de.hideout-lastation.com
de.hideout-lastation.com
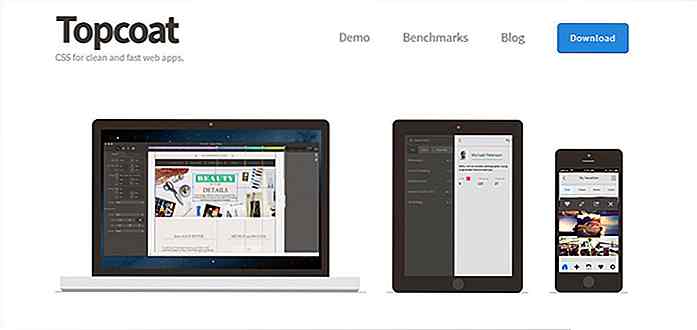
Topcoat - Blitzschnelles CSS-Framework, das Entwickler lieben werden
Wenn Sie ein Frontend-Framework auswählen, betrachten Sie normalerweise zuerst die Ästhetik. Versteh mich nicht falsch, Ästhetik ist wichtig!
Aber die Leistung Ihrer Website ist genauso wichtig für die Benutzerfreundlichkeit wie das Design Ihrer Seite. Für viele Frameworks wie Bootstrap können Sie nur Leistung oder Design auswählen, selten beides.
Decklack ist anders. Es wurde im Hinblick auf Benutzerfreundlichkeit entwickelt und konzentriert sich stark auf die Leistung . In der Tat wurde Topcoat auf Leistung getestet und jede neue Komponente führt Geschwindigkeitsversuche durch, um die schnellste Ladezeit sicherzustellen.
 Das Coole an Topcoat ist, dass es sich weder zu leicht noch zu minimalistisch anfühlt.
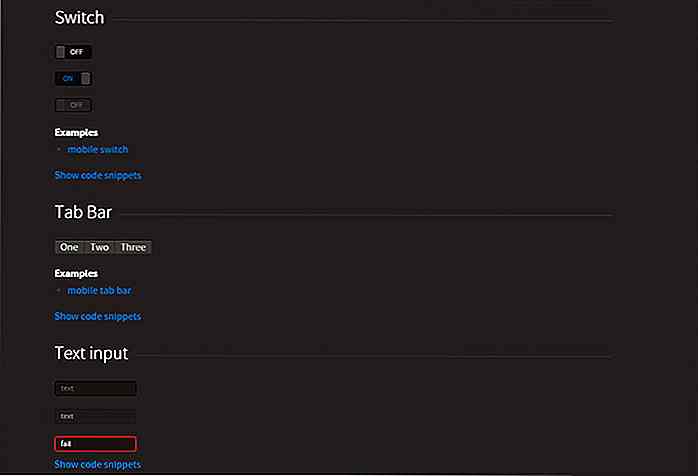
Das Coole an Topcoat ist, dass es sich weder zu leicht noch zu minimalistisch anfühlt.Sie haben immer noch Zugriff auf eine riesige Bibliothek von Komponenten von Schaltflächen zu Registerkarten, Kontrollkästchen, Formularfelder und An / Aus-Schalter (neben vielen anderen Elementen).
Die Bibliothek wird mit einer CSS- und JS-Datei geliefert, die Sie einfach in Ihre Seite einfügen, um zu arbeiten. Nichts zu komplex und sicherlich nicht komplexer als Twitter Bootstrap.
Zugegeben, die Komponenten-Bibliothek könnte sich kleiner anfühlen als Bootstrap und soll leichter sein. Die Seitenstruktur ist jedoch hervorragend und macht Topcoat zu einem brillianten Rahmen für brandneue Websites, bei denen Geschwindigkeit oberste Priorität hat.
Topcoat verwendet die BEM-Benennungskonventionen, einen von vielen gängigen CSS-Schreibstilen, um Ihren Code zu organisieren. Das kann schwierig zu erlernen sein, wenn Sie das Topcoat-Stylesheet erweitern möchten, aber es wird Ihren Coding-Prozess ziemlich aufräumen.
Auch mit Topcoat erhalten Sie vollen Zugriff auf ihre PSD-Dateien, wenn Sie die Komponenten der Seite bearbeiten oder neu gestalten wollen. Ziemlich cool!
Alles von benutzerdefinierten Stilen bis hin zu benutzerdefinierten Icon-Sets wird mit Topcoat geliefert . Es ist das sauberste Frontend-Framework mit einem klaren Fokus auf Performance.
 Um mehr zu erfahren, besuchen Sie die Topcoat-Website und sehen Sie sich das GitHub-Repo an, wo Sie Setup-Anweisungen finden und Links zu den Quelldateien herunterladen können.
Um mehr zu erfahren, besuchen Sie die Topcoat-Website und sehen Sie sich das GitHub-Repo an, wo Sie Setup-Anweisungen finden und Links zu den Quelldateien herunterladen können.Sie können Ihre Gedanken auch mit dem Team auf ihrem Twitter-Account @topcoat teilen.

25 billige mechanische Tastaturen, die Sie kaufen können
Mechanische Tastaturen sind im Allgemeinen viel besser im Vergleich zu Standard-PC-Tastaturen. Sie bieten eine bessere taktile Rückmeldung, wenn sie typisiert werden, sind haltbarer, da sie fast 50 Mal länger im Vergleich zu jeder normalen Tastatur dauern .Mechanische Tastaturen können teuer sein ; ein guter kann Sie leicht mehr als 150 Dollar kosten. W

Fügen Sie einfache Bild-QuickInfo-Etiketten mit Taggd hinzu
Sie wissen, wie Facebook Gesichter in Fotos beschriften kann ? Nun, Taggd ist ein bisschen wie das CSS / JS-Äquivalent mit Punkten, um zu notieren, wo Tooltips auf einem Bild erscheinen sollen.Die Bibliothek ist vollständig kostenlos und benötigt keine Abhängigkeiten wie jQuery. Es läuft auf reinem Vanille JavaScript, und es ist super einfach einzurichten.Sie