de.hideout-lastation.com
de.hideout-lastation.com
30 kostenlose Web & Mobile UI-Kits für Ihre Sammlung
Die Entwicklung eines neuen Webdesign-Projekts von Grund auf neu ist eine Herausforderung, weshalb Designer wie du und ich die kostenlosen UI-Kits lieben. Diese Ressourcen können uns bei unserer Arbeit erheblich dabei helfen, Zeit zu sparen und eine Aufgabe viel schneller erledigen zu können. UI-Kits sind auch eine gute Möglichkeit, Ideen zu erkunden, Einblicke in die Köpfe anderer Designer zu gewinnen und neue Trends zu erkennen.
Im Jahr 2015 haben wir dir kostenlose und frische UI-Kits gegeben, also ist das eine Fortsetzung dieser Tradition. Hier sind 30 schöne UI-Kits für Web und / oder Mobile und mehr, die Sie verwenden können, um Ihr 2016 zu starten .
Diese UI-Kits sind in den Formaten Photoshop und Sketch verfügbar. Bitte gehen Sie zur Quelle, um das Paket herunterzuladen.
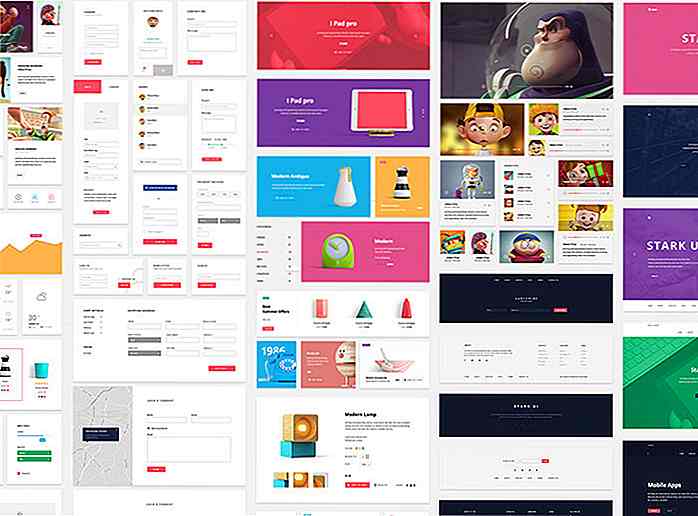
Stark von Baianat [Herunterladen]

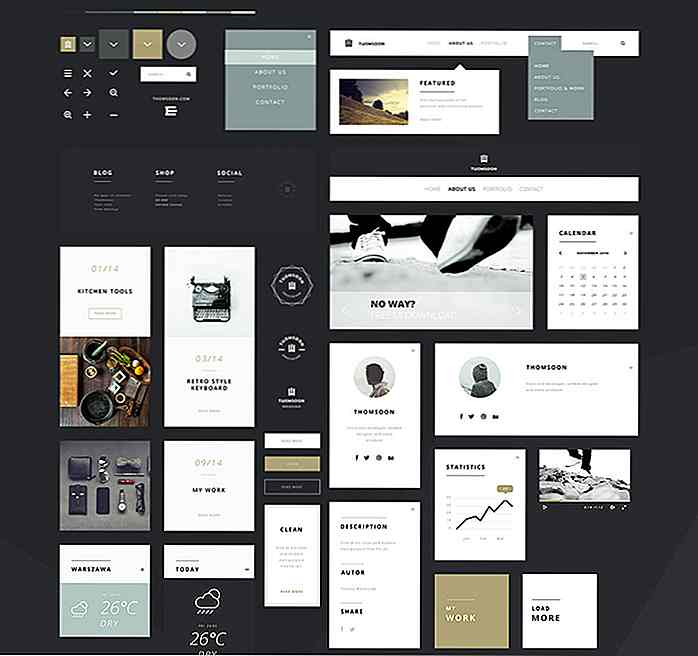
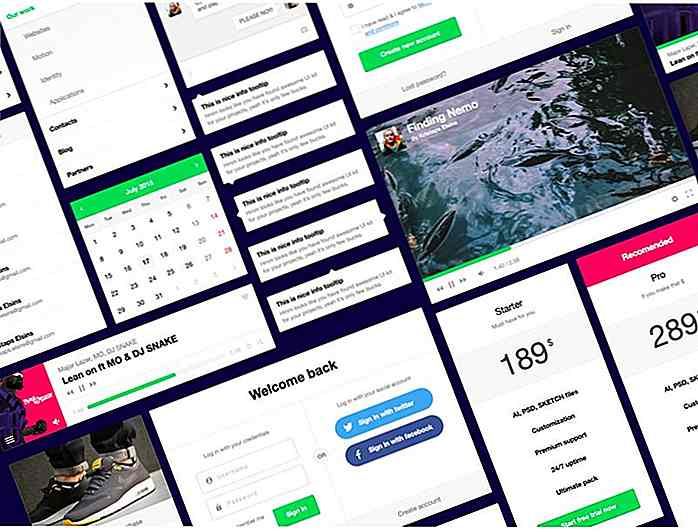
55+ freie Elemente von Tomasz Mazurczak [Download]
 Bree Products Blocs von Orthonormai [Herunterladen]
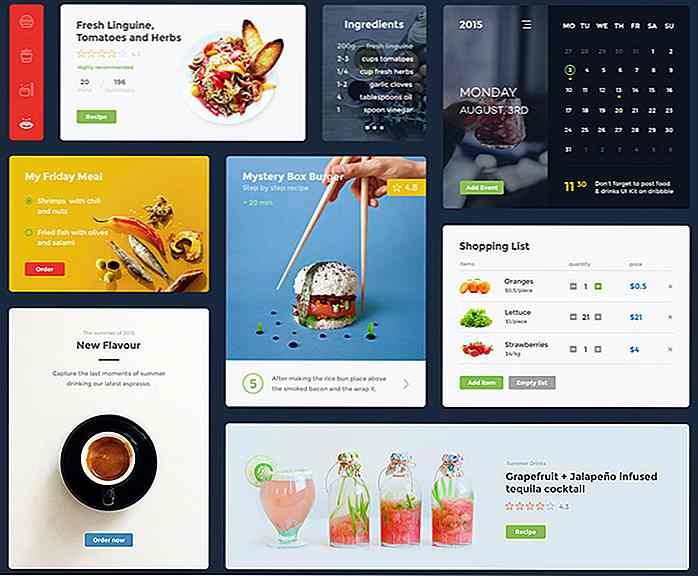
Bree Products Blocs von Orthonormai [Herunterladen] Essen & Trinken von Sergiu Firez [Download]
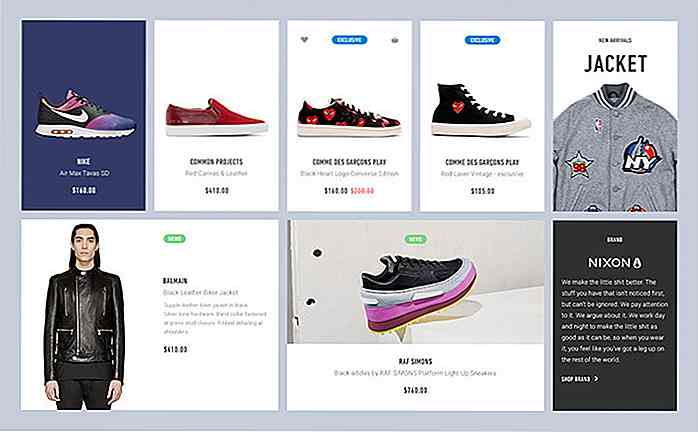
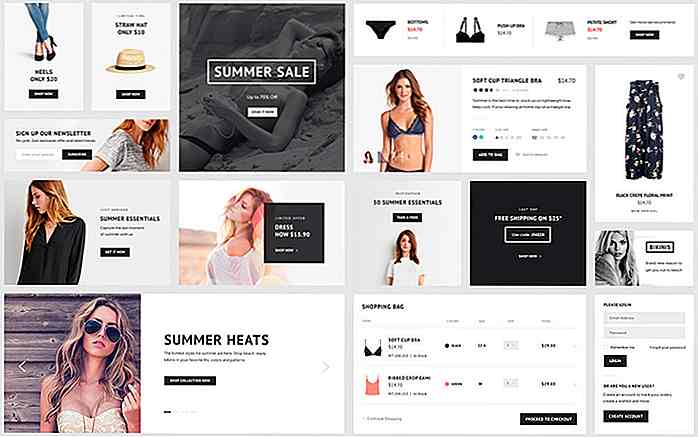
Essen & Trinken von Sergiu Firez [Download] e-Commerce PSD von Thomas Budiman [Download]
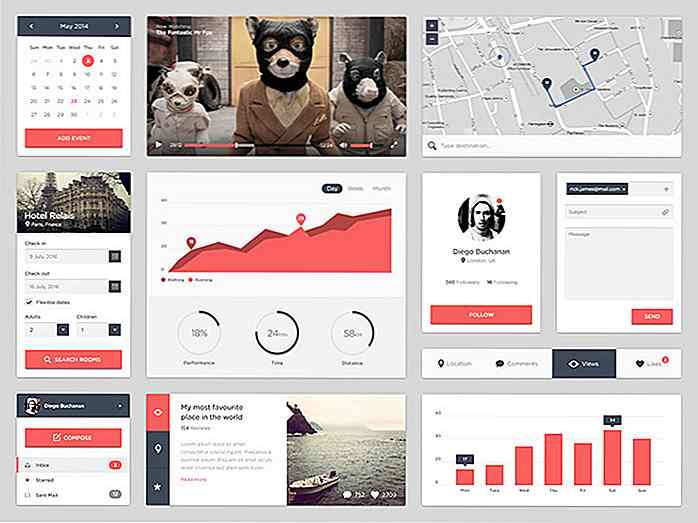
e-Commerce PSD von Thomas Budiman [Download] Epic von Epic Coders [Download]
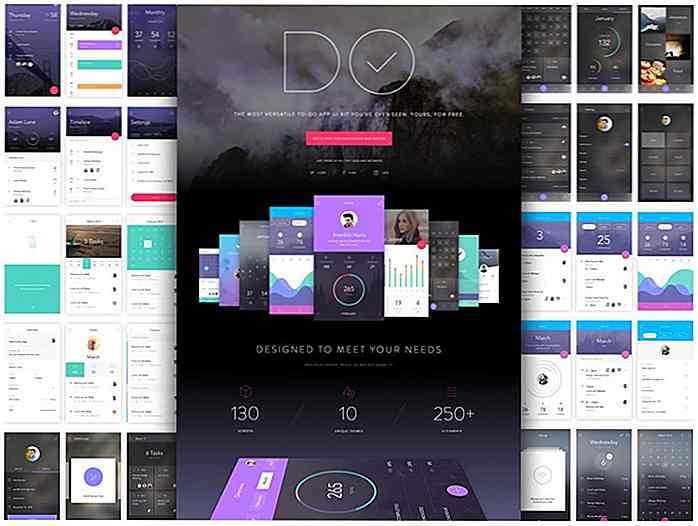
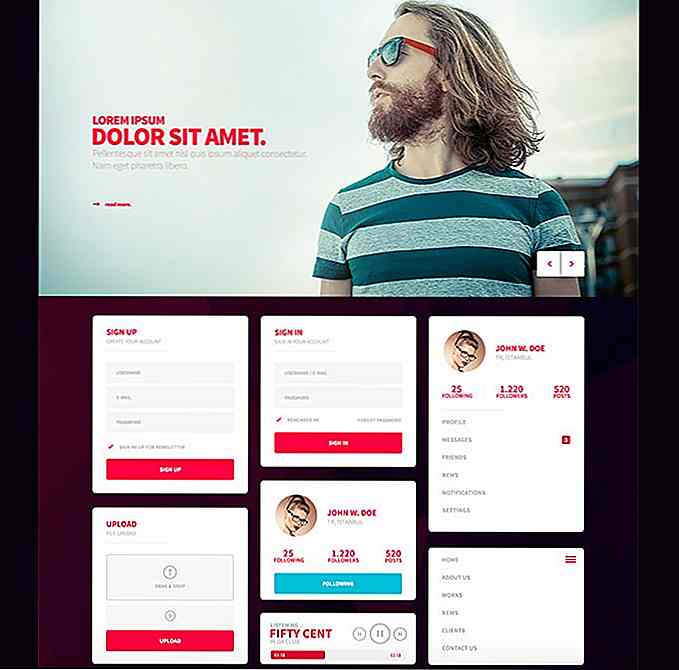
Epic von Epic Coders [Download] DO von Aaron Stump [Herunterladen]
DO von Aaron Stump [Herunterladen] Kostenlose PSD von David Minty [Download]
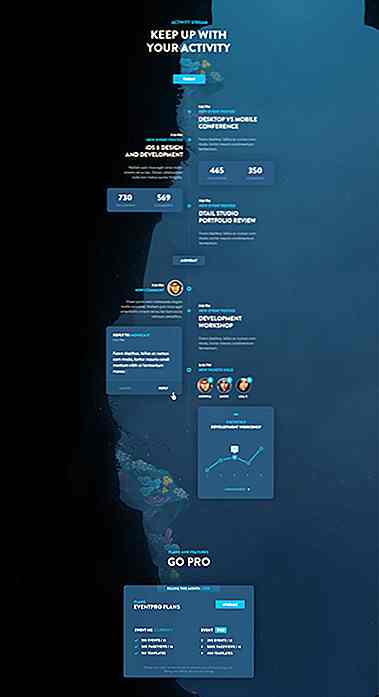
Kostenlose PSD von David Minty [Download] EventPro von Stanislav Hristov & Dtail Studio [Download]
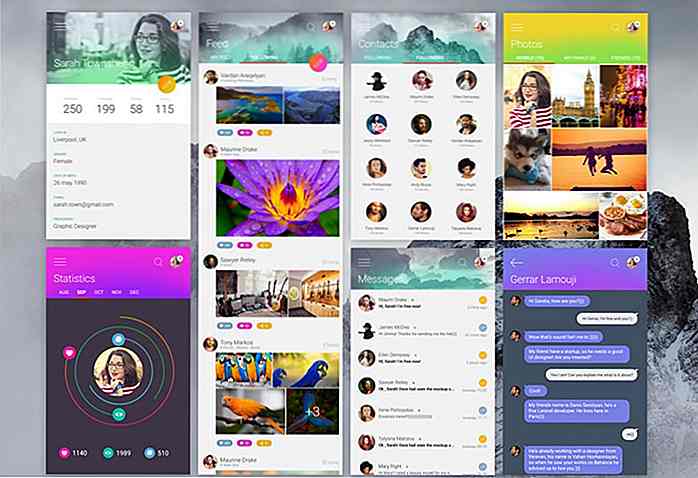
EventPro von Stanislav Hristov & Dtail Studio [Download] A1 von Vahan Hovhannesian [Herunterladen]
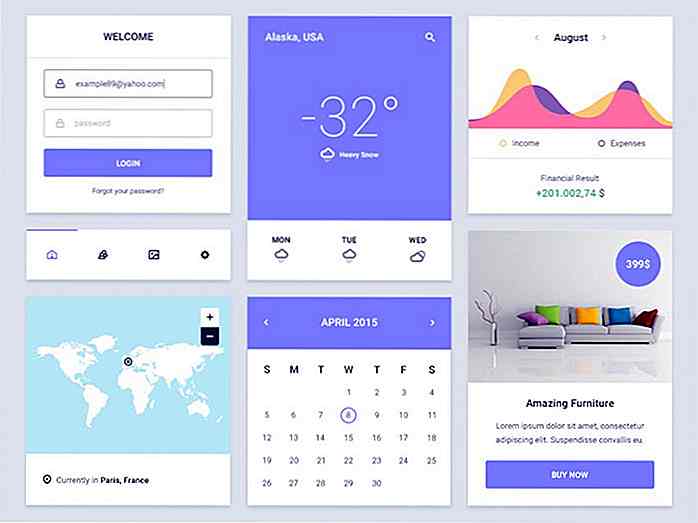
A1 von Vahan Hovhannesian [Herunterladen] Kostenloses Material Design von Sergiu Firez [Download]
Kostenloses Material Design von Sergiu Firez [Download] Nakropol von Orkan Çep [Herunterladen]
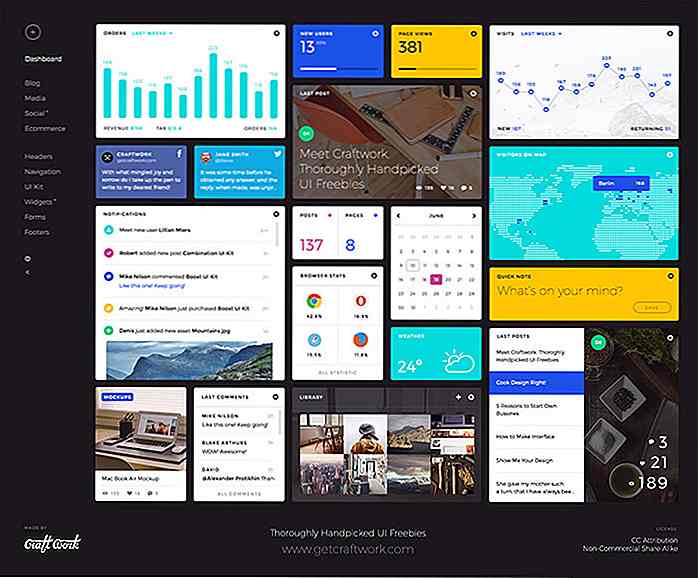
Nakropol von Orkan Çep [Herunterladen] Dashboard von Craftwork [Download]
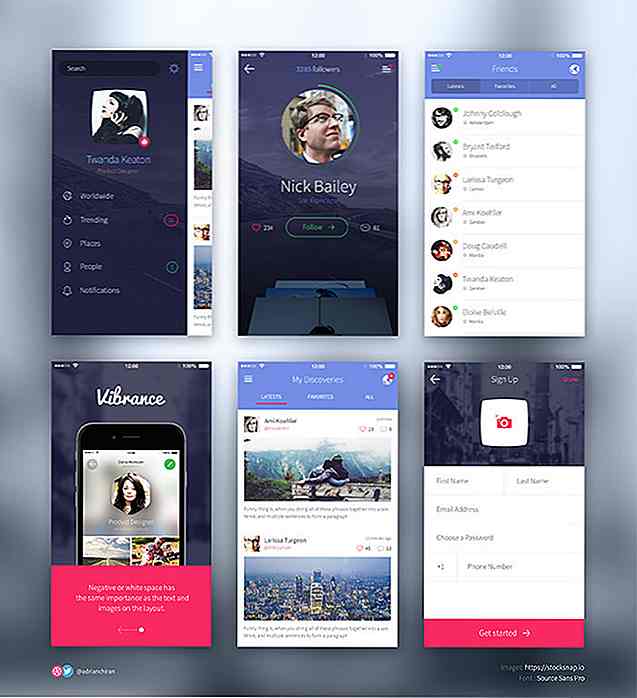
Dashboard von Craftwork [Download] iPhone 6 UI von Adrian Chiran [Download]
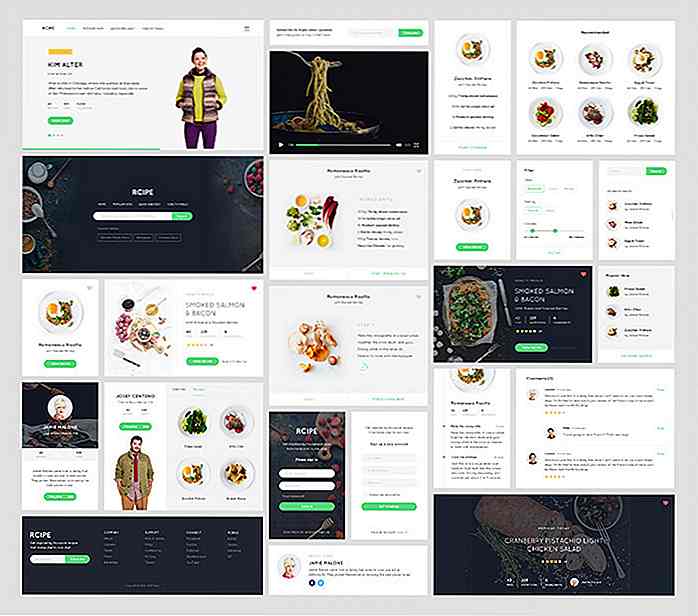
iPhone 6 UI von Adrian Chiran [Download] Rezept von Thomas Budiman [Download]
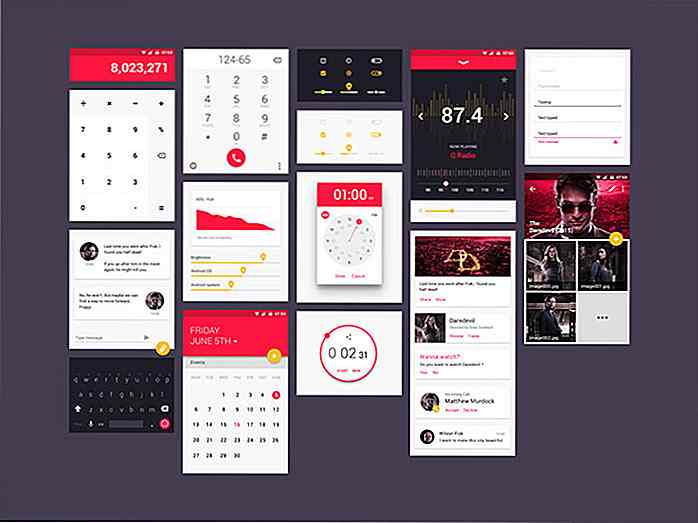
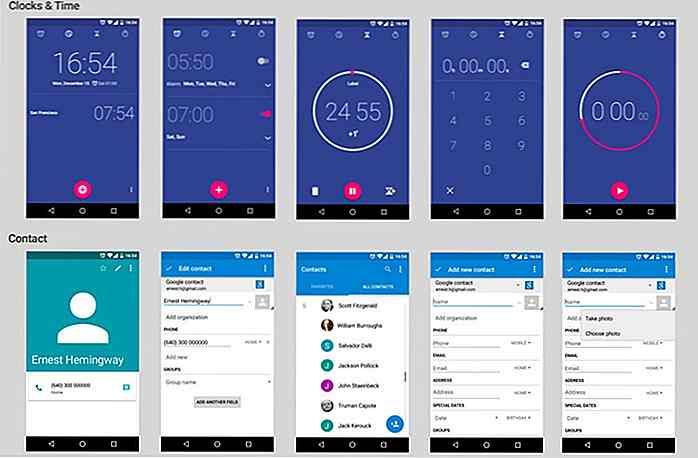
Rezept von Thomas Budiman [Download] Android Lollipop von Adam Zielonko [Download]
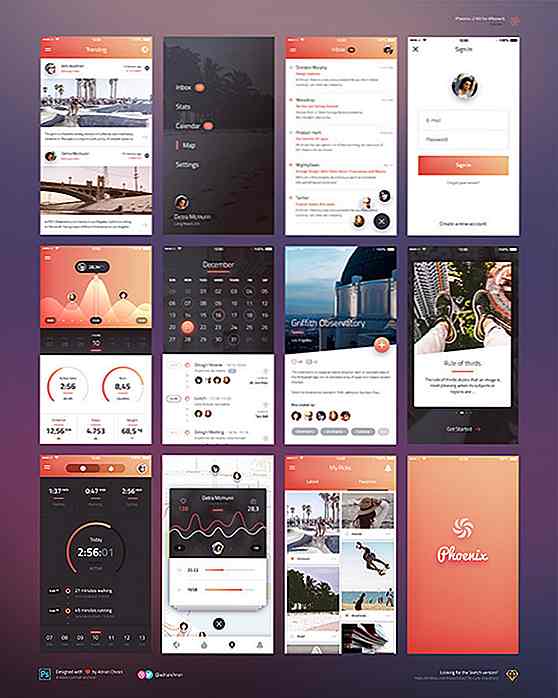
Android Lollipop von Adam Zielonko [Download] Phoenix von Adrian Chiran [Herunterladen]
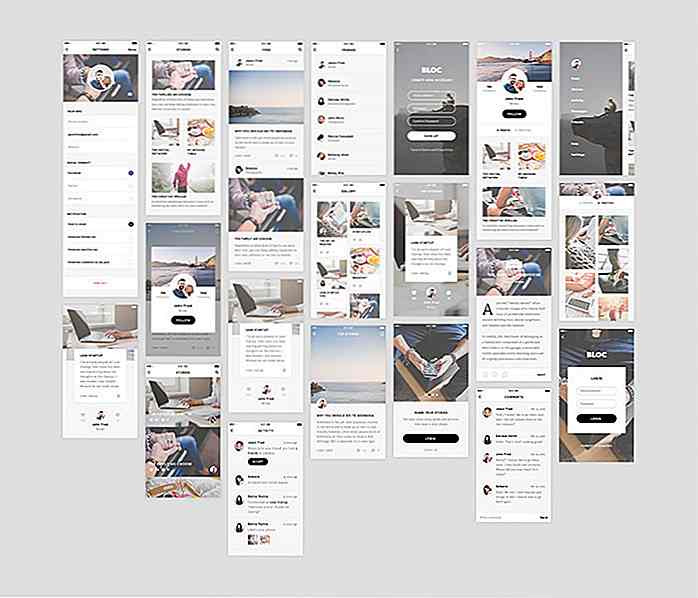
Phoenix von Adrian Chiran [Herunterladen] Blog von Thomas Budiman [Herunterladen]
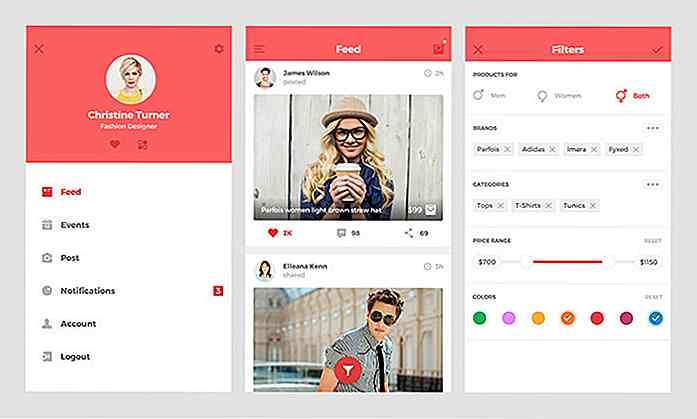
Blog von Thomas Budiman [Herunterladen] E-Commerce Mobile von Ritesh Malviya [Download]
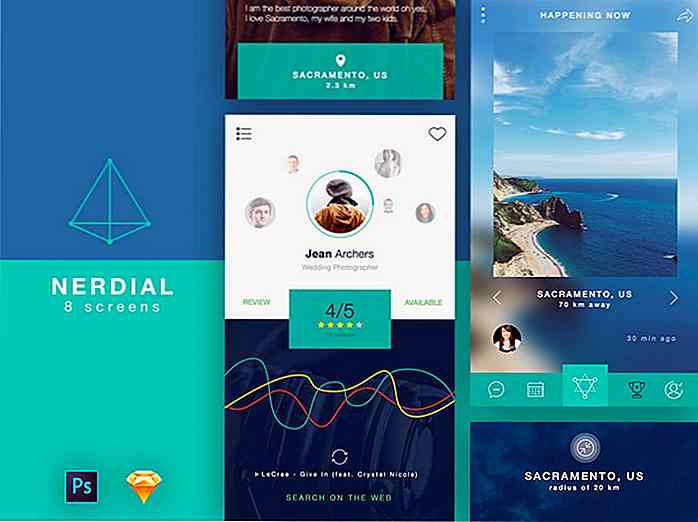
E-Commerce Mobile von Ritesh Malviya [Download] Nerdial von uiSurf [Herunterladen]
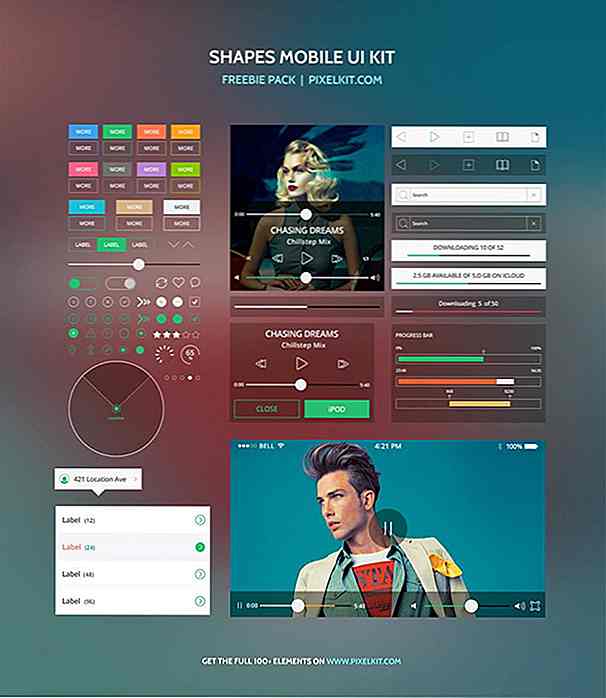
Nerdial von uiSurf [Herunterladen] Formen von Gavin M [Download]
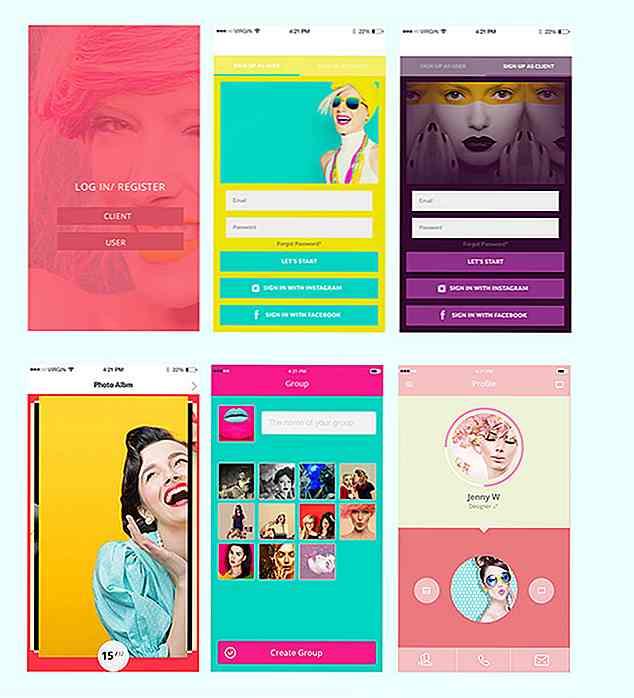
Formen von Gavin M [Download] iPhone PSD von Sumaira [Download]
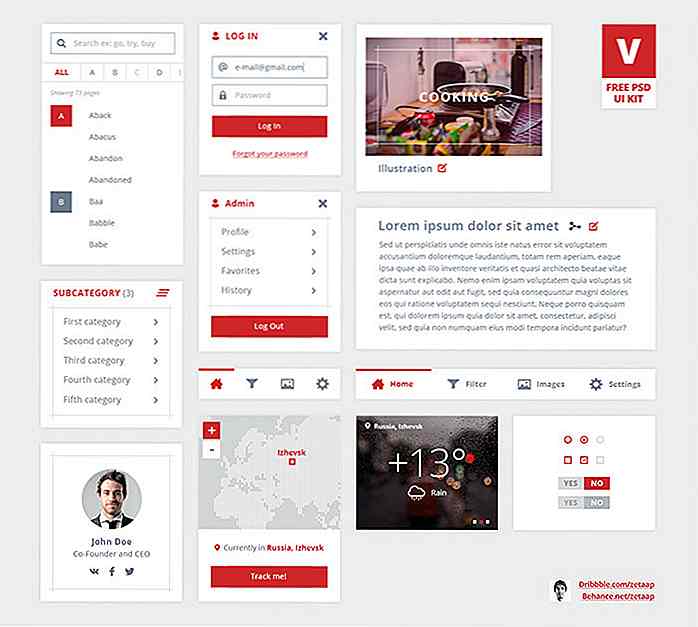
iPhone PSD von Sumaira [Download] "V" von Aleksandr Petrov [Download]
"V" von Aleksandr Petrov [Download] Skizze 3 von Kristaps Elsins [Download]
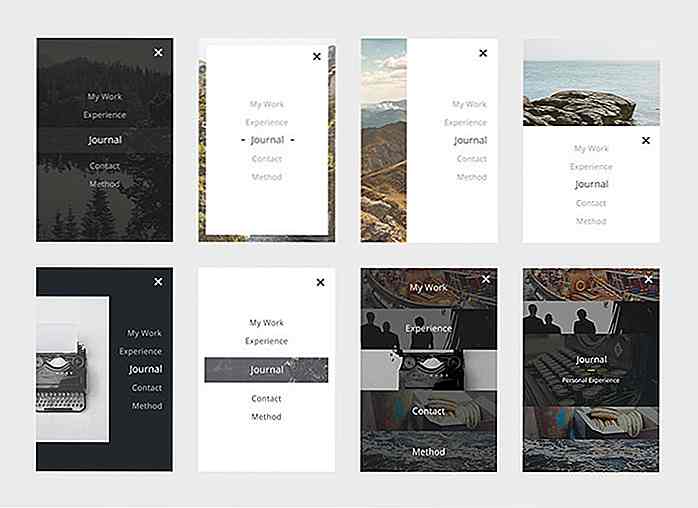
Skizze 3 von Kristaps Elsins [Download] Mobiles Menü von Emiliano Cicero [Download]
Mobiles Menü von Emiliano Cicero [Download] Free UI Kit in PSD von Muhammad Afzal [Download]
Free UI Kit in PSD von Muhammad Afzal [Download]

30 Adorable Halloween Mobile Wallpapers zum Download
Suchen Sie nach Halloween-Tapeten, um Ihre Bildschirme Ende Oktober zu verfolgen? Nun, schade, denn wir haben diesmal nur bezaubernde Halloween-Wallpaper, die wir mit euch teilen können.Finde süße Ghouls, schwarze Katzen, großäugige Fledermäuse, gemütliche Spinnweben, lächelnde Schädel und Skelette, Hexen, Eulen, Mumien, Monster und mehr. Feuere

Betty: Verwandle Generic English in Linux Terminal Commands
Das Linux-Terminal kann ein komplexes Biest sein, und es wäre praktisch, etwas wie Siri zu haben, um die Dinge einfacher zu machen. Sicher, es gibt oft keine Notwendigkeit, für normale Benutzer in das Terminal zu gehen, aber es gibt einige Vorteile, das Terminal über die grafische Benutzerschnittstelle zu verwenden . S
![Einfügen interaktiver Filter in Videos und Fotos mit Spotliter [iOS]](http://hideout-lastation.com/img/tech-design-tips/495/insert-interactive-filters-videos-photos-with-spotliter.jpg)