 de.hideout-lastation.com
de.hideout-lastation.com
20 tolle Weihnachtsprojekte in CodePen versteckt
CodePen ist ein Online-Spielplatz für talentierte Front-End-Entwickler, ein Ort, an dem du immer coole Projekte finden kannst, um deinen Horizont zu erweitern und zu sehen, was andere Entwickler machen. Urlaub am Jahresende ist eine großartige Zeit, um Ihre Liebsten mit kreativen persönlichen Projekten zu überraschen, oder um Ihren Kunden mit einigen coolen, hochmodernen Designs zu danken, die den Feiertagen Mut machen.
In diesem Beitrag werfen wir einen Blick auf 20 fantastische Weihnachtsexperimente auf CodePen, die Sie als Inspiration für Ihre eigenen Designs verwenden können.
1. Familien-Weihnachtsliedbuch
Diese schöne Family Christmas Songbook App kann Ihre Lieblings-Weihnachtslieder auf SoundCloud spielen. Die Style-Regeln werden in der LESS-Stylesheet-Sprache geschrieben und die Musik-Player-Funktionalität wird von einem benutzerdefinierten jQuery-Plugin bereitgestellt.
Die Schneeflocken- und Weihnachtsbaumsymbole im Hintergrund verleihen dem Design eine feierliche Atmosphäre, und wenn Sie über den Stift schweben, können Sie auch einige subtile CSS-Effekte finden.
2. Digitaler Weihnachtsbaum
Design for Christmas ist immer ein dankbarer Job, denn die typischen visuellen Elemente können auf viele kreative Arten erstellt werden. Dieser Stift ist ein gutes Beispiel dafür. Zuerst sieht man nur bunte Dreiecke, die scheinbar nichts mit den Feiertagen zu tun haben, aber wenn man auf die Schaltfläche "Aufdecken" klickt, werden sie zu einem Weihnachtsbaum zusammengefügt. Es ist nicht nur eine einzigartige Lösung, sondern erinnert auch an ein einfacheres Spiel.
3. Weihnachtsanimation mit Schneefall
Sie müssen nicht unbedingt JavaScript verwenden, wenn Sie eine coole Animation für Weihnachten erstellen möchten. In diesem Stift werden sowohl die Schneefallanimation als auch die Hintergrundbilder rein in CSS erstellt. Es lohnt sich, den Code ein wenig zu untersuchen, da er die unglaublichen Fähigkeiten von CSS3 zeigt. Das Hintergrundbild kann sogar fälschlicherweise für eine echte SVG-Grafik gehalten werden.
4. Santa auf der Flucht!
Santa auf dem Lauf! ist ein lustiges JavaScript-Spiel für die Feiertage, das das phaser.js HTML5-Spiel-Framework nutzt. Es gibt nicht zu viele Regeln in diesem Spiel: Santa läuft unendlich, oder zumindest bis er fällt. Dieser Stift gibt Ihnen eine hervorragende Möglichkeit zu verstehen, wie man ein einfacheres Spiel in JavaScript schreibt.
5. geheimer Weihnachtsmann Name Picker
Einen Namen aus dem Hut zu pflücken, war in Schulen und Büros ein beliebter Weg, um Geheime Weihnachtsmänner auszuwählen - dieser Stift ist lediglich eine digitale Version dieser Tradition. Da nur JavaScript von JavaScript verwendet wird, können Sie es problemlos in Ihre eigene Website einbetten. Ändern Sie einfach die Namen innerhalb der Variablen geben .
6. Weihnachtskugeln in reinem CSS
Diese fröhlichen Weihnachtskugeln sind in reinem CSS geschrieben, wobei die Randradienregeln genutzt werden. Die verschiedenen Teile der Kugeln werden unter Verwendung genau berechneter relativer Positionen zusammengefügt.
Wenn Sie schnell eine Urlaubsatmosphäre zu einer Webseite hinzufügen möchten, fügen Sie einfach einige dieser Bälle an den entsprechenden Stellen in einer Farbe ein, die dem Gesamtdesign der Website entspricht.
7. Bewegliche Schneeflocken
Sie können diese Schneeflocken bewegen, indem Sie auf einem Desktop über ihnen schweben oder indem Sie Ihr Smartphone kippen. Die Funktionalität wird durch objektorientiertes JavaScript bereitgestellt, das vom Entwickler intelligent zum Erstellen einer benutzerdefinierten Snowflake-Klasse verwendet wird.
Die Schneeflocken selbst sind in CSS3 erstellt, und der Hintergrund verwendet Gradienten - es gibt keine Bilder in diesem Stift überhaupt.
8. Urlaub Akkordeon Experiment
Dieses Akkordeon ist einfach wunderschön. Wenn Sie den Mauszeiger über einen Tab bewegen, wird der Fokus durch ein wenig erweitert, und wenn Sie darauf klicken, erscheint es plötzlich und deckt die ganze Seite ab. Es ist interessant festzustellen, dass dieser Stift Scalable Vector Graphics (SVG) verwendet, die mit CSS formatiert sind.
SVGs sind mächtiger als sie auf den ersten Blick zu sein scheinen, sie können intelligent positioniert und mit den gleichen Stilregeln entworfen werden, die wir mit regulären HTML-Elementen verwenden.
9. Flacher reiner CSS-Schneemann
Wer sagt, dass flaches Design langweilig sein muss? Dieser reizende Schneemann kann Weihnachtsgeist zu jedem möglichem Entwurf hinzufügen. Es gibt keine Bilder für den Schneemann, es ist komplett in CSS geschrieben. Es lohnt sich, einen Blick auf den CSS-Code zu werfen und zu sehen, wie der Entwickler die Pseudo-Selektoren: before und: after verwendet, um das gewünschte Ergebnis zu erzielen.
10. CSS3 Schneeflocke
Sie können die Erstellung von Nur-CSS-Bildern mithilfe erweiterter Front-End-Entwicklungstools vereinfachen. Diese gut gestaltete Schneeflocke CSS3 ist ein hervorragendes Beispiel dafür. Der Entwickler verwendete die Jade-Templating-Sprache, die in HTML kompiliert, und den CSS-Präprozessor von Sass, um dieses atemberaubende Schneeflockendesign zu implementieren.
11. Weihnachtsknopf
Intelligente Designs entscheiden sich oft für subtile Lösungen, genau wie der verschneite Weihnachts-Button in diesem Stift. Der dunkelrote Hintergrund ist eine perfekte Wahl für ein Weihnachtsdesign; Nicht alles muss grün sein.
Die Farben, die Farbverläufe, die Schrift und der Hover-Effekt machen diesen Knopf sehr elegant und feierlich. Sie benötigen nur wenige von ihnen, um eine Website für die Weihnachtszeit schnell zu dekorieren.
12. Parallax Happy Holiday
Wenn du Parallax Scrolling magst, warum würdest du es nicht für deine Urlaubsdesigns verwenden? Der Entwickler dieses Stiftes experimentierte geschickt mit dem Effekt und verwendete das jQuery-Plugin Parallax.js auf eine weniger gebräuchliche Art und Weise, der Scrolling-Effekt ist nicht vertikal wie üblich, sondern horizontal. Die Weihnachtsatmosphäre wird durch einen beeindruckenden Schneefall verstärkt
Wenn ich auf irgendeinen Fehler dieses Stiftes achten müsste, wäre das die Farbwahl: Weiße Buchstaben auf einem teilweise weißen Hintergrund schwächen die Zugänglichkeit des Designs erheblich.
13. CSS Weihnachtspapier
Mit Hilfe von CSS3 können Sie ein völlig einzigartiges Weihnachtspapier erstellen. Der Entwickler dieses Stiftes zeigt dafür nicht nur eine, sondern sechs Varianten. Die schönen Muster werden durch die intelligente Verwendung von CSS-Gradienten und die Hintergrund-Blend-Modus-Eigenschaft erreicht.
Auf der eigenen Website des Entwicklers finden Sie noch coolere Beispiele und eine ausführliche Erklärung.
14. Box innerhalb einer Box
Dieses fantasievolle Design wurde von traditionellen russischen Puppen (eine Puppe in einer Puppe) inspiriert. Wenn Sie die äußere Box öffnen, indem Sie darauf klicken, wird eine innere Box angezeigt, die auch die äußere Box einer anderen inneren Box ist. Die Funktionalität wird in jQuery geschrieben, und die genauen Stellen der Boxen werden mithilfe von absoluten und relativen Positionsregeln in der CSS-Datei festgelegt.
15. Geschenkbox mit Paper Peel-Effekt
Wenn Sie es schaffen, das Band von diesem Geschenk zu entfernen, indem Sie es wegziehen, können Sie einen Blick auf den Supercool Paper Peel-Effekt werfen, der den inneren Inhalt des Geschenks offenbart. Sie können das vollständige Tutorial auf der Website des Entwicklers lesen, es ist ein Trick, den es sich auf jeden Fall lohnt zu lernen. Wenn Sie nur den Code verwenden möchten, können Sie ihn auch aus GitHub klonen.
16. Holiday Spirit Animierte Leinwand
Weihnachten kann eine großartige Zeit sein, um mit neuen Dingen zu experimentieren, so wie es der Entwickler in diesem Stift getan hat, indem er HTML5-Canvas als animierten Hintergrund verwendete. Die Zeichenfläche kommt vor dem Inhalt (Frohe Feiertage!) In der HTML-Datei und wird mithilfe der intelligenten CSS-Positionierung als Hintergrund festgelegt.
Der Stift verwendet auch ein Hintergrundanimationsskript, das als separate JavaScript-Datei enthalten ist.
17. Geschenkkarte UI
Diese auffällige Geschenkkarte ist nicht nur zu Weihnachten, sondern kann jederzeit verwendet werden, wenn Sie Ihre Benutzer mit einem Geschenk auf Ihrer Website überraschen möchten. Es ist nicht auf JavaScript angewiesen, da es vollständig in der Sass-Stylesheet-Sprache geschrieben ist.
Der Entwurf verwendet die CSS3-Eigenschaft clip-path, mit der Entwickler nur einen bestimmten Bereich eines Elements anzeigen können, anstatt dessen gesamten Bereich anzuzeigen.
18. Pure CSS Frohe Weihnachten Karte
Dieser unendlich lachende Weihnachtsmann - der nur HTML und CSS3 verwendet - kann Ihnen die Möglichkeit geben zu verstehen, wie die Keyframe-Animationssyntax in der Praxis verwendet werden kann. In CSS3 können Sie mithilfe der @ keyframes-Regel die Regeln einer Animation festlegen. Anschließend können Sie diese angegebene Animation mithilfe der CSS3-Animationseigenschaft an ein bestimmtes Element binden.
Sie müssen den Namen des Keyframes als ersten Wert der Animationseigenschaft hinzufügen, genau wie der Entwickler dies mit den benutzerdefinierten Keyframes namens bodyLaugh, bartLaugh, headLaugh und mouthLaugh getan hat, die speziell für diesen Stift erstellt wurden.
19. Weihnachts-Cracker
Wenn Sie über diesen imposanten Weihnachts-Cracker schweben, offenbart sich eine einzigartige Weihnachtsbotschaft, die Ihren Besuchern ein frohes Weihnachtsfest wünscht. Der HTML-Code wird in HAML, der HTML Abstraction Markup Language, geschrieben, während die Stilregeln die Stärke der Sass Syntactically Awesome Styesheets-Sprache nutzen.
Das Ergebnis ist in der Tat intelligent und beeindruckend. Durch Hinzufügen von ein wenig mehr JavaScript kann es sogar verwendet werden, um benutzerdefinierte Zitate oder Nachrichten an die Benutzer zu liefern.
20. Blinkende Weihnachtslichter
Diese blinkenden Weihnachtslichter können jeder Website schnell eine einzigartige Atmosphäre verleihen. Der Front-End-Code wird in HAML geschrieben, das in HTML kompiliert wird, in Sass, das in CSS kompiliert wird, und in jQuery.
Der animierte Glüheffekt wird durch die oben erwähnte @keyframes-Regel von CSS3 erreicht. Die Farben der LEDs werden in der jQuery-Datei durch Hinzufügen von 50 Grad zum Farbtonwert der vorherigen LED mithilfe der HSL-Farbskala festgelegt.

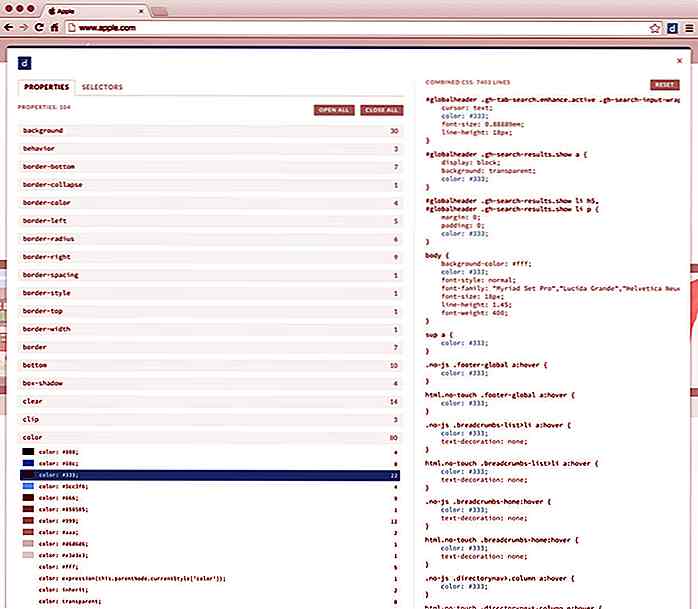
Analysieren Sie die Codes jeder Webseite mit CSS Dig Chrome Extension
Mit Chrome DevTools können Sie eine Vielzahl von Aufgaben erledigen, von der Bearbeitung von Live-Websites bis hin zur Untersuchung detaillierter HTTP-Anfragen. Aber die Fähigkeit, CSS-Muster zu analysieren, wird nicht in die Konsole eingebacken.Mit CSS Dig können Sie alle CSS-Selektoren, Spezifitäten und eindeutigen Eigenschaften einer beliebigen Webseite direkt in Chrome analysieren. Di

15 Social Media Tools, die Ihnen helfen, zum richtigen Zeitpunkt zu publizieren
Machen Sie eine einfache Google-Suche und Sie werden eine Fülle von Infografiken und Studien finden, die Ihnen die beste Zeit geben, um nach sozialen Netzwerken zu posten. Nun, es ist kein Nachteil, wenn Sie diese Infografiken oder Studien als Richtlinie verwenden, aber Sie müssen zugeben, dass einige dieser Tipps ein wenig zu allgemein oder anfällig für bestimmte Umgebungen oder geografische Faktoren sind.In



![12 Apps für längere Akkulaufzeit [Android]](http://hideout-lastation.com/img/tech-design-tips/981/12-apps-longer-battery-life.jpg)