de.hideout-lastation.com
de.hideout-lastation.com
20 minimalistische Portfolio Designs, die Sie lieben werden
Wenn Sie eine Leidenschaft für Leerraum haben und scharfes, sauberes Design lieben, würde der minimalistische Stil wahrscheinlich genau richtig sein. Im minimalistischen Design liegt der Schwerpunkt auf den Inhalten statt auf starken Designeffekten. Im Grunde macht es, wie der Name schon sagt, einfach gehalten.
In vielen Bereichen gibt es viel Potenzial für minimalistisches Design. Als Künstler können Sie dies zum Beispiel nutzen, indem Sie es in Ihr Design-Portfolio integrieren. Werfen Sie einen Blick auf diese 20 eleganten und schnittigen minimalistischen Portfolio-Designs, die ich gesammelt habe, um Sie zu inspirieren.
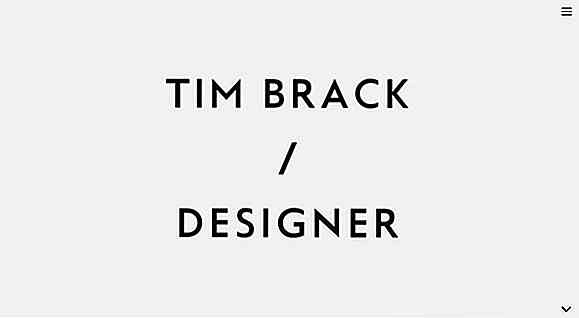
Tim Brack

Bekka Reese

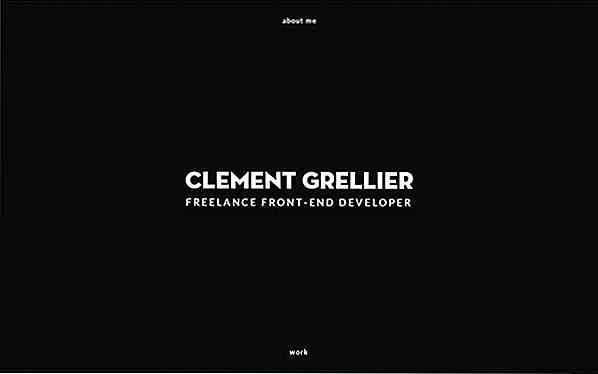
Clemens Grellier

Steve

Razvan Garofeanu

Admir Hadzic

Charles-Axel Pauwels

Feven Amenu

Tina Gauff

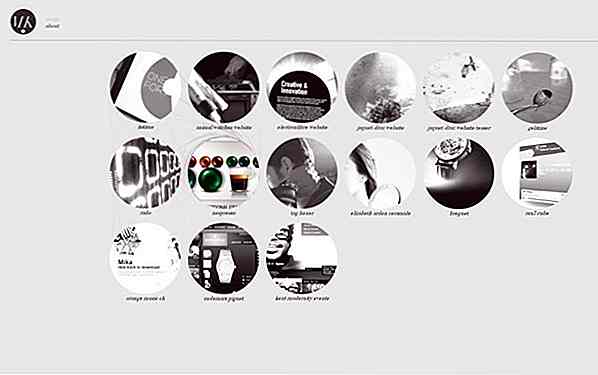
Eine Designfirma

Mickaël Larchevêque

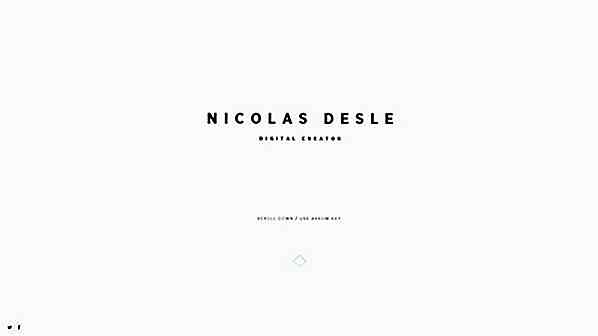
Nicolas Desle

Stefan Iwanow

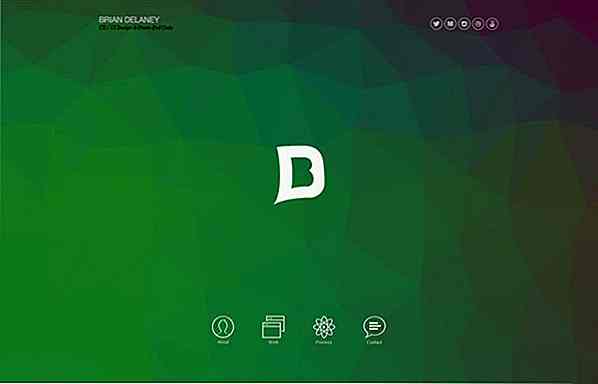
Brian Delaney

Brian Nathan Hartwell

Sang Han

Dennis Adelmann

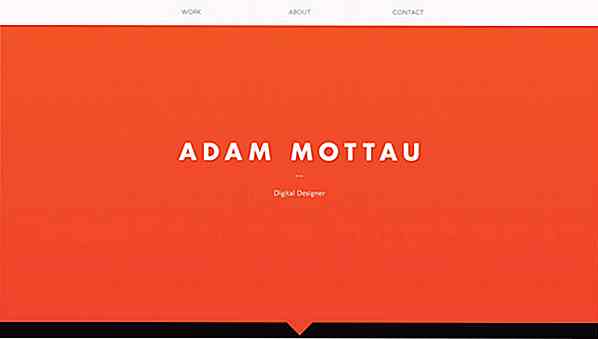
Adam Mottau

Jason James

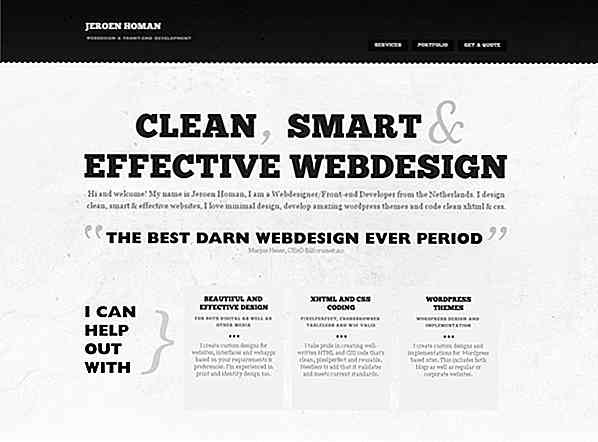
Jeroen Homan

Hier ist mehr - Kreative einseitige Portfolio-Websites »


Designer: Wie man selbstmeinend wird, kann deine Sichtbarkeit erhöhen
Als Designer habe ich viele Ansichten über Design, sowohl als Nutzer als auch als Schöpfer von Design-Inhalten. Und wenn Sie ein Designer sind, bin ich mir sicher, dass Sie es auch tun. Es gehört zu unserem Beruf. Was wir über Design und die Welt um uns herum denken, beeinflusst die Entscheidungen, die wir treffen und wie wir die Probleme unserer Kunden lösen.Desi

Wie Sie wiederkehrende E-Commerce-Verkäufe im Jahr 2017 vorantreiben können
Ich sehe oft, dass Unternehmen mehr daran interessiert sind, neue Kunden zu gewinnen, anstatt die bestehenden Kunden zu behalten . Aber weißt du, dass es fünfmal so viel kostet, einen neuen Kunden zu gewinnen, als einen bestehenden zu behalten?Wenn man bedenkt, wie wichtig es ist, Ihre alten E-Commerce-Kunden zu behalten, um wiederholte Verkäufe zu erzielen, habe ich diesen Artikel geschrieben, der alle wichtigen Punkte berührt. Ic