de.hideout-lastation.com
de.hideout-lastation.com
20 heißeste Trends, die Web Design Come 2016 gestalten werden
Mit jedem weiteren Jahr werden viele neue Designtrends sichtbar. Der Bereich des Webdesigns ändert sich ständig mit neuen Tools, Workflows und Best Practices für die Erstellung von nutzbaren Layouts.
Es ist schwer vorherzusagen, welche genauen Trends die größte Aufmerksamkeit auf sich ziehen werden. Die jüngste Geschichte zeigt jedoch ein Muster von Trends, die sich wie ein Lauffeuer entwickelt haben. Ich habe 20 einzigartige Trends organisiert, die im Laufe des Jahres 2015 an Fahrt gewonnen haben und wahrscheinlich bis ins Jahr 2016 andauern werden.
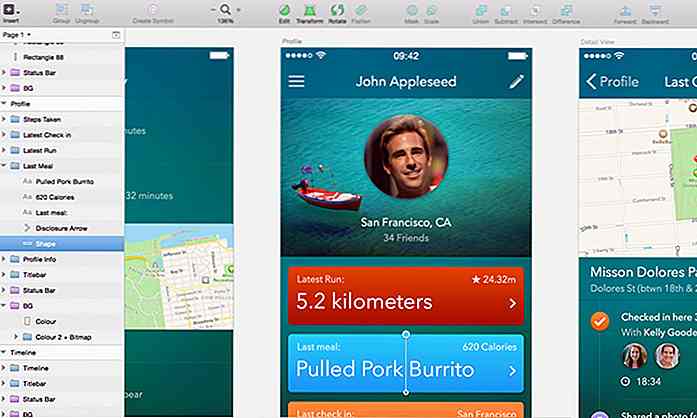
1. Sketch App für UI-Design
Sketch ersetzt schnell Photoshop für alle UI-Design-Aufgaben, von Low-Fidelity-Wireframes bis hin zu High-Fidelity-Modellen und Icon-Designs .
Sketch App ist eine reine Mac-Anwendung, die speziell für Web- und Mobile-Designer entwickelt wurde. Es bietet eine glattere Arbeitsumgebung, um Vektorelemente für jedes Interface zu erstellen, behält aber auch viele Funktionen, die Sie von Photoshop erwarten, wie Texteffekte und Ebenenstile.
 Es gibt zwar keine Beweise dafür, dass Sketch jemals für Windows veröffentlicht wird, aber es ist immer noch eine geschätzte Wahl für OS X-Benutzer geworden. Der vereinfachte Arbeitsablauf und der günstigere Preis geben Adobe ein gutes Preis-Leistungs-Verhältnis. Wenn Sketch weiterhin die beste UI-Design-Erfahrung bietet, wird es sicherlich auch in 2016 und darüber hinaus weiter wachsen.
Es gibt zwar keine Beweise dafür, dass Sketch jemals für Windows veröffentlicht wird, aber es ist immer noch eine geschätzte Wahl für OS X-Benutzer geworden. Der vereinfachte Arbeitsablauf und der günstigere Preis geben Adobe ein gutes Preis-Leistungs-Verhältnis. Wenn Sketch weiterhin die beste UI-Design-Erfahrung bietet, wird es sicherlich auch in 2016 und darüber hinaus weiter wachsen.2. Browserbasierte IDEs
Desktop-IDEs gibt es seit Jahrzehnten mit Optionen von Notepad ++ bis Xcode und Visual Studio. Eine IDE erleichtert das Schreiben von Code mit Vorschlägen und Syntaxhervorhebung (neben anderen Funktionen).
Aber traditionell wurden IDEs als Desktop-Anwendungen veröffentlicht. In den letzten Jahren haben wir einen drastischen Anstieg browserbasierter Cloud-IDEs erlebt. Diese benötigen keine andere Software als einen Webbrowser, mit dem Entwickler Code von jedem Computer mit Internetzugang schreiben können.
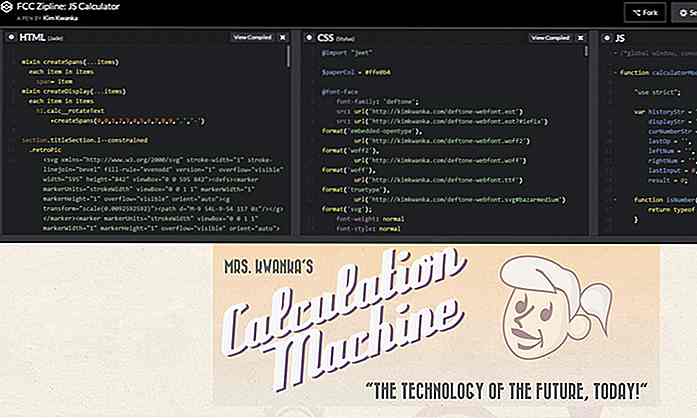
 Cloud-IDEs funktionieren eher wie Webanwendungen, in denen Sie Code-Snippets zur Freigabe oder zum persönlichen Speichern in Ihrem Konto speichern können. CodePen ist eine der beliebtesten IDEs mit Unterstützung für HTML / CSS / JS zusammen mit benutzerdefinierten Vorverarbeitung wie Jade / Haml und LESS / SCSS.
Cloud-IDEs funktionieren eher wie Webanwendungen, in denen Sie Code-Snippets zur Freigabe oder zum persönlichen Speichern in Ihrem Konto speichern können. CodePen ist eine der beliebtesten IDEs mit Unterstützung für HTML / CSS / JS zusammen mit benutzerdefinierten Vorverarbeitung wie Jade / Haml und LESS / SCSS.Mozilla Thimble ist eine weitere IDE für Anfänger, die lernen möchten, wie sie programmieren. Codeply eignet sich auch hervorragend zum Testen spezifischer responsiver Frameworks wie Bootstrap oder Zurbs Foundation, ohne dass Dateien heruntergeladen werden müssen.
3. Kostenlose Sass / SCSS Mixins
Präprozessoren sind seit Jahren in Mode und wurden erst kürzlich Mainstream genug, um sich im gesamten Bereich des Webdesigns / -entwicklung allgegenwärtig zu fühlen. Heutzutage scheint es seltsam, Vanille-CSS zu schreiben, wenn Sass / SCSS so viel mehr bieten kann.
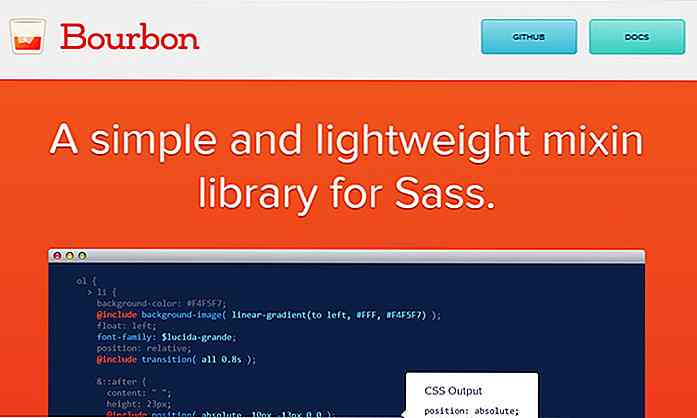
Ein Vorteil ist ein wachsendes Angebot an Sass-Mixin-Bibliotheken. Einfache Mixins sind wie Code-Snippets oder Basisfunktionen, um wiederholbaren Code in CSS zu generieren. Während Sie immer Ihre eigenen schreiben können, waren viele Entwickler nett genug, um kostenlose Mixins online zu veröffentlichen.
 Einige Mixins kommen in Bibliotheken wie Bourbon, während andere eigenständige Elemente sein können. Versuchen Sie, in GitHub nach Sass / SCSS-Mixins zu suchen, um zu sehen, was Sie finden können.
Einige Mixins kommen in Bibliotheken wie Bourbon, während andere eigenständige Elemente sein können. Versuchen Sie, in GitHub nach Sass / SCSS-Mixins zu suchen, um zu sehen, was Sie finden können.4. Kartenlayouts
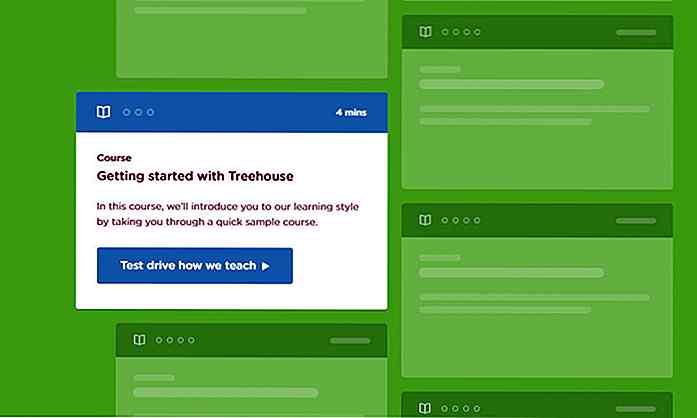
Website-Karten-Layouts wurden vor ein paar Jahren zum ersten Mal von Pinterest popularisiert und sind seitdem zu einem Trend für Content-lastige Webseiten geworden. Kostenlose Plugins wie jQuery Masonry können diesen Layoutstil mit animierten Karten für verschiedene Höhen und Breiten nachahmen.
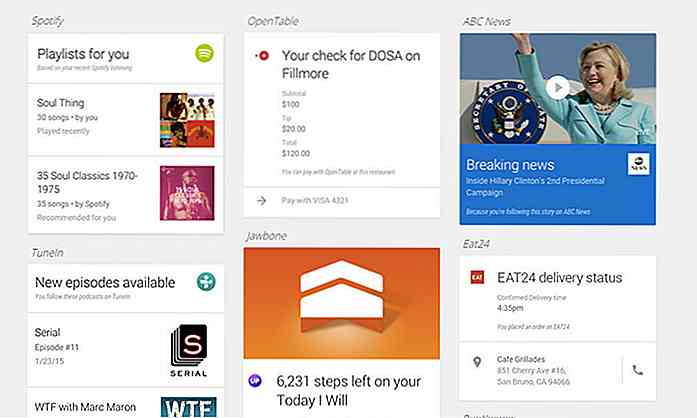
Ein Kartenlayout wird am besten auf Seiten mit vielen Daten verwendet, die gescannt werden können. Die Zielseite für Google Now verwendet ein Kartenlayout, um optionale Karten für die Google Now App zu bewerben.
 Sie können sich Karten-Layouts als dynamischere Grids vorstellen, mit dem Fokus auf die Minimierung von Inhalten auf das Wesentliche, um mehr Elemente zusammen aufzulisten. Online-Magazine wie UGSMAG und The Next Web sind perfekte Beispiele für Kartenlayouts, mit denen aktuelle Post-Inhalte präsentiert werden.
Sie können sich Karten-Layouts als dynamischere Grids vorstellen, mit dem Fokus auf die Minimierung von Inhalten auf das Wesentliche, um mehr Elemente zusammen aufzulisten. Online-Magazine wie UGSMAG und The Next Web sind perfekte Beispiele für Kartenlayouts, mit denen aktuelle Post-Inhalte präsentiert werden.5. Benutzerdefinierte Erklärer-Videos
Sowohl große als auch kleine Unternehmen haben sich dem Trend der benutzerdefinierten Erklärvideos angenommen. Diese werden oft mit Animationen wie dem Crazy Egg-Beispiel erstellt. Aber andere Videos sind auf echtes Filmmaterial wie Instagram Direct angewiesen.
Der Zweck eines Erklärvideos ist es, zu demonstrieren, wie ein Produkt oder eine Dienstleistung funktioniert. Besucher können eine Liste der Funktionen überfliegen und haben noch keine Ahnung, wie das Produkt funktioniert. Videos klären alles optisch auf und decken die wichtigen Dinge in nur wenigen Minuten ab.
Wenn Sie versuchen möchten, ein benutzerdefiniertes Erklärvideo zu erstellen, besuchen Sie diesen Udemy-Kurs. Es ist eine eingehende Studie, die sich auf Videos für das Design von Zielseiten konzentriert.
6. Live-Produktvorschauen
Landing-Page-Design hat ein unglaubliches Wachstum durch höhere Internet-Geschwindigkeiten und Browser-Funktionen gesehen. Ein wichtiger Trend, den ich bemerkt habe, ist das Hinzufügen von Live-Produktvorschauen auf Homepages oder benutzerdefinierten Landing Pages.
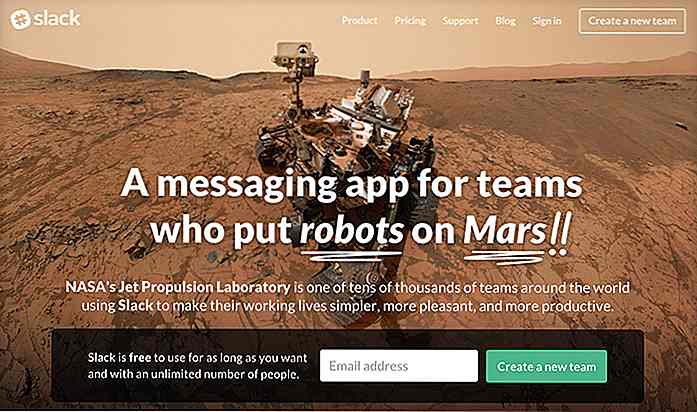
Zum Beispiel die Produktseite von Slack. Es bietet eine Videotour und Vektorgrafiken für die Slack-Oberfläche. Diese Produktvorschauen sollen potenziellen Nutzern einen Einblick in die Funktionsweise des Produkts geben.
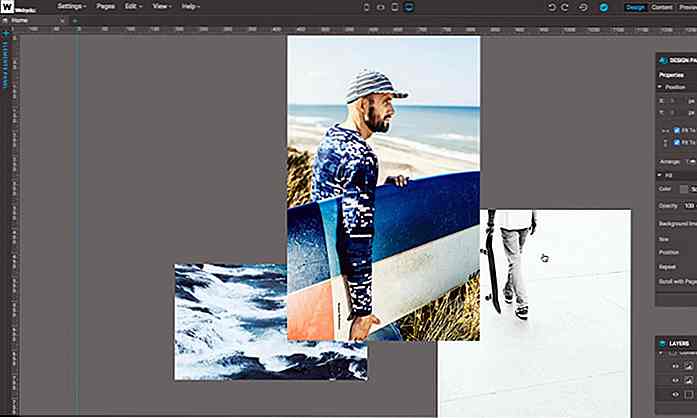
 Webydo ist ein weiteres brillantes Beispiel mit einer Live-Animation auf der Homepage. Dadurch können Besucher Webydo in Aktion sehen, ohne das Produkt manuell zu demontieren. Sie müssen sich jedoch nicht immer auf Animationen für Produktvorschauen verlassen. Iconjar verwendet einen einfachen PNG-Screenshot, um zu zeigen, was das Produkt ist und wie es funktioniert.
Webydo ist ein weiteres brillantes Beispiel mit einer Live-Animation auf der Homepage. Dadurch können Besucher Webydo in Aktion sehen, ohne das Produkt manuell zu demontieren. Sie müssen sich jedoch nicht immer auf Animationen für Produktvorschauen verlassen. Iconjar verwendet einen einfachen PNG-Screenshot, um zu zeigen, was das Produkt ist und wie es funktioniert.7. Automatisierte Task-Läufer
Die Welt der Frontend-Entwicklung hat sich mit einer Handvoll neuer Best Practices für die Website-Erstellung stark verändert. Task Runner / Build-Systeme wie Gulp und Grunt werden viel häufiger für eine Vielzahl von Aufgaben eingesetzt, die bisher manuell erledigt werden mussten.
 Die Automatisierung ist das A und O der schnellen Abwicklung und des Qualitätscodes. Maschinen machen keine Fehler, je mehr Sie mit Sicherheit die wenigsten Probleme automatisieren können (theoretisch).
Die Automatisierung ist das A und O der schnellen Abwicklung und des Qualitätscodes. Maschinen machen keine Fehler, je mehr Sie mit Sicherheit die wenigsten Probleme automatisieren können (theoretisch).Weitere Informationen finden Sie in diesem Reddit-Beitrag zur Funktionsweise von Task-Läufern. Diese Tools führen im Grunde JS-Code aus, der Teile Ihres Workflows automatisiert, entweder benutzerdefinierte JS oder von anderen Autoren geschriebene Skripte.
8. Native JS Mobile Apps
Ich bin ein großer Verfechter der Verwendung der richtigen Werkzeuge für den Job. Bei der Entwicklung mobiler Apps bedeutet dies Java für Android, Objective-C / Swift für iOS.
Aber nicht jeder möchte eine neue Sprache lernen, nur um eine mobile App zu erstellen. Glücklicherweise wird es einfacher, native Apps mit alternativen Bibliotheken wie NativeScript oder React Native zu erstellen und zu kompilieren.
 Die Lücke, um ein Programmierer für mobile Apps zu werden, verkürzt sich mit der Möglichkeit, mobile Apps über JavaScript zu erstellen. PhoneGap ist eine weitere Option, die auf HTML / CSS / JS-Code basiert.
Die Lücke, um ein Programmierer für mobile Apps zu werden, verkürzt sich mit der Möglichkeit, mobile Apps über JavaScript zu erstellen. PhoneGap ist eine weitere Option, die auf HTML / CSS / JS-Code basiert.Während der Erstellungsprozess sehr unterschiedlich ist, wird JS schnell zu einer Lösung für Programmierer, die mobile Apps erstellen möchten, ohne eine neue Sprache zu lernen.
9. Collaboration Tools für das Design
Instant Messaging und Gruppen-Chat gibt es schon seit über einem Jahrzehnt. Diese Ressourcen basierten jedoch traditionell auf Klartext mit einer gewissen Fähigkeit zum Anhängen von Dateien.
 Ein neuer Trend ist die Möglichkeit, Live-Design-Dokumente in Chat-Anwendungen zu teilen. Bemerkenswert ist ein Beispiel, bei dem Anmerkungen und Kommentare direkt über einem Dokument angeordnet werden können. Dies gibt Designern eine saubere Möglichkeit, die Arbeit direkt mit allen im Team zu teilen.
Ein neuer Trend ist die Möglichkeit, Live-Design-Dokumente in Chat-Anwendungen zu teilen. Bemerkenswert ist ein Beispiel, bei dem Anmerkungen und Kommentare direkt über einem Dokument angeordnet werden können. Dies gibt Designern eine saubere Möglichkeit, die Arbeit direkt mit allen im Team zu teilen.Slack ist momentan die beliebteste Chat-Anwendung, die viele ähnliche Funktionen unterstützt. Die wachsende Slack-Benutzerbasis war unermüdlich dabei, Erweiterungen zu erstellen, die die Funktionen von Slack erheblich verbessern und sich mit anderen Produkten wie Hangouts, MailChimp und sogar WordPress verbinden.
10. Responsive Frontend Frameworks
Frontend-Frameworks wie Bootstrap gibt es schon seit Jahren und sie sind auch weiterhin nützlich für Projekte sowohl im persönlichen als auch im professionellen Bereich. Responsive Design hat sich in Frameworks eingezwängt und eine Nachfrage nach Frontend-Code statt nur Backend erzeugt (Django, Laravel, etc.).
Im Jahr 2016 werden wir viel mehr über responsive Frontend-Frameworks und deren Wert in Web-Projekten lesen. Viele Entwickler warten gespannt auf die Veröffentlichung von Foundation 6 und die Veröffentlichung von Bootstrap 4.
 Andere weniger bekannte Frameworks, die Sie auschecken können, sind Gumby und Pure CSS.
Andere weniger bekannte Frameworks, die Sie auschecken können, sind Gumby und Pure CSS.11. Größeres Augenmerk auf UX Design
Der Bereich User Experience Design wird weiterhin schnell wachsen, wobei mehr Designer und Entwickler Notiz nehmen. UI-Design ist Teil des UX-Designs, aber es ist nicht das Endziel. UI ist ein Mittel zum Zweck und das Ende ist eine fantastische Benutzererfahrung.
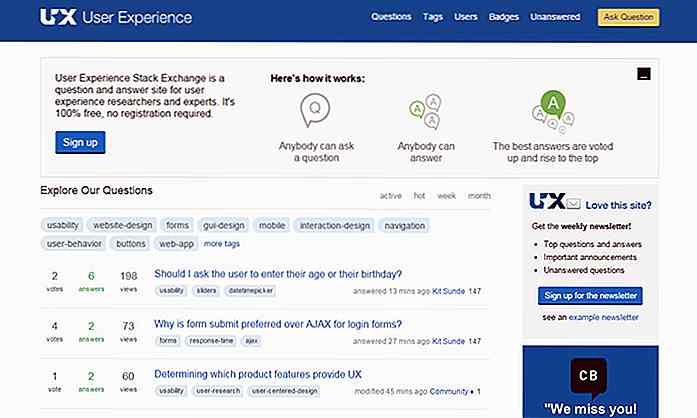
 Vor nur 5 Jahren war ich mit UX kaum vertraut oder wie es sich auf das Interface Design bezieht. Jetzt haben wir Ressourcen wie UX Stack Exchange und kostenlose UX eBooks. Wenn Sie nicht viel über Benutzererfahrung wissen, dann ist jetzt die beste Zeit zu lernen und zu lernen, wie UX-Prinzipien auf alle Formen von digitalen Schnittstellen angewendet werden können.
Vor nur 5 Jahren war ich mit UX kaum vertraut oder wie es sich auf das Interface Design bezieht. Jetzt haben wir Ressourcen wie UX Stack Exchange und kostenlose UX eBooks. Wenn Sie nicht viel über Benutzererfahrung wissen, dann ist jetzt die beste Zeit zu lernen und zu lernen, wie UX-Prinzipien auf alle Formen von digitalen Schnittstellen angewendet werden können.12. Paketmanager
Digital-Paket-Manager sind so schnell gestiegen, dass sie praktisch eine Voraussetzung für moderne Web-Entwicklung sind. Lösungen wie Bower und NPM können viel Zeit sparen, wenn Sie neue Projekte starten.
 Die Beherrschung jeder neuen Technologie erfordert Zeit und eine Lernkurve. Aber wenn es eine Sache gibt, die jeder Frontend (oder Backend) Entwickler wissen sollte, dann ist es ein Paketmanager. Sie benötigen ein gewisses Wissen über Terminalbefehle, aber sobald Sie sich an den Prozess gewöhnt haben, werden Sie nie mehr zurückkehren wollen.
Die Beherrschung jeder neuen Technologie erfordert Zeit und eine Lernkurve. Aber wenn es eine Sache gibt, die jeder Frontend (oder Backend) Entwickler wissen sollte, dann ist es ein Paketmanager. Sie benötigen ein gewisses Wissen über Terminalbefehle, aber sobald Sie sich an den Prozess gewöhnt haben, werden Sie nie mehr zurückkehren wollen.13. Erweiterte UI-Animationen
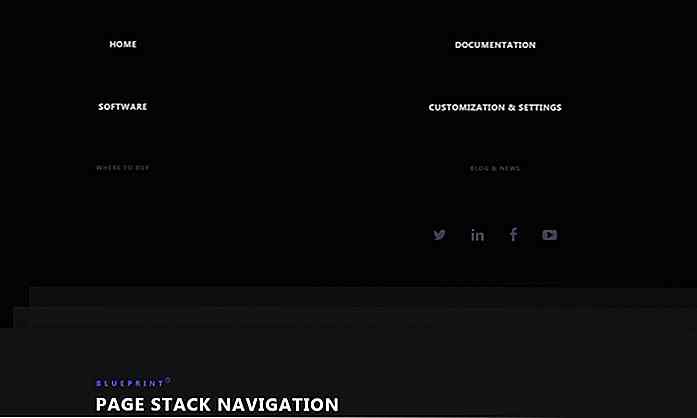
CSS3-Übergänge waren nur der Anfang eines langfristigen Trends der Animation im Internet. Jetzt haben wir Dutzende von CSS- und JavaScript-Bibliotheken für Animationen. Dinge, von denen ich nie geträumt habe, sind jetzt gebaut und kostenlos verfügbar, wenn Sie wissen, wo Sie suchen müssen.
 Animation ist keine Voraussetzung für gutes Design. Aber es kann ein gutes Design zu einem großartigen Design machen, wenn es richtig verwendet wird.
Animation ist keine Voraussetzung für gutes Design. Aber es kann ein gutes Design zu einem großartigen Design machen, wenn es richtig verwendet wird.Behalten Sie animierte Trends für Schnittstellen im Auge und sehen Sie, was Sie von verschiedenen Websites mitnehmen können. Denken Sie daran, dass Web-Animation kein Disney-Film ist und mit Respekt behandelt werden sollte. Verwenden Sie Animation sanft, so dass es eine Schnittstelle verbessert, ohne ein belästigendes oder störendes Element des Designs zu werden.
14. Designer, die lernen zu programmieren
Ein heißes Thema in diesem Jahr war für Designer, die Code schreiben wollten, der Fall. Einige Designer haben das Gefühl, dass es nicht ihre Aufgabe ist, Code zu schreiben, während andere denken, dass es zur Norm wird und akzeptiert werden sollte.
Ich habe hitzige Diskussionen und faszinierende Beiträge zu diesem Thema gelesen, die nur emotionale Reaktionen hervorzurufen scheinen. Ein gutes Design ist nur ein schönes Bild ohne Code. Um sich auf beides zu konzentrieren, benötigt ein Designer weniger Zeit, um das Handwerk zu üben.
Gibt es eine definitive Antwort? Einige würden argumentieren, dass die berufliche Lebensfähigkeit für Designer steigt, die das Frontend-Coding kennen. Was aber, wenn jemand keinen Code schreiben möchte? Lohnt es sich zu lernen, nur um zu konkurrieren?
Ich glaube, die klarste Antwort ist, was immer du willst. Aber es scheint, dass dieses Thema für viele Designer noch auf dem Tisch liegt, die die Diskussion wahrscheinlich bis 2016 fortsetzen werden.
15. Kostenlose Online-Tools und Webapps
Es war einmal so, dass alle Programme vom Desktop aus ausgeführt wurden, egal was Sie tun mussten. Aber heutzutage bin ich immer wieder erstaunt, wie viele Webapps kostenlos online verfügbar sind.
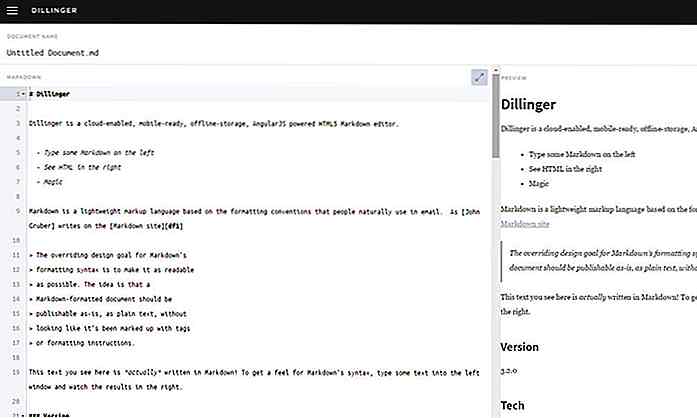
 Sie finden alles von der URL-Kodierung / Dekodierung bis hin zu einem völlig kostenlosen Markdown-Editor. Selbst Google Drive hat Microsoft Office-Produkte in den Browser übernommen (wiederum völlig kostenlos).
Sie finden alles von der URL-Kodierung / Dekodierung bis hin zu einem völlig kostenlosen Markdown-Editor. Selbst Google Drive hat Microsoft Office-Produkte in den Browser übernommen (wiederum völlig kostenlos).Die aktuelle Rechenleistung und die homogenen Standards von Webbrowsern bieten scheinbar unbegrenzte Möglichkeiten. Komplexe Aufgaben wie die Erstellung eines Lebenslaufs oder die Bildkomprimierung können direkt in einem Browserfenster ausgeführt werden.
16. Das Wachstum von Web-Komponenten
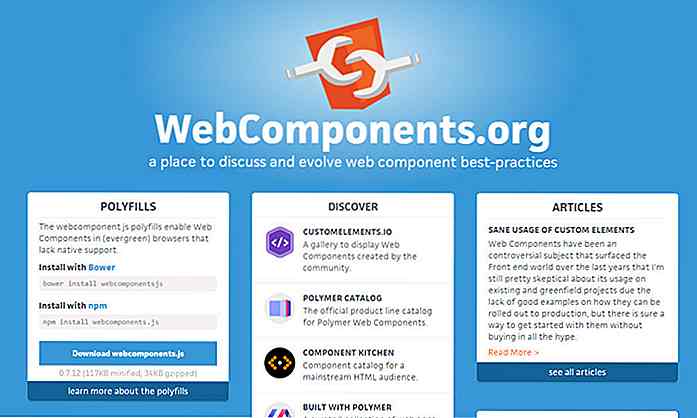
Web-Komponenten versuchen, Komplexitätsprobleme für Entwickler zu lösen. Die WebComponents-Website bietet großartige Ressourcen und Materialien, um Entwicklern einen Einstieg in dieses Thema zu ermöglichen.
Wenn Sie nicht sicher sind, wie modulare Webkomponenten zu verstehen sind, lesen Sie diesen Beitrag, um mehr zu erfahren.
 Während Komponenten nicht besonders in den Mainstream-Status gesprengt wurden, werden sie von professionellen Entwicklern auf der ganzen Welt diskutiert. Google hat Polymer herausgebracht, ein Framework, das zum Hinzufügen von Webkomponenten über JS und HTML verwendet wird.
Während Komponenten nicht besonders in den Mainstream-Status gesprengt wurden, werden sie von professionellen Entwicklern auf der ganzen Welt diskutiert. Google hat Polymer herausgebracht, ein Framework, das zum Hinzufügen von Webkomponenten über JS und HTML verwendet wird.Dies ist möglicherweise noch nicht in großen Kundenprojekten sinnvoll. Allerdings ist die Technologie verfügbar und mit ein wenig Übung können Sie die Konzepte mit Leichtigkeit meistern. Um mehr zu erfahren und ein paar Codebeispiele zu sehen, können Sie diesen CSS-Tricks Post auf modularen Webkomponenten lesen.
17. Online-Lernressourcen
Wir alle wissen, dass es jetzt am einfachsten ist, jede Fähigkeit von Ihrem Computer aus zu erlernen. Es scheint, dass der Online-Learning-Markt exponentiell wächst und jedes Jahr neue Kurse und Websites auftauchen.
Ich bin zuversichtlicher als je zuvor, dass wir eine Zunahme des Online-Lernens sehen werden. Bekannte Seiten wie Treehouse und CodeSchool bieten unglaubliche Kurse neben neueren Seiten wie Bitfountain und Learn-Verified.
 Wenn es ein Fach gibt, das du lernen möchtest, gibt es wahrscheinlich einen Online-Kurs - vor allem, wenn du digitale Techniken wie UI-Design oder App-Entwicklung lernen möchtest.
Wenn es ein Fach gibt, das du lernen möchtest, gibt es wahrscheinlich einen Online-Kurs - vor allem, wenn du digitale Techniken wie UI-Design oder App-Entwicklung lernen möchtest.18. Server-seitiges JavaScript
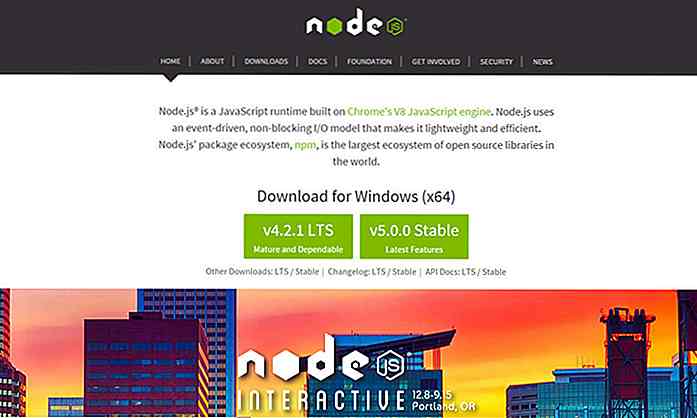
Während es für serverseitige JS Optionen in der Vergangenheit gab, hat keine so schnell wie Node.js durchdrungen. JavaScript-Entwickler haben sich in diese Bibliothek verliebt und beobachtet, wie sie in direkte Konkurrenz zu anderen Backend-Sprachen wie Python oder PHP tritt.
 Node ermöglicht es Entwicklern, Websites mit einer einzigen Sprache für Frontend + Backend-Code zu erstellen. Und Ressourcen wie Node Package Manager geben Node.js noch mehr Wert.
Node ermöglicht es Entwicklern, Websites mit einer einzigen Sprache für Frontend + Backend-Code zu erstellen. Und Ressourcen wie Node Package Manager geben Node.js noch mehr Wert.Von dem, was ich sagen kann, ist Node immer noch im Aufschwung und gewinnt immer mehr Anhänger von Industrie-Enthusiasten. Egal, ob Sie Node lernen wollen oder nicht, es besteht kein Zweifel, dass dieser Trend 2016 weiter an Bedeutung gewinnen wird.
19. Touch-unterstützte Website-Funktionen
Smartphone-Browser haben immer Touch-Funktionen für alle Websites unterstützt, um die Abwärtskompatibilität zu gewährleisten. In letzter Zeit habe ich festgestellt, dass weitere Plugins und benutzerdefinierte Funktionen auf Websites mit dem speziellen Ziel, Touch-Ereignisse zu behandeln, angebracht sind.
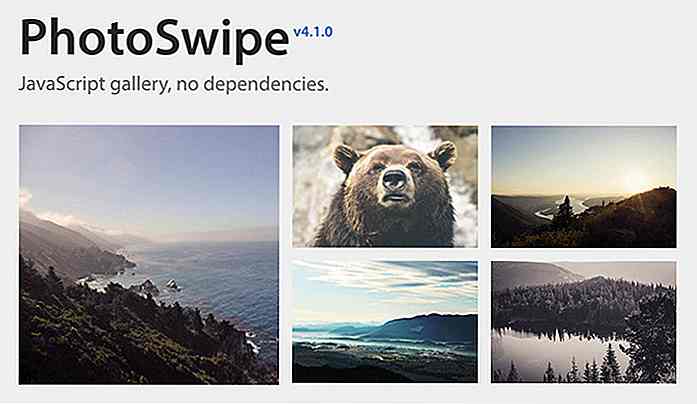
 Plugins wie Photoswipe und Dragend.js sind so konstruiert, dass sie das Wischen und Antippen von Touchscreen-Displays übernehmen. Es scheint, dass Webentwickler nicht nur responsive Websites, sondern auch touch-fähige Websites erstellen.
Plugins wie Photoswipe und Dragend.js sind so konstruiert, dass sie das Wischen und Antippen von Touchscreen-Displays übernehmen. Es scheint, dass Webentwickler nicht nur responsive Websites, sondern auch touch-fähige Websites erstellen.Wenn Sie sich umsehen, werden Sie einige wirklich beeindruckende Funktionen finden, die speziell für das Web entwickelt wurden und ausschließlich auf Berührungsereignissen beruhen.
20. Material Design im Web
Googles Veröffentlichung von Materialdesign war ein großer Erfolg für Android-Designer. Material Design ist eine Designsprache, die den Prozess der Erstellung von Benutzeroberflächen für Android-Smartphones vereinfachen soll.
Im Laufe der Zeit haben sich Webdesigner das zu Herzen genommen und ganze Websites basierend auf Googles neuer Designsprache erstellt. Es scheint, dass der Trend des Materialdesigns über mobile Apps hinaus in die Welt des Webdesigns übergegangen ist.
 Leute, die materielle Webseiten bauen wollen, müssen nicht einmal das Rad neu erfinden. Freie Bibliotheken wie Material UI und Materialise bieten benutzerdefinierte Codes zum Strukturieren eines neuen Layouts auf der Basis des Materialdesigns.
Leute, die materielle Webseiten bauen wollen, müssen nicht einmal das Rad neu erfinden. Freie Bibliotheken wie Material UI und Materialise bieten benutzerdefinierte Codes zum Strukturieren eines neuen Layouts auf der Basis des Materialdesigns.Schließen
Wenn wir uns diese Trends ansehen, sollte klar sein, dass wir eine echte konzertierte Anstrengung der Web-Community sehen, um den Prozess der Erstellung von Websites zu vereinfachen. Wir alle möchten Zeit in unserem täglichen Arbeitsablauf sparen.
Seit der Einführung des Internets haben wir viele Technologien entwickelt, die nur durch bessere Alternativen ersetzt wurden. Diese Trends von 2016 drängen auf einheitlichere Design-Techniken, die das Erstellen von Websites einfacher und viel weniger komplex machen.

Twitter-Suchergebnisse sollen nun nach Relevanz angezeigt werden
Bereits im März hat Twitter seine algorithmische Timeline vorgestellt. Mit dieser Funktion werden die interessantesten und beliebtesten Tweets auf der Zeitachse eines Nutzers hervorgehoben und angezeigt, nicht mehr in umgekehrter chronologischer Reihenfolge. Nun wird Twitter ein ähnliches Konzept auf seine Suchergebnisse anwenden, wobei Twitter ab diesem Zeitpunkt "algorithmisch relevante Tweets" liefern wird.I

10 unglaubliche tragbare Gadgets, die Sie kaufen können
Seien wir ehrlich, wir alle lieben unsere Gadgets . Wir lieben, wie sie uns die Dinge erleichtern und wie wir sie für unsere täglichen Aktivitäten nutzen. Es ist wahrscheinlich sogar fraglich, dass wir ohne Gadgets nicht leben können, da wir uns entweder auf die Arbeit oder auf Hausarbeiten verlassen. Wä