de.hideout-lastation.com
de.hideout-lastation.com
Liefern hochauflösende Bilder auf mobilen Geräten mit RetinaJS
Hochauflösende Bildschirme auf mobilen Geräten sind jetzt eine Norm. Die Bilder geben den Benutzern ein schärferes und knackigeres Aussehen, und sobald sie sich an diese hohe Qualität gewöhnt haben, werden Webentwickler dazu gezwungen, qualitativ hochwertige Bilder für ihre Benutzer zu produzieren. Die meisten Bilder, die wir vor einem Jahrzehnt verwendet haben, werden auf einem Retina-Bildschirm unscharf werden. Daher brauchen wir eine neue Möglichkeit, Grafiken im Web zu präsentieren.
Die Möglichkeiten, die wir annehmen können, variieren je nach dem Zweck des Bildes. Font Icon und SVG ist jetzt der bessere Weg, um Icons oder Logos zu bedienen, während Media Queries die Möglichkeit bietet, Bilder aus CSS zu bedienen.
Aber wenn Sie Hi-Res-Bild innerhalb des Körpers Inhalt dienen wollen, ist Retina.js der Weg zu gehen. Retina.js, eine JavaScript-Bibliothek, mit der die Ausgabe von Bildern mit hoher Auflösung zum Kinderspiel wird. Sie müssen nicht viel Code ändern. Lass es uns überprüfen.
Anfangen
Retina.js ist nicht auf irgendwelche Bibliotheken von Drittanbietern angewiesen. Sie müssen lediglich die Datei retina.js herunterladen und in Ihrem Dokument verlinken. Alternativ dazu können Sie die Datei von CDNJS.com verknüpfen.
Retina.js bietet zwei Methoden, um hochauflösende Bilder zu liefern.
Methode 1
In der ersten Version verwendet Retina.js dieselbe Methode wie Apple in seinen Geräten, die das Hi-Resolution-Bild mit dem @ 2x-Suffix verbinden. Wenn Sie also ein Bild namens autumn.jpg haben, nennen Sie die Version mit [email protected] als [email protected] . In Version 1.3.0 führt Retina.js ein neues Suffix _2x . autumn_2x.jpg @2x Sie das Bild also als autumn_2x.jpg .
Retina.js überprüft Ihren Server auf Bilder mit diesen Suffixen, wenn Ihre Website auf einem hochauflösenden Bildschirm angezeigt wird, und ersetzt das reguläre Bild durch diesen. Um sicherzustellen, dass Retina.js das Bild erfolgreich aufnimmt, müssen Sie das Bild mit hoher Auflösung in demselben Verzeichnis speichern, in dem Ihre normale Version gespeichert ist.
Methode 2
Eine andere Möglichkeit besteht darin, das data-at2x innerhalb des img Tags zu verwenden.
Mit diesem data- können Sie den Namen des Ordners oder des Bildes anders festlegen und Retina.js führt keine Serverprüfung durch; Dies wird den Prozess beschleunigen.
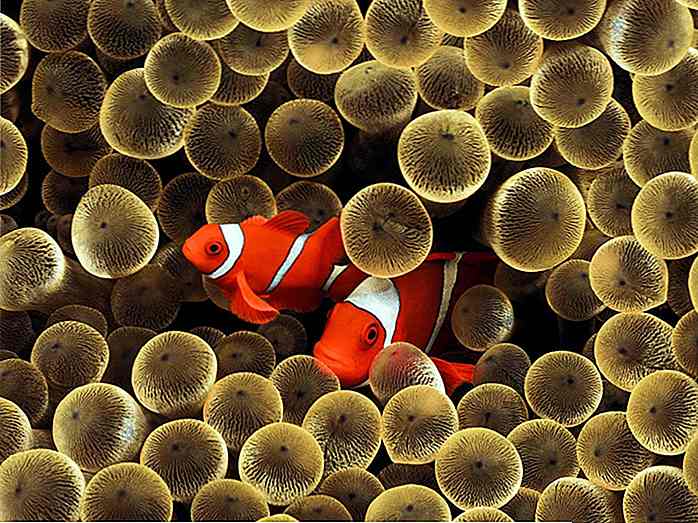
Öffnen Sie Ihre Website in einem separaten Bildschirm; eine im normalen Bildschirm und eine andere in hoher Auflösung. Vergleichen Sie sie und Sie sollten den Unterschied sehen (wie unten).

Weniger Mixins
Retina.js bietet auch einen LESS Mixins, .at2x, um Bilder über CSS zu .at2x . Dieses Beispiel:
.social-icons {.at2x ('image / icons.jpg'); } ... verwandelt sich in reguläres CSS in folgendes.
.social-icons {Hintergrundbild: URL ('image / icons.jpg'); } @media (-webkit-min-device-pixel-ratio: 1, 5), (min - moz-device-pixel-ratio: 1, 5), (-o-min-device-pixel-ratio: 3/2), (Min-Auflösung: 1.5dppx) {.social-icons {background-image: url ("image/[email protected]"); Hintergrundgröße: Auto Auto; }} Ganz praktisch, oder?
Verwenden von Retina.js in WordPress
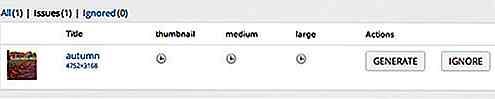
WordPress-Benutzer können ein Plugin namens WP Retina 2x verwenden, um Retina.js auf ihrer Website zu nutzen. Angenommen, Sie haben das Plugin installiert und Bilder hochgeladen, können Sie zum Menü Media> WP Retina 2x gehen . Sie sollten die Liste der von Ihnen hochgeladenen Bilder wie folgt sehen.

Klicken Sie auf die Schaltfläche Generieren. Es erzeugt Bilder mit dem @2x Suffix für Thumbnail, Medium, Large und den anderen benutzerdefinierten Bildgrößen, die Sie angegeben haben.

Letzter Gedanke
Angesichts der steigenden Anzahl von Geräten mit hohen Auflösungen ist es nur eine Frage der Zeit, bis Webentwickler es nicht vermeiden können, sie zu unterstützen. Retina.js ist die All-in-One-Bibliothek für hochauflösende Bilder. Sie können Bilder mit dem Attribut @2x oder data-* innerhalb Ihres Body-Contents verwenden. Verwenden Sie .at2x Mixins, um Ihr Website-Bild über CSS .at2x, und es gibt ein Plugin für WordPress.

So löschen Sie den Speicher des iPhones, ohne ihn auszuschalten
Diejenigen, die ihre Geräte für längere Zeit benutzen, werden wahrscheinlich bemerken, dass sie nach einiger Zeit langsamer werden. Ein solcher Fall gilt auch für das iPhone.Eine der einfachsten Möglichkeiten, um Ihr Gerät wieder reibungslos zu betreiben, ist eine einfache Speicherlöschung. Wenn Sie Ihr Gerät jedoch nicht neu starten möchten, können Sie dies tun, indem Sie einfach einen Trick ausführen, ohne das Telefon auszuschalten .Drücken un

Mobile Photography: 20 Gadgets, um bessere Fotos zu machen
Die Fotografie beschränkt sich nicht mehr nur auf Mitglieder des Handels oder Profis, die ihren Lebensunterhalt durch die schönen Erinnerungen anderer verdienen. Selfies und Fotos zu machen, um sie in sozialen Medien zu teilen, ist heutzutage ein großer Teil des Lebens. Dies schuf einen Markt für Selfie-Tools, Foto-Gadgets und Smartphone-Zubehör, die für die Verwendung mit Ihren mobilen Geräten entwickelt wurdenIn dieser Zusammenstellung von 20 Fotografie-Gadgets und Zubehör, die Sie für Ihr Smartphone erhalten können, finden Sie Artikel wie Selfie-Sticks, aufsteckbare Objektive, Halterungen, L