de.hideout-lastation.com
de.hideout-lastation.com
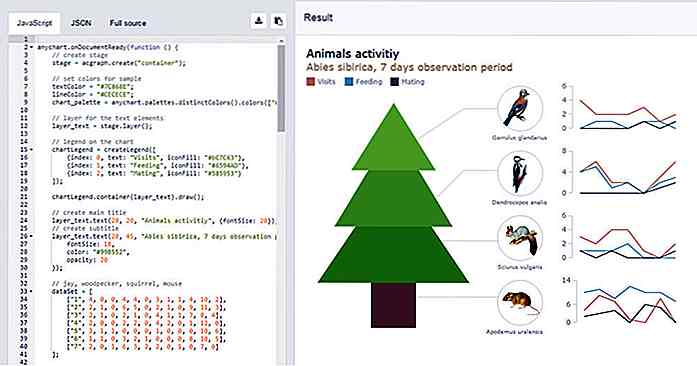
Mit GraphicsJS können Sie beliebige Webgrafiken erstellen, die Sie sich vorstellen können
Benutzerdefinierte JavaScript-APIs sind die Zukunft des Webs. Die Open-Source-Bewegung in Verbindung mit SVG-Grafik hat die Möglichkeiten für Web-Entwickler geöffnet.
GraphicsJS ist eine freie Open-Source-Bibliothek und JS-API zum Erstellen benutzerdefinierter Grafiken in Webbrowsern. Es kann als Visualisierungswerkzeug für die grafische Darstellung von Daten verwendet werden, oder es kann verwendet werden, um coole Sachen zu machen, nur um zu zeigen .
 Auf der Startseite finden Sie eine große Auswahl an Demos, die mit GraphicsJS erstellt wurden. Und diese Beispiele kratzen nur an der Oberfläche dessen, was möglich ist.
Auf der Startseite finden Sie eine große Auswahl an Demos, die mit GraphicsJS erstellt wurden. Und diese Beispiele kratzen nur an der Oberfläche dessen, was möglich ist.Die Bibliothek verwendet ein eigenes virtuelles DOM, das eine Abstraktion des DOM des Browsers ist. Dies ähnelt dem virtuellen DOM von React und wird in ähnlicher Weise verwendet.
Da diese Bibliothek einen Klon des DOM verwendet, benötigt sie auch echte HTML-Elemente, um daran zu arbeiten. Aus diesem Grund werden SVG / VML statt eingebettete Objekte in der HTML5-Zeichenfläche verwendet.
Diese Grafik-Engine wurde ursprünglich in die AnyChart-Bibliothek eingebaut . Von dort wurde es optimiert und Open-Source als eigene JS API .
 GraphicsJS unterstützt alle gängigen Browser, sogar aus IE6 und Chrome 1.0.
GraphicsJS unterstützt alle gängigen Browser, sogar aus IE6 und Chrome 1.0.Der gesamte Quellcode ist im GitHub Repo verfügbar, wo Sie eine Kopie herunterladen und herumstochern können, wenn Sie Zeit haben. Aber ich denke, der beste Weg zu lernen ist, kopfüber zu tauchen.
Sie können die API-Dokumente durchsuchen, aber ich finde diese Dokumente normalerweise überflüssig. Textdokumente werden am besten verwendet, wenn Sie eine bestimmte Methode oder einen bestimmten API-Aufruf zum Referenzieren benötigen.
Wenn Sie gerade erst anfangen, können Sie den Spielplatz auf AnyChart's Website besuchen . Dies ist ein schöner Ort, um funktionierende Codebeispiele zu finden, um die Syntax zu zerlegen.
Oder, wenn Sie wirklich mit einem Quadrat beginnen möchten, kann der GraphicsJS-Anfangsführer helfen. Dies ist mehr wie die "offizielle" Dokumentation, so dass es Ihre Hand für eine flüssigere Lernkurve im Vergleich zu den API-Dokumenten halten wird.
So oder so, ich liebe, dass GraphicsJS Open Source war und in die Entwicklergemeinde veröffentlicht wurde. Es ist weit entfernt von einer perfekten Bibliothek, aber es ist eines der besten, die wir haben, um benutzerdefinierte SVG-Grafiken von Grund auf neu zu erstellen .
Und um Ihre Gänge zu drehen, sehen Sie unten ein Beispiel, was Sie mit Graphics.js bauen können.

Fügen Sie Responsive Social Buttons zu Websites einfach mit RRSSB hinzu
Social-Sharing-Schaltflächen sind immer noch unglaublich leistungsstark, um den Traffic zu steigern und die Aufmerksamkeit auf Ihre Website zu lenken. Sie können immer benutzerdefinierte Zähler verwenden, aber sie sind nicht immer einfach einzurichten.Der neueste und einfachste Weg zu gehen ist RRSSB, lächerlich Responsive Social Sharing Buttons (was für ein Akronym!).Je

Zugriff auf jede Datei auf Mac / PC von Ihrem iOS-Gerät mit Younity
Der mobile Speicher, den wir in unseren Smartphones haben, ist begrenzt und wird normalerweise verwendet, um die Dateien zu speichern, die wir unterwegs benötigen: aktuelle Urlaubsfotos, Arbeitsberichte in PDF usw. Wenn Sie jedoch vollständigen Zugriff auf die Dateien haben möchten , die Sie auf Ihrem Smartphone haben Computer müssen Sie keine Dateien verschieben. Ho