de.hideout-lastation.com
de.hideout-lastation.com
So erstellen Sie einen Datalist, der sofort durchsucht werden kann
Dropdown-Listen bieten eine gute Möglichkeit , Optionen für ein Eingabefeld bereitzustellen, insbesondere wenn die Liste der verfügbaren Optionen lang ist. Ein Benutzer kann die gewünschte Option auswählen, indem er in das Feld eintippt, oder die Optionen durchsehen, die möglicherweise mit dem übereinstimmen, wonach sie suchen. Die Möglichkeit, die Optionen zu durchsuchen, ist jedoch die ideale Lösung.
Dieses Verhalten kann mit dem erreicht werden
Wir können ein Eingabefeld brauchbarer machen, wenn wir Benutzern während des Eingabeaufnahmeprozesses jederzeit den Zugriff auf die vollständige Liste der Optionen ermöglichen.
In diesem Beitrag erfahren Sie, wie Sie eine Drop-down-Liste erstellen , die Sie jederzeit mit der Suchfunktion durchsuchen können
1. Erstellen Sie einen Datalist mit Optionen
Zuerst erstellen wir einen Datenlistener für verschiedene Texteditoren. Stellen Sie sicher, dass der Wert des Listenattributs der Das Tag ist identisch mit der id des
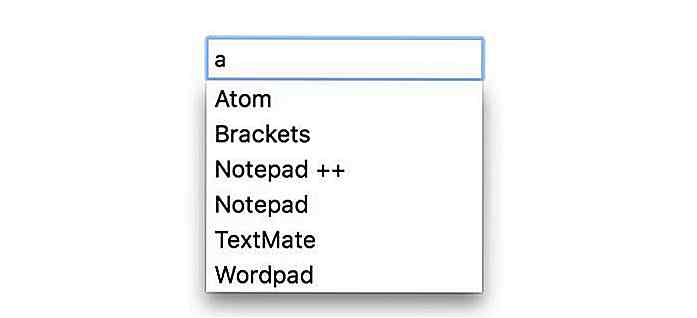
 2. Machen Sie den Datalist sichtbar
2. Machen Sie den Datalist sichtbar Standardmäßig ist der
Es gibt jedoch eine Möglichkeit, den Inhalt des Datenträgers (dh alle Optionen) auf der Webseite zu "erzwingen". Wir müssen ihm nur einen anderen Wert für die display:block; geben, als none, z. B. display:block; .
Datalist {Anzeige: Block; } Die angezeigten Optionen sind zu diesem Zeitpunkt noch nicht auswählbar, der Browser gibt nur die Optionen wieder, die er im Datenlisten findet.
 Wie bereits erwähnt, aufgrund des eingebauten Verhaltens der
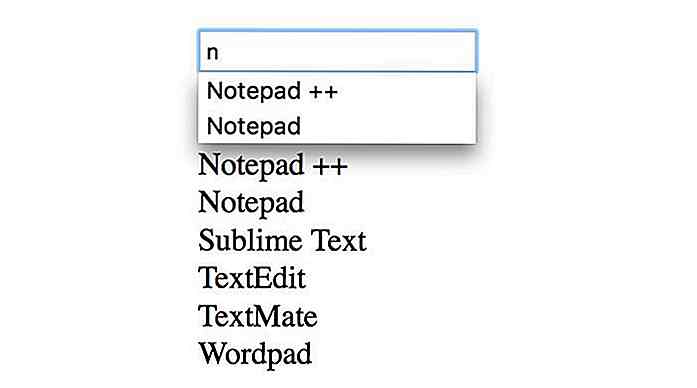
Wie bereits erwähnt, aufgrund des eingebauten Verhaltens der  Wir müssen auch einen Mechanismus finden, um alle Optionen (auf dem oben gezeigten Screenshot, die unter dem Dropdown-Datalist angezeigt werden) an jedem anderen Punkt des Eingabevorgangs auswählbar zu machen - wenn Benutzer die Optionen auschecken möchten, bevor sie etwas eingeben, oder während sie Habe schon etwas in das Eingabefeld übernommen.
Wir müssen auch einen Mechanismus finden, um alle Optionen (auf dem oben gezeigten Screenshot, die unter dem Dropdown-Datalist angezeigt werden) an jedem anderen Punkt des Eingabevorgangs auswählbar zu machen - wenn Benutzer die Optionen auschecken möchten, bevor sie etwas eingeben, oder während sie Habe schon etwas in das Eingabefeld übernommen.3. Bringen Sie die
Es gibt zwei Möglichkeiten, Benutzern das Anzeigen und Auswählen aller Optionen zu ermöglichen, wann immer sie möchten:
- Wir können jeder Option einen Click-Event-Handler hinzufügen und ihn zum Auswählen einer Option verwenden, wenn darauf geklickt wird, oder wir können die Optionen auch in eine echte Dropdown-Liste umwandeln, die standardmäßig ausgewählt werden kann.
- Wir können die Optionen des Datenzeichners mit den
Wir wählen die zweite Methode, da sie einfacher ist, und sie können als Ersatzmechanismus in Browsern verwendet werden, die diese nicht unterstützen
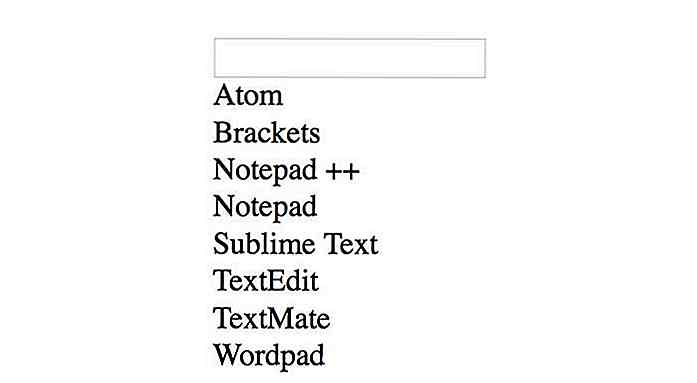
Standardmäßig wird das select Element nicht in Browsern angezeigt, die datalist unterstützen, das heißt, bis wir den Datalist zwingen, seinen Inhalt mit der display: block; CSS-Regel
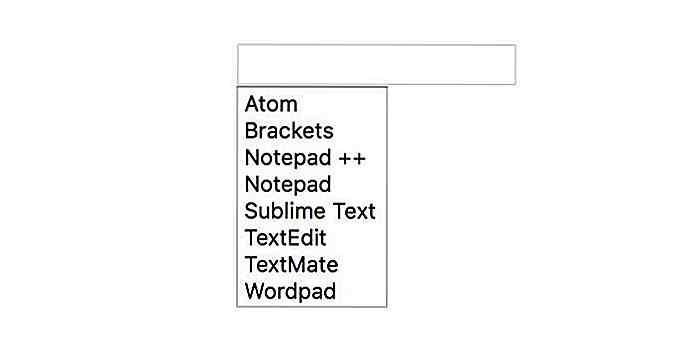
Also, wenn wir die Optionen aus dem obigen Beispiel (wo datalist hat display:block ) mit der
 Um alle Optionen von
Um alle Optionen von select in der Dropdown-Liste anzuzeigen, müssen wir die Attribute multiple, um mehr als eine Option anzuzeigen, und die size für die Anzahl der Optionen, die wir anzeigen möchten. 4. Fügen Sie eine Umschalttaste hinzu
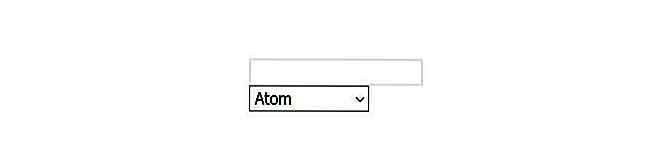
4. Fügen Sie eine Umschalttaste hinzu Die vollständige Dropdown-Liste soll nur angezeigt werden, wenn der Benutzer auf eine Umschaltfläche neben dem Eingabefeld klickt, während der Benutzer den Arbeitsdatengeber eingibt. Lassen Sie uns den display des Datenträgers auf " none und fügen Sie neben dem Eingabefeld eine Schaltfläche hinzu, die den display des Datenzeichens umschaltet und folglich das Erscheinen von select auslöst.
Datenliste {Anzeige: keine; } Wir müssen auch den folgenden Button oberhalb des Datenträgers in der HTML-Datei hinzufügen:
Jetzt sehen wir uns das JavaScript an. Zuerst definieren wir die Anfangsvariablen .
button = document.querySelector ('button'); datalist = document.querySelector ('datalist'); select = document.querySelector ('select'); options = select.options; Als nächstes müssen wir dem Click-Ereignis der Schaltfläche einen Ereignis-Listener ( toggle_ddl ) toggle_ddl, der das Aussehen des Datenzeichens umschaltet .
button.addEventListener ('click', toggle_ddl); Dann definieren wir die Funktion toggle_ddl() . Um dies zu tun, müssen wir den Wert der Eigenschaft datalist.style.display überprüfen . Wenn es sich um eine leere Zeichenfolge handelt, ist der Datenverzeichner verborgen. Daher müssen wir seinen Wert auf block und auch die Schaltfläche von einem nach unten zeigenden Pfeil in einen nach oben weisenden Pfeil ändern .
Funktion toggle_ddl () {/ * wenn DDL versteckt ist * / if (datalist.style.display === '') {/ * show DDL * / datalist.style.display = 'block'; this.textContent = "Ã-²"; } sonst hide_select (); } function hide_select () {/ * hide DDL * / datalist.style.display = ''; button.textContent = "Ã-¼"; } Die Funktion " hide_select() blendet den Datennamen aus, indem er die Eigenschaft " datalist.style.display auf eine leere Zeichenfolge datalist.style.display und den Pfeil der Schaltfläche wieder nach unten zeigt.
Wenn im letzten Setup die Eingabefelder eine zuvor ausgewählte Option enthalten und die Dropdown-Liste auch durch einen späteren Klick auf die Schaltfläche ausgelöst wurde, muss die zuvor ausgewählte Option ebenfalls als ausgewählt in der Dropdown-Liste angezeigt werden.
toggle_ddl() Funktion toggle_ddl() den folgenden hervorgehobenen Code toggle_ddl() :
Funktion toggle_ddl () {/ * wenn DDL versteckt ist * / if (datalist.style.display === '') {/ * show DDL * / datalist.style.display = 'block'; this.textContent = "Ã-²"; var val = Eingabe.Wert; für (var i = 0; i Wir möchten auch die Dropdown-Liste ausblenden, wenn der Benutzer in das Eingabefeld eintippt (zu dem Zeitpunkt, zu dem der Arbeitsdatengeber erscheint).
/ * Wenn der Benutzer in ein Textfeld eingeben möchte, delete DDL * / input = document.querySelector ('input'); input.addEventListener ('focus', hide_select); 5. Aktualisieren Sie die Eingabe, wenn eine Option ausgewählt ist
Abschließend fügen wir einen change Event-Handler zu
/ * Wenn der Benutzer eine Option aus DDL auswählt, schreibe sie in das Textfeld * / select.addEventListener ('change', fill_input); Funktion fill_input () {input.value = Optionen [this.selectedIndex] .value; ausblenden_select (); } Nachteile
Der Hauptnachteil dieser Technik ist das Fehlen eines direkten Stils Element mit CSS (das Aussehen der und
In Firefox wird der Eingabetext mit Optionen abgeglichen, die die Eingabezeichen enthalten, während andere Browser mit Optionen übereinstimmen, die mit diesen Zeichen beginnen . Die W3C-Spezifikation für Datenverteiler gibt nicht explizit an, wie die Zuordnung vorgenommen werden soll.
Abgesehen davon ist diese Methode gut und funktioniert in allen gängigen Browsern, während in Browsern, in denen es möglicherweise nicht funktioniert, Benutzer die Dropdown-Liste weiterhin sehen können, nur die Vorschläge werden nicht angezeigt.
Sehen Sie sich die abschließende Demo mit ein wenig CSS-Styling an:

Die Erde ist ein schöner Ort; das Universum, spektakulär. Nichts könnte irgendwelche Probleme und Sorgen machen, die du hast, scheinst und fühlst dich weniger bedeutsam als der Gedanke, dass die Erde nur ein Fleck in der Weite des Universums ist. Das und stellare Astrofotografie-Fotos mögen das, was du in diesem Post siehst.Die

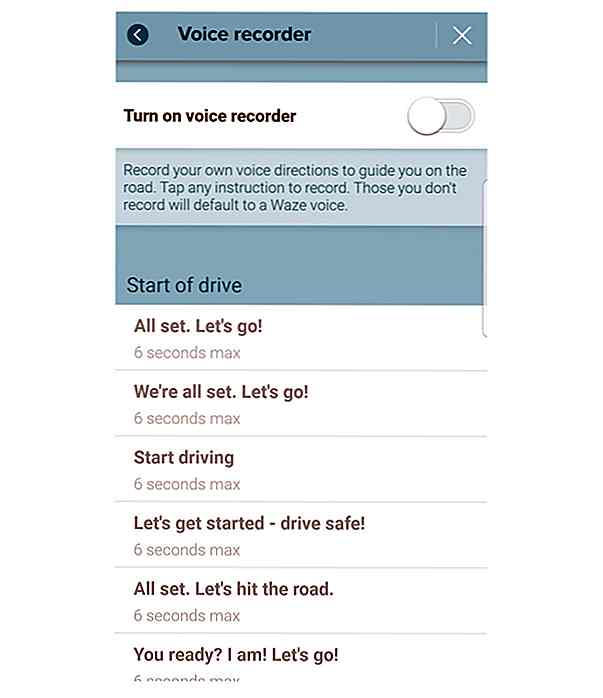
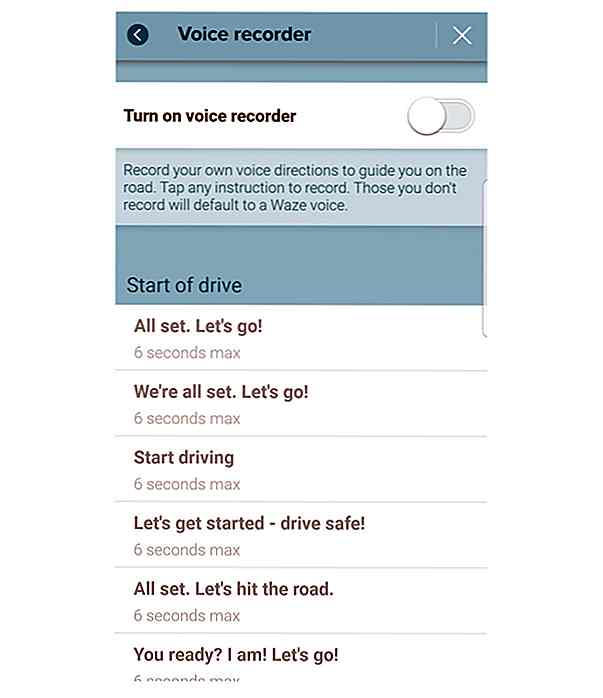
Waze ermöglicht nun benutzerdefinierte Sprachanweisungen - So geht's
Langjährige Waze-Benutzer sind sich wahrscheinlich bewusst, dass die Navigations-App eine große Anzahl von Optionen für die Stimmenrichtung enthält, die von den Standard- Optionen bis hin zur gelegentlichen Prominenten-Stimme reichen. Von diesem Punkt an können Sie Waze auch eine andere Stimme hinzufügen - Ihre eigene!Im ne