 de.hideout-lastation.com
de.hideout-lastation.com
Tipps zum Master Microcopy für Webdesigner
Schriftlicher Inhalt macht die überwiegende Mehrheit aller Websites aus, weil es der einfachste Inhalt ist, der produziert und konsumiert wird. Der Stil des Schreibens ist ein wichtiger Faktor für die Benutzerfreundlichkeit einer Website, wird jedoch oft übersehen, wobei die Design-Ästhetik Vorrang hat.
Wenn Sie gerade anfangen und in die Web-Version eintauchen, werden Sie sicherlich einfache Fehler beim Schreiben machen müssen. Mit diesem Beitrag hoffe ich, Ihnen helfen zu können, diese Fehler zu beseitigen, indem ich die Grundlagen von Kopie und Mikrokopie umreiße und erkläre, was sie sind und wie sie im Web funktionieren.
Während Sie das Schreiben üben, werden Sie neue Methoden finden, um Interesse von Lesern zu generieren . Aber behalten Sie auch ein scharfes Auge, während Sie andere Aufstellungsorte durchstöbern, um ihre Methoden zu studieren, um attraktive Seitenkopie zu schreiben.
Wie legt Copy Ihre Site fest?
Schriftlicher Inhalt steht im Mittelpunkt der meisten Websites. Der Inhalt ist häufig der Hauptgrund dafür, dass Nutzer eine Website besuchen, oder sie werden zumindest dazu verwendet, Personen auf einer Website zu führen.
Blogs treiben Leser dazu, Inhalte zu konsumieren. Geschriebene Inhalte können jedoch auch verschiedene Funktionen für eine neue Webanwendung abdecken. Der Inhalt ist ein Vehikel, das als Mittel zum Zweck dient. Bei Blogs ist der Inhalt das eigentliche Ziel , qualitativ hochwertige Inhalte zu liefern, die für die Leser wertvoll sind.
Die Art und Weise, wie Sie eine Kopie entwerfen, kann jedoch großen Einfluss auf den Verbrauch und die Benutzererfahrung haben.
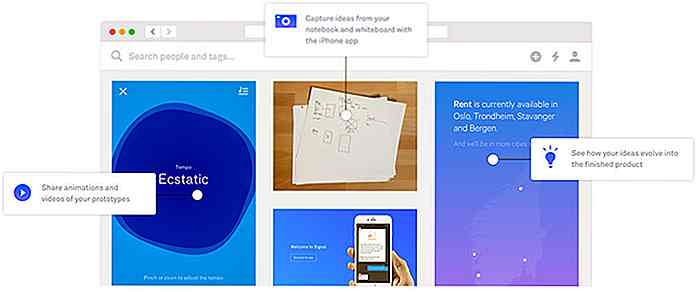
Schauen Sie sich zum Beispiel die Startseite für Wake an. Das Layout verwendet große fettgedruckte Buchstaben, um Ihnen zu sagen, was diese App macht (eine Collaboration-App für Designer). Aber scrollen Sie nach unten und Sie werden einen Abschnitt mit QuickInfos finden, die die Funktionen der Benutzeroberfläche erklären.
 Besucher möchten nicht durch die Dokumentation waten, um etwas über Ihr Produkt zu erfahren. Sagen Sie, was Sie in der kürzesten Zeit mit der klarsten möglichen Kopie tun. Dies ist auch die Grundlage der meisten großen Zielseiten.
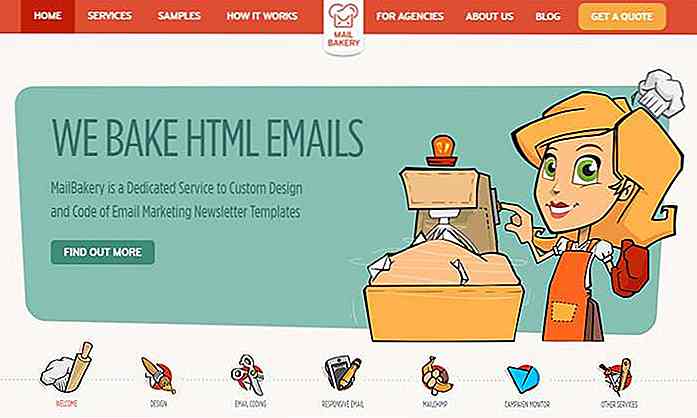
Besucher möchten nicht durch die Dokumentation waten, um etwas über Ihr Produkt zu erfahren. Sagen Sie, was Sie in der kürzesten Zeit mit der klarsten möglichen Kopie tun. Dies ist auch die Grundlage der meisten großen Zielseiten.Manchmal gibt es auch Platz für ein bisschen Spaß und Kreativität, wie auf der Homepage von MailBakery.
 Die Inhaltsverfasser von MailBakery verwenden eine Metapher, die das Codieren und Entwerfen von E-Mails mit dem Prozess des Backens von Süßigkeiten vergleicht. Ihre Homepage verwendet den Text "Wir backen HTML-E-Mails", um geschickt zu beschreiben, was sie tun .
Die Inhaltsverfasser von MailBakery verwenden eine Metapher, die das Codieren und Entwerfen von E-Mails mit dem Prozess des Backens von Süßigkeiten vergleicht. Ihre Homepage verwendet den Text "Wir backen HTML-E-Mails", um geschickt zu beschreiben, was sie tun .Spaßvektoren und Metaphern verkaufen Menschen eine visuelle Idee, die mit Wortspielen assoziiert wird. Dies kann schwierig sein und funktioniert nicht für jedes Unternehmen. Aber es ist eine starke Marketing-Technik, wenn richtig gemacht.
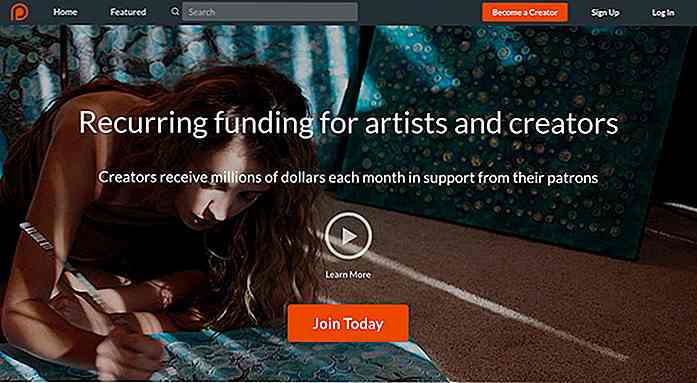
Andere Sites wie Patreon funktionieren besser mit klaren und direkten Aussagen .
 Die Überschrift auf der Homepage lautet "Wiederkehrende Finanzierung für Künstler und Kreative". Dies wird nicht übermäßig komplex in Bezug auf die Technologie, da die Technologie dem Zweck untergeordnet ist. Technologie ist ein Werkzeug, um etwas zu tun - in diesem Fall ist es eine Spende-Engine für Kreative.
Die Überschrift auf der Homepage lautet "Wiederkehrende Finanzierung für Künstler und Kreative". Dies wird nicht übermäßig komplex in Bezug auf die Technologie, da die Technologie dem Zweck untergeordnet ist. Technologie ist ein Werkzeug, um etwas zu tun - in diesem Fall ist es eine Spende-Engine für Kreative.Indem Sie Beispiele wie diese studieren, lernen Sie, wie Sie Inhalte schreiben, die sich verkaufen, ohne dass Sie sich als Spieler fühlen. Es gibt eine Menge zu lernen, wenn Sie gerade erst anfangen. Lesen kann Ihnen helfen, eine Richtung zu finden.
Hier sind einige Posts über Qualität Web-Kopie, um loszulegen:
- Principles of Effective Web Copy - Ein Anfängerhandbuch
- Fesseln und pflegen Sie Leser mit großer Web-Kopie
- 13 Warnzeichen Ihre Web-Kopie stinkt
- 7 Große Beispiele, wie man eine überzeugende Kopie fertigt
Eine Stimme finden
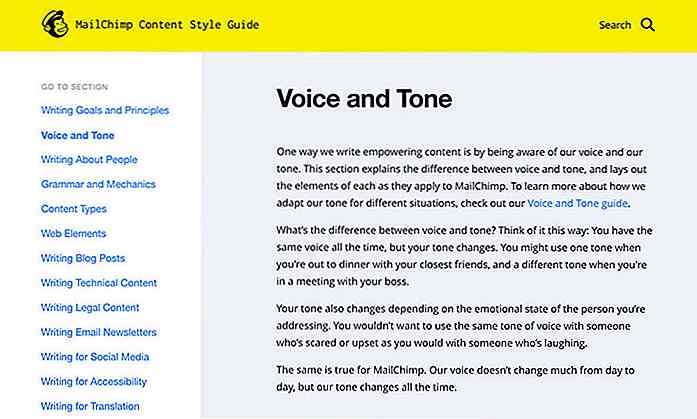
Ihre gesamte Kopie für ein einzelnes Projekt sollte einer ähnlichen schriftlichen Stimme folgen. Dies ist normalerweise subtil, aber immer noch spürbar und kann sogar wie MailChimps Stil- und Tonseite dokumentiert werden.
Viele Leute schreiben Beiträge über den persönlichen Schreib-Ton und wie Sie Ihre Stimme finden.
 Aber denken Sie daran, dass Ihre Stimme nicht immer die beste Strategie für jedes Projekt ist. Einige Websites oder Blogs erfordern einen ernsteren Ton, andere eher distanziert . Manche Seiten funktionieren am besten mit einer humorvollen Kopie oder sogar einer Mischung aus all diesen Dingen.
Aber denken Sie daran, dass Ihre Stimme nicht immer die beste Strategie für jedes Projekt ist. Einige Websites oder Blogs erfordern einen ernsteren Ton, andere eher distanziert . Manche Seiten funktionieren am besten mit einer humorvollen Kopie oder sogar einer Mischung aus all diesen Dingen.Im Allgemeinen ist mein Ratschlag , dein Schreiben zu redigieren und ausführliche Sätze zu vermeiden . Alles, was Sie schreiben, sollte den Zweck des Inhalts ohne Redundanz fördern.
Achten Sie auch darauf, eine strukturierte Hierarchie zu erstellen , damit Ihr Text natürlich gelesen werden kann. Dies ist immer eine gute Idee für SEO und für das Seiten-Design. Aber sauberer Text mit unterschiedlichen Mustern kann auch für Leser hilfreich sein, die versuchen, Inhalte zu verstehen.
Hier sind einige Tipps für den Einstieg:
- Sei klar und prägnant
- Bedenken Sie vor dem Schreiben ein Ziel
- Strukturieren Sie Inhalt in einem logischen Ablauf
- Verwenden Sie Typografie, um eine visuelle Hierarchie zu erstellen
Die Stimme, die Sie schreiben, kann sich von Projekt zu Projekt ändern. Aber die Strategien zum Schreiben großer Kopien bleiben typischerweise gleich .
Ein Blick in Microcopy
Alle Kopien auf der Seite können in Segmente wie Header und Body-Inhalt unterteilt werden. Ein weniger erforschter Bereich ist die Mikrokopie, eine Form der Webkopie, wie sie für kleine Elemente auf der Seite gilt .
Die meisten Seitenelemente, die auf Mikrokopie basieren, sind ebenfalls interaktive Elemente . Dies können Seitenverknüpfungen, Schaltflächen, Eingabefelder oder alles sein, was für die Aufmerksamkeit des Benutzers existiert.
Viel Microcopy-Schreiben hat mit Conversions und weiterer inhaltlicher Erklärung zu tun. Daher könnte Mikrokopie auch nicht-interaktive Elemente wie Bildunterschriften und Info / Alarmmeldungen enthalten.
Microcopy ist, wo Sie die kleinsten Bits des Schreibens untersuchen, um zu sehen, ob bestimmte Wörter messbare Statistiken erhöhen könnten. Diese Fallstudie zeigte beispielsweise, wie sich durch die Änderung eines Wortes die Anzahl der Klicks um 161% verbesserte. Das ist eine signifikante Mikrokopie für das Benutzererlebnis.
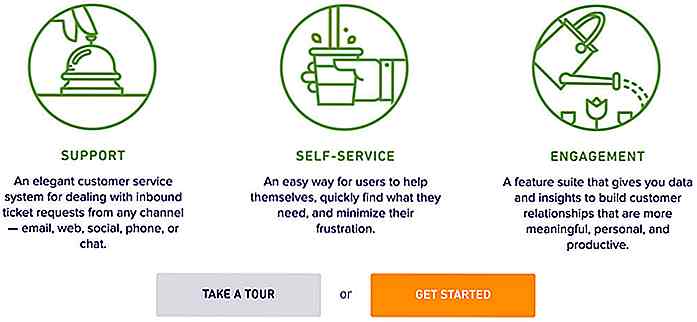
Verschiedene Websites verwenden Mikrokopie aus verschiedenen Gründen. Die Startseite eines Blogs wie Hongkiat wird sich sehr von der Startseite von Zendesk unterscheiden, da die Ziele des Nutzers unterschiedlich sind .
 Dieser Zendesk-Screenshot hat zwei Schaltflächen, die sich natürlich gegenseitig kontrastieren . Da die Mikrokopie das Wort "oder" in der Mitte zwischen diesen beiden Schaltflächen verwendet, werden sie dem gleichen Zweck als gegenläufige Optionen präsentiert. Sie können entweder gleich loslegen oder eine Tour machen und danach entscheiden.
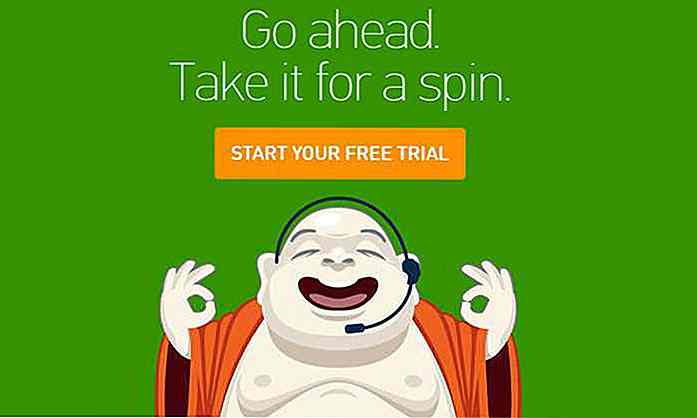
Dieser Zendesk-Screenshot hat zwei Schaltflächen, die sich natürlich gegenseitig kontrastieren . Da die Mikrokopie das Wort "oder" in der Mitte zwischen diesen beiden Schaltflächen verwendet, werden sie dem gleichen Zweck als gegenläufige Optionen präsentiert. Sie können entweder gleich loslegen oder eine Tour machen und danach entscheiden.Und wenn Sie die Tour machen, gibt es unten einen großen Anmelde-Button, der Sie auffordert, Ihre kostenlose Testversion zu starten:
 Jemand, der sich nicht anmelden möchte, könnte sich in die "andere" Gruppe begeben und die Tour bevorzugen. Die spezielle Formulierung dieser Mikrokopie legt nahe, dass ein Besucher eine dieser beiden Möglichkeiten wählen kann, weshalb er die Aufmerksamkeit von der dritten Option ablenkt , dh die Seite verlässt .
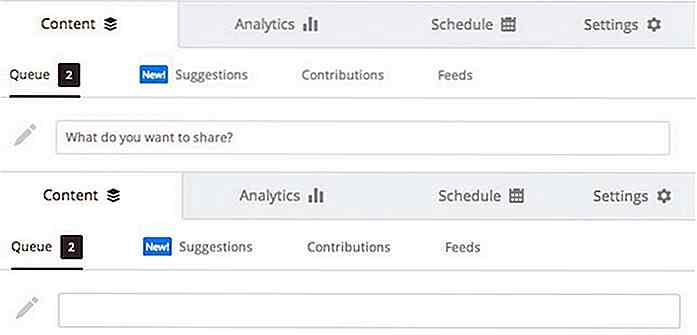
Jemand, der sich nicht anmelden möchte, könnte sich in die "andere" Gruppe begeben und die Tour bevorzugen. Die spezielle Formulierung dieser Mikrokopie legt nahe, dass ein Besucher eine dieser beiden Möglichkeiten wählen kann, weshalb er die Aufmerksamkeit von der dritten Option ablenkt , dh die Seite verlässt .Hier ist ein weiteres großartiges Beispiel für Mikrokopie aus diesem ConversionXL Beitrag. Diese zwei Screenshots zeigen den immensen Unterschied zwischen dem Entfernen des Platzhaltertexts des Puffers aus dem Freigabefeld.
 Diese kleinen Optimierungen werden oft durch Klarheit und eine tiefere Verbindung mit dem Publikum erreicht . Verwenden Sie Mikrokopie, um Dinge besser zu erklären, und helfen Sie den Besuchern, auf eine sinnvollere Weise mit der Site zu interagieren.
Diese kleinen Optimierungen werden oft durch Klarheit und eine tiefere Verbindung mit dem Publikum erreicht . Verwenden Sie Mikrokopie, um Dinge besser zu erklären, und helfen Sie den Besuchern, auf eine sinnvollere Weise mit der Site zu interagieren.Einige Bereiche, die in Betracht gezogen werden sollten, um eine große Mikrokopie zu aktualisieren oder zu analysieren:
- Eingabefeldbezeichnung und Platzhaltertext
- Formularknopftext
- Navigationslink-Text
- Geführte Anleitung
- Bildkarusselle
- Fehler / 404 Seiten
Sie finden Microcopy auf allem, mit dem Benutzer interagieren können, oder kleine Textschnipsel, die allen Benutzern relevante Informationen bereitstellen (wie Modal-Anmeldefenster oder kleine Infoboxen).
Sobald Sie die Vorteile für große Mikrokopie verstehen, wird es natürlich ein wesentlicher Teil Ihres Copywriting-Workflows.
Alles zusammenfügen
Seitenkopie und Mikrokopie sollten eine thematische Beziehung haben . Der Schreibstil und der Ton sollten auf der gesamten Website bekannt sein. Dies beinhaltet Techniken für Titelkapitalisierung und Satz- / Absatzlänge.
Der erste Schritt besteht darin, die Ziele Ihres aktuellen Projekts herauszufinden. Möchten Sie die Anzahl der Conversions für Anmeldungen, Verkäufe oder Seitenaufrufe erhöhen? Oder machst du eine neue Seite und organisierst Inhalte für den Start?
In jeder Phase des Content-Erstellungsprozesses müssen Sie überlegen, was Sie erreichen möchten, bevor Sie es erreichen können.
Wenn Sie verfolgbare Ziele haben, versuchen Sie A / B-Tests, um Messwerte zu messen.
Aber das Wichtigste ist, weiter zu schreiben und neue Dinge auszuprobieren. Begeben Sie sich in den Kopf der Besucher und überlegen Sie, wie sie auf jeder Seite Ihrer Website landen könnten . Machen Ihre Überschriften Sinn? Gibt es einen natürlichen Strom von Typografie auf der Seite? Willst du instinktiv weiterlesen?
Stellen Sie sich beim Schreiben diese Fragen und Sie werden Ihre eigenen Fehler schnell erkennen. Mit der Zeit wird es wie eine zweite Natur werden.
Auch wenn Sie nach mehr Inhalt für effektives Schreiben suchen, lesen Sie diese verwandten Beiträge.
- Erfassen Sie Ihre Leser: 8 Tipps zum Schreiben von engagierten Blog-Posts
- 6 einfache Schritte zum Schreiben verführerischer Web-Kopie
- Wie man effektive Kopie für Ihre Web site schreibt

So optimieren Sie die Conversion-Rate mit Persuasive Web Design
Wenn Menschen über ein effektives Webdesign nachdenken, berücksichtigen sie in der Regel Ästhetik und visuelle Attraktivität. Neben dem visuellen Aspekt muss ein Webdesign aber auch eine gute Nutzererfahrung haben .Die Kombination aus visueller Attraktivität und effizienter User Experience sorgt für ein überzeugendes Webdesign. Ein ü

Software für Web Designer auf Budget - Ultimate Guide
Webdesign kann für Designer teuer sein; Nicht nur der Prozess ist zeitaufwändig, sondern auch die umfangreichen Geldanlagen. Designer mit Budgetproblemen werden oft mit dem gleichen Dilemma konfrontiert - mächtige Maschinen und weniger Software, oder mit einer durchschnittlichen Maschine zufrieden sein, so dass Sie mehr Design-bezogene Software kaufen können, aber im Handel leiden Sie unter dem epischen System.Gra


