eine ganze Reihe von Änderungen enthält, finden Sie hier eine Zusammenfassung aller Änderungen, die Sie in der neuesten iOS-Version erwarten können.Finde mei

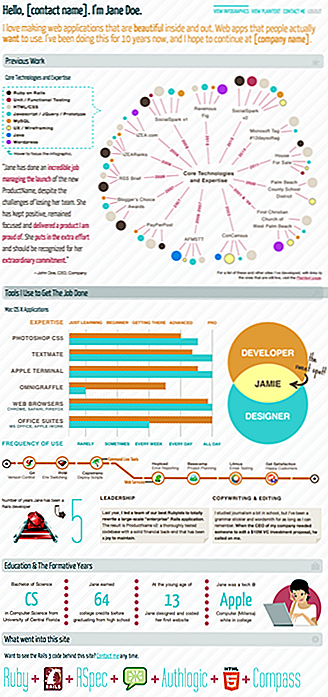
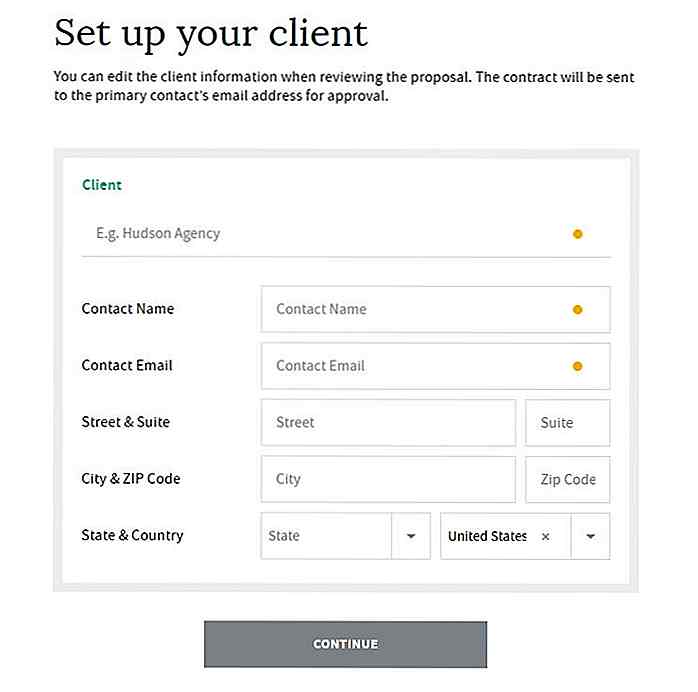
Entwerfen Sie einen einfachen freiberuflichen Vertrag mit dieser Website
Wenn Sie freiberuflich tätig sind, stehen die Chancen gut, dass Sie zu einem bestimmten Zeitpunkt einen eigenen freiberuflichen Vertrag abgeschlossen haben. Während das Verfassen eines Vertrags manchmal mühsam sein kann, ist es entscheidend, falls zwischen Ihnen und Ihrem Kunden etwas schief geht .We