de.hideout-lastation.com
de.hideout-lastation.com
Progressiv können Sie Bilder mit Vanille JS laden
Jede moderne Website muss schnell sein. Obwohl es viele Techniken und Plugins gibt, um die Seitengeschwindigkeit zu erhöhen, wissen Sie vielleicht nicht, wo Sie anfangen sollen.
Das Progressive-Skript ist eine großartige Ressource für die Erhöhung der Seitengeschwindigkeit . Es funktioniert wie ein Lazy Loading Image-Skript, das Bilder progressiv lädt, während der Benutzer die Seite herunterscrollt.
Es ist ein kostenloses Open-Source-Projekt, so dass Sie es herunterladen und auf einer beliebigen Website ausführen können. Plus es läuft auf 100% Vanille JS, so dass es keine Abhängigkeiten hat, die Sie niederschlagen können .
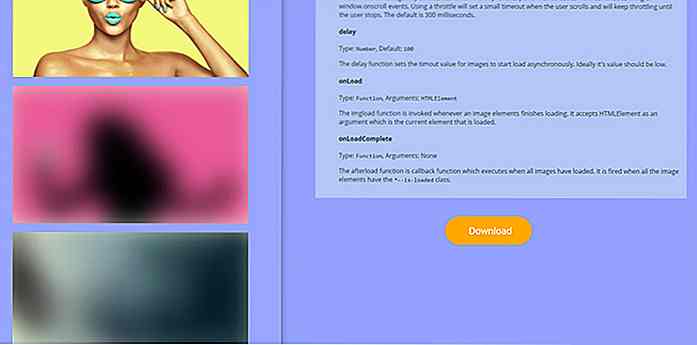
 Sie können sich die Live-Demo auf der Progressively-Homepage ansehen.
Sie können sich die Live-Demo auf der Progressively-Homepage ansehen.Es ist etwas anders als andere Lazy-Load-Skripts, da es feste Bildgrößen für die ganze Seite enthält. Dies verhindert den immer so nervigen Seitensprung, den Sie sehen, wenn Bilder schnell in die Ansicht geladen werden und die Inhaltshöhe erhöhen.
Und die Bildplatzhalter sehen tatsächlich wie die Bilder aus, die Sie laden. Genial!
Mit dieser ausgefeilten Technik können die Besucher sehen, wie die Bilder aussehen, bevor sie geladen werden . Es wird alles über JavaScript gehandhabt, das den Standort des Benutzers auf der Seite überprüft und Bilder vorlädt, wenn sie in Sicht kommen.
Progressiv hat eine ziemlich umfangreiche API, so dass es eine gute Wahl für Web-Entwickler ist. Das Setup kann technisch sein, so dass es hilfreich ist, wenn Sie sich mit der grundlegenden Frontend-Programmierung auskennen.
Aber Sie können mehr über die GitHub-Hauptseite erfahren, die die vollständige API-Dokumentation, Setup-Anweisungen und Beispielcode-Snippets enthält, die Sie für Ihre Projekte kopieren und einfügen können.
 Wenn Sie ein vertrauenswürdiges Lazy-Loading-Image-Skript ohne die lästigen Abhängigkeiten benötigen, geben Sie Progressiv eine Chance. Es ist völlig kostenlos und bietet eine Vielzahl von Anpassungen für Entwickler.
Wenn Sie ein vertrauenswürdiges Lazy-Loading-Image-Skript ohne die lästigen Abhängigkeiten benötigen, geben Sie Progressiv eine Chance. Es ist völlig kostenlos und bietet eine Vielzahl von Anpassungen für Entwickler.Werfen Sie auch einen Blick auf den Progressiv GitHub, um mehr zu erfahren und den herunterladbaren Quellcode zu lesen.

Wo finde ich neue und gute Schriftsteller (Best 5)
Also, du suchst einen Schriftsteller . Insbesondere suchen Sie jemanden, der Augäpfel mit Worten auf Ihre Website locken kann, so wie der Rattenfänger Kinder mit Musik aus Hameln weglocken kann. Das ist großartig! Selbst mit dem Aufkommen von Roboterjournalisten gibt es nichts Besseres, als der virtuellen Kopie die menschliche Note zu geben.Au

CSS Shorthand vs. Longhand - Wann man welche verwendet
Shorthand und Longhand - eine ist prägnant und die andere präzise. Einer entstand aus dem Mangel der Kürze, während der andere fest steht, um Klarheit zu bewahren. Wie auch immer, sie haben sozusagen ihre Absichten, Vor- und Nachteile.Dieser Beitrag beleuchtet sowohl CSS-Kurzschrift-Notationen als auch Langhand-Notationen und stellt fest, welches für welche Situation am besten ist .Was