de.hideout-lastation.com
de.hideout-lastation.com
Stylie - Ein kostenloser CSS Web Animation Builder
Wenn Sie mit CSS3-Syntax kämpfen und eine einfache Möglichkeit zum Erstellen von Animationen möchten, ist Stylie ein großartiges Tool zum Speichern.
Dies ist einer von vielen freien Code-Generatoren mit Fokus auf reinen CSS-Animationen. Stylie ist völlig kostenlos und Open-Source, auf GitHub gehostet und von einer Keyframe-Bibliothek namens Rekapi angetrieben.
Die Rekapi-Bibliothek verwendet JavaScript, also ist es eine Alternative zu reinem CSS. Und zum Glück unterstützt die Stylie-Web-App beide Methoden, sodass Sie Code entweder in reinem CSS oder in JavaScript exportieren können.
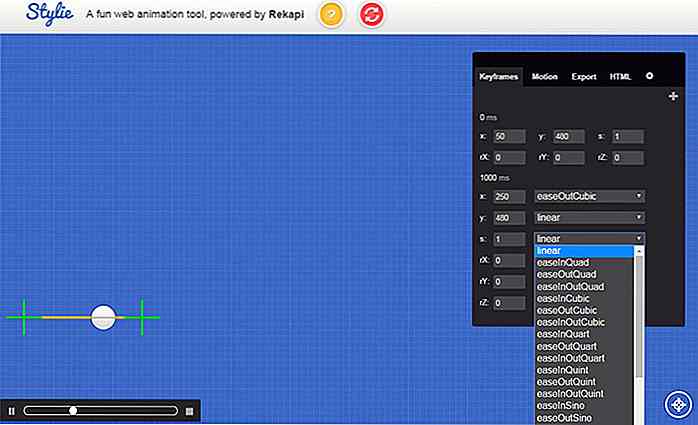
Standardmäßig lädt die erste Seite eine kontinuierliche Animationsdemo mit einer linearen Animation. Sie können damit spielen, indem Sie die Standardeinstellungen auf der Registerkarte "Bewegung" bearbeiten oder die Registerkarte "Keyframes" bearbeiten .
In der Keyframes-Liste können Sie neue Keyframes hinzufügen, deren Gesamtdauer bearbeiten und die Animationsstile ändern, einschließlich der Bewegungen basierend auf der X / Y-Achse.
Erstens wird dies sehr verwirrend aussehen, besonders wenn Sie noch nie eine Keyframe-Animation gemacht haben. Je mehr Sie jedoch mit dieser Anwendung spielen, desto sinnvoller ist es.
Standardmäßig haben Sie eine Menge verschiedener Beschleunigungsoptionen, mit denen Sie umgehen können, und sie sind alle sehr einfach anzupassen.
Das Motion-Diagramm ist viel schwieriger zu erlernen, aber es gibt Ihnen viel mehr Kontrolle über die Lockerung Ihrer Animationen. Mit Stylie können Sie sogar benutzerdefinierte Bewegungseffekte speichern und diese auf der Registerkarte Keyframes für andere Animationen wiederverwenden .
 Wenn ich mich über eine Sache beschweren könnte, dann ist es das mangelnde responsive Design der Web-App.
Wenn ich mich über eine Sache beschweren könnte, dann ist es das mangelnde responsive Design der Web-App.Ich konnte nicht die gesamte App auf meinem 13 "MacBook Pro Bildschirm sogar mit dem Browser vollständig maximiert bekommen. Dies kann ein Problem sein, da die Seite keine vertikale Bildlaufleiste hat und viele der Optionen (wie exportierter Code) im Einstellungsbereich niedriger sind.
Aber abgesehen von diesem kleinen Ärger, funktionierte es auf meinem größeren Monitor gut. Und die Exportqualität ist wie nichts anderes, was Sie im Internet finden.
Werfen Sie einen Blick auf die Stylie-App, um zu sehen, wie es funktioniert, und versuchen Sie, mit einigen der Optionen zu experimentieren. Sobald Sie Ihre Animation erstellt haben, können Sie das CSS oder das JavaScript exportieren und für jedes beliebige Projekt verwenden.
Wenn Sie Probleme beim Erlernen der Benutzeroberfläche haben, können Sie sich auch dieses kurze Tutorial ansehen, das ungefähr 9 Minuten lang ist und alle wichtigen Funktionen umfasst.

Offline-WordPress-Editor für Mac - PixelPumper
WordPress verfügt über einen integrierten WYSIWYG-Editor, mit dem Benutzer Posts einfach schreiben und veröffentlichen können. Es erfordert jedoch eine Internetverbindung, die an vielen Stellen ein Problem darstellt. Eine unterbrochene Internetverbindung würde dazu führen, dass Sie Ihre Inhalte, hochgeladene Bilder und nicht gespeicherte Daten verlieren . Die
![9 Tipps für die Privatsphäre im Internet [Infografik]](http://hideout-lastation.com/img/tech-design-tips/685/9-tips-internet-privacy.jpg)
9 Tipps für die Privatsphäre im Internet [Infografik]
Sie können wahrscheinlich nicht ohne Ihr Smartphone leben, oder in geringerem Maße, Ihr Smartphone muss jederzeit erreichbar sein, aber wussten Sie, dass die Apps und Dienste, die Sie auf Ihrem Telefon ausführen, Ihr Verhalten verfolgen, um Ihnen zu geben " bessere Suchergebnisse "? Wenn Sie die Privatsphäre Ihrer Suchanfragen, Ihre Präferenzen für Inhalte und ziemlich genau das, was Sie auf Ihrem Smartphone tun, schätzen, sollten Sie sich diese Infografik von wishishopthis.com an