de.hideout-lastation.com
de.hideout-lastation.com
Sierra ist eine wunderschöne Dark UI Library, die auf Sass gebaut wurde
In einer Welt voller Frontend-Frameworks kann es schwierig sein, alle Optionen zu sortieren. Aber wenn du ein Sass-Liebhaber bist, dann ist Sierra das coolste neue UI-Framework, das du dir ansehen kannst.
Es ist vollständig anpassbar und läuft vollständig auf SCSS-Code . Dies bedeutet, dass es mit Dutzenden von SCSS-Partials und verwandten Bibliotheken geliefert wird, die alle zu einer leistungsstarken (und freien) UI-Bibliothek zusammengeführt werden.
 Wenn Entwickler von einer neuen Sass-Bibliothek erfahren, wird davon ausgegangen, dass es sich dabei um eine Zusammenstellung von Mixins handelt. Aber Sierra ist mehr als nur Variablen und Mixins . Diese Bibliothek ist ein echtes blaues UI-Framework mit benutzerdefinierten Stilen für Raster, Typografie, Tabellen, Schaltflächen, Formulare und so ziemlich alles, was Sie zum Entwerfen einer Website benötigen.
Wenn Entwickler von einer neuen Sass-Bibliothek erfahren, wird davon ausgegangen, dass es sich dabei um eine Zusammenstellung von Mixins handelt. Aber Sierra ist mehr als nur Variablen und Mixins . Diese Bibliothek ist ein echtes blaues UI-Framework mit benutzerdefinierten Stilen für Raster, Typografie, Tabellen, Schaltflächen, Formulare und so ziemlich alles, was Sie zum Entwerfen einer Website benötigen. Insgesamt wiegt die Bibliothek etwa 34 KB unkomprimiert, was sehr groß erscheinen kann. Aber wenn man alles betrachtet, was man bekommt, hat es eine gute Größe und ist weit entfernt von der größten Menge da draußen (als Referenz misst Bootstrap's CSS etwa 115kb unkomprimiert).
Insgesamt wiegt die Bibliothek etwa 34 KB unkomprimiert, was sehr groß erscheinen kann. Aber wenn man alles betrachtet, was man bekommt, hat es eine gute Größe und ist weit entfernt von der größten Menge da draußen (als Referenz misst Bootstrap's CSS etwa 115kb unkomprimiert).Wenn Sie in Sierra arbeiten, erhalten Sie vollständig anpassbare Optionen zum Ändern von Rastern, Abständen, Abständen, Schriftgrößen / Familien, Farben und vielem mehr. Es wird alles über SCSS gesteuert und jede Bibliothek wird zur einfacheren Organisation in verschiedene Dateien aufgeteilt .
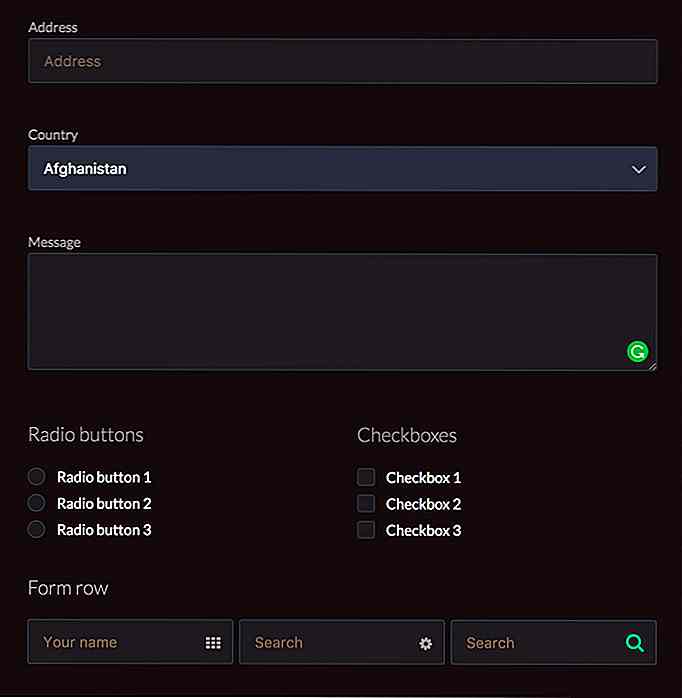
Die UI-Bibliothek enthält Dutzende von Frontend-Stilen für die gebräuchlichsten Seitenelemente :
- Absätze und Kopfzeilen
- Tasten
- Formulareingaben (Dropdowns, Radios usw.)
- Tabellen
- Seitennummerierung
- Links / rechts-Ausrichtungen
- Benutzerdefinierte Ladebalken
All diese Elemente können auf der Demo-Seite gesehen werden, die ein dunkles Farbschema verwendet. Sierra ist standardmäßig eine dunkle UI-Bibliothek, aber da alle Farben leicht zu ändern sind, können Sie sie für jede Art von Website verwenden.
Meine einzige Beschwerde ist das Fehlen leicht zugänglicher Dokumentation . Sierra ist derzeit in v2.0, aber selbst das Hauptrepo ist spärlich bei den Installations- und Anpassungstipps.
Glücklicherweise listen die Entwickler alle _variables.scss, die Sie in der _variables.scss Datei ändern können. Diese Variablen werden für alle anderen Sierra SCSS-Dateien importiert, dh Sie müssen die Farben nur an einer Stelle ändern, damit sie überall funktionieren.
Sierra ist bei weitem nicht perfekt, aber es ist eine der wenigen Sass-basierten UI-Bibliotheken im Internet.
Wenn Sie es versuchen möchten, dann besuchen Sie die Website für Demos und weitere Details . Und wenn Sie wirklich feststecken, können Sie versuchen, eine Frage auf der GitHub-Themenseite zu öffnen oder den Schöpfer Joan Claret für weitere Details zu kontaktieren.

So erstellen Sie CSS-Farbverlaufsrahmenfarben
Dieser Artikel ist Teil unserer "HTML5 / CSS3 Tutorials" -Serie - mit dem Ziel, Sie zu einem besseren Designer und / oder Entwickler zu machen. Klicken Sie hier, um mehr Artikel aus derselben Serie zu sehen. Mit all den neuen Funktionen in CSS3 sind wir jetzt in der Lage, bildfreie Websites zu erstellen

3 neue LESS CSS Features, die Sie kennen sollten
Es ist eine Weile her seit unserer letzten Diskussion über Less CSS. Heute hat LESS CSS Version 1.5 erreicht, und es hat sich mit neuen Features weiterentwickelt, die es als CSS Pre-Prozessor leistungsfähiger machen.Es gab eine Reihe neuer Ergänzungen darin, und in diesem Beitrag werden wir Sie durch 3 meiner neuen Lieblingsfunktionen führen, Externe Datei referenzieren, Erweitern, Eigenschaft zusammenführen, die uns helfen kann, besser CSS zu schreiben. Las