de.hideout-lastation.com
de.hideout-lastation.com
Übe Programmierung mit Repl.it - Eine Browser-basierte IDE und Compiler
Das Einrichten der lokalen Laufzeitumgebung kann jedoch für Anfänger ein echter Schmerz sein. Dies erfordert oft die Befehlszeile, die großartig ist zu lernen, wie Sie gehen, aber kann sich zunächst wie ein Roadblock fühlen.
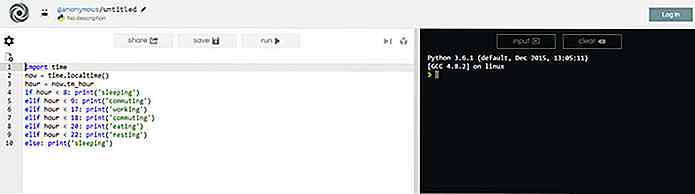
Mit Repl.it können Sie jede kompilierte Sprache direkt in Ihrem Browser programmieren, von Python bis C ++ oder sogar Swift für iOS-Apps.
Diese kleine Web-App ähnelt sehr stark einer Cloud-IDE für Webentwickler . Die Frontend-Entwicklung ist jedoch nicht auf einen Compiler angewiesen, so dass es viel einfacher ist, in einem Webbrowser zu programmieren.
Repl.it ist eine der wenigen Programmier-orientierten Cloud-IDEs, da es einen integrierten Compiler hat, der von jedem Betriebssystem aus funktioniert.
Zugegeben, es gibt einige Einschränkungen hinsichtlich der Bibliotheken, die Sie verwenden können, und der endgültigen Ausgabe des Codes. Aber dies ist immer noch ein ausgezeichneter Ort, um mit der Programmierung zu beginnen, wenn Sie keine Erfahrung haben und nur die Grundlagen verstehen wollen.
Repl unterstützt Dutzende von Bibliotheken, so dass Sie Ihre Wahl haben, etwas zu lernen. Hier sind einige der beliebtesten Sprachen:
- Java
- C / C ++
- Schnell
- Node.js
- Python
- Clojure
- Rubin
Auf der Startseite können Sie aus dem Dropdown-Menü eine beliebige Sprache auswählen. Sehen Sie sich an, was Sie davon halten.
Und Reppl bietet sogar Tools für Lehrer an, die ihre Schüler über die Grundlagen des Codierens aufklären wollen. Es ist kein einfaches Thema zu brechen, aber mit Repl.it kann der Prozess viel einfacher fühlen.
Zum Zeitpunkt des Schreibens ist die Website völlig kostenlos und Sie können Ihr kostenloses Konto für das Leben behalten. Es ist ein ausgezeichnetes Lernwerkzeug, wenn Sie es ernst meinen mit dem Programmieren.


50 besten Website-Schnittstelle Photoshop Tutorials
Photoshop ist ein großartiges Werkzeug zum Entwerfen einer Website, aber es ist auch sehr kompliziert. Es entstehen immer neue Designtrends und Techniken. Dank der großzügigen Designer, die ihre Techniken online teilen, können Sie jedoch Ihre Photoshop-Kenntnisse mit einigen hilfreichen Tutorials auffrischen .Ega

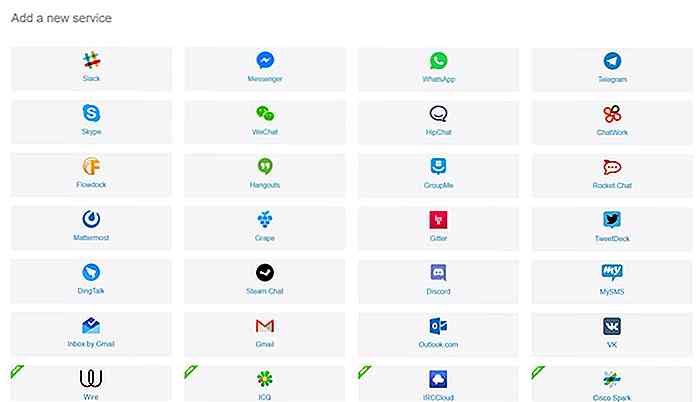
Franz optimiert all deine Chat- und Social-Media-Dienste
Die Verwaltung mehrerer Chat- und Messaging-Dienste kann eine ziemlich unangenehme Erfahrung sein, da Sie zwischen Anwendungen auf Ihrem Smart-Gerät und geöffneten Fenstern auf Ihrem Computer jonglieren müssen. Glücklicherweise ist eine Anwendung namens Franz in der Lage, Ihre Social-Media-Erfahrung für Sie zu optimieren.Bena