de.hideout-lastation.com
de.hideout-lastation.com
Steigern Sie die Produktivität Ihres Sketch mit diesem kostenlosen Tool
Wir alle wollen Dinge schneller erledigen. Design-Programme helfen uns , erstaunliche Oberflächen zu schaffen, aber manchmal können klobige Menüs den Prozess verlangsamen.
Mit dem Sketch Runner-Plug-in können Sie Ihren Sketch-Workflow durch typisierte Befehle automatisieren, mit denen Menüs geöffnet, bestimmte Seitenelemente ausgewählt und sogar Plugin-Befehle automatisiert werden.
Sie denken wahrscheinlich "Kann ich nicht einfach Tastaturkürzel verwenden?" Absolut! Sketch Runner fügt Ihrem Workflow jedoch eine weitere Ebene hinzu, für die Verknüpfungen nicht geeignet sind.
Sie können sehr detailliert mit Befehlen arbeiten, die eine beliebige Gruppe oder Ebene auf der Seite auswählen, oder sogar Befehle, die bestimmte vordefinierte Formen in die Zeichenfläche einfügen .
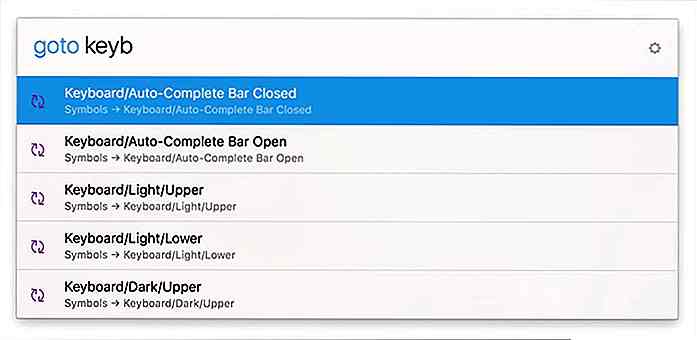
 Sie öffnen die Runner-Eingabeaufforderung ähnlich wie das typische Konsolenfenster in OS X. Diese Eingabeaufforderung funktioniert jedoch mit einfacheren Wörtern und einer coolen Auto-Suggest-Funktion .
Sie öffnen die Runner-Eingabeaufforderung ähnlich wie das typische Konsolenfenster in OS X. Diese Eingabeaufforderung funktioniert jedoch mit einfacheren Wörtern und einer coolen Auto-Suggest-Funktion .Mit dem Befehl create können Sie beispielsweise ein völlig neues Symbol oder einen ganz neuen Stil erstellen. Wenn Sie die Eingabeaufforderung öffnen und "Erstellen" eingeben, werden automatische Vorschläge unter dem Feld angezeigt. Von diesen können Sie auswählen, was Sie mit nur wenigen Tastenanschlägen erstellen möchten.
Runner kommt mit einer Lernkurve, also erwarte nicht, dass du deinen Arbeitsfluss über Nacht schnell verbessern kannst. Es ist sehr ähnlich wie bei Sass, wo du anfangs Schwierigkeiten haben wirst, es zu lernen, aber wenn du es erst einmal verstanden hast, wirst du nie mehr zurückblicken wollen.
Da Runner völlig kostenlos ist, ist es eines der besten Tools, die Sie zu Ihrem Sketch-Arsenal hinzufügen können.
Standardmäßig enthält es die folgenden Funktionen:
- Wählen Sie eine beliebige Gruppe / Zeichenfläche / Zeichenfläche nur nach ihrem Namen.
- Fügen Sie benutzerdefinierte Symbole ein.
- Erstelle neue Symbole und Stile.
- Wenden Sie einen Stil auf das aktuell ausgewählte Element an.
- Installieren Sie Plugins direkt von GitHub, indem Sie einfach den Namen eingeben.
Derzeit befindet sich dieses Plugin in Version 0.9 und es werden regelmäßig viele neue Updates angezeigt. Aber es ist auch noch in der Beta, also hat es Wege zu gehen, bevor es als ein "vollständiges" Vermögen betrachtet wird.
Dennoch ist Runner mehr als nur in einem Produktionsworkflow einsetzbar und es ist eines der wenigen Tools, die Ihre Designprojekte wirklich beschleunigen können.
Um mehr zu erfahren, besuchen Sie die FAQ-Seite, die auch eine E-Mail-Adresse enthält, an die Sie bei Fragen, die Sie haben, eine Nachricht senden können. Oder, wenn Sie eher eine Social-Media-Person sind, senden Sie einen Tweet an den offiziellen Account @Sketch_Runner.

Mobile-Friendly Banking - 5 Services, die die Art und Weise ändern, wie Sie bankieren
Es ist nicht wirklich schwierig zu sagen, dass die großen Banken nicht mit der Kurve mithalten . Sie scheinen nicht nur glücklich zu sein, die Bedürfnisse von kleinen Kunden zu ignorieren, aber diese großen Banken sind nicht wirklich gut darin, mit dem mobilen Lebensstil der heutigen Stadtbewohner Schritt zu halten. Zw

Image Carousels im Webdesign - Vorteile und Best Practices
Es gibt keinen Mangel an Karussell-Diashows im Web. In der Tat hat dieser Trend in den letzten 5 bis 10 Jahren mit mehr Browser-Support als je zuvor nur zugenommen . Aber sind Image-Karussells wirklich die Mühe wert? Welche Vorteile bieten sie und wie sollen sie in einem Layout produktiv eingesetzt werden?