de.hideout-lastation.com
de.hideout-lastation.com
Projekt NEON Update für Windows 10 hat ein wunderschönes neues Design
Windows 10 wird innerhalb des Jahres einige grafische Verbesserungen erhalten, da Microsoft beim Windows Developer Day-Ereignis, das das Unternehmen als Projekt NEON bezeichnet, ein UI-Update angezeigt hat.
Voraussichtlich mit der Veröffentlichung des "Redstone 3" -Updates von Windows 10, welches das nächste große Update nach dem Creators Update ist, wird Project NEON auf Microsoft Design Language 2 (MDL2) basieren . Mit Project NEON möchte Microsoft einige neue Komponenten in das Windows 10-Design einführen. Daher konzentriert sich das Projekt auf Animationen, Einfachheit und Konsistenz.
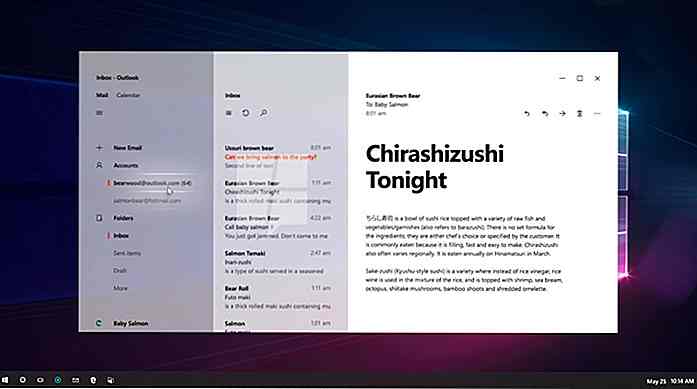
Die erste Komponente, die mit Project NEON eingeführt wird, wird von Microsoft als "Acryl" bezeichnet . Mit dieser Komponente verwischt Windows 10 den Hintergrund, die Seitenleiste und die App bei der Navigation, sodass der Benutzer sich stattdessen auf den Hauptinhalt konzentrieren kann. Was die Unschärfe-Effekte betrifft, ist es im Wesentlichen die Aero Glass-Funktion, die Microsoft mit Windows Vista eingeführt hat.
 Neben Acryl wird Microsoft mit Project NEON auch Connected Animations und Conscious UI vorstellen. Über diese beiden Eigenschaften ist bisher wenig bekannt, aber wir wissen, dass beide mit Acryl zusammenarbeiten werden . Microsoft hat das Projekt NEON aufgerundet und dafür gesorgt, dass das UI-Update 3D- und HoloLens-Interaktion mit sich bringt.
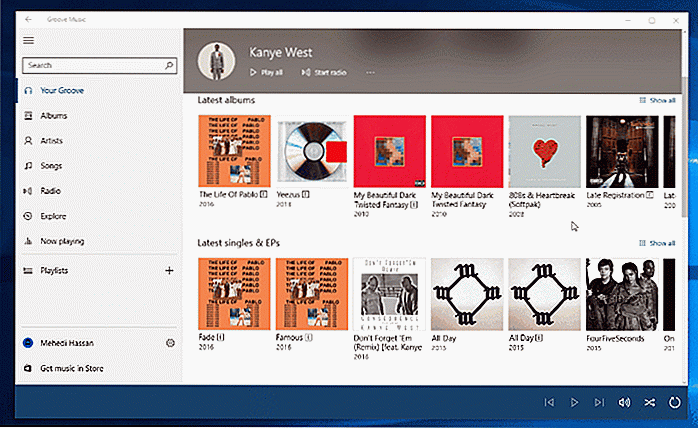
Neben Acryl wird Microsoft mit Project NEON auch Connected Animations und Conscious UI vorstellen. Über diese beiden Eigenschaften ist bisher wenig bekannt, aber wir wissen, dass beide mit Acryl zusammenarbeiten werden . Microsoft hat das Projekt NEON aufgerundet und dafür gesorgt, dass das UI-Update 3D- und HoloLens-Interaktion mit sich bringt. Das Redstone 3-Update wird voraussichtlich in der zweiten Jahreshälfte 2017 verfügbar sein. Wir gehen davon aus, dass Microsoft auf der Build 2017 im Mai mehr über Project NEON erfahren wird. Bis dahin können diejenigen von Ihnen, die Teil des Windows 10 Insider-Programms sind, eine Vorschau auf das Projekt NEON erhalten . Wenn Sie über den neuesten Windows 10 Insider Preview-Build verfügen, würden Sie erfreut sein, dass die Groove Music-Anwendung jetzt mit der aktualisierten Benutzeroberfläche ausgeliefert wird.
Das Redstone 3-Update wird voraussichtlich in der zweiten Jahreshälfte 2017 verfügbar sein. Wir gehen davon aus, dass Microsoft auf der Build 2017 im Mai mehr über Project NEON erfahren wird. Bis dahin können diejenigen von Ihnen, die Teil des Windows 10 Insider-Programms sind, eine Vorschau auf das Projekt NEON erhalten . Wenn Sie über den neuesten Windows 10 Insider Preview-Build verfügen, würden Sie erfreut sein, dass die Groove Music-Anwendung jetzt mit der aktualisierten Benutzeroberfläche ausgeliefert wird.Quelle: MSPowerUser

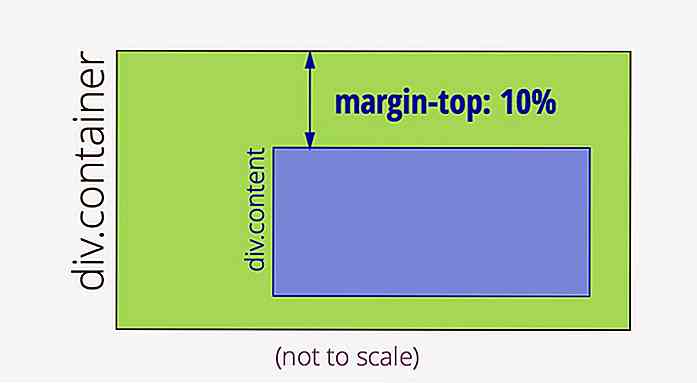
Was Sie nicht über die Berechnung der prozentualen Margins in CSS wissen
Die meisten Webdesigner denken, dass sie CSS ziemlich gut kennen. Schließlich gibt es nicht viel - ein paar Selektortypen, ein paar Dutzend Eigenschaften und einige Kaskadenregeln, an die man sich kaum erinnern muss, da sie auf den gesunden Menschenverstand hinauslaufen. Aber wenn Sie sich auf das Wesentliche konzentrieren, gibt es viele obskure Details, die nur wenige Designer wirklich verstehen.

Apple startet das Reparaturprogramm zur Bekämpfung des iPhone 6 Plus-Problems "Touch Disease"
Wenn Sie ein iPhone 6 Plus-Besitzer sind, sind Sie möglicherweise auf das Problem mit dem iPhone 6 Plus-Touchscreen gestoßen. Das Touchscreen-Problem, auch " Touch Disease " genannt, tritt nach einem zu vielen Tropfen des Telefons auf, was zu einem nicht reagierenden Touchscreen mit einer grauen Linie am oberen Rand des Displays führt.Di