de.hideout-lastation.com
de.hideout-lastation.com
Dieses Tool zeigt, was WordPress Plugins & Tools andere Sites verwenden
Bist du jemals auf einem Blog gelandet und hast gedacht "Ich frage mich, welches WP-Thema sie verwenden"?
Nun, Sie können die Antwort schnell mit dem passend benannten What WordPress Theme Is That finden? Tool, das vollständig in Ihrem Browser ausgeführt wird.
 Es funktioniert, indem Sie alle Daten von der Website ziehen und das Stylesheet durchsuchen . Die meisten WordPress-Themes enthalten Links zu der ursprünglichen Themenseite und der Webseite des Entwicklers in den Kommentaren.
Es funktioniert, indem Sie alle Daten von der Website ziehen und das Stylesheet durchsuchen . Die meisten WordPress-Themes enthalten Links zu der ursprünglichen Themenseite und der Webseite des Entwicklers in den Kommentaren.Anstatt all diese Arbeit selbst durchzuziehen, können Sie diese Seite alle Schwerstarbeiten durchführen lassen.
Beim Testen dieser Webanwendung werden Sie feststellen, dass viele Websites ihre eigenen Designs verwenden und einfach keine Optionen zum Durchsuchen haben. Hongkiat.com ist ein Beispiel, bei dem das Thema so stark angepasst ist, dass Sie keine Daten erhalten.
Gute Neuigkeiten sind, dass es eine ziemlich einfache Anwendung ist. Alles wird von Ajax betrieben, also lasst einfach die URL ein und lasst sie laden.
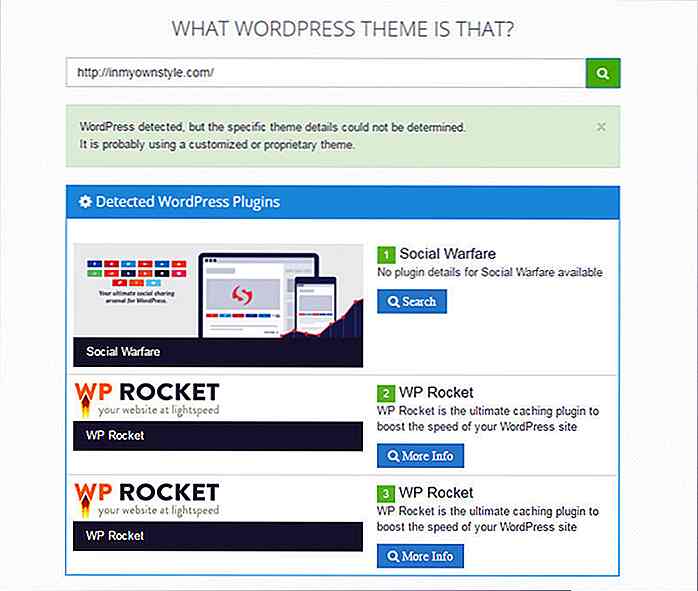
Bei einigen Websites erfahren Sie sogar, welche Plugins sie verwenden. Dies ist sehr hilfreich, da Sie feststellen können, wie bestimmte Websites ihre Seitenleisten, benutzerdefinierten Tabellen oder andere Funktionen, die Sie replizieren möchten, erstellt haben.
 Wenn eine Website ein benutzerdefiniertes Thema verwendet, erhalten Sie eine Meldung, dass WordPress ausgeführt wird, das Motiv jedoch nicht gefunden werden kann .
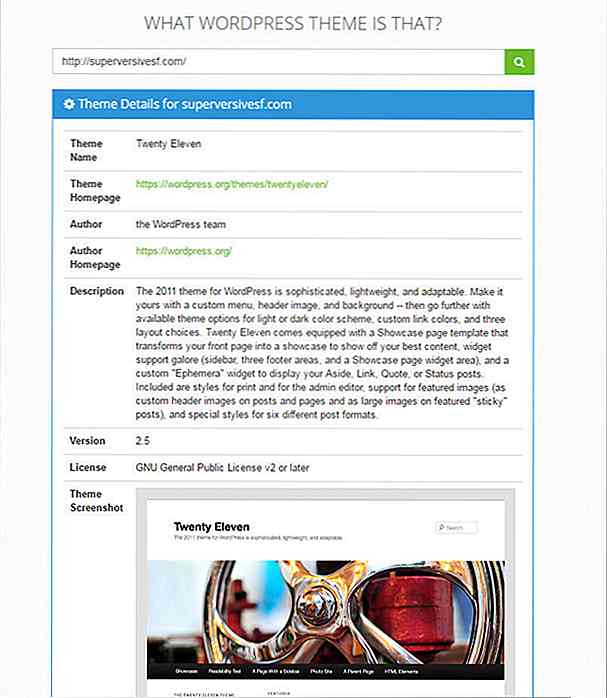
Wenn eine Website ein benutzerdefiniertes Thema verwendet, erhalten Sie eine Meldung, dass WordPress ausgeführt wird, das Motiv jedoch nicht gefunden werden kann .Und wenn Sie ein käufliches (oder kostenloses) Thema verwenden, erhalten Sie alle zugehörigen Informationen :
- Name
- Beschreibung
- Autor
- Themenkaufseite
- Aktuelle Version
- Screenshot Vorschau
Sie erhalten auch einige Details für alle installierten Plugins . Wie das alle Plugins durchsucht, habe ich keine Ahnung. Aber es ist wirklich cool!
Sie können ein wenig mehr Informationen auf der FAQ-Seite finden, wenn Sie neugierig sind. Insgesamt ist diese App phänomenal und überraschend genau. Wenn Sie jemals neugierig sind oder verzweifelt suchen, welches Thema eine Website ausführt, wird es absolut hilfreich sein.

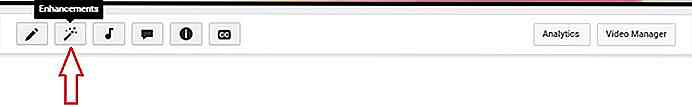
So blättern Sie ausgewählte Teile Ihres YouTube-Videos
Der YouTube-Editor bietet seit kurzem eine praktische Funktion, mit der Sie jeden Teil eines Videoframes für eine benutzerdefinierte Zeitspanne weichzeichnen können . Obwohl der YouTube-Editor früher eine einfache Möglichkeit bot, Gesichter automatisch zu verwischen, ist die Funktion zum Verschwimmen eines bestimmten Teils Ihrer Wahl in einem Video erst seit kurzem möglich.Lass
![History Recap: 30 Jahre Windows [Infografik]](http://hideout-lastation.com/img/tech-design-tips/629/history-recap-30-years-windows.jpg)
History Recap: 30 Jahre Windows [Infografik]
Die neueste Version von Windows wird gegen Ende dieses Monats in fast 190 Märkten auf der ganzen Welt erscheinen. Windows 10 ist etwas, das viele im Auge behalten: Wird es Windows für das, womit es Benutzer in Windows 8 durchsetzt, einlösen? (Für den Fall, dass Sie es verpasst haben, hat Thoriq Firdaus einen Lauf bei Windows 10 im Windows Insider Programm gemacht.)Di