de.hideout-lastation.com
de.hideout-lastation.com
10 Frameworks zum Erstellen einer mobilen Anwendung mit HTML, CSS und JavaScript
Für viele Webentwickler, die möglicherweise nur mit HTML, CSS und JavaScript vertraut sind, könnte die Entwicklung einer nativen mobilen App ein unbekanntes Gebiet sein . Technisch gesehen werden mobile Apps in Android, iOS und Windows Phone mit völlig anderen Programmiersprachen erstellt. Eine Android-App verwendet Java, eine iOS-App Objective-C, eine Windows Phone-App .NET.
Aber jetzt kann jeder mit einer guten Kenntnis von HTML, CSS und JavaScript eine mobile Anwendung erstellen. Ein wichtiger Vorteil der Verwendung von Web-Technologie zum Erstellen Ihrer App ist Portabilität . Mit einem Packager / Compiler wie PhoneGap können Sie Ihre App auf vielen verschiedenen Plattformen portieren und installieren.
Es gibt eine Reihe von Rahmenbedingungen, die dies ermöglichen. Sie haben auch die Hälfte der harten Arbeit geleistet, um die Lücke zwischen Web und mobilen Plattformen zu schließen . Hier haben wir 10 der besten mobilen Frameworks zusammengestellt, die wir finden konnten. Wenn Sie bereit sind, die nächste Milliarden-Dollar-App zu erstellen, schauen wir uns die Liste an.
1. jQuery Mobile
jQueryMobile ist ein robustes mobiles Entwicklungsframework zur Erstellung einer Cross-Mobile-Platform App . jQuery Mobile unterstützt eine Vielzahl unterschiedlicher Plattformen, von einem normalen Desktop, Smartphone, Tablet oder einem E-Reader-Gerät wie Nook oder Kindle. Ähnlich wie seine Schwester, jQuery UI, umfasst jQuery Mobile eine Reihe von UIs, die in diesem Fall für mobile und touch-fähige Geräte optimiert sind .
Empfohlene Lektüre: Mobile App Design / Dev: Anfängerleitfaden zu JQuery Mobile

2. Cordova / PhoneGap
PhoneGap basiert im Wesentlichen auf Cordova. Cordova / Phonegap bietet eine Reihe von JavaScript-APIs, die eine Verbindung zu den nativen Funktionen des Geräts wie Kamera, Kompass, Kontakte und Geolokalisierung herstellen. Mit Cordova / Phonegap können wir eine mobile Anwendung ohne die native Programmiersprache erstellen ; Stattdessen können wir ein Framework wie jQuery Mobile verwenden. Es kompiliert Ihre App mit dem SDK der Plattform und ist bereit für die Installation auf der Plattform, die es unterstützt, einschließlich iOS, Android, Windows Phone, Blackberry und Web OS.

3. Sencha-Berührung
Sencha Touch ist ein mobiles Framework, das auf HTML5 und CSS3 basiert und APIs, Animationen und Komponenten bereitstellt, die mit den aktuellen mobilen Plattformen und Browsern kompatibel sind. Sencha Touch unterstützt sowohl Cordova als auch PhoneGap ; Sie können Ihre App kompilieren und Ihre App an die App-Stores der jeweiligen Plattform senden. Darüber hinaus bietet Sencha Touch eine Reihe von Themen für iOS, Android, Blackberry, Windows Phone, Tizen und eine Vielzahl anderer Plattformen, damit Ihre App sich wie eine native App anfühlt.

4. Ratsche
Ratchet wurde ursprünglich von Twitter als internes Tool verwendet, um ihren Prototyp für mobile Apps zu erstellen, der dann öffentlich als Open-Source-Projekt veröffentlicht wird. Ratchet wird mit einer Sammlung von Benutzeroberflächen- und JavaScript-Plugins geliefert, mit denen Sie einfache mobile Apps erstellen und wiederverwendbare HTML-Klassen bereitstellen können. In der Version 2.0 wird Ratchet auch mit seinem eigenen Font-Icon-Set namens Ratcheticon und zwei vorgefertigten UI-Themes für iOS und Android ausgeliefert .

5. Ionisch
Wenn Sie sich mit Ihrer App-Leistung befassen, ist Ionic der richtige Rahmen für Sie. Ionic ist ein mobiles HTML5-Framework mit dem Schwerpunkt auf Leistung, indem Hardwarebeschleunigung genutzt wird und keine JS-Bibliothek von Drittanbietern erforderlich ist. Es funktioniert am besten zusammen mit Angular.js, um eine interaktive App zu erstellen . Ähnlich wie bei Ratchet wird Ionic mit einem gut gestalteten Font-Icon-Set, Ionicons und einer Reihe wiederverwendbarer HTML-Klassen ausgeliefert, um die mobile Benutzeroberfläche zu erstellen.

6. Lungo
Lungo ist ein leichtes mobiles Framework basierend auf HTML5 und CSS3 . Es hat sehr schöne Standardstile, die Sie als Ausgangspunkt für die Gestaltung Ihrer mobilen App verwenden können. Neben den mobilen UI-Komponenten bietet Lungo eine Reihe von JavaScript-APIs zur Steuerung Ihrer App. Lungo unterstützt die folgenden Plattformen: iOS, Android, Blackberry und Firefox OS.

7. jQT
jQT ist ein Zepto-Plugin für das mobile Framework, das hauptsächlich für Webkit-Browser entwickelt wurde . jQT ist leicht anpassbar und erweiterbar . Es kommt mit einem Thema, das mit Sass / Compass geändert werden kann, coolem 3D-Übergang, der über CSS3 einstellbar ist, und Entwickler könnten jQT auch um ihre eigenen benötigten Funktionalitäten erweitern.

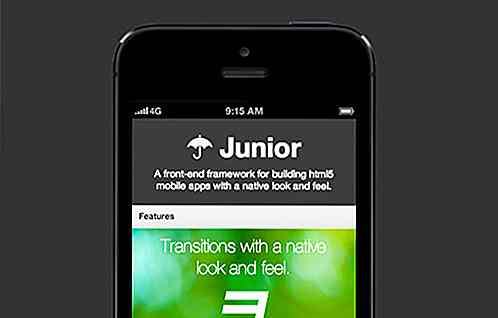
8. Junior
Junior ist auch ein Zepto-Plugin für den Aufbau einer mobilen App ähnlich wie jQT . Aber Junior ist abhängig von einigen externen Bibliotheken für einige Funktionen, nämlich Backbone.js, Flickable.js zum Erstellen eines Swipe-fähigen Schiebereglers und Ratchet für das UI-Gerüst.

9. Jo
Jo unterstützt eine Vielzahl von mobilen Plattformen wie Tizen und Chrome OS. Jo kommt auch mit einem Starter, der von CSS3 angetrieben wird, so dass es für Webentwickler auf jeder Ebene der Erfahrung leicht ist, ihre Apps zu erfassen und zu starten. Darüber hinaus können Sie Jo zusammen mit PhoneGap oder Cordova verwenden, um Ihre App für die Verwendung auf mobilen Plattformen zu packen.

10. Famo.us
Ein neues Kind auf dem mobilen Framework Block, verspricht Famo.us HTML5 Leistungsproblem auf mobilen Geräten mit seiner leichten JavaScript-Engine (nur 64k) zu beseitigen . Berichten zufolge wird Famo.us auch einen cloudbasierten Dienst starten, um Ihre App so zu paketieren, dass sie im AppStore veröffentlicht werden kann - es klingt, als würden Phonegap und Sencha bald einen neuen Konkurrenten bekommen. Sie können sich als Beta-Tester in www.famo.us anmelden, um es in die Hände zu bekommen.


5 einfache Hacks, Windows 8.1 schneller zu machen
Die Veröffentlichung von Windows 8 stieß auf gemischten Empfang; Während einige die neue Oberfläche mochten, gab es andere, die ihren Vorgänger bevorzugten. Microsoft veröffentlichte daraufhin Windows 8.1, das einige Verbesserungen enthält, von denen einige in einem kürzlich veröffentlichten Beitrag behandelt wurden. Und dam

App Store Optimization: Ein Hands-On Guide für App-Entwickler
Sie haben gerade Ihre erste iPhone App erstellt und im App Store veröffentlicht. Groß! Aber die App-Installationen gehen nicht durch das Dach. Was jetzt? Sie müssen einige Optimierungen durchführen.App Store Optimization (ASO) ist die Taktik, mit der du deine App im App Store höher bewerten kannst. Ran