de.hideout-lastation.com
de.hideout-lastation.com
Angeben der Dokumentbasis-URL mit HTML Element
Websites werden mit einer Reihe von Links erstellt, die auf Seiten und Quellen wie Bilder und Stylesheets verweisen. Es gibt zwei Möglichkeiten , die URL anzugeben, die mit diesen Quellen verknüpft ist : entweder einen absoluten Pfad oder einen relativen Pfad.
Der absolute Pfad bezieht sich auf ein bestimmtes Ziel. In der Regel www.domain.com/destination/source.jpg mit dem Domänennamen (zusammen mit HTTP) wie www.domain.com/destination/source.jpg . Der relative Pfad ist das Gegenteil: Das Linkziel hängt vom Stammort oder in den meisten Fällen vom Domainnamen Ihrer Website ab.
Ein typischer relativer Pfad würde wie folgt aussehen:
Wenn Ihre hongkiat.com beispielsweise hongkiat.com ist, wird der hongkiat.com auf hongkiat.com//hideout-lastation.com/img/tech-design-tips/809/specifying-document-base-url-with-html-base-element.png . Sie sollten dies verstehen, wenn Sie die Website für eine Weile entwickeln.
Aber die meisten von euch haben wahrscheinlich noch nichts von der Element. Dieses HTML-Tag gibt es schon seit HTML4, aber von seiner Implementierung in freier Wildbahn ist wenig zu sehen. W3C beschreibt dieses Element als:
"Mit dem Basiselement können Autoren die URL der Dokumentenbasis für die Auflösung relativer URLs und den Namen des Standard-Browsing-Kontextes für nachfolgende Hyperlinks angeben."
Dies element entscheidet grundsätzlich über die Basis-URL für den relativen Pfad in Webseiten. Anstatt vom Root-Standort oder der Domain Ihrer Website abhängig zu sein, können Sie sie auf eine andere Stelle verweisen, etwa auf die URL, in der sich Ihre Ressourcen in CDN (Content Delivery Network) befinden. Mal sehen, wie das eigentlich funktioniert.
Verwenden des Basiselements
Das ist entlang der Seite definiert und Tags innerhalb der
. Im folgenden Beispiel legen wir die Basis-URL für Google fest.Diese Spezifikation wirkt sich auf alle Pfade innerhalb des Dokuments aus, einschließlich einer, die im Attribut href und im src der Bilder angegeben ist. Angenommen, wir haben ein Stylesheet, Bilder und Links in der Dokumentgruppe mit einem relativen Pfad wie diesem, zum Beispiel:
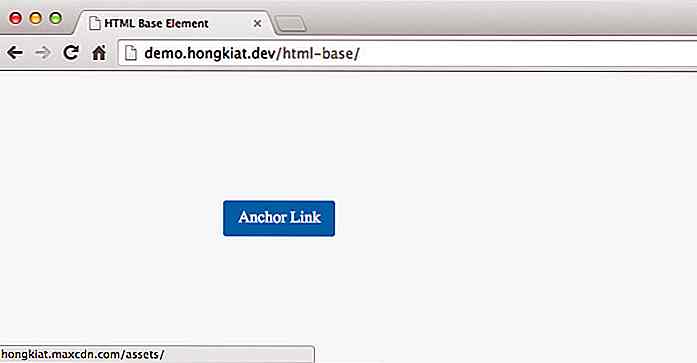
Obwohl sich unsere Webseite unter dem Namen demo.hongkiat.com befindet, demo.hongkiat.com der relative Pfad auf hongkiat.maxcdn.com Etikett. Versuchen Sie, den Mauszeiger über den Link zu bewegen, und der Browser zeigt Ihnen, wohin der Pfad gerade führt.

Alle relativen Pfade werden schließlich sein:
Festlegen des Standard-Link-Ziels
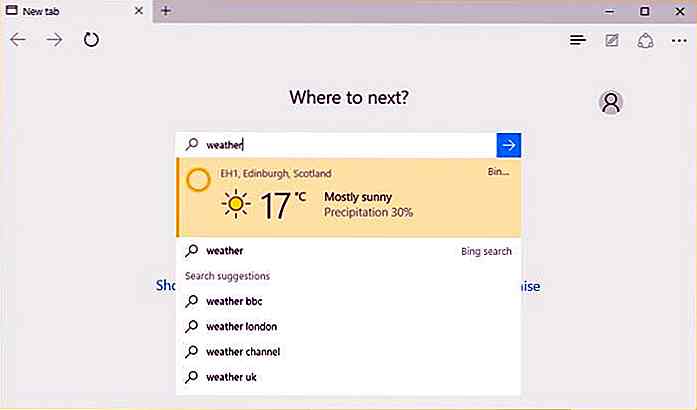
Neben der Definition der Basis-URL, der Das Tag kann auch das Standard-Linkziel über das target festlegen. _blank, Sie möchten, dass der gesamte Link im Dokument in der neuen Registerkarte des Browsers geöffnet wird, und das target mit _blank .
Einschränkungen
Das Das Tag enthält jedoch in einigen Fällen einige Vorbehalte:
Zuerst die Browser-Unterstützung ist großartig; Es funktioniert in IE6. Aber, IE6 denkt, dass es ein schließendes Tag erfordert . Dies könnte zu einem Hierarchieproblem im Dokument führen, wenn das schließende Tag nicht angegeben wird. Eine einfache und schnelle Möglichkeit, dieses Problem zu beheben, ist das Hinzufügen Schließen in einem Kommentar, .
Wenn Sie # in Verbindung mit dem verwenden Um mit Abschnitten innerhalb des Dokuments zu verknüpfen, tritt möglicherweise ein Problem in Internet Explorer 9 auf. Anstatt zum angegebenen Abschnitt zu wechseln, lädt Internet Explorer 9 die Seite neu.
Darüber hinaus führt ein leerer href zur Basis-URL und nicht zum aktuellen Verzeichnis, in dem sich die Seite befindet (dies ist das Standardverhalten des Browsers), was zu unerwarteten Problemen führen kann.
Einpacken
Das ist eine praktische HTML-Funktion, die die Linkreferenzierung in einem Webdokument vereinfachen kann. Verwenden Sie das Etikett vorsichtig, um die Fallgruben zu minimieren. Befolgen Sie diese Referenz unten für mehr auf der Etikett:
- Absolute und relative URLs - MSDN
- HTML-Basiselement - W3C

So senden und archivieren Sie Google Mail-E-Mails mit einem Klick
Eines der besten Dinge in Google Mail ist die Konversationsfunktion. Es hilft, Unordnung zu reduzieren, besonders für beschäftigte Leute, die E-Mail viel in ihren Geschäftsverhandlungen verwenden. Zero Inbox zu erreichen, ist für viele ein täglicher Kampf, und einer der besten Wege, um Ihre E-Mails immer noch in Ihrem Posteingang zu behalten, ohne den Mix zu verwirren, ist die Archivierungskunst .Obwo

Brainstorming Tipps und Techniken für Freiberufler
Brainstorming ist die Geheimwaffe eines jeden Freiberuflers und Unternehmers. Es hilft uns, uns an alles, was wir über das Thema wissen, und alle damit verbundenen Ideen zu erinnern. Ob wir es realisieren oder nicht, Brainstorming ist die Wurzel jeder Unternehmung, die wir unternehmen, sei es ein Produkt, ein Projekt oder etwas so einfaches wie ein Blogbeitrag.