de.hideout-lastation.com
de.hideout-lastation.com
Using The Way Menschen verarbeiten visuelle Informationen im Webdesign
Das Entwerfen von Websites und Benutzeroberflächen ist in den letzten Jahren viel einfacher geworden. Da es so viele Tools gibt, die Sie verwenden können, ist es sinnlos, beim Entwickeln von Benutzeroberflächen von Grund auf neu zu beginnen (sehen Sie sich unsere neue UI-Kompilierung an). Aber ich bin nicht hier, um über den Tod von Webdesign zu streiten.
Stattdessen werde ich versuchen, die grundlegenden, auf Psychologie basierenden Konzepte zu erklären, die hinter der Fülle an visuellen Design-Tools stehen (von den grundlegendsten CSS-Kits bis zu den fortschrittlichsten Premium-Themen). Du wirst sie nicht nur benutzen, sondern auch verstehen . Ich bin zuversichtlich, dass dadurch auch bestehende erfolgreich modifiziert werden können.
Lassen Sie uns untersuchen, wie der menschliche Geist und Körper funktioniert, wenn es um die Verarbeitung visueller Informationen geht und wie dieses Wissen in das Design für das Web übersetzt wird.
Die Prinzipien der perzeptiven Organisation
Nach der Gestaltpsychologie ist das Ganze anders als die Summe seiner Teile . Anhänger dieser Denkschule behaupten, dass es einige Prinzipien darüber gibt, wie der menschliche Geist Objekte gruppiert. Dies sind nicht nur Theorien, wohlgemerkt, sondern tatsächliche praktische Fakten über die Organisation von visuellen Gruppen.
Im Folgenden finden Sie einige der Gesetze und die bekannteren und bekannteren Anwendungen dieser Prinzipien. Vielleicht finden Sie sogar neue Ideen für Ihr nächstes Design.
Gesetz der Ähnlichkeit
Das erste Prinzip besagt, dass kleine Objekte, die ähnlich sind, als eine Gruppe wahrgenommen werden und nicht mehrere Instanzen desselben kleinen Objekts. Ähnlichkeit kann auf Form, Farbe, Schattierung oder einer anderen Qualität basieren. Dieses Prinzip ist die Grundlage des Musterdesigns sowie vieler geometrischer und minimalistischer Logodesigns.
Zum Beispiel zeigt dieses Bild ein kreisförmiges Logo anstelle von getrennten Dreiecken. Die dreieckige Form an der Unterseite des Adlers lässt uns denken, dass die Form auch Teil des Bildes ist.
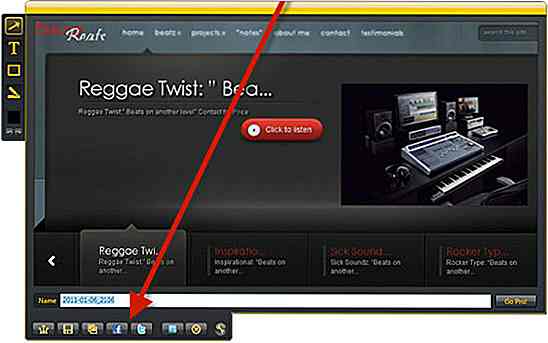
 Sie haben wahrscheinlich dieses Gesetz auch unwissentlich verwendet, als Sie einige, gleich große vorgestellte Inhaltsfelder für Ihre Website erstellt haben. Wenn Sie zeigen möchten, dass bestimmte Inhaltselemente von gleicher Wichtigkeit sind oder ähnliche Informationen teilen, erstellen Sie eine bestimmte Form nur für diesen Zweck . Auf diese Weise wird Ihr Benutzer diese bestimmte Form sofort einem bestimmten Informationsbereich zuordnen.
Sie haben wahrscheinlich dieses Gesetz auch unwissentlich verwendet, als Sie einige, gleich große vorgestellte Inhaltsfelder für Ihre Website erstellt haben. Wenn Sie zeigen möchten, dass bestimmte Inhaltselemente von gleicher Wichtigkeit sind oder ähnliche Informationen teilen, erstellen Sie eine bestimmte Form nur für diesen Zweck . Auf diese Weise wird Ihr Benutzer diese bestimmte Form sofort einem bestimmten Informationsbereich zuordnen.Gesetz der Nähe
Nach diesem Gesetz gelten Objekte, die näher beieinander liegen, als zur selben Gruppe gehörend . Die gleichen Quadrate erzeugen, wenn sie in enger, regelmäßiger Nähe nebeneinander gerendert werden, ein Gefühl der Gruppierung.

Dieses Prinzip wurde in letzter Zeit im Web in hohem Maße genutzt, insbesondere bei der Arbeit mit Inhaltsschleifen, z. B. in Blogs und Webshops.
Sie können den Titel, das vorgestellte Bild, die Metadaten und den Ausschnitt sofort ohne Grenzen oder Hintergründe gruppieren. Sie können möglicherweise unnötige Linien und Farben aus Ihrem Design entfernen, um es minimalistischer zu machen, aber dennoch vollständig verständlich.
Für Ihre Bequemlichkeit werde ich auch Wikipedia zitieren, die besagt:
Gesetz der guten Form
Dieses Gesetz, das auch als Gesetz von Pragnanz oder Gute Gestalt bekannt ist, besagt, dass wir dazu neigen, Objekte zu gruppieren, wenn sie ein einfaches, regelmäßiges und geordnetes Muster bilden . Unser Verstand versucht, komplexe und wahrnehmbar schwierige Formen in viele Gruppen von einfach verständlichen Formen zu trennen; Dies führte zu der Wichtigkeit von Prägnanz .
Dies ist auch einer der möglichen Gründe für den Erfolg von Grid-based Design und dies machte Table- und Frame-basierte (glücklicherweise Dinge des dunklen Zeitalters des Designs) Web-Strukturen so beliebt.
Wenn Sie dieses Prinzip im Hinterkopf behalten, werden Sie wahrscheinlich nicht eine Website erstellen, die mit komplexen Formen von Inhaltsblöcken gefüllt ist, die mit den oben genannten Gesetzen in Verbindung gebracht werden. Dennoch können Sie Ihre Objekte auf interessante Art und Weise gruppieren, zB in einer Diamant- oder Drachenform, da diese immer noch als geordnete und prägnante Formen wahrgenommen werden.
Farbtheorie, Wahrnehmung und Nutzung
Farbwahrnehmung und Farbwahrnehmung sind weitgehend subjektiv, je nachdem, wie das Gehirn des Betrachters auf die von bunten Objekten oder Formen reflektierten Lichtwellen reagiert . Die Regel ist, dass verschiedene Menschen, auch ohne Sehbehinderungen, dasselbe Objekt in einer anderen Farbe sehen (Sie erinnern sich vielleicht an das Kleid).
Farbeigenschaften
Dennoch gibt es drei objektive Eigenschaften der Farbe; Farbton, Wert und Intensität .
Farbton ist der Name der Farbe, die auf einem Farbrad oder in einem Regenbogen steht. Es gibt sechs (oder zwölf, je nachdem, mit wem du sprichst) Grundfarben: Rot, Orange, Gelb, Grün, Blau und Violett.
Gelb, Blau und Rot sind primär, Orange, Grün und Violett sind sekundäre Farbtöne; auch Tertiärfarben sind die direkten Mischungen zweier Primär- und Sekundärfarben (z. B. Gelbgrün oder Rotviolett).
Wert ist die Helligkeit oder Dunkelheit der Farbe, die für helle Farben als hochwertig oder für dunkle Farben als niedrig bezeichnet wird .
Intensität bezieht sich auf die Helligkeit oder Dunkelheit einer Farbe; Das bedeutet, dass eine Farbe mit demselben Farbton und demselben Wert immer noch gedimmt oder aufgehellt werden kann, indem die Intensität geändert und unterschiedliche Farbausgaben erzeugt werden.
Die höchste Intensität jeder Farbe ist der Farbton, den sie auf dem Farbrad zeigen (siehe unten), während die niedrigste die Farbe Grau ist.
Farbkontraste
In Bezug auf die oben erwähnten Ähnlichkeitsgesetze bilden die Köpfe der Wahrnehmenden Gruppen von kleinen Objekten, die sie betrachten, basierend auf ähnlichen und unterschiedlichen Eigenschaften - oft Farben.
Wenn Sie Ihre Farbpalette für Ihre Website auswählen, insbesondere wenn Sie einen minimalistischen Ansatz verfolgen oder einen textlastigen Inhaltsbereich erstellen, z. B. Blogs oder Anzeigen, sollten Sie verschiedene Farbkontraste kennen, die Ihnen helfen können, die richtige Farbe zu finden Werte für das beste Ergebnis.
Es gibt 7 Farbkontraste nach Johannes Itten, obwohl ich nur 3 erwähne.
1. Kontrast des Farbtons
Gelb, Rot und Blau bei voller Intensität sind direkte und lebhafte Kontraste. Sekundäre Farbtöne sorgen für eine weniger scharfe Unterscheidung, funktionieren aber ebenso wie tertiäre Farbtöne, obwohl sie keine so erstaunlichen Ergebnisse liefern wie Primärfarben .
2. Komplementärkontrast
Zwei Farben stehen in einem komplementären Kontrast, wenn sie zusammengemischt ein neutrales Grau erzeugen. Diese werden auch seltsame Paare genannt . Wenn sie benachbart sind, verstärken sie Lebendigkeit und Intensität, während sie sich zusammengemischt gegenseitig aufheben. Jede Farbe hat eine und nur eine Komplementärfarbe; auf dem Farbrad sind die Paare diagonal gegenüberliegend .
3. Hell-Dunkel-Kontrast
Wenn Sie mit einer einfarbigen Website experimentieren möchten, können verschiedene Werte mit demselben Farbton tolle Ergebnisse erzielen. Oft im minimalistischen Webdesign verwendet, können Sie auch großartige Ergebnisse auf der Grundlage des Hell-Dunkel-Kontrasts erzielen, wenn Sie Ihrem Benutzer Farboptionen für das Thema anbieten möchten. Dieser Kontrast wird auch für das Graustufen-Design verwendet.
Wenn Sie die restlichen 4 Farbkontraste verfolgen möchten, können Sie sie hier finden.
Erstellen von Paletten und Prüfen auf Kontraste
Die Theorie zu kennen ist großartig, die Interpretation Ihrer Ideen ist etwas ganz anderes. Sie sollten sich jedoch keine Sorgen machen, das Web bietet eine großartige Unterstützung für Ihre Farbjonglage. Es gibt eine Vielzahl von Werkzeugen, mit denen Sie benutzerdefinierte Farbmuster basierend auf Farbkontrastregeln erstellen können, z. B. Paletton oder Adobe Kuler.
Für Web-Zwecke sollten Sie die Kontraste, die Sie bei webAIM ausgewählt haben, auf der Website von Jonathan Snook überprüfen oder eine Instanz des Color Contrast Analyzers von The Paciello Group hier herunterladen.
Fazit
Wenn du anfängst, mit einem neuen Thema zu arbeiten oder anfängst, bestehende zu modifizieren, versuche über die Prinzipien der Wahrnehmung nachzudenken, um deine Inhalte zu organisieren und denke daran, die Farbregeln zu berücksichtigen, wenn du deinem Design die endgültige Form und Tönung gibst.
Anmerkung der Redaktion : Dieser Gastbeitrag wurde von Marton Fekete für Hongkiat.com geschrieben. Marton ist ein ungarischer Website-Entwickler, der kürzlich auf WordPress süchtig war. Er ist ein Redesign-Enthusiast und freier Content-Autor, der in seiner Freizeit gerne RPGs spielt.

Hardening WordPress Security: 25 wesentliche Plugins + Tipps
Wenn Sie eine mit WordPress betriebene Website betreiben, sollte die Sicherheit für Sie oberste Priorität haben. In den meisten Fällen sind WordPress-Blogs kompromittiert, da ihre Kerndateien und / oder Plugins veraltet sind. Veraltete Dateien sind nachvollziehbar und eine offene Einladung an Hacker.Wi

Ersetzen Sie JavaScript-Alert-Boxen durch diese Responsive-Alternative
JavaScript-Alarm-Popups werden von so ziemlich allen gehasst. Sie erzwingen Ihre Aufmerksamkeit und überholen den Browser, also müssen Sie sie schließen, bevor Sie mit der Seite interagieren können.In der modernen Zeit können wir besser als JavaScript-Alarm-Boxen . SweetAlert2 ist wahrscheinlich die beste Lösung.Es ha