de.hideout-lastation.com
de.hideout-lastation.com
25 Random Freebies für Webdesigner
Es gibt viele Designer, die nett genug sind, Freebies zu schaffen und sie mit der Community zu teilen. Wenn Sie nach Modellen, UI-Kits, PSD-Vorlagen, Schriftarten, Symbolen, Branding-Packs und mehr suchen, haben wir einige davon in diesem Post zusammengestellt. Alles, was Sie tun müssen, ist herunterzuladen, dann bearbeiten und anpassen diese Werbegeschenke für Ihr Projekt.
Beachten Sie, dass, obwohl nicht alle von ihnen erlauben frei für kommerzielle Nutzung Lizenz, alle von ihnen für den persönlichen Gebrauch zur Verfügung stehen. Wenn Sie eine Ressource im Projekt eines Kunden verwenden möchten, sollten Sie die Premium-Produkte überprüfen, da diese in der Regel eine höhere Qualität aufweisen und bessere Chancen haben, bessere Ergebnisse zu liefern. Bereit, diese netten Werbegeschenke für Designer zu sehen?
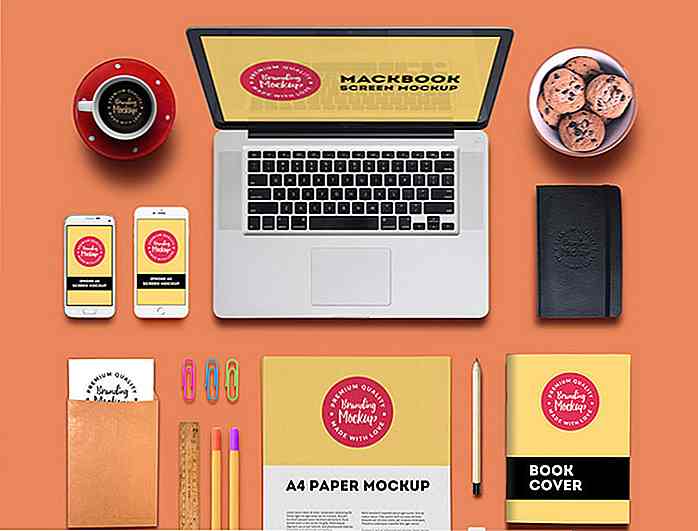
Vorlagen und Mockups
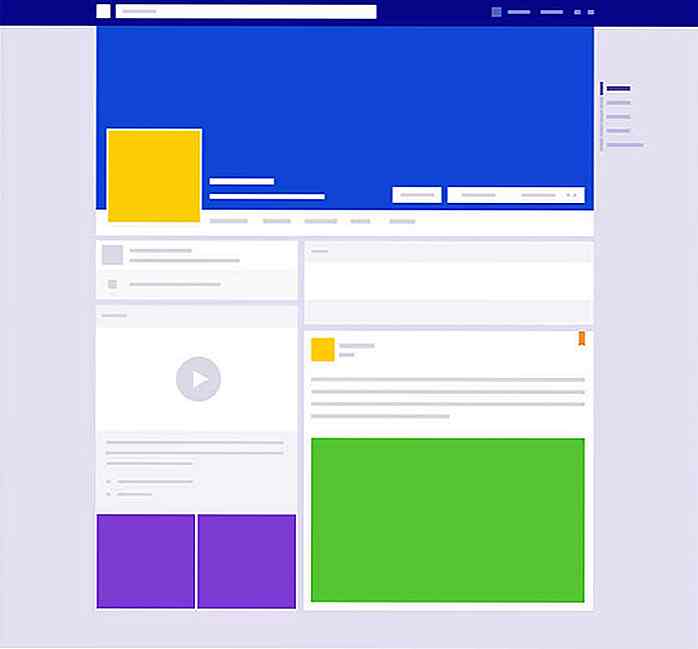
Social-Media-Modell
 Branding und Identitätsnachbildung
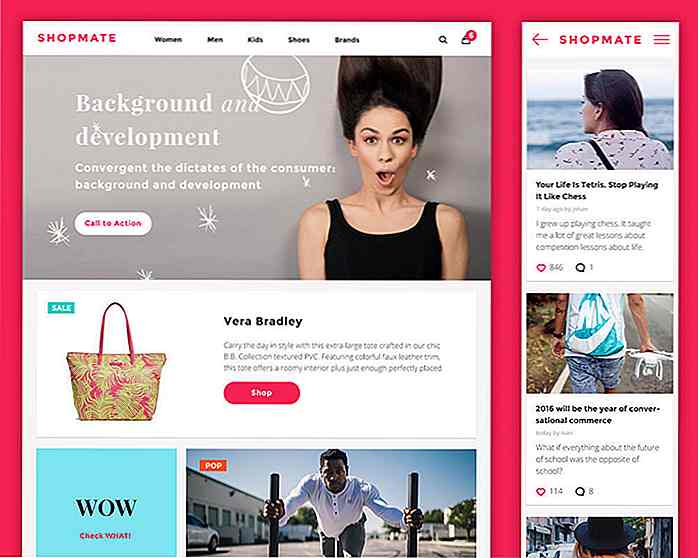
Branding und Identitätsnachbildung Shopmate Website Vorlage
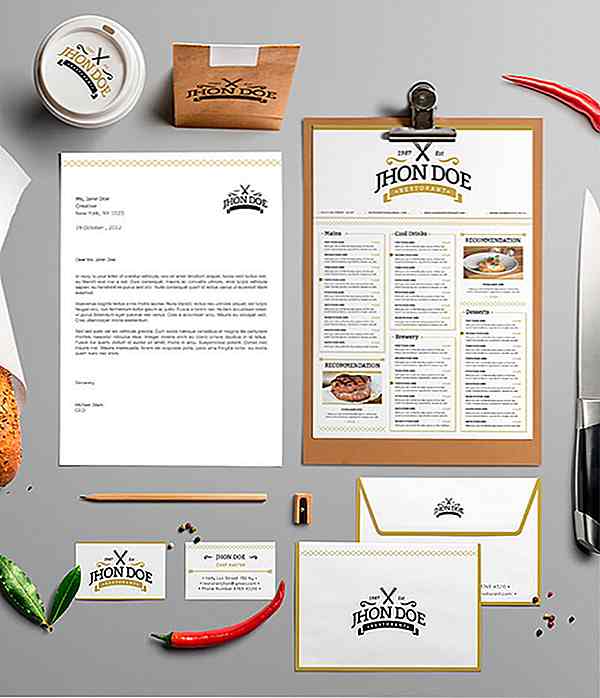
Shopmate Website Vorlage Elegantes Markenidentitätspaket
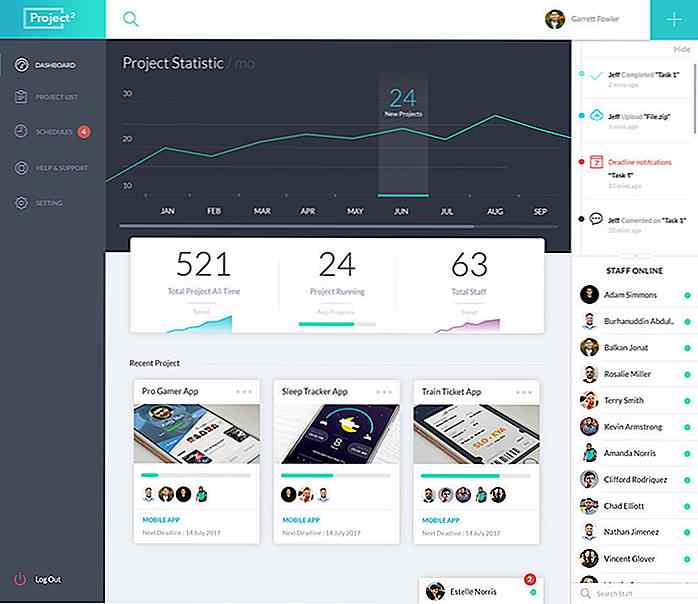
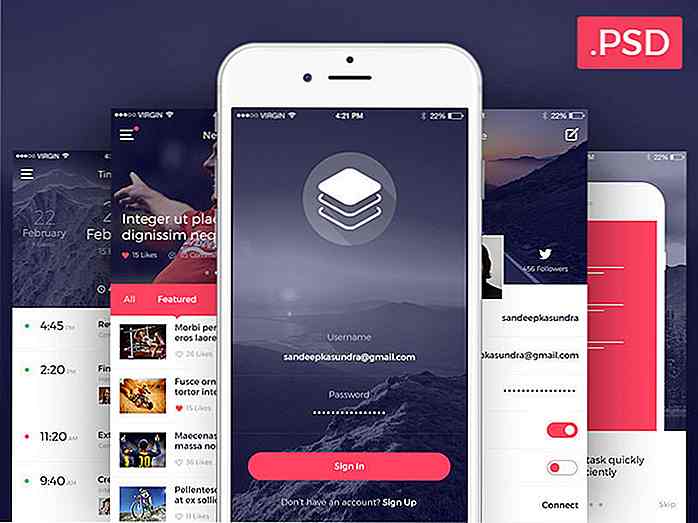
Elegantes Markenidentitätspaket Dashboard PSD
Dashboard PSD FitApp Webseite Vorlage
FitApp Webseite Vorlage Schriftarten
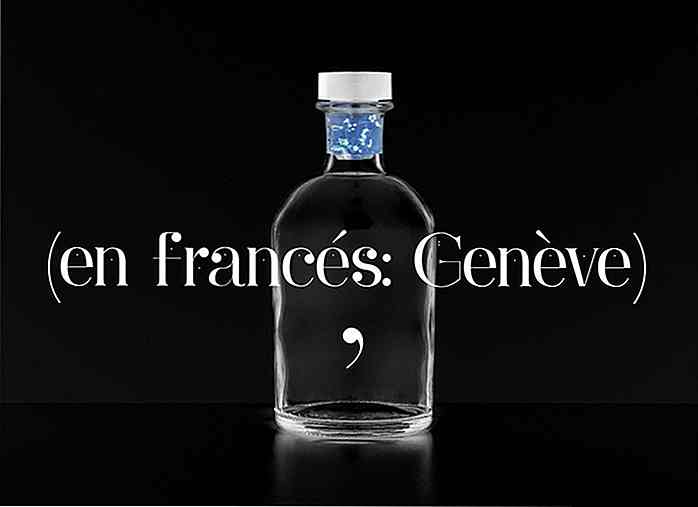
Schriftarten Ginebra
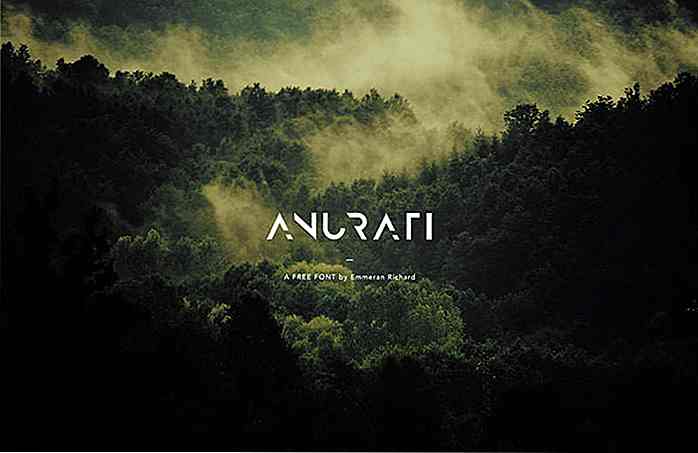
 Anurati
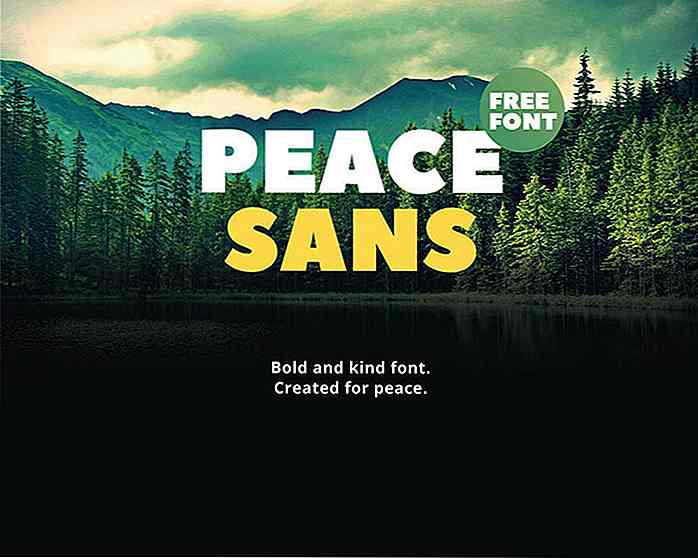
Anurati Frieden ohne Sans
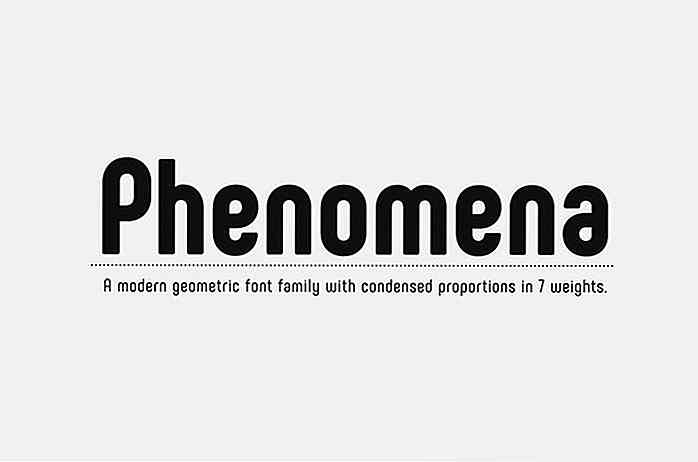
Frieden ohne Sans Phänomene
Phänomene Müller schmal
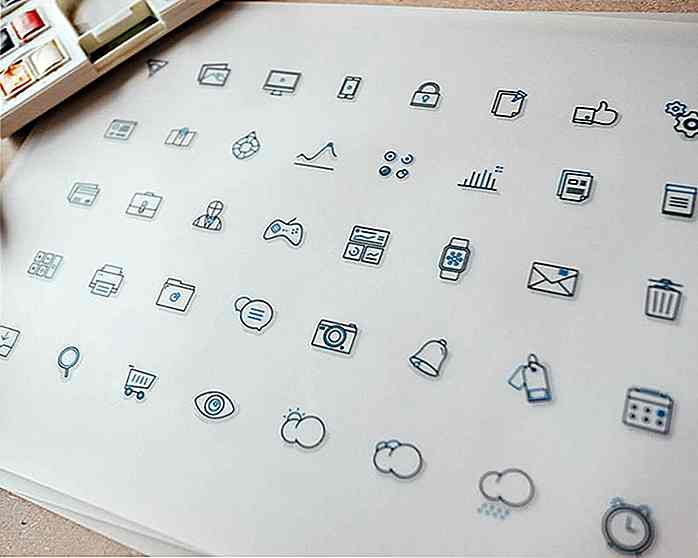
Müller schmal Symbole
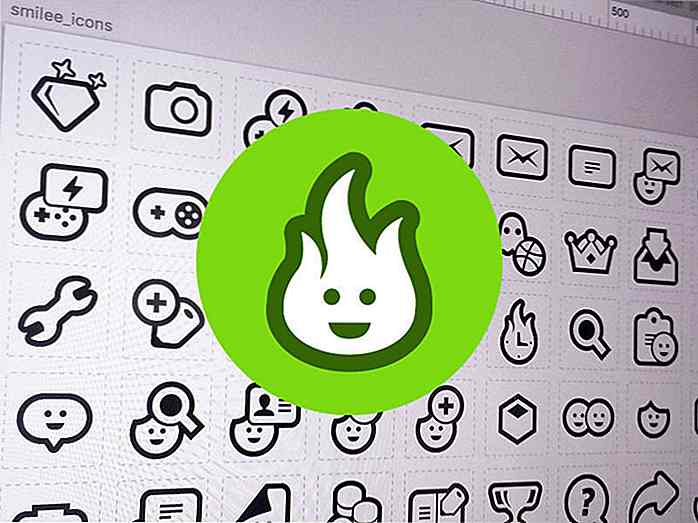
Symbole Smilee
 64 freie Umrissikonen
64 freie Umrissikonen Blobs flache Ikonen
Blobs flache Ikonen Farbige Linie Symbole
Farbige Linie Symbole 70 grundlegende Symbole
70 grundlegende Symbole Flache Symbole
Flache Symbole 100 Linie Icons Set
100 Linie Icons Set Fblu
Fblu UI-Kits
UI-Kits Modernes iOS UI-Kit
 iOS 9 UI-Kit
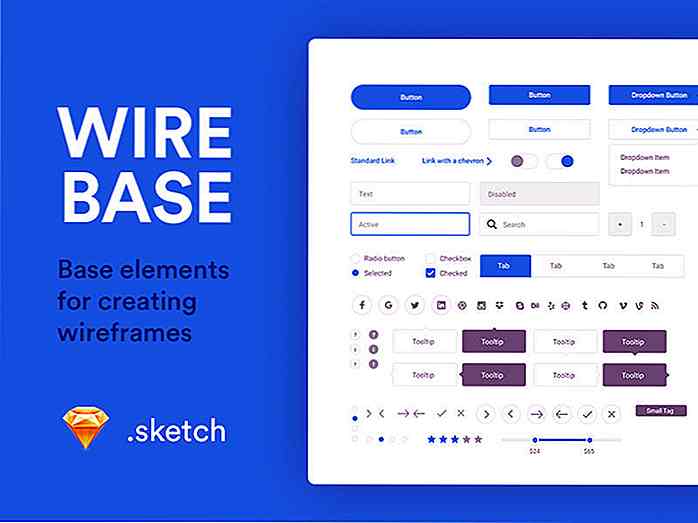
iOS 9 UI-Kit Wirebase
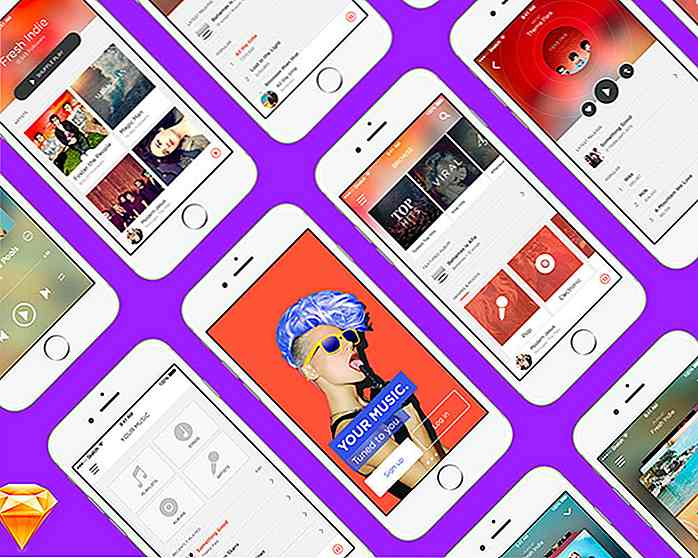
Wirebase Musik-App-UI-Kit
Musik-App-UI-Kit Rezept-App-UI-Kit
Rezept-App-UI-Kit Avital Mobile UI-Kit
Avital Mobile UI-Kit

So erstellen Sie SVG-Animation mit CSS
Das Animieren von SVG kann über native Elemente wie z und . Aber für diejenigen, die mit CSS-Animationen besser vertraut sind, können wir auch animierte SVGs mit CSS-Animation-Eigenschaften versehen.CSS-Animation könnte auch eine alternative Möglichkeit zur Verwendung von JavaScript-Bibliothek wie SnapSVG sein. In

30 Regex Code Snippets Alle Web-Entwickler sollten wissen
Reguläre Ausdrücke sind ein mächtiges Werkzeug, das in jedem Werkzeug des Entwicklers enthalten sein sollte. Sie können anhand sehr komplexer Parameter mit einer Zeichenfolge verglichen werden, wodurch beim Erstellen dynamischer Websites viel Zeit gespart werden kann.Webentwickler sehen sich anderen Aufgaben gegenüber als Softwareentwickler, aber viele der gleichen Code-Grundlagen bleiben bestehen. Reg