de.hideout-lastation.com
de.hideout-lastation.com
Frische Ressourcen für Web-Entwickler - Februar 2017
Die "Fresh Resouces for Web Developers" -Serie läuft nun seit etwa 4 Jahren und die Pflege dieser Serie hat mir einen großen Einblick gegeben, wie das Web über die Jahre Fortschritte macht. Es gibt jeden Monat neue Tools, die die Webentwicklung vereinfachen.
In dieser Ausgabe haben wir eine Reihe neuer Tools zusammengestellt, darunter JavaScript-Bibliotheken, einige CSS-Bibliotheken und Referenzen zur Verbesserung Ihrer Fähigkeiten. Lassen Sie uns sie überprüfen.
Klicken Sie auf Weitere RessourcenKlicken Sie auf Weitere Ressourcen
Hier finden Sie unsere gesamte Sammlung empfohlener Ressourcen und die besten verfügbaren Webdesign- und Entwicklungstools.
Bildbeschriftung
JavaScript übernimmt die Desktop-Anwendung für die Portabilität über verschiedene Plattformen und funktioniert genauso gut wie die native App. Diese App, zum Beispiel Caption, ist auf Electron aufgebaut . Es ist eine einfache App, mit der Sie nach Untertiteldateien ( .srt ) suchen können, um sie an das Video anzuhängen, das Sie gerade sehen.
 Ehrfürchtige OSX-Befehlszeile
Ehrfürchtige OSX-Befehlszeile Eine riesige Liste nützlicher und praktischer Kommandozeilen für macOS . Hier finden Sie möglicherweise eine Menge Dinge, die über die CLI erledigt werden könnten, wie "Löschen der Druckwarteschlange", "Verstecken des Ordners im Finder" und "Verhindern des Systemschlafs" .
 Trevor
Trevor Trevor ist einfach Travis CI offline gemacht . Travis ist ein Continuous Integration Service, bei dem Entwickler ihre Software testen, um festzustellen, ob die Software in mehreren Umgebungen ordnungsgemäß funktioniert. Trevor ist noch in einem frühen Stadium ; Es unterstützt derzeit nur "NodeJS".
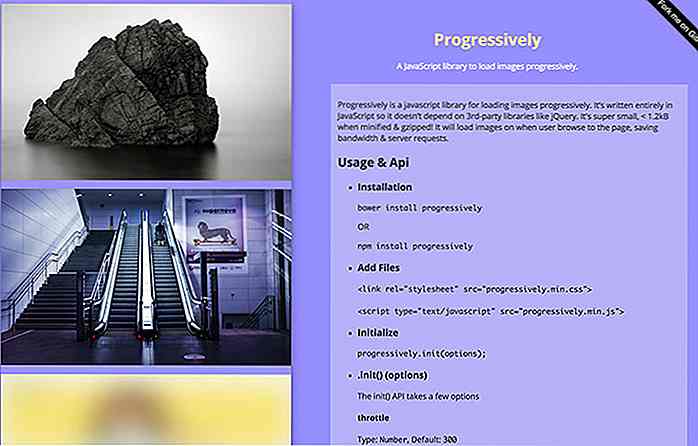
 Schrittweise
Schrittweise Eine nette JavaScript- Bibliothek, um das Bild progressiv zu laden, daher der Name. Ein kleines Bild wird angezeigt und verwischt, während der Browser das gesamte Bild lädt. Dies hilft Ihrer Website viel schneller zu laden, besonders wenn sie große Bilder enthält.
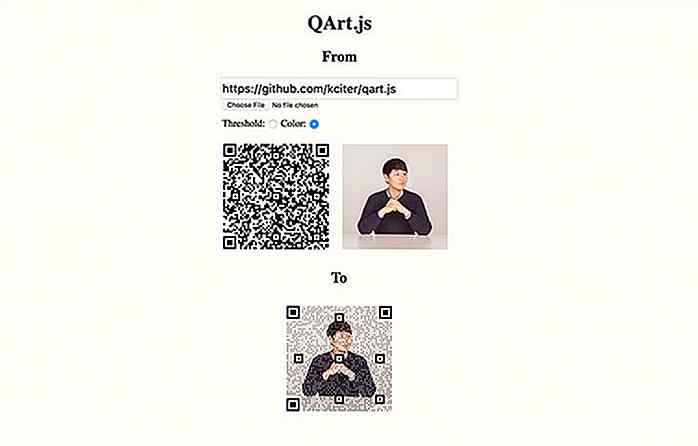
 QartJS
QartJS Dies ist ein JavaScript, das QR-Code weniger langweilig macht . Damit können Sie den QR-Code über ein Bild - wie z. B. Ihr Foto - überlagern.
 WP Docker
WP Docker WP Docker ist eine Docker-Umgebung, die speziell für die Entwicklung von WordPress entwickelt wurde . Die Umgebung ist in sich abgeschlossen und beeinflusst Ihr Computersystem nicht, wenn Sie die Konfiguration vorgenommen haben. Es ist eine großartige Alternative zu Vagrant, Valet, Local und MAMP .
 Rellax
Rellax Rellax ist eine JavaScript-Bibliothek, um den Parallax-Effekt beim Blättern auf der Seite zu erzeugen . Es kommt mit wenigen Optionen und relativ einfach zu konfigurieren. Es ist leicht, läuft super schnell und benötigt keine Abhängigkeit wie jQuery, daher ist es eine großartige Alternative zu anderen Bibliotheken in dieser Kategorie wie Parallax.js oder Scrollax.js.
 Artikulieren
Artikulieren Noch eine coole JavaScript-Bibliothek. Articulate bringt synthetische Stimme auf Ihre Website. Es ist in der Lage, Ihre Website zu parsen und zu lesen, und kann Ihre Website für Benutzer mit eingeschränkter Sichtbarkeit verbessern.
 MonetarischJS
MonetarischJS MonetizeJS ist eine JavaScript-Bibliothek zur einfachen Implementierung von Stripe ; So einfach wie jQuery.
 Vonic
Vonic Vonic ist eine Sammlung von UI für Mobilgeräte, die mit Vue.js und Ionic CSS erstellt wurde . Es enthält eine Menge von UI-Komponenten, die normalerweise in einem Handy gefunden werden, einschließlich der Checkbox, des Suchformulars, des Swiper und des sogenannten Akkordeons . Sie können einen App-Anwendungsprototyp für mobile Apps direkt im Browser erstellen.
 WordPress-Komponentenbibliothek
WordPress-Komponentenbibliothek 10up, einer der prominenten Namen in WordPress, hat eine speziell für WordPress entwickelte UI-Bibliothek veröffentlicht. Im Gegensatz zu anderen UI-Bibliotheken, die nur CSS- und HTML-Codes bereitstellen, bietet 10Up auch das PHP-Code-Snippet, das Sie einfach in Ihr Design einfügen können. Die Komponente umfasst Navigation, Tabs, QuickInfos, Commonts und Blogrol .
 JavaScript-Startleistung
JavaScript-Startleistung Ein großartiger und ausführlicher Artikel von Addy Osmani, einem der Google-Ingenieure, über das Schreiben von superschnell laufendem JavaScript. Ich ermutige Sie, es durchzulesen, um Ihre JavaScript-Kenntnisse zu verbessern .
 KuteJS
KuteJS Kute ist eine JavaScript-Bibliothek zur Durchführung von Animationen . Es ist blitzschnell und super effizient im Speicherverbrauch. Es verfügt über Erweiterungen und zusätzliche Tools, um Animationen in CSS, SVG und sogar ein jQuery-Plugin für eine bequemere Syntax anwenden zu können.
 PWA Felsen
PWA Felsen Progressive Web Application (PWA) ist eine Methodik, die es ermöglicht, eine Website schnell und offline nutzbar zu machen . Diese PWA Rocks listet eine, die von Google als PWA genehmigt wurde. Um mehr über PWA von Google zu erfahren, werfen Sie einen Blick auf: Progressive Web Apps.
 Github Auto-Updater
Github Auto-Updater Github Auto-Updater ist eine Composer-Bibliothek, mit der Ihr Plugin von Github aktualisiert werden kann . Dies ist ein praktisches Skript, mit dem Entwickler Plugins für ihre Clients verwalten können, ohne sie unbedingt ins Github-Repository hochladen zu müssen .
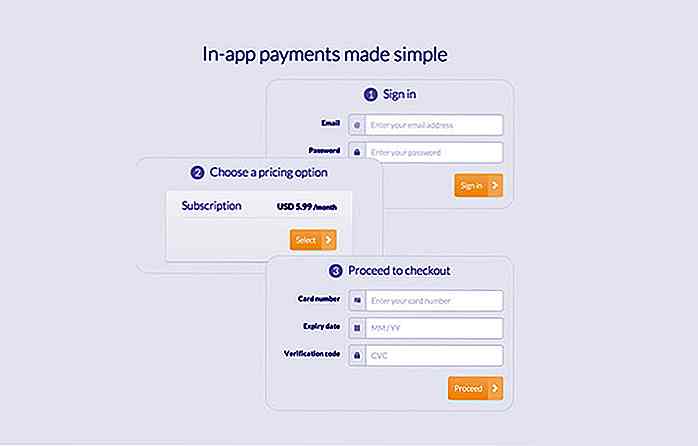
 Karte
Karte Card ist eine JavaScript-Bibliothek , die die Eingabe von Kreditkarten attraktiver macht und die Benutzerfreundlichkeit bei der Eingabe von Kreditkartennummern verbessert. Es funktioniert gut mit jQuery, React, Angular und Ember .
 Graaf
Graaf Graaf bietet eine Überlagerung über Ihre Seite, um zu sehen, wie das Gitter - Spalte, Reihe, Gosse - ausgelegt ist. Sie können auch Ihre eigene Grid-Spezifikation mithilfe der bereitgestellten API generieren .
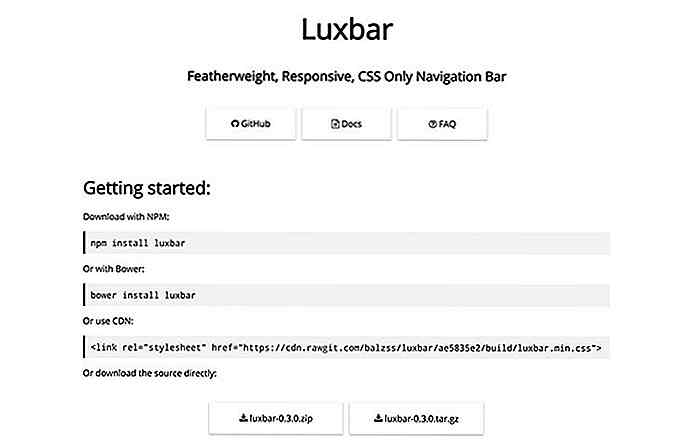
 Luxbar
Luxbar Luxbar ist ein CSS-Framework, mit dem Sie leicht eine ansprechende Navigation erstellen können . fügen Sie einfach das Stylesheet hinzu und fügen Sie das HTML korrekt hinzu. Sie können diese Bibliothek über NPM oder Bower installieren oder das Stylesheet direkt mit dem CDN verknüpfen .
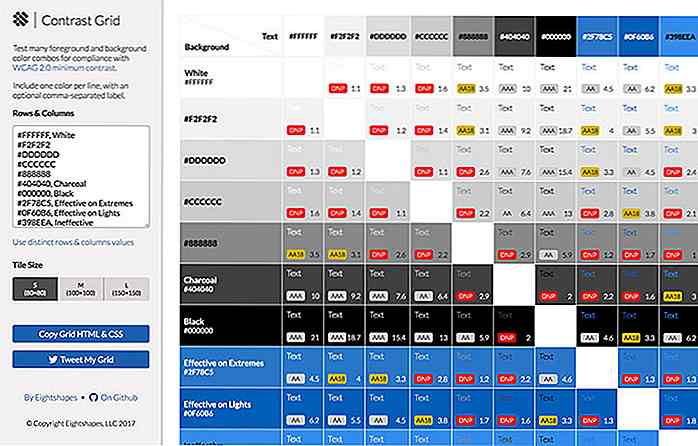
 Kontrastgitter
Kontrastgitter Eine Tabelle zeigt den Farbkontrast und deren Zugänglichkeitsgrad basierend auf der WCAG 2.0 . Sie können den Wert für die Tabelle ändern und schnell herausfinden, ob die Farbkombination dem WCAG-Standard entspricht.
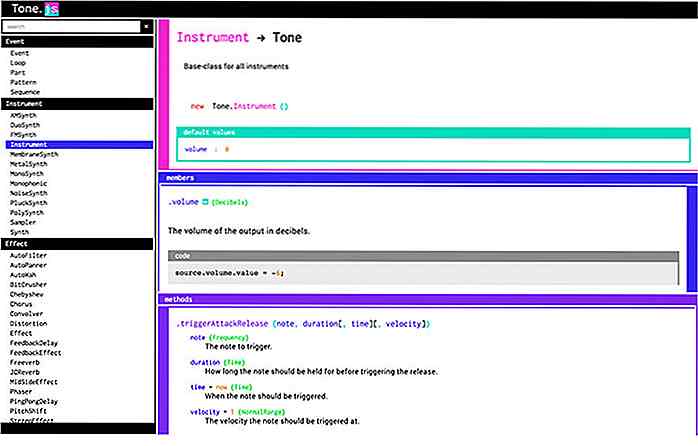
 TonJS
TonJS ToneJS ist eine JavaScript-Bibliothek, um einen Ton oder Sound zu erzeugen, der vielleicht von einem Musikinstrument kommt . Ich denke, diese Bibliothek wird sich als nützlich erweisen, um einen webbasierten Musikinstrument-Emulator oder ein Spiel mit Soundeffekten zu erstellen .


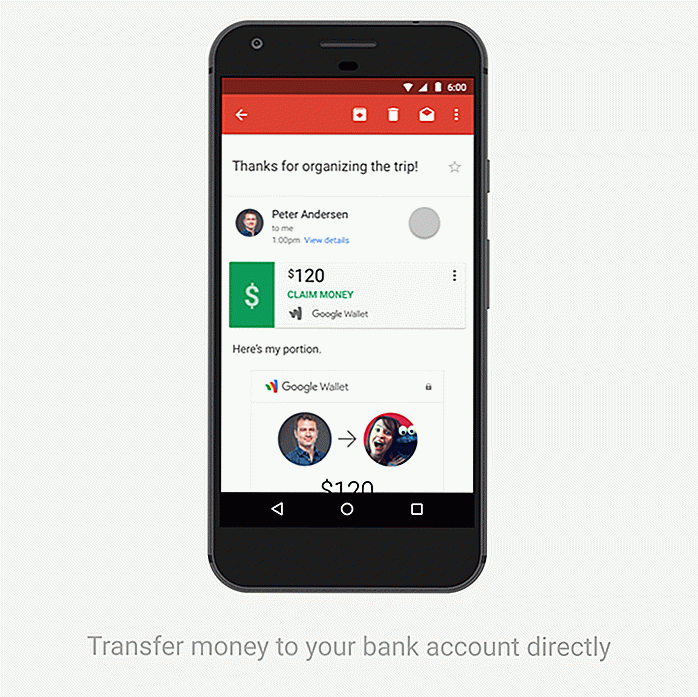
Sie können jetzt Geld mit Google Mail senden und empfangen
Android: Im Jahr 2013 führte Google eine Funktion ein, mit der Nutzer von Google Wallet über die Webversion von Gmail Geld senden und empfangen können . Dieses Feature macht den Sprung in den mobilen Bereich schnell, da Google Mail für Android jetzt mit der Google Wallet-Integration ausgeliefert wird .Wen

20 minimalistische Portfolio Designs, die Sie lieben werden
Wenn Sie eine Leidenschaft für Leerraum haben und scharfes, sauberes Design lieben, würde der minimalistische Stil wahrscheinlich genau richtig sein. Im minimalistischen Design liegt der Schwerpunkt auf den Inhalten statt auf starken Designeffekten. Im Grunde macht es, wie der Name schon sagt, einfach gehalten.I