de.hideout-lastation.com
de.hideout-lastation.com
Schaufenster von Web-Designs mit schöner Typografie
Typografie, die Kunst in einem Design zu sein, ist zweifellos eines der wichtigsten Elemente eines guten Webdesigns. Es ist die visuelle Kunst, die uns hilft, ein schönes und gepflegtes Design zu kreieren, das einfach funktioniert . Die Tatsache, dass es auf der Titelseite sein kann, ist jedoch, dass es eines der wichtigsten Elemente ist, wird immer noch von vielen übersehen.
Eine gute Typografie macht ein Design ansprechender und führt einen Leser über die gesamte Webseite, je nach Wichtigkeit des unterschiedlichen Textes, aber es geht nicht nur um den Stil, die Größe und die Familie der Schrift. Es geht darum , das hohe Maß an visueller Hierarchie zu erreichen, das mit der Verwendung von Typografie erreicht werden kann.
Seit einem Screenshot im Wert von tausend Wörtern, sind wir in diesem Beitrag bereit, Ihnen Tipps zur Verbesserung der Typografie in Ihrem Web-Design und schließlich 16 Website Screenshots mit großer Typografie und die Ressourcen, die Ihre Typografie Fähigkeiten auf ein höheres Niveau führen.
Reine Typografie (ohne Bild)
Obwohl die schönsten Websites mit einer Mischung aus Typografie und Grafik spielen, ist es immer noch möglich, schöne Websites mit reiner Typografie zu erstellen. Der Grund dafür ist der Faktor " Einfachheit ". Es ist sehr effektiv im Design, aber immer noch ein großartiges Design mit großer Typografie zu erstellen ist keine leichte Aufgabe, und in den meisten Fällen ist es in der Tat schwieriger, weil Sie aus weniger mehr machen.

Ein guter Tipp für Designer, um Typografie im Webdesign zu meistern, kann sein , die Grundstruktur der Typografie zu erlernen, denn sie kann sehr viel zur visuellen Gestaltung eines Webdesigns beitragen. Die nächste Sache wird sein, die Beziehung zwischen allen Designelementen und der Typografie zu verstehen . Es wird Ihnen helfen, die richtigen Farben, Bilder, Arten und ihre Größe zu wählen, um ein gutes Design zu schaffen. Versuche zu experimentieren und erkenne die Wirkung aller Arten in einem Webdesign.
Einige Websites verwenden schwarzen Hintergrund und große Schriftarten in weißer Farbe, um die Lesbarkeit zu erhöhen, während einige starke oder helle Farben verwenden, um die Überschrift hervorzuheben. Auch jedes moderne Design hat etwas Minimales, denn minimalistisches Webdesign lässt Typografie auffallen und lenkt die Aufmerksamkeit des Lesers auf den Inhalt .
Ein Webdesign ist nur dann ansprechender, wenn der Designer die Typografie gut nutzt. Für typografische Studien werden Typografie- und Typenseiten empfohlen. Wenn Sie Typografie lernen möchten, können Sie das Font Game auf spielerische Weise ausprobieren. Suchen Sie noch mehr Ressourcen? Schauen Sie sich unseren aufschlussreichen Leitfaden für eine bessere Typografie für moderne Websites und eine Kurzanleitung für Typografie an!
Die Kunst der Typografie
Eine Website mit schöner Typographie zu studieren, wird die Kreativität eines Designers steigern und ihm helfen, seine Designs zu verbessern, indem Farben, Typen und andere Objekte effizienter genutzt werden . Lassen Sie uns jedoch 16 Websites mit wunderschöner Typografie mit einzigartigen visuellen Eigenschaften erkunden.
Helveticons
Mit wunderschöner Typografie gestaltet, bietet diese Website Icons mit Premium-Qualität und Goodies wie Desktop-Ordner-Icons, Social Media Icons und Helveticons Wallpaper.

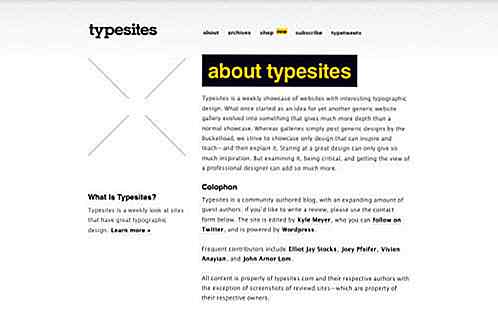
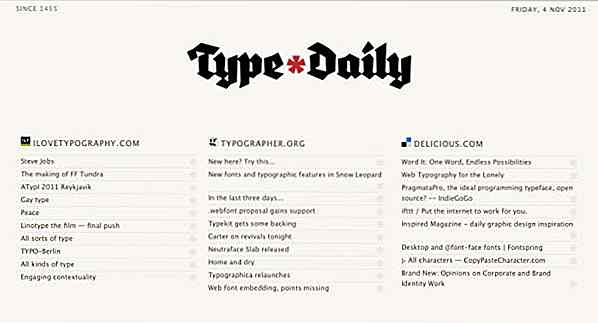
Geben Sie Täglich ein
Type Daily ist eigentlich eine Sammlung anderer typografischer Inhalte im Web. Die RSS-Feeds aktualisieren die Inhalte mit den neuesten, sobald sie online gehen.

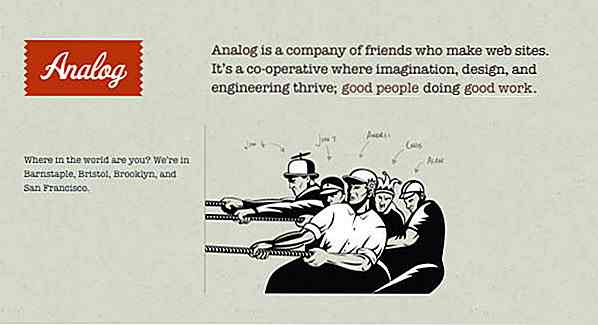
Analog
Analog kann einer dieser Entwürfe sein, der Designer den Kontrastfaktor versteht und den Typ verwendet, der dem Thema der Website sehr gut entspricht. Die große Rolle, die die Typografie auf der Website spielte, ist die Verbesserung des Geschmacks der Farben und der Typen.

Einfache Bits
Diese benutzerfreundliche Seite hat den Typ auf eine so organisierte Weise verwendet, dass er ein sehr gepflegtes und ansprechendes Aussehen aufweist. Die Navigation im oberen Menü hat einen fettgedruckten Großbuchstaben-Typ, der sehr gut zum Beschreibungstyp passt.

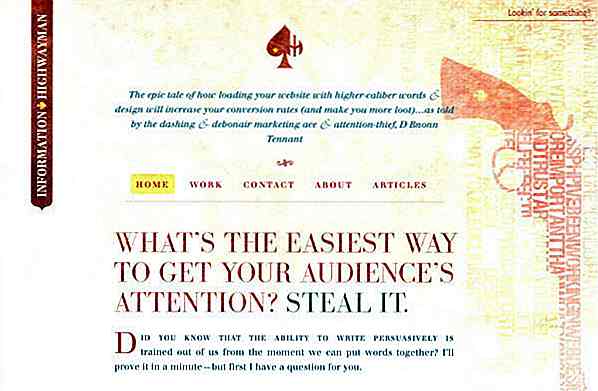
Informationen Highwayman
Manchmal kann der Hintergrund durch die Einfügung von typografischer Kunst stark verbessert werden, wodurch die Seite noch künstlerischer und ansprechender wirkt.

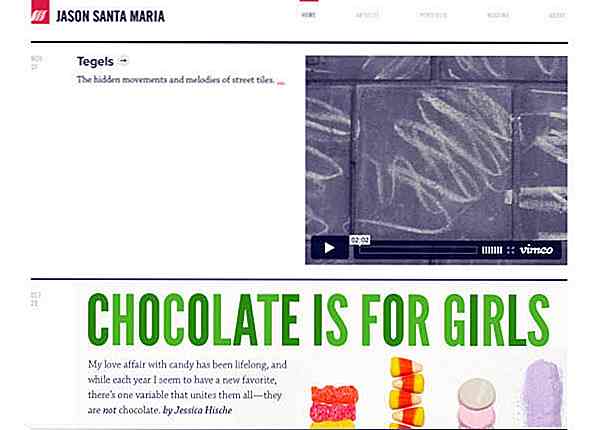
Jason Santa Maria
Typografie ist das einzige Werkzeug, mit dem man spielen kann, wenn man ein minimalistisches Design hat. Die großen Titel der Artikel ziehen die Aufmerksamkeit leicht auf sich.

Elysium verbrennt
Sie können sehen, dass es viele Elemente in diesem Design gibt, aber sie sind so angeordnet, dass das gesamte Design so sauber und ordentlich aussieht.

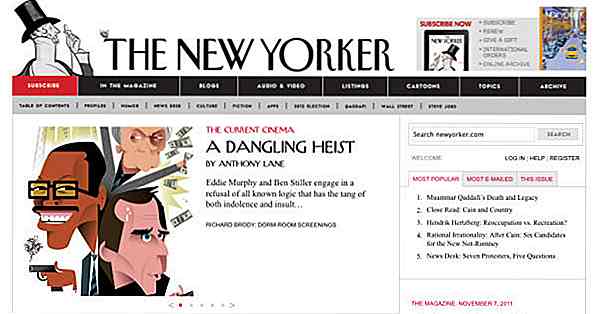
Der New Yorker
Diese Magazin-Website pflegt den guten Willen ihrer Marke mit Hilfe solcher guten Verwendungen der Typen auf ihrem Design. Die Verwendung der Typen gibt dem Leser ein Gefühl, dass das Magazin seit langem etabliert und dennoch stilvoll ist.

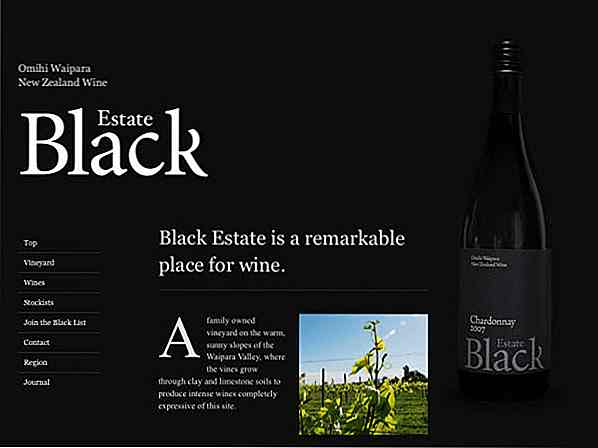
Schwarzer Nachlass
Weißer Farbtyp mit dunklem Hintergrund ist eine der besten Kombinationen im minimalistischen Design. Das Design, wie das unten gezeigte, erhöht auch die Textlesbarkeit erheblich.

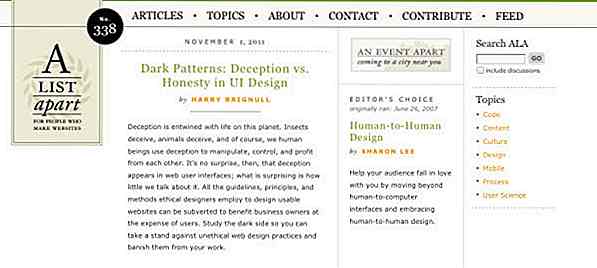
Eine Liste Apart
Die Typografie ist inspirierend hier auf A List Apart für die Art und Weise, wie seine Design-Elemente zentriert sind und seine Annäherung an minimalistisches Design. Die brillante Verwendung von Abständen ermöglicht dem Leser, die Farben und Titel leicht zu identifizieren.

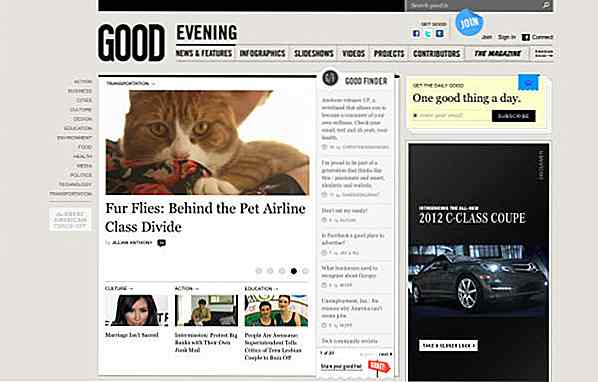
Gut
Gute Verwendung von sauberen und exzellent beabstandeten Typen für ein schönes und lesbares Design.

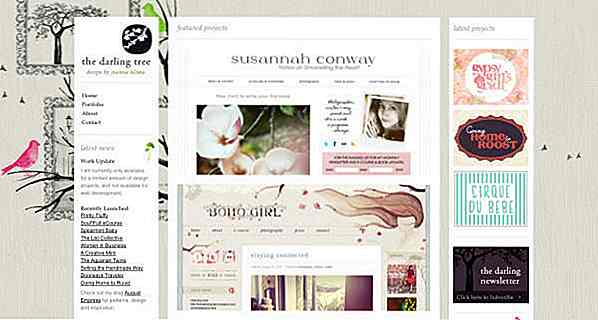
Der süße Baum
Die brillante Verwendung verschiedener Typen des Darling Tree trägt wesentlich zum Design bei.

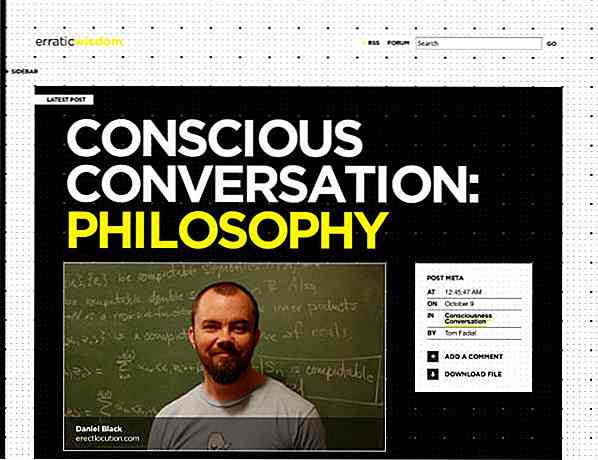
Unregelmäßige Weisheit
Schwarzer Hintergrund und fette Typografie funktionieren sehr gut, wenn sie richtig verwendet werden.

Wechseln Sie Mediaworks
Unglaubliche Mischung aus Typografie und visuellen Elementen auf sehr minimale Art und Weise, mehr von weniger zu bekommen.

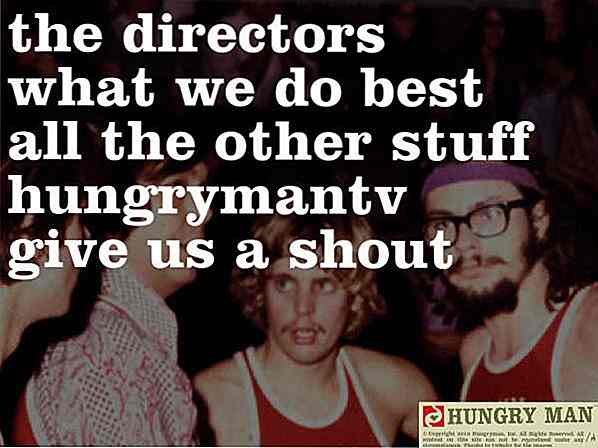
Hungriger Mann
Der hungrige Mann scheint auch nach Arbeit zu hungern. Ein wirklich markantes Design mit einem bisschen Retro-Look.

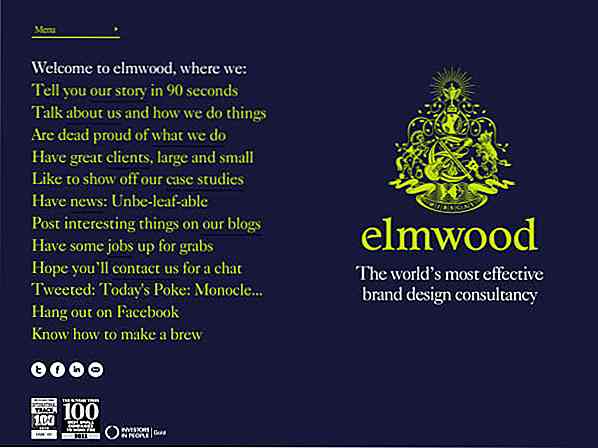
Ulmenholz
Effektive Verwendung von Typografie für Werbezwecke. Es geht schließlich darum, Leute zu beeindrucken, oder?

Mehr
Auf der Suche nach mehr Inspiration und Weisheit aus der Typografie? Hier finden Sie findige Beiträge, die Ihre Kreativität anregen und sich inspirieren lassen!
- Bessere Typografie für moderne Websites
- Kreative Typografie in Print-Anzeigen
- Lerne Typografie und sei inspiriert
- Beste Typografie-Plugins für WordPress-Site
- Typografie: Schöne Helvetica inspirierte Artwork
Anmerkung der Redaktion: Dieser Beitrag wurde von Salman Saeed für Hongkiat.com geschrieben. Besuchen Sie Salmans Website unter demortalz.com.

12 wesentliche Plugins für WordPress-Entwickler
Als derzeit meistgenutztes CMS verfügt WordPress über zahlreiche Plugins, die seine Fähigkeiten erweitern. Um nur ein paar zu nennen, gibt es ein sehr beliebtes Plugin namens WooCommerce, das WordPress zu einer vollwertigen E-Commerce-Plattform macht, und bbPress, mit dem man ein Forum auf der Seite betreiben kann.Ab

20 Adobe Lightroom Tutorials für Anfänger Fotografen
Adobe Lightroom ist eines der beliebtesten Werkzeuge zur Bildbearbeitung und Bildbearbeitung. Das Werkzeug ist besonders bei Fotografen beliebt, da es alles bietet, was man zum Säubern und Verarbeiten von Bildern benötigt - ein digitales Foto von einem RAW-Bild in ein wunderschön gerahmtes Bild an der Wand .In