de.hideout-lastation.com
de.hideout-lastation.com
30 kostenlose und hochwertige Android Icon Sets
Wir sind uns sicher, dass die meisten von Ihnen bereits zuvor mit benutzerdefinierten Hintergrundbildern versucht hätten, aber warum sollten Sie dort aufhören? Warum nicht auch benutzerdefinierte Symbole ausprobieren? Es ist nicht schwer; Wenn Sie einen Android-Launcher verwenden, können Sie Ihre Android-Symbole mit beliebigen PNG-Dateien anpassen .
Mit angepassten Icons können Sie Ihre Android-Geräte aufpeppen. Zu diesem Zweck finden Sie hier eine Zusammenstellung von 30 kostenlosen und qualitativ hochwertigen Icon-Sets, die Sie für Ihr Android-Gerät verwenden können.
Minimal flache Icons
![]()
Lumino Platz
![]()
Kreis-Icons
![]()
Cyan-Runden
![]()
Circulon Icons
![]()
KR-54
![]()
Niedrige Poly
![]()
Dunkle Synergie
![]()
DETAcons
![]()
Dimidium-Ikonen
![]()
Dynamische Symbole
![]()
Cyanmetro
![]()
Locken
![]()
Brüllen! Wht Icon Pack
![]()
Kamception Mix
![]()
Simplum
![]()
Schatten Thema
![]()
Blatt-Ikonen
![]()
Variation gelb
![]()
Luno-Ikonen
![]()
Summercons
![]()
Maximale Symbole
![]()
Ligna Icons
![]()
Schrägstrich-Icon-Paket
![]()
Papiercons
![]()
Z Halo
![]()
Hellblaues Glühen
![]()
Herkunft reinigen
![]()
Chulo endgültige Version
![]()
M'Flat
![]()

5 Gründe, warum ich WordPress Plugins nicht installiere
... naja, nicht ALLE WordPress Plugins, nur die schlechten. Wie bei jedem anderen Tool gibt es einige Plugins, die für Sie arbeiten, z. B. um Kontaktformulare zu erstellen oder um Ihnen zu helfen, eine E-Commerce-Website auf WordPress zu erstellen - und solche, die das nicht tun.Einige Plugins sind nicht notwendig, zu anderen Zeiten sollten Sie die Installation komplett vermeiden.

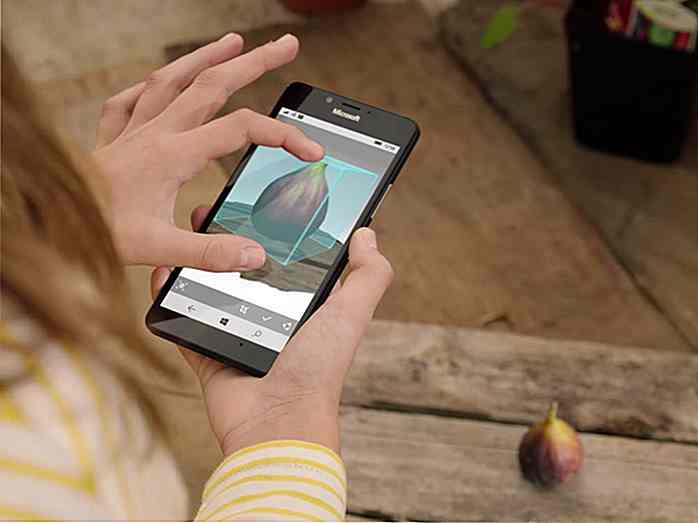
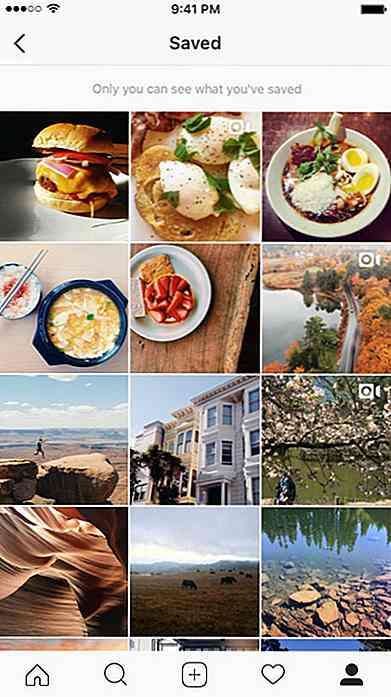
Mit Instagram können Sie jetzt Posts mit Lesezeichen versehen
Instagram hat in letzter Zeit neue Funktionen auf einer Rolle veröffentlicht, und hier ist noch ein weiteres erfreuliches Update: bookmarking posts.Bei Instagram Version 10.2 wird unter den Posts im Feed ein Lesezeichen-Symbol angezeigt . Wenn Sie darauf tippen, wird der Beitrag in einem "Gespeicherten" Ordner gespeichert, der nur für den Eigentümer sichtbar ist . A