de.hideout-lastation.com
de.hideout-lastation.com
Synchrones und asynchrones JavaScript verstehen - Teil 1
Synchron und asynchron sind verwirrende Konzepte in JavaScript, insbesondere für Anfänger. Zwei oder mehr Dinge sind synchron, wenn sie zur selben Zeit (synchron) passieren, und asynchron, wenn sie nicht synchron sind.
Obwohl diese Definitionen leicht zu verstehen sind, ist es tatsächlich komplizierter als es aussieht. Wir müssen berücksichtigen, was genau synchron ist und was nicht .
Du würdest wahrscheinlich eine normale
Funktion in JavaScript synchron nennen, oder? Und wenn es etwas wie setTimeout() oder AJAX ist, mit denen Sie arbeiten, werden Sie es als asynchron bezeichnen, ja? Was ist, wenn ich Ihnen sage, dass beide auf eine Art asynchron sind ?
Um das Warum zu erklären, müssen wir uns an Herrn X um Hilfe wenden.
Szenario 1 - Herr X versucht Synchronität
Hier ist das Setup:
- Herr X ist jemand, der schwierige Fragen beantworten und jede gewünschte Aufgabe ausführen kann.
- Die einzige Möglichkeit, ihn zu kontaktieren, ist ein Telefonanruf.
- Welche Frage oder Aufgabe auch immer Sie haben, um Herrn Xs Hilfe zu bitten, es auszuführen; Du rufst ihn an.
- Herr X gibt Ihnen die Antwort oder erledigt die Aufgabe sofort und lässt Sie wissen, dass es erledigt ist .
- Du legst den Empfänger zufrieden zurück und gehst für einen Film aus.
Was Sie gerade ausgeführt haben, war eine synchrone (hin und her) Kommunikation mit Herrn X. Er hörte zu, als Sie ihm Ihre Frage stellten, und Sie hörten zu, als er antwortete.
 Szenario 2 - Herr X ist nicht glücklich mit der Synchronität
Szenario 2 - Herr X ist nicht glücklich mit der Synchronität Da Herr X so effizient ist, erhält er viele weitere Anrufe. Was passiert also, wenn du ihn anrufst, aber er ist gerade damit beschäftigt, mit jemand anderem zu reden? Du wirst ihm deine Frage nicht stellen können - nicht bevor er frei ist, deinen Anruf zu erhalten. Alles, was Sie hören werden, ist ein Besetztzeichen.
Was kann Herr X tun, um das zu bekämpfen?
Anstatt Anrufe direkt anzunehmen:
- Herr X heuert einen neuen Mann an, Mr. M, und gibt ihm einen Anrufbeantworter, damit die Anrufer Nachrichten hinterlassen können .
- Die Aufgabe von Herrn M. besteht darin, Herrn X eine Nachricht vom Anrufbeantworter zu übermitteln, sobald er weiß, dass Herr X die Verarbeitung aller vorherigen Nachrichten vollständig abgeschlossen hat und bereits jetzt eine neue Nachricht entgegennehmen kann.
- Wenn Sie ihn jetzt anrufen, anstatt einen Besetztzeichen zu bekommen, hinterlassen Sie eine Nachricht für Herrn X und warten dann darauf, dass er Sie zurückruft (noch keine Filmzeit).
- Sobald Herr X mit allen Nachrichten fertig ist, die er vor Ihnen erhalten hat, wird er sich Ihr Problem ansehen und Sie zurückrufen, um Ihnen eine Antwort zu geben.
Jetzt liegt hier die Frage: Waren die Aktionen bisher synchron oder asynchron?
Es ist gemischt. Als Sie Ihre Nachricht verließen, hörte Herr X nicht zu, also war die vierte Kommunikation asynchron.
Aber als er antwortete, hörten Sie dort zu, was die Rückmeldung synchron macht .
Ich hoffe, Sie haben inzwischen ein besseres Verständnis davon erlangt, wie Synchronität in Bezug auf Kommunikation wahrgenommen wird. Zeit, JavaScript einzubinden.
JavaScript - Eine asynchrone Programmiersprache
Wenn jemand JavaScript asynchron kennzeichnet, bezieht er sich im Allgemeinen darauf, wie Sie eine Nachricht dafür hinterlassen können und dass Ihr Anruf nicht mit einem Besetztzeichen blockiert wird.
Die Funktionsaufrufe sind niemals direkt in JavaScript, sie werden buchstäblich über Nachrichten ausgeführt .
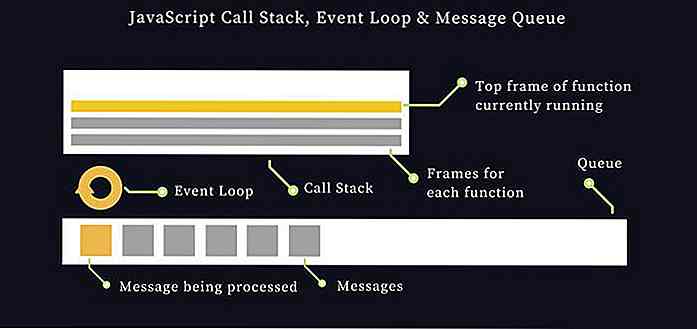
JavaScript verwendet eine Nachrichtenwarteschlange, in der eingehende Nachrichten (oder Ereignisse) gespeichert werden. Eine Ereignisschleife (ein Nachrichtenverteiler) sendet diese Nachrichten sequentiell an einen Aufrufstapel, wo die entsprechenden Funktionen der Nachrichten als Rahmen (Funktionsargumente und Variablen) zur Ausführung gestapelt werden .
Der Aufrufstapel enthält den Rahmen der aufgerufenen Anfangsfunktion und alle anderen Rahmen für Funktionen, die über verschachtelte Aufrufe darüber aufgerufen werden .
 Wenn eine Nachricht der Warteschlange beitritt, wartet sie, bis der Aufrufstapel leer ist von allen Rahmen der vorherigen Nachricht, und wenn dies der Fall ist, entnimmt die Ereignisschleife die vorherige Nachricht und fügt die entsprechenden Rahmen der aktuellen Nachricht dem Aufrufstapel hinzu .
Wenn eine Nachricht der Warteschlange beitritt, wartet sie, bis der Aufrufstapel leer ist von allen Rahmen der vorherigen Nachricht, und wenn dies der Fall ist, entnimmt die Ereignisschleife die vorherige Nachricht und fügt die entsprechenden Rahmen der aktuellen Nachricht dem Aufrufstapel hinzu .Die Nachricht wartet erneut, bis der Aufrufstapel von seinen eigenen entsprechenden Rahmen leer ist (dh die Ausführungen aller gestapelten Funktionen sind vorbei), dann wird die Warteschlange entfernt.
Betrachten Sie den folgenden Code:
Funktion foo () {} Funktionsleiste () {foo (); } Funktion baz () {bar (); } baz (); Die auszuführende Funktion ist baz() (in der letzten Zeile des Code-Snippets), für die eine Nachricht zur Warteschlange hinzugefügt wird, und wenn die Ereignisschleife sie aufruft, beginnt der Aufrufstapel, Rahmen für baz() stapeln. bar() und foo() an den relevanten Punkten der Ausführung.
 Sobald die Ausführung der Funktionen nacheinander abgeschlossen ist, werden ihre Rahmen aus dem Aufrufstapel entfernt, während die Nachricht noch in der Warteschlange wartet, bis
Sobald die Ausführung der Funktionen nacheinander abgeschlossen ist, werden ihre Rahmen aus dem Aufrufstapel entfernt, während die Nachricht noch in der Warteschlange wartet, bis baz() aus dem Stapel entnommen wird . Denken Sie daran, dass die Funktionsaufrufe niemals direkt in JavaScript erfolgen, sondern über Nachrichten . Wenn Sie also jemanden sagen hören, dass JavaScript selbst eine asynchrone Programmiersprache ist, nehmen Sie an, dass es sich um den eingebauten "Anrufbeantworter" handelt und wie Sie Nachrichten hinterlassen können.
Denken Sie daran, dass die Funktionsaufrufe niemals direkt in JavaScript erfolgen, sondern über Nachrichten . Wenn Sie also jemanden sagen hören, dass JavaScript selbst eine asynchrone Programmiersprache ist, nehmen Sie an, dass es sich um den eingebauten "Anrufbeantworter" handelt und wie Sie Nachrichten hinterlassen können.Aber was ist mit den spezifischen asynchronen Methoden?
Bisher habe ich APIs wie setTimeout() und AJAX nicht behandelt, das sind diejenigen, die speziell als asynchron bezeichnet werden . Warum das?
Es ist wichtig zu verstehen, was genau synchron oder asynchron ist. JavaScript kann mit Hilfe von Ereignissen und der Ereignisschleife eine asynchrone Verarbeitung von Nachrichten durchführen, was jedoch nicht bedeutet, dass alles in JavaScript asynchron ist .
Erinnern Sie sich, ich sagte Ihnen, dass die Nachricht nicht verlassen wurde, bis der Callstack leer war, genauso wie Sie nicht zu einem Film gegangen sind, bis Sie Ihre Antwort erhalten haben - das ist synchron, Sie warten dort, bis die Aufgabe erledigt ist vervollständigen, und Sie erhalten die Antwort.
Warten ist nicht in allen Szenarien ideal . Was, wenn Sie eine Nachricht hinterlassen und nicht warten müssen, um zum Film zu gehen? Was ist, wenn eine Funktion in den Ruhestand gehen kann (Leeren des Aufruf-Stacks), und ihre Nachricht kann aus der Warteschlange genommen werden, bevor die Aufgabe der Funktion abgeschlossen ist? Was passiert, wenn Sie Code asynchron ausführen lassen?
Hier kommen APIs wie setTimeout() und AJAX ins setTimeout(), und was sie tun ... ist, kann ich nicht erklären, ohne zu Mr X zurückzukehren, was wir im zweiten Teil dieses Artikels sehen werden . Bleib dran.

18 coole Konzept Designs (Facelift) von bemerkenswerten Websites
Wenn Inhalt König ist, sollte Design die Königin sein. Es ist ein tödliches entscheidendes Element für den Erfolg einer Website, da es entscheidet, wie Inhalte strukturiert und angezeigt werden sollen, und schlechtes Design ruiniert lediglich die Benutzererfahrung und damit den Website-Traffic.Oft müssen wir Webdesigner beim Entwickeln einer Website Trading-Spiel spielen. Wir

Was Sie nach Abschluss der Design School entdecken
Ich ging zur Designschule, und wenn Sie es auch getan haben, fragen Sie sich vielleicht, ob Sie die richtige Entscheidung getroffen haben, besonders wenn sich die Rechnungen häufen und die Schulden weiter fließen. Es ist wichtig, in eine Ausbildung zu investieren, aber in Wahrheit, Design School macht relativ wenig, um dich auf die Arbeitswelt in der halsabschneiderischen Designindustrie vorzubereiten (eigentlich sind fast alle Branchen halsabschneiderisch - es ist eine wettbewerbsfähige Welt da draußen).Was