de.hideout-lastation.com
de.hideout-lastation.com
Image Carousels im Webdesign - Vorteile und Best Practices
Es gibt keinen Mangel an Karussell-Diashows im Web. In der Tat hat dieser Trend in den letzten 5 bis 10 Jahren mit mehr Browser-Support als je zuvor nur zugenommen . Aber sind Image-Karussells wirklich die Mühe wert? Welche Vorteile bieten sie und wie sollen sie in einem Layout produktiv eingesetzt werden?
Ich möchte einige gemeinsame Trends, Live-Beispiele und Ideen für Web-Designer teilen , die an Bildkarussellen interessiert sind. Diese dynamischen Schieberegler sind stark umstritten, aber ich denke, dass sie Mehrwert bieten, wenn sie im richtigen Kontext erstellt werden.
Produktkarussells für E-Commerce
Die Welt des E-Commerce ist voll von rotierenden Karussells auf Homepages und Produktseiten. Das Ziel ist eine klare Informationsdichte mit Fotos und Texten, die eine einzigartige, aber wertvolle Geschichte erzählen, um den Verkauf von Produkten zu unterstützen.
Es gibt zwei primäre Placements für einen E-Commerce-Produktschieberegler:
- Auf der Startseite eines Shops
- Auf einer Produktseite
Sie arbeiten beide unterschiedlich, dienen aber dem gleichen Ziel - Produkte visuell zu verkaufen.
Beispiel 1: Au Lit Fine Linens - Homepage
Werfen Sie einen Blick auf die Homepage von Au Lit Fine Linens, die ein vollautomatisches Karussell verwendet, um verschiedene Produkte wie Bettdecken, Kissen und Bettdecken zu präsentieren.
 Die Bilder nehmen die gesamte Breite der Homepage ein und sie erscheinen deutlich über dem Falz . In der Tat sollte dieser Slider die allererste Aufmerksamkeit erregen, wenn er zum ersten Mal auf der Seite landet. Jede Folie führt zu einer anderen Seite auf der Website, um Kunden durch das Einkaufserlebnis zu führen .
Die Bilder nehmen die gesamte Breite der Homepage ein und sie erscheinen deutlich über dem Falz . In der Tat sollte dieser Slider die allererste Aufmerksamkeit erregen, wenn er zum ersten Mal auf der Seite landet. Jede Folie führt zu einer anderen Seite auf der Website, um Kunden durch das Einkaufserlebnis zu führen .Dieser Slider kann ein wenig einschüchternd sein, wenn er zum ersten Mal auf der Seite landet, aber mit dem Button-Link und Overlay-Text kann er auch sehr ermutigend für Besucher sein, die einfach nur tauchen und einkaufen wollen.
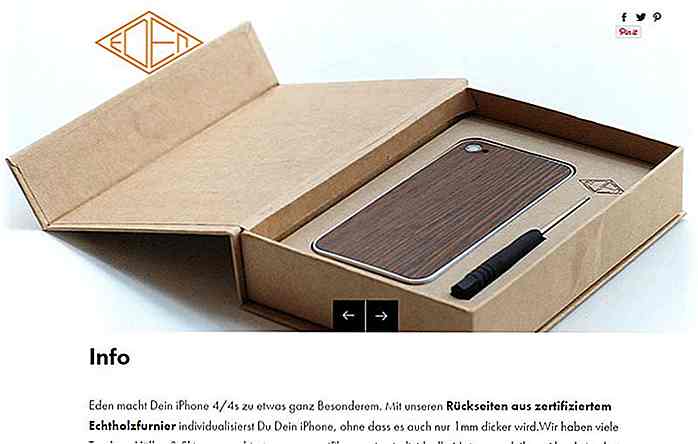
Beispiel 2: Eden Phone Case - Produktseite
Sie können ein konkreteres Beispiel auf der Produktseite des Eden-Telefongehäuses sehen. Es verwendet einen sich automatisch drehenden Schieberegler, um Bilder des Produkts anzuzeigen.
 Ich finde diese in der Welt des E-Commerce etwas "zu viel". Wenn ich ein Produkt betrachte, möchte ich die Kontrolle über den Wechsel zwischen Bildern haben .
Ich finde diese in der Welt des E-Commerce etwas "zu viel". Wenn ich ein Produkt betrachte, möchte ich die Kontrolle über den Wechsel zwischen Bildern haben .Die bessere Wahl ist, eine Galerie von Bildern mit Kontrolle zu machen, die dem Besucher gegeben wird . Auf der Seite "Design by Humans" werden beispielsweise für jedes Foto Miniaturansichten verwendet, die viel ermutigender sind und dem Benutzer mehr Kontrolle ermöglichen.
Web-Portfolio Karussells
Online-Website-Portfolios sind ein bisschen anders, weil diese Folien nicht immer auf eine andere Seite klicken . Es ist wahr, dass einige zu einer Fallstudie führen oder über ein Projekt schreiben, aber viele Karussells auf Portfolio-Websites sind nur dazu gedacht, visuelle Arbeit zu zeigen .
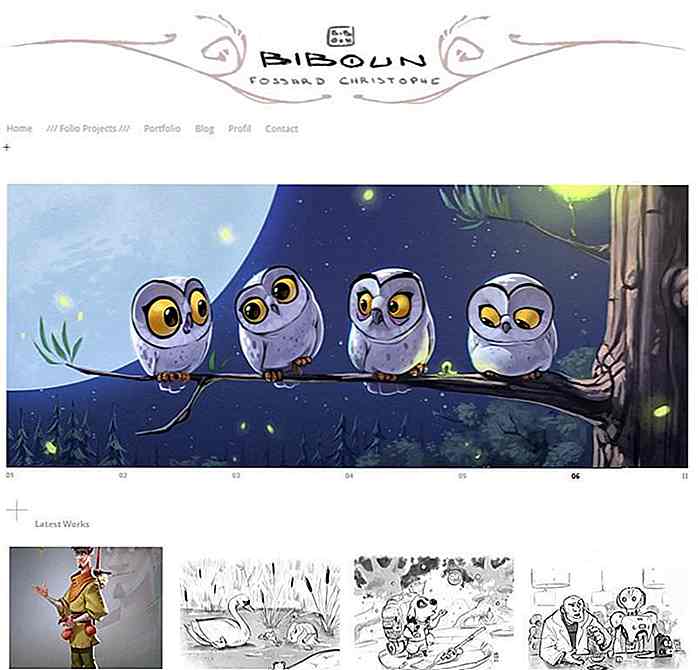
Beispiel 1: Biboun - Homepage
Der französische Künstler, der unter dem Namen Biboun arbeitet, hat auf der Homepage einen Karussell-Schieberegler mit Ausschnitten aus Kunstwerken . Die einzelnen Folien führen zu internen Seiten im Portfolio, die ein ganzes Projekt mit mehreren Fotos abdecken .
 Dies ist wahrscheinlich der beste Weg, um einen Slider auf einer Portfolio-Website zu erstellen. Nur eine zufällige Liste von Arbeiten zu zeigen, ist sinnlos, es sei denn, diese spezifischen Arbeiten haben einen Grund, präsentiert zu werden.
Dies ist wahrscheinlich der beste Weg, um einen Slider auf einer Portfolio-Website zu erstellen. Nur eine zufällige Liste von Arbeiten zu zeigen, ist sinnlos, es sei denn, diese spezifischen Arbeiten haben einen Grund, präsentiert zu werden.Alle Stücke sind in Bibouns Slider exquisit und brauchen auch nicht viel Platz . Obwohl ich weiß, dass einige Leute die automatisch drehenden Diashows aus gutem Grund hassen, habe ich es bei solch minimalistischem Layout schwer, mich über dieses Designmerkmal zu beschweren.
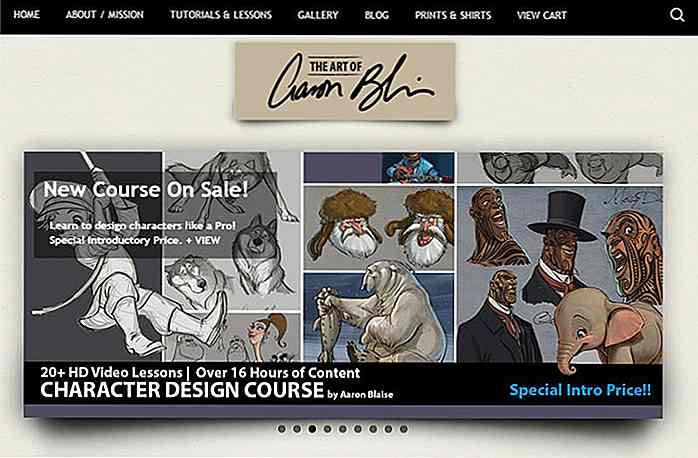
Beispiel 2: Aaron Blaises Website - Homepage
Mir gefällt das Beispiel auf der Website von Aaron Blaise sehr, weil er seine Arbeit als Portfolio präsentiert, aber hauptsächlich diese Website nutzt, um seine Kunstvideos zu verkaufen . Aaron Blaise hat einige Jahrzehnte bei Disney gearbeitet und er hat die Fähigkeiten, dies zu beweisen.
 Während der Homepageslider auf seiner Seite automatisch rotiert, finde ich es nicht unglaublich nervig oder fehl am Platz. Jede Folie enthält einige für das Bild relevante Inhalte und hilft Aaron , auf seine neuesten Video-Lektionen aufmerksam zu machen, die jungen Künstlern zeigen, wie sie bestimmte Fähigkeiten beherrschen.
Während der Homepageslider auf seiner Seite automatisch rotiert, finde ich es nicht unglaublich nervig oder fehl am Platz. Jede Folie enthält einige für das Bild relevante Inhalte und hilft Aaron , auf seine neuesten Video-Lektionen aufmerksam zu machen, die jungen Künstlern zeigen, wie sie bestimmte Fähigkeiten beherrschen.Ein großes Portfolio-Karussell konzentriert sich auf Visuals und führt die Besucher weiter auf die Website. Wenn Sie diese zwei Dinge bekommen, dann wäre ich nicht gegen eine solche Funktion in einer persönlichen Portfolio-Website.
Gemeinsame Designtrends
Wenn Sie sich einige meiner obigen Beispiele ansehen, werden Sie feststellen, dass es im Allgemeinen zwei verschiedene Arten von Schiebereglern gibt: Vollbild und feste Breite .
Diese stilistischen Entscheidungen beziehen sich oft auf das Layout und darauf, wie viel Inhalt es enthalten kann. Wenn sich ein Layout über die gesamte Breite der Seite erstreckt, ist es sinnvoll, den Schieberegler ebenfalls zu erweitern. Dies zwingt Sie aber auch dazu , qualitativ hochwertige Bilder zu finden, die auf Monitoren mit hoher Auflösung immer noch gut im Vollbildmodus aussehen.
Ich persönlich bevorzuge den Stil mit fester Breite, wie Sie es in den beiden Beispielen des Kunstportfolios sehen werden. Diese sind viel einfacher zu kontrollieren, und sie sind oft nicht so groß - was es Besuchern einfacher macht, sie einfach zu ignorieren, wenn sie es wünschen.
Berücksichtigen Sie auch den Wert von automatisch vorrückenden Folien und wie schwierig es für Benutzer sein kann, diesen Inhalt zu erfassen. Es gibt eine großartige Fallstudie der Nielsen Norman Group, die zeigt, dass es besser ist , keine automatisch vorrückenden Schieberegler zu haben .
Ich bin an Bord mit diesem Ansatz in dem Sinne, dass es weniger Speicherintensität mit weniger Animationen und Bewegung im Browser hat, und die meisten Menschen mögen auch nicht automatisch rotierende Karussells - und Sie sollten immer auf Ihr Publikum eingehen .
Allerdings kann ich nicht sagen, dass es sich nie lohnt, einen automatisch fortschreitenden Schieberegler hinzuzufügen, zumal mit statischen Schiebereglern nicht so viele Ansichten angezeigt werden, und Sie müssen auch Ihre erste Folie so wichtig wie möglich machen, da viele Benutzer nicht fortfahren werden zur nächsten Folie. Die Entscheidung, ob sich ein Schieberegler automatisch dreht oder nicht, ist leider ein Versuch-und-Irrtum-Bereich .
Was man um jeden Preis vermeiden sollte
Hier ist eine wichtige Sache, die meiner Meinung nach unter "um jeden Preis vermeiden" fällt . Sehen Sie sich den folgenden Screenshot an oder klicken Sie auf den Screenshot und versuchen Sie zu erraten, um was es sich handelt.
 Die Yozenn Café-Website verwendet einen Vollbild-Header-Schieberegler. Es dreht sich nicht automatisch, was großartig ist, aber die Dias dienen auch keinem anderen Zweck als der Dekoration .
Die Yozenn Café-Website verwendet einen Vollbild-Header-Schieberegler. Es dreht sich nicht automatisch, was großartig ist, aber die Dias dienen auch keinem anderen Zweck als der Dekoration .Die Bilder verlinken nirgends und sie zeigen eine kleine Handvoll Produkte. Sie könnten alle einfach zum Hintergrund der Homepage ohne den Schieberegler hinzugefügt werden, um Verwirrung und zusätzliche Kilobyte JavaScript zu sparen.
Ich würde behaupten, dass diese Hintergrund-Schiebe-Funktion nicht viel Wert auf eine bereits beengte Website hinzufügt. Wenn die Bilder Links oder begleitenden Text hätten, wären sie zumindest relevanter.
Fühlen Sie sich frei, Bilder in Ihrem Header-Bereich zu verwenden, die die ganze Seite einnehmen. Wenn sie jedoch nirgendwo verlinken oder echte Informationen anbieten, dann verwandeln Sie sie nicht in ein Karussell.
Interaktive Funktionen
Die Art und Weise, wie Benutzer durch ein Karussell navigieren, beeinflusst das Design selbst. Es gibt eine Vielzahl von Navigationsstilen, aber diese sind am beliebtesten:
- Punktbasierte Navigation
- Pfeilnavigation
- Miniaturnavigation
- Listen Sie Links oder Titelelemente auf
Die häufigste ist die Punktnavigation, die Sie auf Hunderten von modernen Websites finden.
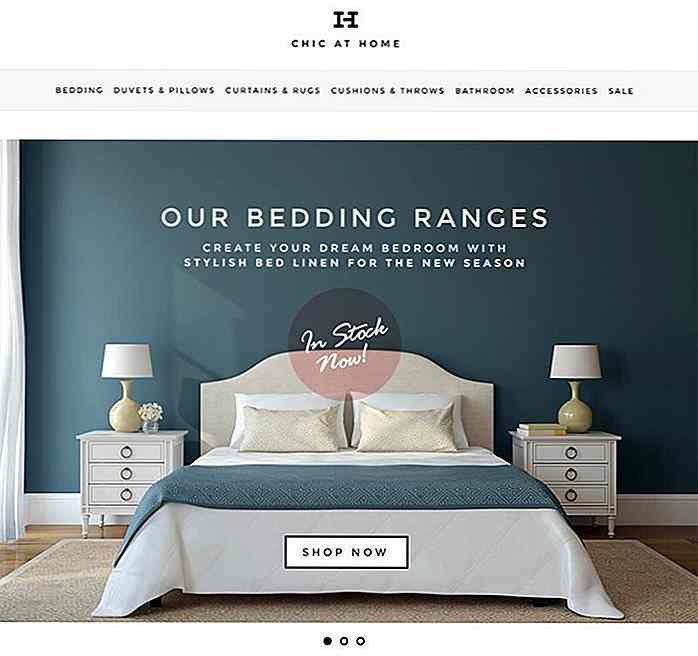
Beispiel 1: Chic at Home - Homepage
Chic at Home ist ein großartiges Beispiel, bei dem drei kleine Punkte unter dem Schieberegler zur Navigation verwendet werden. Jedes Bild dreht sich automatisch durch und der zugehörige Punkt in der Reihe wird mit Schwarz gefüllt . Die anderen zwei leeren Punkte kennzeichnen mögliche Folien, die Benutzer durchsuchen können.
 Dies ist ein beliebtes Designmuster, das viele Benutzer bereits kennen. Es fällt in die gleiche Kategorie wie das Hamburger-Menü, das viele Designer nicht mögen, aber die Benutzer erkennen es bereits und wissen instinktiv, wie man es benutzt.
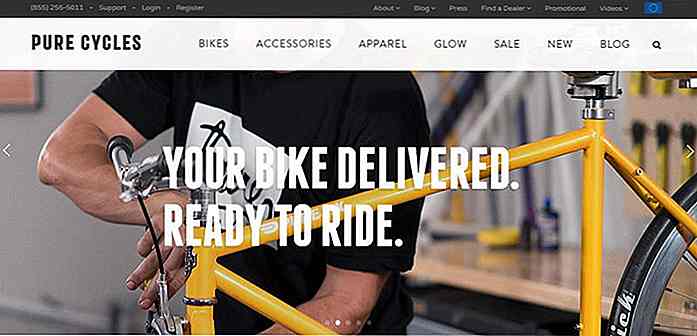
Dies ist ein beliebtes Designmuster, das viele Benutzer bereits kennen. Es fällt in die gleiche Kategorie wie das Hamburger-Menü, das viele Designer nicht mögen, aber die Benutzer erkennen es bereits und wissen instinktiv, wie man es benutzt.Beispiel 2: Pure Cycles - Startseite
Die Startseite von Pure Cycles verwendet eine Kombination aus Punkt- und Pfeilnavigation . Auf diese Weise haben Benutzer die Vorwärts- und Rückwärtsnavigation, aber auch die "Gesamt" -Navigation durch Punktlinks im unteren Bereich.
 Ich finde die Punkt-Links in diesem Beispiel tatsächlich schwer zu sehen. Die Schwierigkeit bei visuellen Folien besteht darin, dass viele Elemente nicht leicht zu unterscheiden sind, so dass Pfeile und Punkte leicht in den Hintergrund übergehen können.
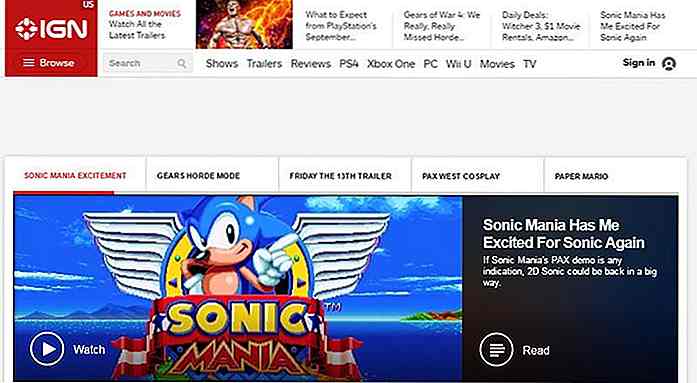
Ich finde die Punkt-Links in diesem Beispiel tatsächlich schwer zu sehen. Die Schwierigkeit bei visuellen Folien besteht darin, dass viele Elemente nicht leicht zu unterscheiden sind, so dass Pfeile und Punkte leicht in den Hintergrund übergehen können.Beispiel 3: IGN - Homepage
Auf der Homepage von IGN finden Sie ein weiteres sich automatisch drehendes Karussell, das Titellinks für die Navigation verwendet . Dies ist sehr häufig bei Verlagen, die eher Schlagzeilen als Produkte verkaufen möchten. Jeder Link führt zu der einzelnen Folie, die schließlich zur Artikelseite führt .
 Diese Links können durch Thumbnails ersetzt werden oder sogar Thumbnails aus jeder Story enthalten - der visuelle Aspekt wird jedoch im Karussell angezeigt, so dass das Miniaturbild platzsparend ist.
Diese Links können durch Thumbnails ersetzt werden oder sogar Thumbnails aus jeder Story enthalten - der visuelle Aspekt wird jedoch im Karussell angezeigt, so dass das Miniaturbild platzsparend ist.Verschiedene Websites verwenden unterschiedliche Navigationsstile aus verschiedenen Gründen. Berücksichtigen Sie die Ziele Ihrer Besucher und entwerfen Sie die beste Nutzererfahrung.
Die zentralen Thesen
Sie sollten versuchen , echten Wert oder zusätzliche Informationen mit einem Karussell zu erzeugen . Dies können Informationen sein, die der Besucher zuvor noch nicht hatte, oder es kann zu Seiten führen, die der Besucher möglicherweise nicht gefunden hat.
Versuchen Sie, sich automatisch drehende Karussells zu vermeiden, und verwenden Sie sie nur auf großen Zielseiten (die Startseite ist ein Beispiel). Solange das Karussell einen Zweck hat und nicht wie eine Anzeige aussieht, sollte Ihr Design gut funktionieren.
Wenn Sie nach weiteren Informationen zu Webkarussells suchen, sehen Sie sich einige der folgenden Posts an:
- Karussells von Brad Frost
- 8 UX-Anforderungen für die Gestaltung eines benutzerfreundlichen Homepage-Karussells
- Karussell-Usability: Entwerfen einer effektiven Benutzeroberfläche für Websites mit Inhaltsüberlastung

Foundation 6 - 10 Tolle neue Features
Entwickler des Foundation-Front-End-Frameworks haben sich nicht nur auf ihren Lorbeeren ausgeruht, während das Bootstrap-Team an ihrer beeindruckenden neuen Major-Version gearbeitet hat. Letztes Jahr haben sie eine fantastische World Tour gemacht, um ihr Wissen mit ihren Nutzern zu teilen und sie zu fragen, wie sie Foundation in ihrer realen Arbeit verwenden.

15 Super Startup-Büros, die Sie sehen müssen
Das berühmte Design von Googleplex und all den anderen Google-Niederlassungen weltweit hat wahrscheinlich viele Startup-Unternehmen dazu inspiriert, mit kreativen und dynamischen Büros für ihre eigenen Mitarbeiter Schritt zu halten. Schließlich bedeutet ein neues Unternehmen einen Neuanfang und was könnte man besser tun, als den Raum so zu gestalten, dass das Unternehmen präsentiert wird ...Wer

![9 Tipps für die Privatsphäre im Internet [Infografik]](http://hideout-lastation.com/img/tech-design-tips/685/9-tips-internet-privacy.jpg)