de.hideout-lastation.com
de.hideout-lastation.com
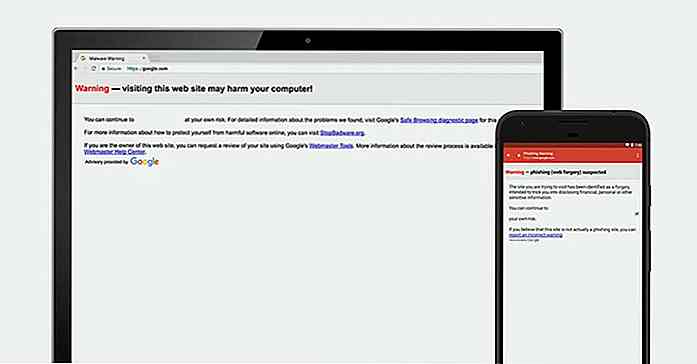
Google startet die Google-Unterstützung für Android Auto
Ok Google, Googles Sprachassistent wird wahrscheinlich diese lang erwartete Anwendung bald auf Android Auto implementieren . Nun, weil einige aufmerksame Benutzer herausgefunden haben, dass es heute möglich ist. Mit dieser Funktion können Nutzer von Android Auto nun ausschließlich über Sprachbefehle durch die App navigieren.
Zuerst wurde in diesem Reddit-Thread entdeckt, dass ein Benutzer mit dem Namen neo5468 festgestellt hat, dass die Seite "Ok Google-Erkennung" aktualisiert wurde. Der Abschnitt "Während der Fahrt" zeigt an, dass " Ok Google" sowohl für Google Maps als auch für Android Auto gilt. Wir gehen davon aus, dass die Option aktiviert wurde.
 Beachten Sie jedoch, dass Google noch keine offizielle Aussage über Ok Google auf Android Auto hat, weshalb diese Funktion zum Zeitpunkt des Verfassens noch nicht verfügbar ist.
Beachten Sie jedoch, dass Google noch keine offizielle Aussage über Ok Google auf Android Auto hat, weshalb diese Funktion zum Zeitpunkt des Verfassens noch nicht verfügbar ist.Der Reddit-Thread erwähnte, dass diese Funktion nur für ausgewählte wenige Nutzer der neuesten Version von Android Auto verfügbar ist. Sie können Ihr Glück versuchen - laden Sie die APK hier herunter.
Android Auto's Ok Google-Support wird sowohl für die Android-App als auch für die In-Car-Head-Einheit verfügbar sein, sodass sich Android Auto-Nutzer keine Gedanken über den Abbruch der Plattform machen müssen.
Quelle: Reddit

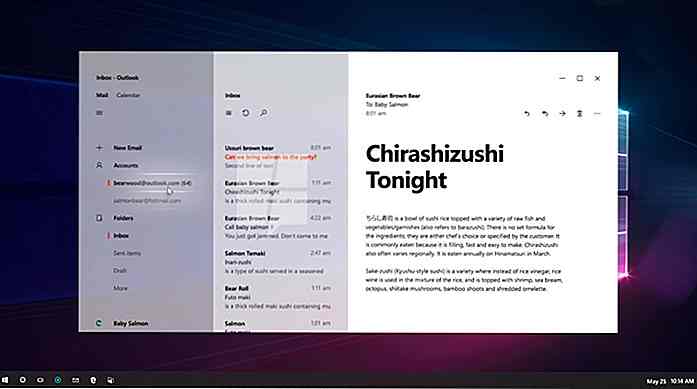
Projekt NEON Update für Windows 10 hat ein wunderschönes neues Design
Windows 10 wird innerhalb des Jahres einige grafische Verbesserungen erhalten, da Microsoft beim Windows Developer Day-Ereignis, das das Unternehmen als Projekt NEON bezeichnet, ein UI-Update angezeigt hat.Voraussichtlich mit der Veröffentlichung des "Redstone 3" -Updates von Windows 10, welches das nächste große Update nach dem Creators Update ist, wird Project NEON auf Microsoft Design Language 2 (MDL2) basieren . M

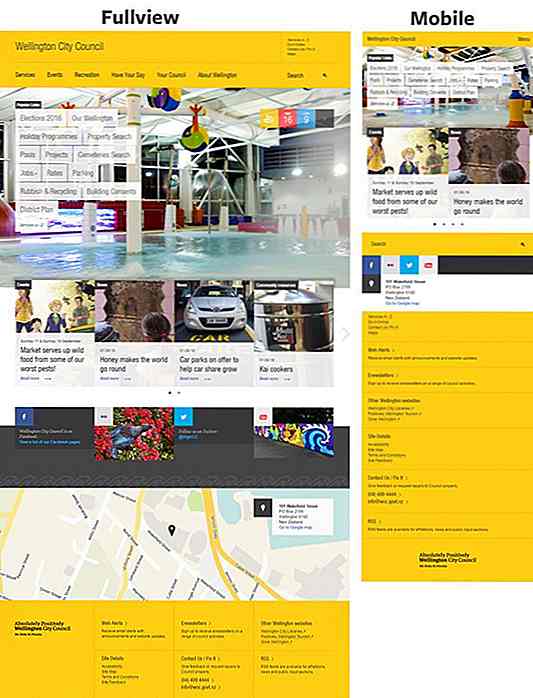
So planen Sie die Inhaltsanordnung für Responsive Design
In einem kürzlich veröffentlichten Beitrag habe ich darüber gesprochen, wie sich visuelle Inhalte auf Layout-Design beziehen. Dieses Thema ist jedoch sehr detailliert und zersplittert in viele Unterthemen, von denen eine die visuelle Organisation für responsive Layouts ist .In diesem Beitrag möchte ich detaillierter auf Responsive-Inhalte eingehen, um einige Best Practices für die Neuanordnung von Inhalten für kleinere Bildschirme zu untersuchen . Im UI