de.hideout-lastation.com
de.hideout-lastation.com
10 leichte Alternativen zu Bootstrap & Foundation
Die Wahl des richtigen Rahmens, der perfekt zu Ihren Projekten passt, könnte ein wenig überwältigend sein - es gibt eine große Auswahl. Vielleicht möchten Sie mit beliebten Optionen wie Bootstrap oder Foundation gehen, aber wenn Ihre Website eine ziemlich einfache sein wird, werden Sie nicht die meisten Bausteine und Materialien benötigen, die im Standardpaket enthalten sind.
Die gute Nachricht ist, dass es eine Handvoll Alternativen gibt, die viel schlanker sind als Bootstrap oder Foundation. Die meisten dieser Frameworks werden mit genau der richtigen Menge an Stilen und Komponenten geliefert, die Ihnen den Einstieg erleichtern, während Sie sie in der gewünschten Richtung für Ihr Projekt erweitern können.
Hier sind 10 einfache Alternativen zu Bootstrap und Foundation, die Sie zum Erstellen kleinerer Websites verwenden sollten .
Mehr auf Hongkiat.com:
- Erste Schritte mit Twitter Bootstrap
- Bootstrap 3 mit Sass verwenden
- Bootstrap-Tool: Erstellen Sie HTML-Bootstrap-Layouts
- Arbeiten mit Bootstrap Plugin: Modal Window
- Bootstrap Tool: Baue Megamenu mit YAMM3
1. Skelett
Skelett hat endlich ein Facelift bekommen. Es ist eine komplette Neugestaltung von Grund auf, und doch ist es immer noch so leicht wie früher. Das neue Skeleton-Grid-System basiert jetzt auf Mobile-First-Philosophie, die dafür sorgt, dass das Layout unabhängig von der Bildschirmgröße des Geräts im Mittelpunkt steht.
Alle Komponenten, die in der früheren Version enthalten waren - Schaltflächen, Formulare und Eingabeelemente - sind immer noch vorhanden, aber grundlegende Typografiestile sind jetzt in rem Einheit festgelegt.

2. Kardinal CSS
CardinalCSS ist ein CSS-Framework mit dem Fokus auf Leistung, Lesbarkeit und vor allem Wartbarkeit. CardinalCSS verwendet einige moderne Ansätze wie Mobile-First für die Gestaltung des Netzes; und CSS-Box-Modell, mit dem Sie Elementbreite und -höhe einfach bestimmen können.
CardinalCSS enthält außerdem eine Handvoll Hilfsklassen, mit denen Sie schnell Stile auf ein Element anwenden können, z. B. die drop-cap die den Drop-Cap-Effekt für das erste Zeichen im Absatz anwendet.

3. ConciseCSS
ConciseCSS ist ein CSS-Framework - ohne Bloat. Es ist ein schlankes Framework, das auf Sass, LESS und Stylus aufbaut und den goldenen Weg zur CSS-Wartbarkeit ebnet. Aber, wenn Sie einfaches einfaches Vanille CSS bevorzugen, können Sie das auch haben.
In ähnlicher Weise enthält ConciseCSS auch Basisstile für wichtige Elemente wie Überschriften, Absätze, Tabellen, Formulare und eine Gruppe von Helferklassen zum Erstellen von Schaltflächen-UIs.

4. PowertoCSS
PowertoCSS ist leicht und ein solides Frontend-Framework. .button, die zum Erstellen des Rasters und zum .button Stilen verwendet werden, sind einfach und leicht zu merken, z. B. .button . Sie können auch ein eigenes Thema hinzufügen. Gehe zu ihrem StarterKit, um loszulegen.

5. Vernünftig
Furtive ist ein Mobile-First-CSS-Framework, das auf den modernsten Web-Standards aufbaut, wie die Verwendung von Flexbox für das Grid und rem Einheit für die Dimensionierung von Elementen (einschließlich der Schriftgröße). Furtive behält einen kleinen CSS-Fußabdruck, indem es ältere Browser (* hust * Internet Explorer) nicht unterstützt, da sie CSS-Hacking benötigen. Folglich ist Furtive ein perfekter Rahmen, wenn Sie eine Website für die Zukunft entwerfen.

6. BassCSS
BassCSS bietet ein kompaktes Set von Grundelementen, Utilities, Layout und Farbstilen in modularer Form zum Aufbau einer responsiven Webanwendung. Die SCSS-Dateien sind enthalten, um den Stil einfach anzupassen. Sie können mit Typografie, Leerraum, Haltepunkten und UI-Elementen spielen.

7. Müller
Mueller ist ein modulares reaktives Gittersystem, das auf Sass und Compass basiert. Mit Mueller können Sie das Raster entweder durch Hinzufügen von Klassen direkt zu den HTML-Elementen erstellen oder wenn Sie es vorziehen, dass Ihre HTML-Elemente übersichtlich und sauber sind, indem Sie die Funktion grid() verwenden. Mueller Grid kann zusammen mit der JavaScript-Bibliothek "Mauerwerk" verwendet werden, um ein Pinterest-ähnliches Layout zu erstellen.

8. Tuktuk
Tuktuk ist ein sehr eindeutiger Name für ein Framework. Im Vergleich zu Bootstrap oder Foundation ist Tuktuk viel leichter, da es nur mit der richtigen Menge an Komponenten ausgestattet ist, um eine vorzeigbare Website inklusive Rastersystem, Basis-Styling für Typografie, Tabellen und ein paar UI wie Navbar und Modals zu erstellen .

9. Basis
Base baut auf LESS und Sass auf und enthält nur die wichtigsten Komponenten zum Erstellen von Websites: das Grid und das grundlegende Styling von HTML-Elementen. Base kommt nicht mit Javascript-Komponenten, aber es bietet eine gute Browser-Kompatibilität, so dass es sogar mit IE7 funktioniert.

10. Toast
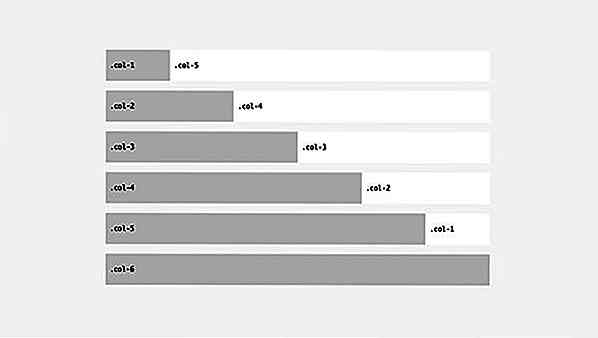
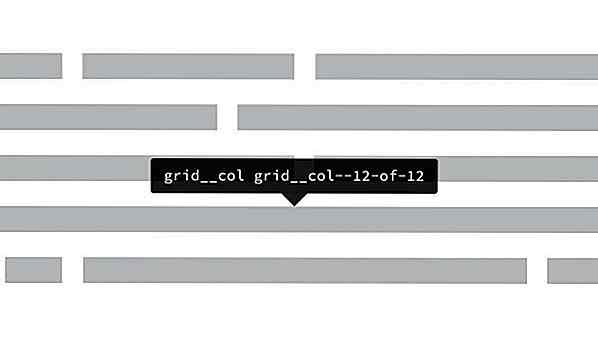
Der letzte unserer Liste ist Toast. Durch das SCSS-Stylesheet, das im Paket enthalten ist, können Sie mit Toast problemlos die Namen der Grid-Klassen, den Gutter und sogar die Spaltenbasis konfigurieren. Wenn Sie beispielsweise möchten, dass das Raster eine 9-base-Spalte statt 12 ist, können Sie das tun. Toast ist ein minimales CSS-Framework mit sehr flexiblen Konfigurationen, die Ihren Anforderungen gerecht werden.


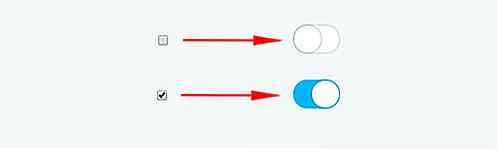
Konvertieren HTML Checkbox in iOS 7 Switch mit Switchery.js
Checkbox ist sehr nützlich für die Benutzereingaben. Wenn Benutzer einen echten Wert eingeben, wird in der kleinen quadratischen Box ein Häkchen angezeigt. Das Aussehen der Checkbox kann einfach über CSS angepasst werden. Die Anpassung betrifft jedoch nur die Box und den Prüfstil . Um das Kontrollkästchen mit einem wirklich anderen Design anzupassen, ist einiges an Programmierung erforderlich.Mit H

Der übliche Geschäftsbericht des Unternehmens ist eine wortgewaltige Extravaganz aus Jargon, Begriffen, Zahlen und Text. Wenn schöne Report-Designs die Norm wären, würden vielleicht mehr Leute sie lesen. Wir sind es gewohnt, Seiten nach Seiten von Jahresberichten zu sehen, die auf unscheinbaren Seiten schwarz-weiß gedruckt sind . Völl