de.hideout-lastation.com
de.hideout-lastation.com
Google Text & Tabellen hat jetzt ein WordPress-Plugin
WordPress ist gerade viel flexibler geworden, da das Content-Management- System jetzt ein Open-Source-Add-on für Google Docs enthält.
Dieses Add-on, das auf der Google Web Store-Seite verfügbar ist, fügt einen Teil des WordPress-Systems in die Chrome-Version von Google Docs ein. Mit diesem Add-on können diejenigen mit WordPress.com-Blogs oder WordPress-Websites mit dem "Jetpack" -Plugin nun Beiträge verfassen und bearbeiten, die später auf einer WordPress- Website veröffentlicht werden können.
 Was hast du mit diesem WordPress Add-on?
Was hast du mit diesem WordPress Add-on? Zunächst einmal können diejenigen, die auf Posts mitarbeiten möchten, dies jetzt in Echtzeit über den Komfort von Google Docs tun. Darüber hinaus ist die Vorbereitung eines Artikels für WordPress weniger stressig, wenn er in Google Text & Tabellen ausgeführt wird, da die App über eine automatische Speicherfunktion verfügt, die sicherstellt, dass der Fortschritt nicht vollständig verloren geht, wenn etwas schief geht.
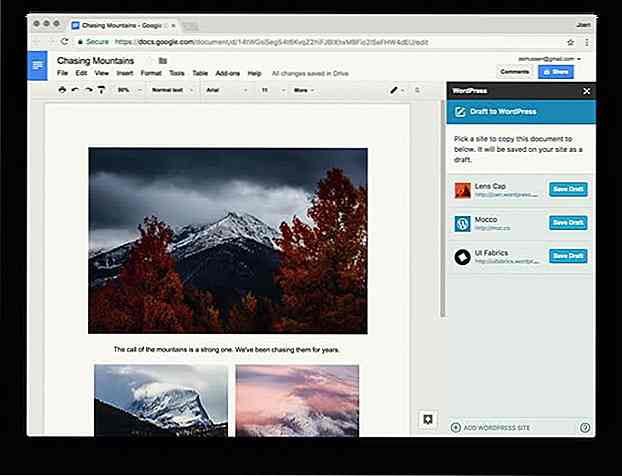
 Vielleicht ist das handlichste Merkmal dieses Add-Ons, dass es den Post mit Formatierungseinstellungen direkt auf die WordPress-Website selbst als Entwurf importiert . Dadurch entfällt das manuelle Kopieren und Einfügen des Dokuments in das WordPress-Textfeld. Die Veröffentlichung dieses Posts muss jedoch weiterhin über das Dashboard der Website erfolgen .
Vielleicht ist das handlichste Merkmal dieses Add-Ons, dass es den Post mit Formatierungseinstellungen direkt auf die WordPress-Website selbst als Entwurf importiert . Dadurch entfällt das manuelle Kopieren und Einfügen des Dokuments in das WordPress-Textfeld. Die Veröffentlichung dieses Posts muss jedoch weiterhin über das Dashboard der Website erfolgen .Für diejenigen , die sich mit dem Code des Add-ons befassen möchten, hat WordPresss Muttergesellschaft Automattic den Code des Add-ons auf GitHub veröffentlicht.

5 Tipps, um Sie von Projekt Perfektionismus loslassen
Sie haben an dem gleichen Projekt gearbeitet, für etwas, das sich zu lange anfühlt. Sie scannen Ihre Arbeit fort, suchen nur nach dem Fehler, von dem Sie wissen, dass er da ist, Sie haben ihn noch nicht entdeckt. Aber Tatsache ist, dass es nicht dort sein konnte .Du hast so viel Zeit damit verbracht, dass du nach Problemen suchst, wo sie wahrscheinlich nicht existieren .

Flexdatalist - Autocomplete Plugin mit
Das HTML5 Element ist in der modernen Frontend-Entwicklung sehr nützlich. Aber es ist eines jener Elemente, über die nicht viele Entwickler Bescheid wissen.Es funktioniert in einem Eingabefeld, in dem Sie bestimmte Werte für die Eingabe automatisch vorschlagen können . Das Standard-Setup sieht gut aus und wir haben einige Codierungstipps zum Erstellen cooler Effekte mit Autosuggest-Datenlisten behandelt.Es