de.hideout-lastation.com
de.hideout-lastation.com
Wie man RSS Feed Logo mit CSS3 erstellt
Dieser Artikel ist Teil unserer "HTML5 / CSS3 Tutorials" -Serie - mit dem Ziel, Sie zu einem besseren Designer und / oder Entwickler zu machen. Klicken Sie hier, um mehr Artikel aus derselben Serie zu sehen.
RSS-Feed-Logo ist eines der am häufigsten verwendeten Logo im Web-Design, aufgrund der Funktion, die es bezeichnet. Sie haben viele Tutorials über das Zeichnen des RSS-Feed-Logos mit Grafiksoftware wie Photoshop gesehen, aber wie wäre es , es mit CSS3 zu zeichnen ? Yeap, du hast mich gehört :-)
In dieser Gelegenheit möchte ich Ihnen die einfache Möglichkeit zeigen, ein Standard-RSS-Feed-Logo nur mit CSS3 zu erstellen. Folgen Sie dem Tutorial mit umfassenden Schritten und Grafiken, um Ihr erstes CSS3-Feed-Logo zu erhalten!
Hier sehen Sie eine Vorschau dessen, was Sie in einer Minute erstellen werden. Sie können die Quelldateien auch am Ende des Lernprogramms herunterladen.
Schritt 1
Erstellen Sie eine HTML-Datei, fügen Sie den folgenden Code in die Datei ein, wenn sie vollständig leer ist.
Mein erstes CSS3 RSS Feed Logo - Fügen Sie Ihren HTML-Code hier ein -
Schritt 2
Fügen Sie den folgenden Code in die HTML-Datei ein, um eine Feed-Box zu erstellen.
HTML für Feedbox
CSS für die Feedbox
span.feed-box {Anzeige: Block; Breite: 200px; Höhe: 200px; Rand: 0 automatisch; Hintergrund: # F9A004; Kastenschatten: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -moz-Box-Schatten: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -Webkit-Box-Schatten: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -moz-border-radius: 20px; -webkit-border-radius: 20px; Rand-Radius: 20px; } span.feed-box * {float: rechts; Bildschirmsperre; } Dies ist das Ergebnis, das Sie erreichen werden:

Schritt 3
Wir werden eine weitere Box zeichnen, die sich in der ersten Feedbox befindet, also fügen Sie den HTML-Code unten in den HTML-Code der ersten Feedbox ein. Wir werden hier auch die Grenze als Barriere hinzufügen.
HTML für kleinere Feed-Box
CSS für kleinere Feed-Box
span.feed-box.feed-box-in {Rahmen: 4px solid # FFC563; Breite: 184px; Höhe: 184px; Rand: 4px 4px 0 0; -moz-border-radius: 20px; -webkit-border-radius: 20px; Rand-Radius: 20px; /* Überlauf versteckt; * /} Dies ist das Ergebnis, das Sie erreichen werden:

Schritt 4
In diesem Schritt werden wir 1/4 großen Kreis machen. Setzen Sie den HTML-Code von 1/4 großen Kreis in den HTML-Code der kleineren Feed-Box, und darunter ist der Code:
HTML für 1/4 großer Kreis
CSS für 1/4 großen Kreis
span.feed-box.feed-box-in.feed-viertelkreis-groß {margin: 16px 16px 0 0; Breite: 260px; Höhe: 260px; Grenze: 30px fest # FFDEA5; -moz-border-radius: 260px; -webkit-border-radius: 260px; Rand-Radius: 260px; } Dies ist das Ergebnis, das Sie erreichen werden:

Schritt 5
Wir werden jetzt den 1/4 kleinen Kreis machen, den HTML-Code unten in den HTML-Code des großen Kreises einfügen.
HTML für 1/4 kleiner Kreis
CSS für 1/4 kleiner Kreis
span.feed-box.feed-box-in.feed-viertelkreis-gross .feed-viertelkreis-klein {margin: 16px 16px 0 0; Breite: 176 px; Höhe: 176px; Grenze: 26px fest # FFDEA5; -moz-border-radius: 176px; -webkit-border-radius: 176px; Umrandungsradius: 176px} Dies ist das Ergebnis, das Sie erreichen werden:

Schritt 6
In Schritt 6 wird der kleinste Kreis innerhalb des kleinen Kreises erstellt. Geben Sie den HTML-Code in den HTML-Code des kleinen Kreises ein.
HTML für den kleinsten Kreis
CSS für den kleinsten Kreis
span.feed-box.feed-box-in.feed-viertelkreis-groß .feed-viertelkreis-klein .feed-circle {margin: 24px 24px 0 0; Hintergrund: # FFDEA5; Breite: 70px; Höhe: 70px; -moz-border-radius: 70px; -webkit-border-radius: 70px; Umrandungsradius: 70px} Dies ist das Ergebnis, das Sie erreichen werden:

Feinschliff
Suchen Sie den Code, /* overflow: hidden; */ /* overflow: hidden; */ dann mit diesem Code ersetzen, overflow: hidden;, dann ja! Du hast gerade ein CSS3 RSS Feed Logo erreicht!

Bonus: Fügen Sie den Hover-Effekt hinzu
Sie werden nicht Ihr RSS-Feed-Logo ohne magischen Hover-Effekt wollen, oder? Fügen Sie einfach den CSS-Stil hinzu, um es zu erreichen!
CSS für den Hover-Effekt
span.feed-box: schweben {Hintergrund: # 07C103; Kastenschatten: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; -moz-Box-Schatten: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; -Webkit-Box-Schatten: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; } span.feed-box: schweben .feed-box-in {border-color: # 58FC55; } span.feed-box: schweben .feed-box-in .feed-viertelkreis-groß, span.feed-box: schweben .feed-box-in .feed-viertelkreis-groß .feed-viertelkreis -klein {border-color: # B9FFB7; } span.feed-box: schweben .feed-box-in .feed-viertelkreis-groß .feed-viertelkreis-klein .feed-circle {background: # B9FFB7; } Vorschau und Downloads
Hier sind Vorschaubilder des CSS3-Feed-Logos in verschiedenen Größen und einem anderen Stil. Wenn Sie einen bestimmten Schritt nicht erreichen können, können Sie auch die Quelldateien herunterladen.
- Vorschau CSS3 RSS Logo (groß)
- Vorschau CSS3 RSS Logo (mittel)
- Vorschau CSS3 RSS Logo (klein)
- Vorschau CSS3 RSS Logo (mittel, invertiert)
- Download CSS3 RSS Logo Quelldateien (.zip)
Anmerkung der Redaktion: Dieser Beitrag wurde von Irham Kendeni für Hongkiat.com geschrieben. Irham, auch bekannt als Indaam, ist ein Webdesigner und Entwickler aus Indonesien. Er liebt auch CSS und WordPress Theme-Entwicklung. Besuchen Sie die Website von Indaam.

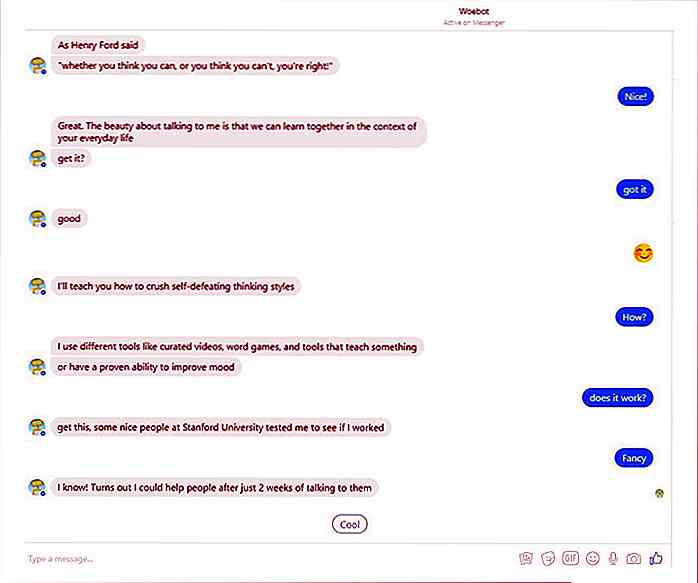
Dieser Chatbot Therapist verfolgt Ihre Stimmung und hilft Ihnen, Depressionen zu reduzieren
Wir alle haben die unangenehmen Gefühle erlebt oder haben irgendwann in unserem Leben etwas zu bekennen. In solchen Zeiten ist die effektivste Lösung, mit jemandem zu sprechen, aber dies kann schwierig sein.Was aber, wenn ich dir sage, dass es jemanden gibt, oder eher etwas, das dir helfen könnte , durch diese dunklen Flecken im Leben zu kommen und dich überhaupt nicht dafür richten würde ? Wenn

50 Seiten, die Sie für Dinge bezahlen, die Sie täglich tun
Menschen auf der ganzen Welt suchen nach neuen Wegen, um zusätzliches Geld zu verdienen, und manchmal tun sie das auch. Der Online-Arbeitsmarkt ist jedoch so breit gefächert, und es gibt eine Reihe von Quellen, aus denen Sie Geld verdienen können, indem Sie Dinge tun, die Sie bereits in Ihrem normalen Leben tun.Si
![Für die Liebe des Holzes: 55 erstaunliche Holzskulpturen [Fotos]](http://hideout-lastation.com/img/tech-design-tips/833/love-wood.jpg)