 de.hideout-lastation.com
de.hideout-lastation.com
Verständnis von Mikrointeraktionen im Mobile App Design
Usability ist eine der Schlüsselkomponenten des mobilen UI-Designs . Eine große Benutzerfreundlichkeit beinhaltet häufig Mikrointeraktionen, die kleine Reaktionen und Verhaltensweisen von einer Schnittstelle sind, die bestimmen, wie die UI verwendet werden sollte. Diese Mikrointeraktionen definieren Verhaltensweisen, fördern das Engagement und helfen den Benutzern zu veranschaulichen, wie eine Schnittstelle funktionieren sollte.
Digitale Schnittstellen sind die Vermittler zwischen Benutzern und ihren gewünschten Zielen. Schnittstellendesigner erstellen Erfahrungen, mit denen Benutzer bestimmte Aufgaben ausführen können . Zum Beispiel hat eine Todo-Liste App eine Schnittstelle, die Benutzern hilft, ihre Aufgaben zu organisieren. Genau wie eine Facebook-App bietet Benutzern eine Schnittstelle, um mit ihrem Facebook-Konto zu interagieren.
In diesem Leitfaden werde ich weiter auf Mikrointeraktionen für mobile Apps eingehen . Kleine Interaktionen mögen trivial erscheinen, aber sie können einen immensen Einfluss auf die Qualität der Benutzererfahrung haben. Wenn es richtig gemacht wird, fühlen sich Mikrointeraktionen als ein echter Teil der übergreifenden mobilen Benutzererfahrung an.
Die Kraft der Mikrointeraktionen
In den meisten Fällen besteht das Ziel einer Mikrointeraktion darin , auf der Grundlage der Aktion des Benutzers eine Rückmeldung zu geben . Dies kann Benutzern helfen, zu visualisieren, wie sich die Oberfläche bewegt oder verhält, obwohl sie rein digital auf einem Flachbildschirm ist.
Mikrointeraktionen haben Macht, weil sie eine illusorische Erfahrung erzeugen . Ein / Aus-Schieber bewegen sich nicht wirklich wie physische Schalter, aber sie können sich scheinbar durch Animationen bewegen.
 In diesem Beitrag habe ich ein unglaubliches Zitat über den immensen Wert von Mikrointeraktionen für mobile Apps gefunden:
In diesem Beitrag habe ich ein unglaubliches Zitat über den immensen Wert von Mikrointeraktionen für mobile Apps gefunden:"Die besten Produkte machen zwei Dinge gut: Funktionen und Details. Merkmale zeichnen die Menschen für Ihr Produkt aus. Details halten sie dort fest. Und die Details machen unsere App von der Konkurrenz abhebt. "
Die kleinen Details mögen vom Entwicklungsstandpunkt aus unbedeutend erscheinen, aber vom Standpunkt der Benutzerfreundlichkeit unterscheiden sie wirklich zwischen einer OK-App-Benutzeroberfläche und einer außergewöhnlichen App-Benutzeroberfläche.
Große Mikrointeraktionen lassen den Benutzer für eine Aktion belohnt werden . Diese Aktionen können wiederholt und in das Verhalten des Benutzers eingeprägt werden . Sie können lernen, wie man eine Anwendung basierend auf diesen kleineren Mikrointeraktionen verwendet. Wenn der Benutzer ein Verhalten ausführt, signalisieren diese kleinen Interaktionen "ja, du kannst mit mir interagieren!"
Sehen Sie sich die Beispiele an, die in den Materialdesign-Spezifikationen von Google zu finden sind. Die Dokumentation hat tatsächlich einen ganzen Abschnitt, der der Materialbewegung gewidmet ist. Räumliche Beziehungen sind ein großer Teil dieser Gleichung, aber Bewegung kann mehr als nur räumliche Beziehungen diktieren.
Hier sind die häufigsten Anwendungen für Animation und Bewegung im Design für mobile UI / UX:
- Benutzer zwischen verschiedenen Seiten führen
- Benutzer durch die Benutzeroberfläche führen, um bestimmte Verhaltensweisen zu lehren
- Vorschläge für Aktionen / Verhaltensweisen, die auf einer bestimmten Seite ausgeführt werden können
Mobile Apps haben viel weniger Platz auf dem Bildschirm als Websites. Dies kann zu einigen Schwierigkeiten führen, Benutzern beizubringen, wie man eine App benutzt. Aber es kann überraschend einfach sein, wenn Sie wissen, wie Mikrointeraktionen richtig zu implementieren sind.
Wie Mikrointeraktionen funktionieren
Eine einzelne Mikrointeraktion wird ausgelöst, wenn der Benutzer mit einem Teil einer Schnittstelle in Kontakt tritt. Die meisten Mikrointeraktionen sind animierte Antworten auf die Geste des Benutzers . Eine Wischbewegung reagiert also anders als ein Tap oder ein Flick.
Blink UX hat einen großartigen Beitrag zum Thema Mikrointeraktionen geleistet. Diese kleinen Animationen sollten einem vorhersehbaren Prozess folgen, den der Benutzer für jede Interaktion in der Anwendung erlernen kann.
Mikrointeraktionen leiten Benutzer durch eine Schnittstelle, indem sie Reaktionen auf Verhaltensweisen anbieten . Sobald der Benutzer weiß, dass sich ein Ein / Aus-Schieberegler bewegen kann, wissen sie, dass er interaktiv ist. Anhand der Antwort wissen sie auch, ob eine Einstellung ein- oder ausgeschaltet wurde. Wenn eine Schaltfläche so aussieht, wie sie angeklickt werden kann, weiß der Benutzer instinktiv, dass er mit ihr interagieren kann.
Laut UXPin kann jede grundlegende Mikrointeraktion in vier Schritte unterteilt werden, aber ich habe den Prozess in drei Schritten zusammengefasst .
- Aktion - Der Benutzer macht so etwas wie Streichen, Streichen, Tippen und Halten oder eine andere Interaktion.
- Reaktion - die Schnittstelle reagiert darauf, was passieren muss. Das Durchwischen eines Bildschirms kann im Browserverlauf zurückgehen, oder durch Antippen eines EIN / AUS-Schiebereglers wird möglicherweise eine Einstellung deaktiviert.
- Feedback - das sieht der Nutzer tatsächlich als Ergebnis der Interaktion. Wenn der Benutzer in einem mobilen Browser zurückwischt, kann die vorherige Seite "oben" auf dem Bildschirm erscheinen. Der Ein / Aus-Schieberegler gleitet möglicherweise reibungslos oder wird größer, wenn Druck auf den Bildschirm ausgeübt wird.
Diese sehr kleinen Aktionen können ohne Animation ausgeführt werden, aber großartige Mikrointeraktionen bieten der flachen digitalen Schnittstelle ein realistisches Gefühl, das meist in Form von realistischen Animationseffekten auftritt . Sie hauchen der Oberfläche Leben ein und fördern mehr Benutzerinteraktion.
Achten Sie auf die Details
Wenn Sie sich die kleineren Teile eines Designs ansehen, werden Sie verstehen, wie eine App auf ein bestimmtes Verhalten reagieren sollte.
Pull-to-Refresh ist ein gutes Beispiel für eine heute beliebte Mikrointeraktion. Es war kein integraler Bestandteil von iOS, als es zum ersten Mal auf den Markt kam, aber viele Apps nahmen diese Idee und begannen damit umzuziehen. Das Pull-to-Refresh-Verfahren ist ein bekanntes Verhalten, das die meisten Benutzer beim Durchsuchen einer Feed-Benutzeroberfläche kennen. Dasselbe gilt für mobile Hamburger-Menüs, die stark an Popularität gewonnen haben.
Machen Sie jede Mikrointeraktion realistisch und einfach . Übertreibe Animationen nicht, weil sie zu langwierig werden können , wenn sie zu detailliert sind und häufig verwendet werden. Der Benutzer möchte nicht, dass jedes Mal, wenn er auf ein Menüsymbol klickt, Funkeln angezeigt werden. Setzen Sie eine Balance mit echtem Wert, der kommuniziert, wie die Schnittstelle funktionieren sollte, ohne über Bord zu gehen.
Einige Beispiele betrachten
Ich denke, der beste Weg, etwas zu lernen, ist, es zu tun, und der zweitbeste Weg ist, die Arbeit anderer zu studieren. Ich habe eine kleine Handvoll UI / UX-Mikrointeraktionsanimationen von talentierten Dribbble-Benutzern gesammelt, um Ihnen zu zeigen, wie diese in einem realen Modell aussehen.
Jede Anwendung wird anders sein und unterschiedliche Bedürfnisse haben, je nachdem, was die App tut. Am Ende wollen die meisten Benutzer das Gleiche: Eine App, die intuitiv ist und eine qualitativ hochwertige Benutzererfahrung mit Mikrointeraktionen im Vergleich zum Benutzerverhalten bietet.
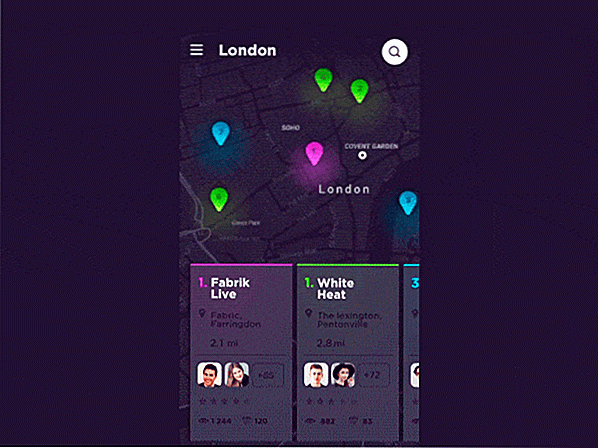
1. Animierte Ereignis-App-Benutzeroberfläche
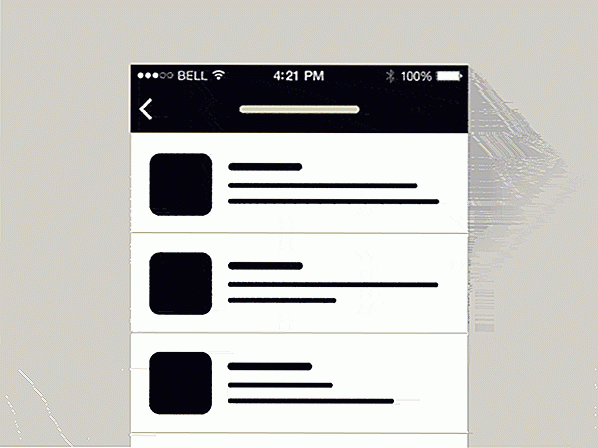
Das erste Beispiel ist eine raffinierte Kartenanimation, die von Ivan Martynenko entwickelt wurde. Sie werden eine Handvoll von Mikrointeraktionen in diesem Design bemerken, vor allem Karten wischen und sich durch die Details bewegen.
Wenn Sie auf die Karte tippen, wird sie größer. Wenn Sie auf die Schaltfläche Abonnieren tippen, wird das Profilfoto des Benutzers in die Liste der Abonnenten verschoben. Alles fühlt sich sehr intuitiv und ganz natürlich an der Schnittstelle an.
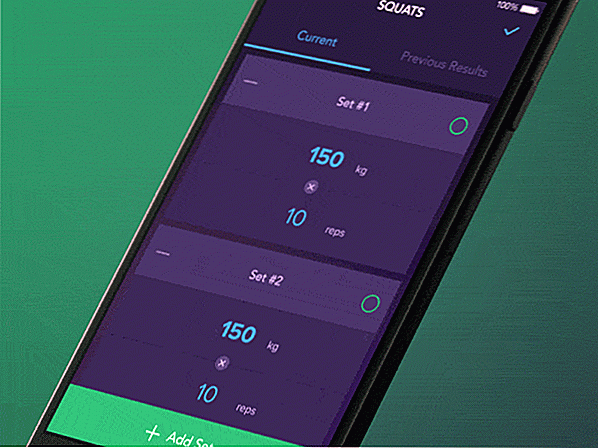
 2. Interaktiver Trainingsbildschirm
2. Interaktiver Trainingsbildschirm Diese kreative mobile Übungsanimation stammt vom Designer Vitaly Rubtsov. Es demosiert einen Benutzer, der sein Training für einen Satz Kniebeugen speichert.
Beachten Sie, dass jede Animation den gleichen elastischen Bounce-Effekt hat, wenn die Menüs geöffnet und geschlossen werden. Dies gilt auch, wenn die Aktivität als "Fertig" markiert ist. Konsistenz ist der Schlüssel zu Mikrointeraktionen, da sich alle mit derselben Schnittstelle verbunden fühlen sollten.
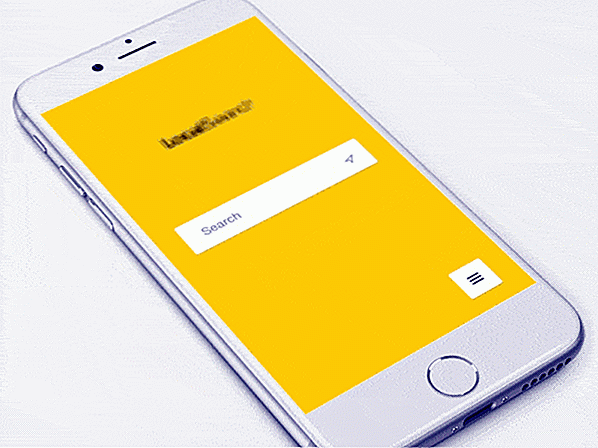
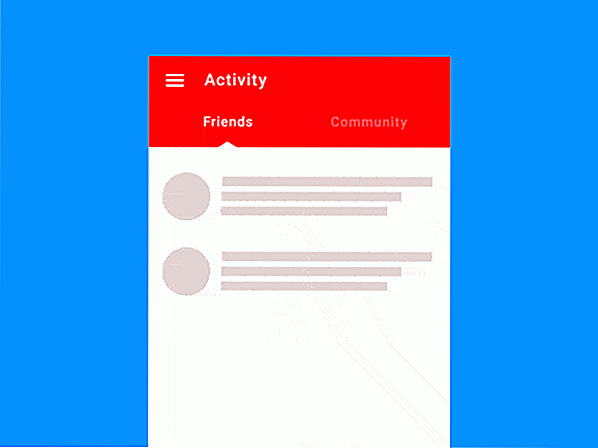
 3. Suchen Sie nach App-Mikrointeraktionen
3. Suchen Sie nach App-Mikrointeraktionen Kurz, süß und auf den Punkt. Ich denke, dies beschreibt am besten die von Lukas Horak entworfenen Such-App-Mikrointeraktionen. Jede Animation ist schnell, aber trotzdem auffällig .
So sollten Sie Mikrointeraktionen entwerfen, um eine Überkomplexität zu vermeiden . Wenn die Schnittstelle ohne die Animation schneller geladen würde, warum sollte sie hinzugefügt werden? Schnelle Animationen halten den Benutzer durch, ohne die Erfahrung zu beeinträchtigen.
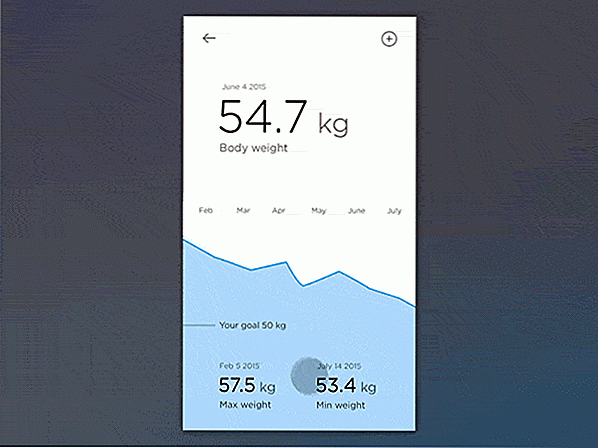
 4. Fitness Ziel Mikrointeraktion
4. Fitness Ziel Mikrointeraktion Ich denke, dass Jakub AntaläüäÃÃÂ, Ã, ¸Ã¼Ã¤ÃƒÃ, Â, Ã, ¤Ã¤ÃƒÃ, ¤ÃƒÃ, ƒÃ, ¤ÃƒÃ, ƒÃ, ¤ÃƒÃ, ƒÃ, ƒÃ, ¤ÃƒÃ, ƒÃÂ, Ã, ƒÃ, ƒÃ, ¤ Die Bildschirme haben alle das Gefühl von Jiggly Jell-O, weil sich die Formen so fließend bewegen .
Die Oberfläche fühlt sich aber auch solide und brauchbar an . Es zeigt, dass Mikrointeraktionen, die mit einem Zweck erstellt wurden, immer noch Spaß machen und unterhaltsam, aber auch funktional und pragmatisch sein können.
 5. Ziehen Sie, um Animation zu aktualisieren
5. Ziehen Sie, um Animation zu aktualisieren Hier ist eine meiner absoluten Lieblings-Pull-to-Refresh-Animationen, die vom Team von Ramotion erstellt wurden. Dies ahmt nicht nur eine Flüssigkeit mit der Zugwirkung nach, sondern die Reaktionsanimation verbindet sich glatt von einem Spritzer Flüssigkeit in einen Ladekreis.
Diese Liebe zum Detail bringt die wahre Schönheit von Mikrointeraktionen mit mobilen Apps hervor.
 6. Registerkarte Mikrointeraktion
6. Registerkarte Mikrointeraktion Tabbed-Widgets sind aufgrund der kleineren Bildschirme für mobile Apps recht häufig. Ich mag diese Mikrointeraktion sehr, die von John Noussis geschaffen wurde, obwohl ich denke, dass sie schneller schneller ist, aber die Animation selbst ist herrlich und gut durchdacht.
Der Ankerpfeil der Registerkarte gleitet gerade nach rechts, wenn neuer Inhalt von rechts hereinspringt. Es gibt die Illusion, dass sich der gesamte Bildschirm nach rechts bewegt . Die Animation ist exquisit, aber da es so langsam ist, denke ich, dass die meisten Benutzer nach ein paar Tagen genervt sein werden.
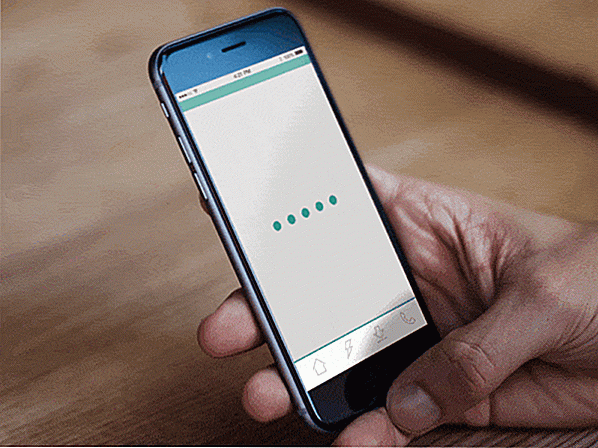
 7. Vorladen von Animationen
7. Vorladen von Animationen Ich habe nicht viel über das Laden von Bars in diesem Post gesagt, aber sie sind für die Gesamterfahrung genauso wertvoll. Die meisten Benutzer möchten nicht auf das Laden von Daten warten, aber sie möchten beim Laden natürlich nicht auf einen leeren Bildschirm starren.
Bret Kurtz hat diesen fantastischen Vorladeschirm gemacht, der Spaß macht und informativ ist. Der Benutzer kann tatsächlich unterhalten werden, wenn er diese kleine Animation wiederholt. Sie können auch sicher sein , dass die Anwendung noch ihre Daten lädt und nicht abgestürzt ist.
 Aufwickeln
Aufwickeln Alle diese Beispiele zeigen auf brillante Weise den Wert von Mikrointeraktionen. Mobile Apps erhalten viel mehr Wert durch Mikrointeraktionen, da Benutzer die Bildschirme mit ihren Fingern berühren . Benutzer tippen nicht auf ihre Desktop-Monitore oder ihre Laptop-Bildschirme, aber alle tippen auf ihr Smartphone, da dies der Standardstatus der Interaktivität ist .
Es ist eine viel persönlichere Erfahrung, weshalb das Design von mobilen Apps so ein nuancierter Prozess sein kann . Wenn es richtig gemacht wird, kann die Hinzufügung von großen mobilen Mikrointeraktionen ein starkes illusorisches Benutzererlebnis aus nichts als Pixeln und Bewegung erzeugen.

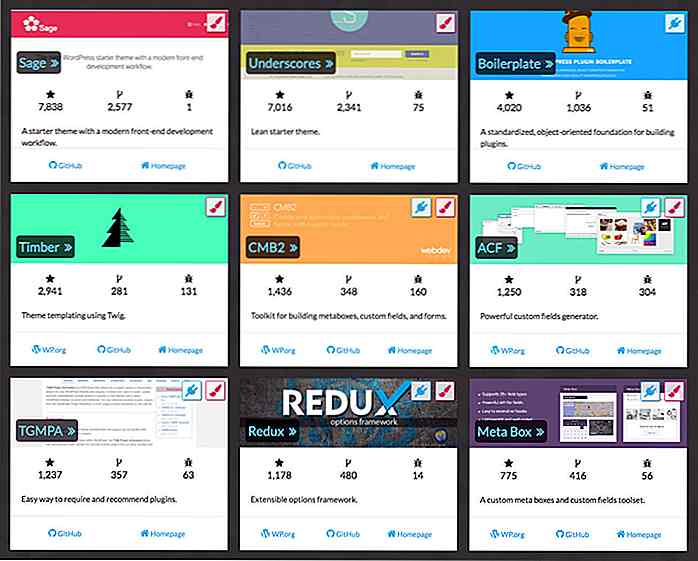
Durchsuchen Sie Open-Source-WordPress-Frameworks auf IncludeWP
Von WordPress-Theme-Designern bis zu Plugin-Entwicklern profitieren alle von Frameworks . Es spart Zeit bei der Arbeit mit vorhandenem WP-Code und Sie müssen sich keine Sorgen über Bugs oder Sicherheitslücken machen.In den letzten zehn Jahren ist das WordPress-Ökosystem stark gewachsen. Es gibt Dutzende von Frameworks zur Auswahl und alle haben ihre Vor- und Nachteile.Glü

Tastemakers: Ein Blick auf 10 einflussreiche lebende Designer
Ein Tastemaker ist jemand, der in der Lage ist, den Kurs einer Branche zu bestimmen. Die Design-Community hat keinen Mangel an Leuten, die durch den Respekt, den sie mit ihrer Arbeit und ihrem Veteranen-Status verdient haben, einen einzigen Blog-Post schreiben können, der Tausende von Designern beeinflussen kann.



![Wie vermeide ich diese 7 häufigsten Online-Scams [Infografik]](http://hideout-lastation.com/img/tech-design-tips/391/how-avoid-these-7-most-common-online-scams.jpg)