de.hideout-lastation.com
de.hideout-lastation.com
Wie HTML Accessibility mit Markup verbessert werden kann
Barrierefreiheit im Web bezieht sich auf die Entwicklung von Webanwendungen, die von Menschen mit Sehbehinderungen problemlos genutzt werden können. Einige dieser Benutzer verlassen sich auf Bildschirmleseprogramme, um den Inhalt der Webseiten auszulesen. Die Screenreader interpretieren den auf der Seite vorhandenen Code und lesen den Inhalt für den Benutzer aus .
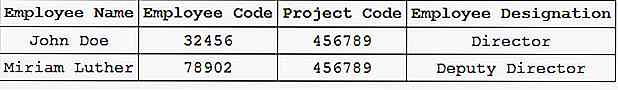
Durch das Tag, das die Header eindeutig definiert, können Sie die Zugänglichkeit mit dem Attribut scope verbessern und keine Verwirrung durch ähnliche Datentypen in den Zellen verursachen.
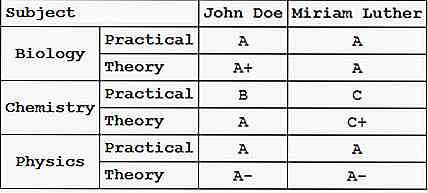
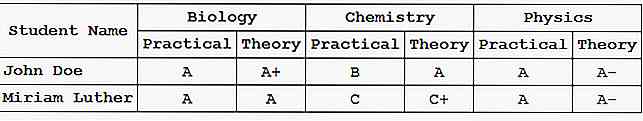
Was bewirkt das Bereichsattribut? Laut W3C: Mit anderen Worten, es hilft uns, die Datenzellen mit ihren entsprechenden Kopfzellen zu assoziieren. Bitte beachten Sie, dass Sie im obigen Beispiel wechseln können | zum | . Solange sein scope den Wert col, wird er als Header der entsprechenden Spalte interpretiert.Das Komplexe TabellenKommen wir nun zu einer komplexeren Tabelle.  Oben ist eine Tabelle, die Schüler in einer Klasse und ihre Noten in Theorie und Praxis für drei Fächer auflistet. Oben ist eine Tabelle, die Schüler in einer Klasse und ihre Noten in Theorie und Praxis für drei Fächer auflistet.Hier ist der HTML-Code dafür. Die Tabelle hat
In der obigen Tabelle ist jeder Datenzelle, dh jeder der Tabellenzellen, die die Note anzeigen, drei Informationselemente zugeordnet:
Diese drei Informationen sind strukturell und visuell in drei verschiedenen Arten von Header-Zellen definiert:
Lassen Sie uns dasselbe für die Barrierefreiheit definieren.
Im obigen Markup haben wir den Bereich hinzugefügt, der Überschrifteninformationen über die Datenzellen enthält. Spaltengruppe Biologie-, Chemie- und Physikzellen sind jeweils einer Gruppe von zwei Spalten zuzuordnen (Theorie & Praxis). Biologie-, Chemie- und Physikzellen sind jeweils einer Gruppe von zwei Spalten zuzuordnen (Theorie & Praxis). colspan="2" einfach colspan="2" hinzufügen, werden die colspan="2" nicht erstellt, sondern es wird nur angegeben, dass die bestimmte Zelle den Speicherplatz von zwei Zellen belegen soll.Um eine Das | Student Name | Markup mit Biology | Mit John Doe | Markup mit |
|---|---|---|---|---|---|---|
| Gegenstand | John Doe | Miriam Luther | |
|---|---|---|---|
| Biologie | Praktisch | EIN | EIN |
| Theorie | A + | EIN | |
| Chemie | Praktisch | B | C |
| Theorie | EIN | C + | |
| Physik | Praktisch | EIN | EIN |
| Theorie | EIN- | EIN- | |
Nun, da wir unser Beispiel zur Arbeit haben, beginnen wir mit der Erstellung von Zeilengruppen, wie wir es für die Spaltengruppen im vorherigen Beispiel getan haben.
colgroup können jedoch nicht mit einem Tag wie colgroup da kein rowgroup Element vorhanden ist.
HTML-Zeilen werden in der Regel mit gruppiert ,
und| Gegenstand | John Doe | Miriam Luther | |
|---|---|---|---|
| Biologie | Praktisch | EIN | EIN |
| Theorie | A + | EIN | |
| Chemie | Praktisch | B | C |
| Theorie | EIN | C + | |
| Physik | Praktisch | EIN | EIN |
| Theorie | EIN- | EIN- | |
Wir haben die Zeilen "Practical" und "Theory" in jedem tbody hinzugefügt, die tbody mit jeweils zwei Zeilen erstellen. Wir haben auch den scope="rowgroup" zu den Zellen hinzugefügt, die die Überschrifteninformation über diese zwei Zeilen enthalten (was der scope="rowgroup" ist, zu dem die Noten in diesem Fall gehören).
Jetzt lesen: Gleiche Spaltenhöhe mit CSS


Koala App: Eine Cross-Plattform-App für moderne Web-Entwicklung
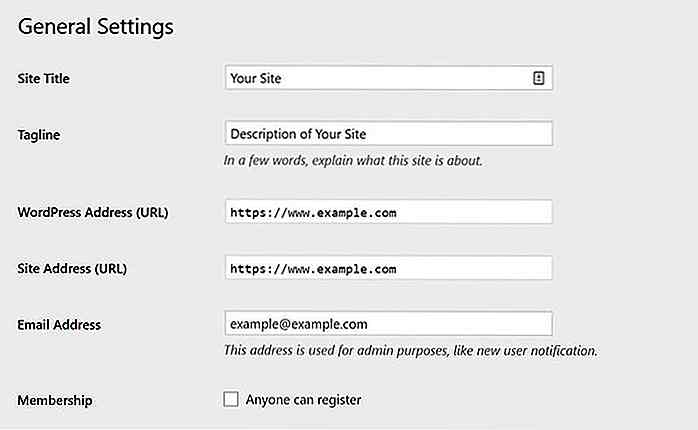
In den Tagen von Netscape und Internet Explorer 6 schrieben die meisten Webentwickler nur Webdokumente in einfachem HTML, CSS und JavaScript. Heute haben wir viele Utility-Tools, um diese 3 Websprachen effizienter zu schreiben, mit LESS, Sass, CoffeeScript und Jade, um nur einige zu nennen.Wir können Codes in diesen neuen Sprachen schreiben und sie dann im Standardformular kompilieren.

Möchten Sie die macOS Touch Bar von einem iPad aus ausprobieren? Hier ist wie.
Möchten Sie die Touch Bar ausprobieren, ohne ein neues MacBook Pro zu kaufen? Du hast Glück. Es gibt einen iPad Hack, mit dem Sie die Touch Bar ausprobieren können.Du brauchst 2 Dinge:iPad mit Xcode installiert undMac wurde aktualisiert, um macOS Sierra Build Version 10.12.1.16B2657 ausführen zu könnenSobald Sie beide Geräte bereit haben, gehen Sie zur Github-Seite der Touch Bar Demo-App und laden Sie die Anwendung auf Ihren Mac herunter. Wenn