de.hideout-lastation.com
de.hideout-lastation.com
Starten einer neuen WordPress-Site - Teil 2: Vor-Ort-Aufgaben
Das Starten einer neuen WordPress-Site beinhaltet viele verschiedene Aufgaben. Im ersten Teil dieses Artikels wurden externe Aufgaben untersucht, die Sie außerhalb des WordPress-Dashboards ausführen müssen, wie z. B. Hosting, FTP-Verbindung, Suchmaschinenregistrierung usw. In diesem zweiten Teil werden wir uns vor Ort anschauen Aufgaben, die Sie aus dem Administrationsbereich Ihrer WordPress-Website erledigen müssen.
Vor-Ort-Aufgaben umfassen hauptsächlich die Konfiguration von WordPress-Einstellungen und die Installation von Plugins und eines Themes . Es gibt noch andere Aufgaben, die Entwickler ausführen möchten, z. B. benutzerdefinierte Funktionen hinzufügen, aber ich werde diese in diesem Artikel nicht behandeln.
Sie müssen all diese Aufgaben in Ihrem WordPress-Adminbereich ausführen, in dem Sie sich unter der URL http://www.yoursite.com/wp-admin mit dem Benutzernamen und dem Passwort einloggen können, die Sie bei der Installation von WordPress erstellt haben.
1. Installieren Sie ein Sicherheits-Plugin
WordPress-Seiten sind wie verrückt gehackt, also sollten Sie als erstes nach der Anmeldung in Ihrer neuen WordPress-Website ein Sicherheits-Plugin installieren .
Es gibt viele Sicherheits-Plugins, aus denen Sie auswählen können. Sie können jedoch nur eines gleichzeitig verwenden, da sich die Funktionen häufig überschneiden . Dies kann zu Problemen führen, wenn zwei Plugins dasselbe versuchen, wie Anmeldesicherheit oder IP-Blacklisting.
Wenn Sie Kommentare hosten oder ein Kontaktformular haben möchten, benötigen Sie aus Sicherheitsgründen auch ein Antispam-Plugin . Sie können ein separates Antispam-Plugin wie Akismet wählen, einige Sicherheits-Plugins wie BulletProof Security bieten jedoch auch Antispam-Funktionen .
2. Konfigurieren Sie Ihre Einstellungen
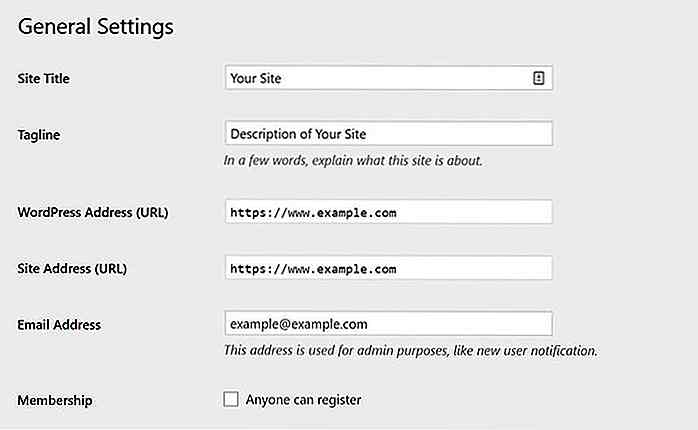
Im WordPress-Admin gibt es eine Reihe von Einstellungen, die Sie konfigurieren müssen . Sie finden sie unter dem Menü Settings in der linken Seitenleiste. Geh sie nacheinander durch. WordPress Admin hat eine gute UX, daher sind die meisten Einstellungen selbsterklärend. Hier erwähne ich nur zwei Dinge, die Sie nicht vergessen sollten.
Wenn Sie ein SSL-Zertifikat auf Ihrer Website verwenden, achten Sie darauf, dass die Optionen WordPress-Adresse (URL) und Site-Adresse (URL) in den Allgemeinen Einstellungen die HTTPS-Version Ihrer URL verwenden .
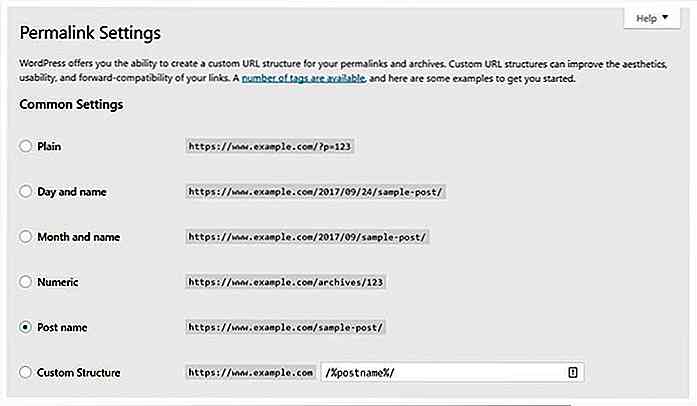
 WordPress enthält eine Standard-Permalink-Struktur, die Sie auf der Seite
WordPress enthält eine Standard-Permalink-Struktur, die Sie auf der Seite Settings > Permalinks admin finden. Die Standardstruktur enthält nicht den Namen des Posts, sondern nur eine ID (z. B. http://yoursite.com/?p=12 ). Diese Permalink-Struktur ist überhaupt nicht suchmaschinenfreundlich, ändern Sie sie immer zu einer der anderen Optionen.Laut Yoast ist die SEO-freundlichste URL-Struktur die Post-Name-basierte Struktur . Denken Sie darüber nach, welche Permalink-Struktur für Sie am besten ist, bevor Sie die Website starten, da es später schwierig sein kann, sie zu ändern (da Suchmaschinen auf die alte URL verweisen).
 3. Erstellen Sie Benutzer
3. Erstellen Sie Benutzer Bevor Sie Ihre Website starten, sollten Sie darüber nachdenken, wie Sie Ihre Nutzer verwalten möchten. WordPress hat verschiedene Benutzerrollen (Admin, Editor, Autor, Mitwirkender, Abonnent). Geben Sie Benutzern nie eine höhere Rolle als das, was sie wirklich brauchen. Zum Beispiel sollte ein Abonnent (ein Leser, der Ihrem Blog folgt) nicht in der Lage sein, Beiträge zu schreiben oder zu bearbeiten.
Auch wenn Ihre Website nur einen Nutzer hat, sollten Sie einen separaten Nicht-Administrator erstellen, der die veröffentlichten Beiträge veröffentlicht. Auf diese Weise wird es schwieriger, den Benutzernamen des Admin-Benutzers herauszufinden. Als Faustregel gilt, dass Sie den Admin-Benutzer nur für die Konfiguration und die Site-Verwaltung verwenden .
Sie können neue Benutzer unter dem Menü Users > Add New hinzufügen in der linken Seitenleiste erstellen .
4. Installieren Sie ein SEO-Plugin
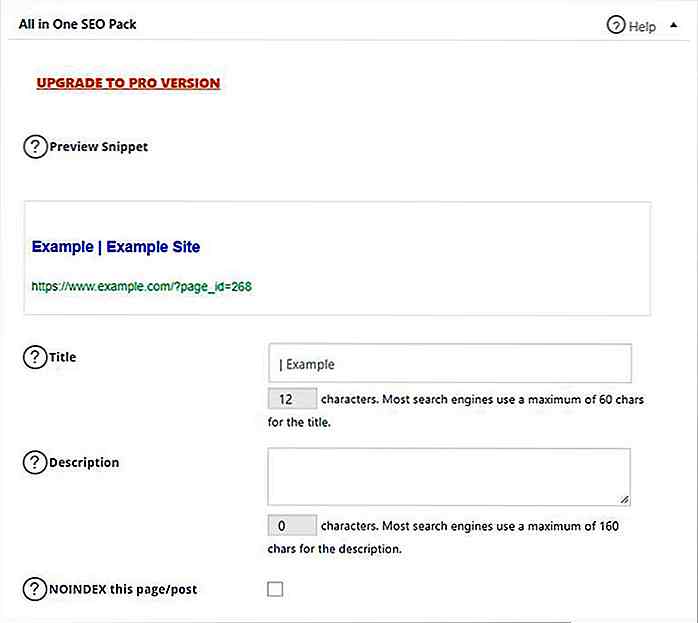
Um in Suchmaschinen gut abschneiden zu können, benötigen Sie ein SEO- Plugin auf Ihrer Seite. Es ist am besten, das SEO-Plugin zu installieren und zu konfigurieren, bevor Sie mit dem Erstellen des Inhalts beginnen, da zusätzliche Felder zu den "Neuen Post hinzufügen " - und "Neue Seite hinzufügen " -Seite hinzugefügt werden. (Auf dem Screenshot unten können Sie einige der zusätzlichen Felder sehen, die das All in One SEO Pack-Plugin unterhalb des Post-Editors hinzufügt.)
 Die zwei beliebtesten SEO Plugins sind All in One SEO Pack und Yoast SEO . Beide sind großartig, wählen Sie, was Sie mehr mögen (oder eine dritte, wenn Sie experimentieren wollen). WP Beginner hat einen exzellenten (und frischen) Yoast SEO vs. All in One SEO Pack Artikel, es ist einen Blick wert.
Die zwei beliebtesten SEO Plugins sind All in One SEO Pack und Yoast SEO . Beide sind großartig, wählen Sie, was Sie mehr mögen (oder eine dritte, wenn Sie experimentieren wollen). WP Beginner hat einen exzellenten (und frischen) Yoast SEO vs. All in One SEO Pack Artikel, es ist einen Blick wert.Sowohl All in One SEO als auch Yoast SEO ermöglichen es Ihnen, Ihre Google & Bing Webmaster Tools-Konten mit Ihrer WordPress-Website zu verknüpfen .
5. Erstellen Sie Ihren Inhalt
Sie benötigen auch einige Inhalte auf Ihrer Website. Mit einer einfachen WordPress-Installation können Sie zwei Inhaltstypen auf Seitenebene erstellen : Posts und Seiten . Beiträge sind daher ausgezeichnet für einen Blog datiert, während Seiten ohne Datumsangaben daher ideal für permanente Inhalte wie Überseiten, Kontaktseiten und juristische Dokumente sind.
Achten Sie auch auf Taxonomien : Tags und Kategorien, da diese stark davon abhängen, wie Ihre Nutzer Ihre Website wahrnehmen. Sie können Ihre Tags und Kategorien in den Menüs Post > Categories und Post > Tags in der linken Seitenleiste verwalten.
6. Fügen Sie soziale Schaltflächen hinzu
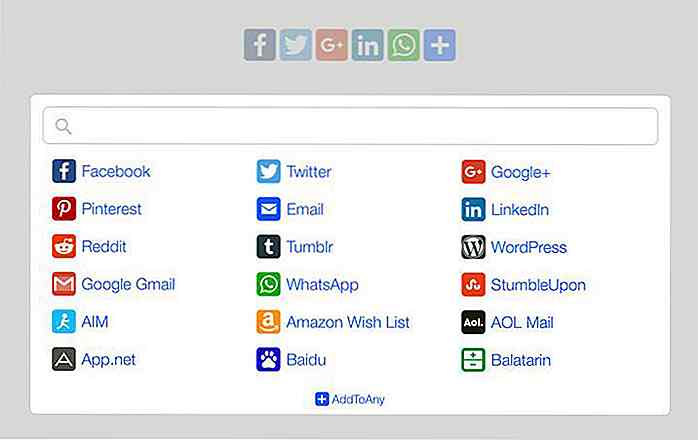
Es gibt zwei Arten von sozialen Schaltflächen, die Sie zu Ihrer Website hinzufügen können: Tasten zum Teilen und Folgen . Freigabetasten gehen vor oder nach jedem Beitrag (oder jeder Seite) und ermöglichen es den Benutzern, diesen bestimmten Beitrag auf verschiedenen sozialen Medien wie Facebook oder Twitter zu teilen .
Follow-Buttons gehen normalerweise entweder in die Kopfzeile oder in die Fußzeile (manchmal in die Seitenleiste) und lassen die Nutzer Ihren Social-Media-Accounts folgen . Sie benötigen ein separates Konto auf jedem sozialen Medium, um es mit Ihrer WordPress-Site zu verbinden.
Es gibt viele kostenlose Social Media Plugins im WordPress Repo. Möglicherweise benötigen Sie andere Plugins für die Schaltflächen "Follow" und "Share", es gibt jedoch einige, zum Beispiel das AddtoAny Share Buttons-Plugin, die beide Aufgaben ausführen .
 7. Aktivieren Sie ein Thema und passen Sie es an
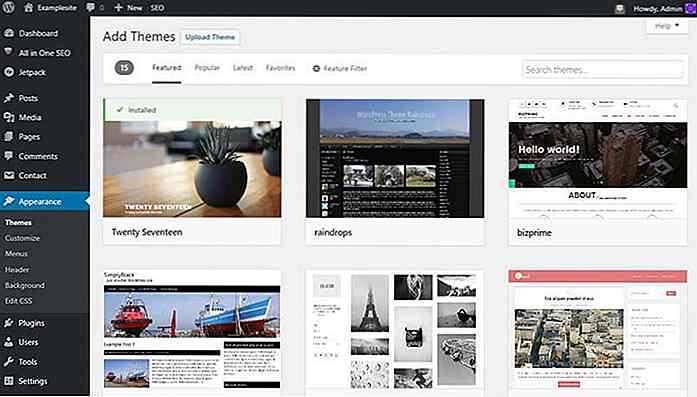
7. Aktivieren Sie ein Thema und passen Sie es an Abgesehen von Plugins benötigt deine WordPress-Seite auch ein Theme . Ihre Standard-WordPress-Installation wird entweder mit dem jährlichen Standard-WordPress-Theme (Twenty Seventeen, Twenty Sixteen, Twenty Fifteen usw.) oder mit einem vom Hosting-Anbieter verfassten Theme geliefert .
Es gibt mehrere kostenlose und kommerzielle (bezahlte) WordPress-Themen, wählen Sie eine, die zu den Zielen Ihrer Website passt . Zum Beispiel gibt es Portfolio-Themen, Geschäftsthemen, Mehrzweckthemen, Kirchenthemen, barrierefreie Themen und viele andere.
Sie können offizielle WordPress-Themes (vom Theme Review Team geprüft) entweder im WordPress Theme Directory oder in Ihrem WordPress-Admin-Bereich im Menü " Appearance > Themes > Add New hinzufügen" durchsuchen.
 Nachdem Sie das Design aktiviert haben, können Sie es anpassen . Verwenden Sie dazu den
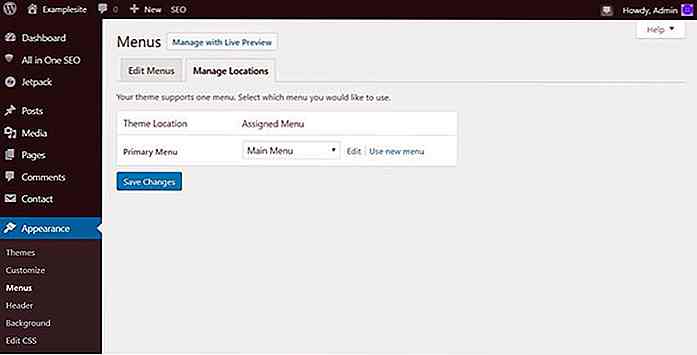
Nachdem Sie das Design aktiviert haben, können Sie es anpassen . Verwenden Sie dazu den Appearance > Customize Menü Appearance > Customize .Sie können die meisten Theme-Anpassungen mit dem Design-Customizer durchführen, müssen jedoch das / die Menü (s) separat erstellen . Sie können dies auf der Seite " Appearance > Menus > Edit Menus tun.
Beachten Sie, dass einige Themen mehr als eine Menüposition haben (Kopfmenü, Fußzeilenmenü, Seitenleistenmenü usw.). Sie müssen für jeden Standort ein separates Menü erstellen. Sie können einem Menüpfad auf der Seite Appearance > Menus > Manage Locations ein Menü zuweisen .
 8. Verbinden Sie Ihre Website mit Google Analytics
8. Verbinden Sie Ihre Website mit Google Analytics Um Ihre WordPress-Site mit Ihrem Google Analytics-Konto zu verbinden, benötigen Sie ein Plugin. Es gibt viele kostenlose Google Analytics Plugins im WordPress Plugin Repo, deren Funktionen sich normalerweise überschneiden, also nur eins gleichzeitig nutzen.
Das Hauptziel eines Google Analytics-Plugins besteht darin , den zugehörigen JavaScript-Code zu Ihrer Website hinzuzufügen und Ihr Google Analytics-Konto mit diesem zu verknüpfen. Es kann jedoch auch andere zusätzliche Funktionen enthalten . Sie müssen Ihre Google Analytics-ID auf der Admin-Seite des Plugins hinzufügen .
WPMUDev hat einen tollen Artikel, der verschiedene Google Analytics Plugins vergleicht. Ich persönlich benutze GA Google Analytics von Jeff Starr, da es ungefähr zwei Minuten dauert, um den Job gut zu machen, aber in Bezug auf deine eigene Seite, höre niemandem zu und entscheide, basierend auf deinen eigenen Bedürfnissen . Zum Beispiel ist die Unterstützung der Force-SSL-Funktion für mich wichtig, das ist einer der Gründe, warum ich das oben erwähnte Plugin verwende, jedoch haben Sie möglicherweise andere Bedürfnisse.
9. Installieren Sie ein Caching-Plugin
Ihre WordPress-Website wird auch ein Caching-Plugin benötigen, da das Caching die Performance stark verbessert (Ihre Seite wird schneller geladen). Caching bedeutet im Wesentlichen, dass Webdokumente wie HTML-Seiten und statische Assets wie Bilder und Skripts, die sich nicht häufig ändern , aus einem temporären Speicher (Cache) geladen werden .
Machen Sie die Installation des Caching-Plugins vor dem Start der Site zum letzten Mal . Wenn Caching aktiviert ist, sehen Sie das Ergebnis der Änderungen nicht immer sofort, es sei denn, Sie leeren den Cache .
Es gibt viele Caching-Plugins, die im WP-Repo verfügbar sind. Die beiden beliebtesten sind jedoch WP Super Cache und W3 Total Cache . WP Super Cache ist einfacher einzurichten, daher ist es eine bessere Wahl für Anfänger oder für Sites, die eine zuverlässige Caching-Lösung mit einer schnellen Einrichtung wünschen. W3 Total Cache bietet mehr Optionen, ist aber schwieriger zu konfigurieren. Wählen Sie nach Ihren Bedürfnissen.
 10. Testen Sie die Website
10. Testen Sie die Website Vergessen Sie nicht zu testen, ob alles wie freigestellt funktioniert. Überprüfen Sie alle Posts und Seiten, wenn Sie einen Kontaktformular-Test haben, wenn er richtig funktioniert, probieren Sie die Social-Buttons und alle anderen Funktionen aus, die Sie auf Ihrer Site haben.
Vergessen Sie nicht, die Website von verschiedenen Browsern und von verschiedenen mobilen Geräten aus zu überprüfen. Sie können auch externe Tools verwenden, z. B. den Pingdom-Website-Geschwindigkeitstest oder das Google-Testtool für mobile Geräte, um die Leistung zu analysieren und potenzielle Probleme zu erkennen.

Schöne Typografie-Logos für Ihre Inspiration
Ein Logo ist ein wesentlicher Bestandteil der Corporate Identity. Dennoch ist es eine Herausforderung, ein einfaches, aber leicht zu merkendes Logo zu erstellen. Zurück zu den Grundlagen und verwenden Sie nichts mehr als eine Schrift, um ein Logo zu erstellen, kann die brillante Lösung sein, die Sie suchen.

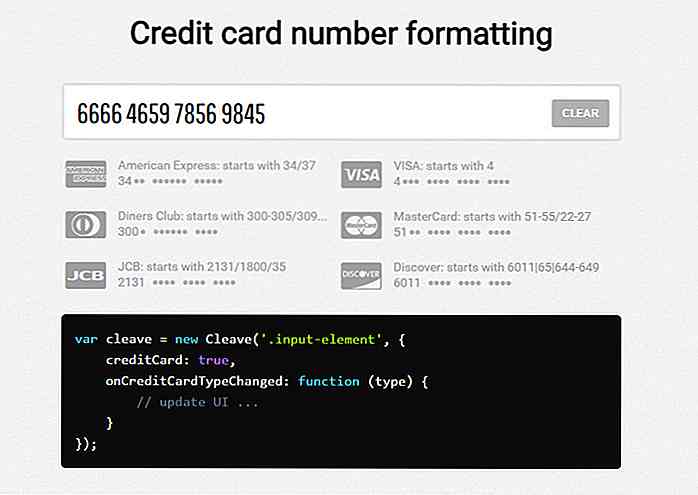
Formatieren Sie Eingabefelder automatisch mit Cleave.js
Denken Sie an all die verschiedenen Eingabefelder, die eine formatierte Struktur benötigen . Telefonnummern, Kreditkarten, Geburtsdaten, Straßenadressen ... alle haben ihre eigenen einzigartigen Muster .Es ist einfach genug, diese Felder in Ruhe zu lassen und dem Benutzer zu vertrauen. Aber es könnte besser sein, Cleave.js