de.hideout-lastation.com
de.hideout-lastation.com
Spectre.css - Leichtes Flexbox-basiertes Responsive CSS Framework
Wenn Sie in Flexbox-Layouts eintauchen möchten, dann ist jetzt die beste Zeit, um anzufangen. Moderne Browser akzeptieren endlich Flexbox-Eigenschaften und mehr Entwickler machen sich daran.
Aber warum sollten Sie bei Null anfangen, wenn Sie auf wiederverwendbaren Code aufbauen können? Spectre.css ist eines der besten Frameworks, um mit der Verwendung von Flexbox zu beginnen.
Dieses kostenlose Open-Source-Framework ist bereits mit einem funktionierenden Grid-System und den üblichen flexbox-Eigenschaften ausgestattet . Es basiert auf Gulp zum kompilieren und Ausführen von CSS im laufenden Betrieb, von jedem Computer aus.

Es verwendet auch LESS anstelle von Sass, was Spectre zu einer großartigen Wahl für alle LESS-Benutzer macht.
Ein Download von npm enthält alles, was Sie brauchen: CSS-Icons, Mixins, Variablen und so ziemlich alles, was Sie von einem typischen CSS-Framework erwarten würden.
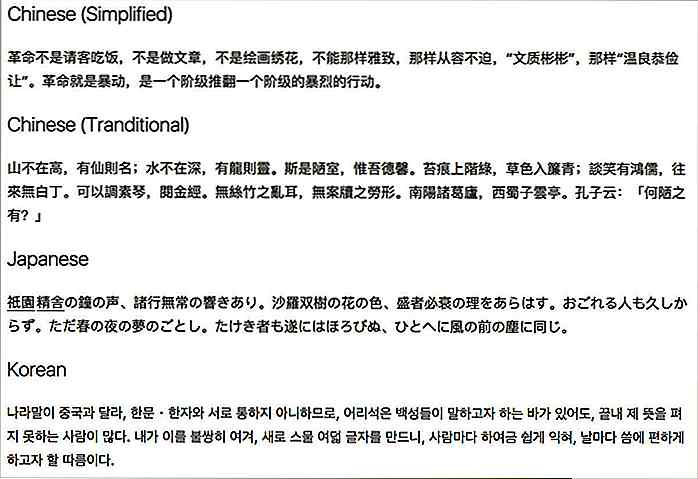
Der gesamte Code ist vollständig semantisch und unterstützt alle HTML-Textelemente, auch die neueren

Auf der Seite "Elemente" finden Sie unzählige Beispiele, in denen unter anderem Designbeispiele für Text, Schaltflächen, Tabellen, Symbole und Webformulare aufgelistet sind .
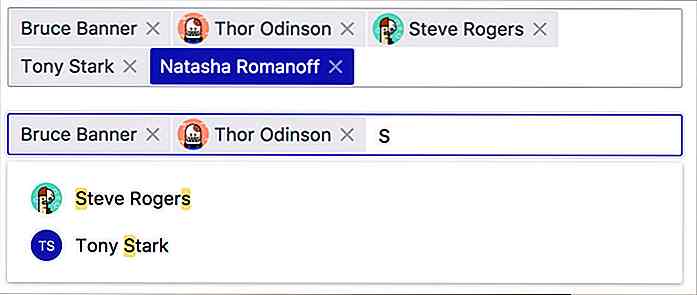
 Spectre kommt auch mit Tonnen von Komponenten, die Ihnen viel Zeit für das Codieren von Grund auf sparen können. Dynamische Funktionen wie Pop-Overs und Dropdown-Menüs lassen sich mit nur wenigen Codezeilen kinderleicht in jedes Layout einfügen.
Spectre kommt auch mit Tonnen von Komponenten, die Ihnen viel Zeit für das Codieren von Grund auf sparen können. Dynamische Funktionen wie Pop-Overs und Dropdown-Menüs lassen sich mit nur wenigen Codezeilen kinderleicht in jedes Layout einfügen.Dieser Rahmen ist immer noch ziemlich neu und unterliegt ständig Veränderungen. Zum Zeitpunkt der Erstellung dieses Artikels ist Spectre in Version 0.2 und bietet viele experimentelle Funktionen, die Sie ausprobieren können.
Die primären Komponenten, Seitenelemente und Raster sind jedoch voll funktionsfähig und bereit für eine Live-Produktion . Spectre ist eines der besten CSS-Frameworks, die auf Less mit Flexbox-Grids laufen.
Um mehr zu erfahren und anzufangen, besuchen Sie die Dokumentationsseite zur Installation und Einrichtung.
Sie können auch eine Kopie des Codes direkt von GitHub herunterladen, die auch einen kleinen Abschnitt für die Dokumentation enthält. Und wenn Sie Ihre Gedanken teilen möchten, können Sie den offiziellen Account @spectrecss twittern.

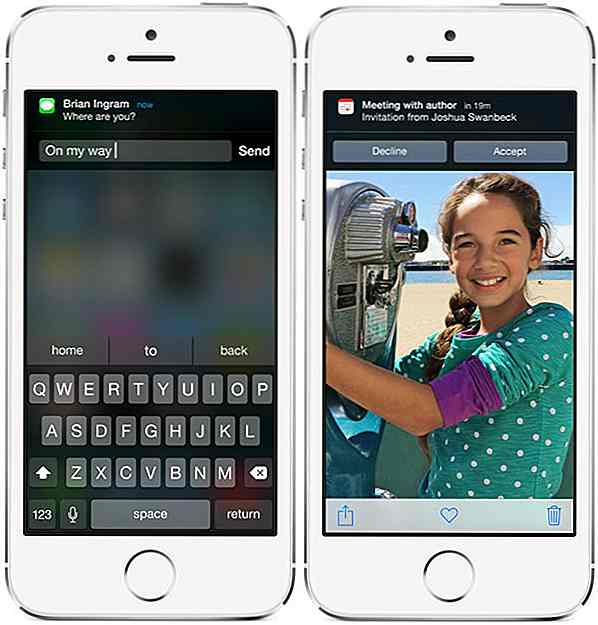
Alles, was Sie über iOS 8 wissen müssen
Es ist offiziell, wir bekommen ein neues iOS, und du wirst das intelligentere, schnellere, familienzentrierte und auf Gesundheit ausgerichtete iOS 8 lieben. Diese Version bietet großartige Möglichkeiten zum Teilen: Familienfreigabe, mit der du Käufe von Familienmitgliedern teilen kannst, iCloud Drive, für eine einfachere Dateisynchronisierung zwischen mobilen und Desktop-Geräten und Handoff ... s

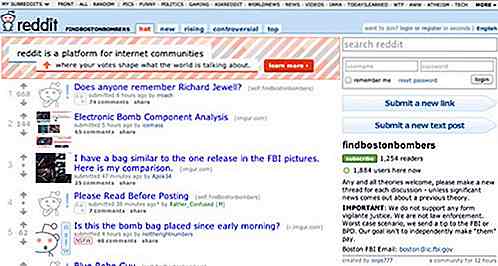
5 Times Internet Keyboard Warriors haben den Tag nicht gerettet
Es gab mehrere Male, als sich Internetgemeinschaften zusammenschlossen, um unglaublich viel Gutes zu tun. Sehen Sie sich diese "Internet Acts" für einige Beispiele an.Es gibt sogar Zeiten, in denen sie versuchen, Ungerechtigkeiten und Verbrechen zu bekämpfen, die außerhalb des virtuellen Raums in der realen Welt geschehen. D