de.hideout-lastation.com
de.hideout-lastation.com
Ein Blick in: Small Business Web Design für die Dienstleistungsbranche
Kleine Unternehmen sind die Motoren der lokalen Wirtschaft, alle mit ihren eigenen Kunden und Zielen. Das Entwerfen von Websites für sie erfordert spezifische Strategien .
Heutzutage sind die meisten kleinen Unternehmen in der Dienstleistungsbranche oder mit anderen Worten im tertiären Sektor der Wirtschaft, wie Restaurants, Installateure, Schönheitstherapeuten, Anwälte und andere tätig - sie machen auch die Mehrheit der Kunden für freiberufliche Webdesigner aus.
In diesem Beitrag möchte ich Ihnen einige Tipps geben, die Ihnen beim Entwerfen von Websites mit hoch konvertierender Serviceindustrie helfen können. Es gibt keine perfekte Website, aber es gibt Trends, die Sie verwenden können, um ein Design zu erstellen, das viel gezielter für ein bestimmtes Publikum ist .
Kontaktinformationen hervorheben
Ich erwähne zuerst die Kontaktdaten, weil dies für die meisten Dienstleistungsunternehmen das wichtigste Merkmal ist. Egal, ob es sich um einen Anwalt, Buchhalter, Klempner, Tierpräparator oder Astrologen handelt, das gemeinsame Ziel ist es , mehr Geschäfte zu machen .
Einige Besucher können eine Website nutzen, um sich über ein Unternehmen und die Art von Dienstleistungen zu informieren, die sie anbieten, aber andere Besucher möchten vielleicht einen schnellen Weg finden, um in Kontakt zu treten und einen Termin zu vereinbaren .
Sie müssen die Kontaktdaten in einer leicht erkennbaren Position ohne dominierenden Bildschirm platzieren.
Beispiel 1: Hansen Heizung & Luft
Nehmen Sie zum Beispiel die Hansen HVAC-Website, die bunte Banner und Grafiken verwendet, um Ihre Aufmerksamkeit zu erregen.
In der oberen rechten Ecke werden Sie zwei Banner sehen, die nebeneinander sitzen . Das erste Banner bietet eine Telefonnummer, während das zweite Banner auf eine Kontaktseite verweist .
Beides sind praktikable Optionen, um einen Termin zu vereinbaren und zu vereinbaren, aber einige Kunden bevorzugen möglicherweise E-Mail über Telefon (und umgekehrt). Beides lässt dem Besucher die Wahl, die ihm letztendlich die Kraft gibt .
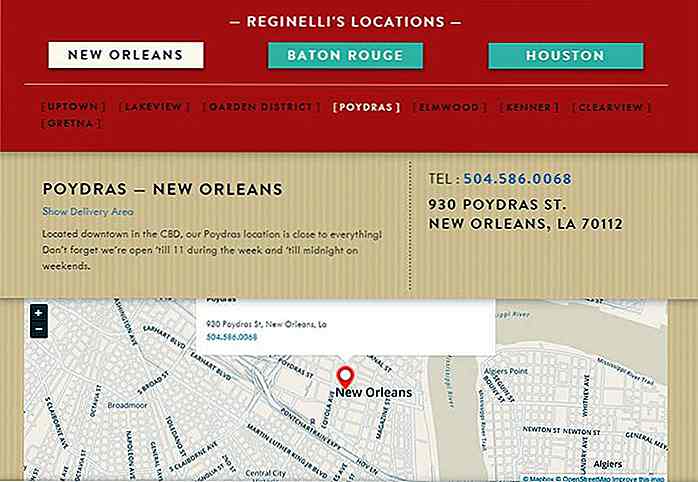
 Beispiel 2: Reginelli's Pizza
Beispiel 2: Reginelli's Pizza Besucher erhalten noch mehr Informationen in der Kopfzeile von Reginelli's Pizza Website. Das Logo sitzt fest in der Mitte mit zwei Hauptabschnitten für Kontaktinformationen . Auf der linken Seite sind Betriebsstunden zu sehen, und auf der rechten Seite ist eine schnelle Filialsuche möglich .
 Sobald Sie den Standort ausgewählt haben, erhalten Sie eine Live-Kartenansicht dieses Zweigstandorts sowie die Telefonnummer des Geschäfts.
Sobald Sie den Standort ausgewählt haben, erhalten Sie eine Live-Kartenansicht dieses Zweigstandorts sowie die Telefonnummer des Geschäfts. Berücksichtigen Sie immer die Benutzererfahrung, wenn Sie so etwas entwerfen. Kontaktdetails sollten die erste auf Ihrer Prioritätenliste sein und immer über der Falte liegen .
Berücksichtigen Sie immer die Benutzererfahrung, wenn Sie so etwas entwerfen. Kontaktdetails sollten die erste auf Ihrer Prioritätenliste sein und immer über der Falte liegen .Wie viele Informationen Sie geben, hängt von Ihrer Branche ab . Zum Beispiel, wenn ein Sanitärgeschäft kein Hauptbüro hat, dann ist die Postanschrift möglicherweise nicht so wertvoll.
In vielerlei Hinsicht läuft dies auf den gesunden Menschenverstand hinaus. Versetzen Sie sich in die Lage Ihrer Besucher, die nur einen Firmennamen kennen und nur Antworten auf ihre Fragen finden möchten. Diese Details sollten hervorgehoben werden und sogar die einfachsten Elemente auf der Seite finden.
Zeigen Sie Ihre Dienstleistungen an
Es wird immer Besucher geben, die nicht genau wissen, was Ihr Unternehmen macht. Für ein großes Pizza-Restaurant ist dies kein Problem. Aber vergleichen Sie dies mit einer HVAC- Firma oder einem SAP- Datenspezialisten, und jetzt haben Sie Besucher, die wahrscheinlich Fragen haben .
Text ist immer gut und Detail ist immer wertvoll. Aber auf den ersten Blick müssen Sie möglicherweise anstelle von langen Absätzen Bilder anbieten .
Versuchen Sie, Fotos, Symbole und Kundenreferenzen zu verwenden, um den Service schnell zu verkaufen. Dieser Inhalt wird niemals eine detaillierte Aufschlüsselung des Dienstes ersetzen, aber er kann neue Besucher ermutigen , ein wenig tiefer in die Website einzutauchen.
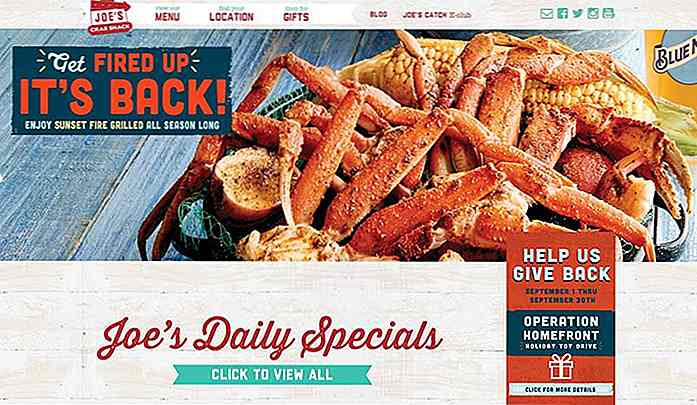
Beispiel 1: Joe's Crab Shack
Werfen Sie einen Blick auf die Homepage von Joe's Crab Shack. Es nutzt ein Vollbild-Foto von Sample-Platten, um das Surfen zu fördern und um das Restaurant zu verkaufen . Die Maxime "Zeigen, nicht erzählen" gilt hier. Wenn ich eine Service-Business-Website entwerfe, möchte ich den Besuchern immer zeigen, was Sie tun, bevor Sie ihnen etwas mitteilen.
Fotos sind das beste Mittel der visuellen Kommunikation, weil sie real und unmittelbar sind . Und sie müssen nicht immer die Produkte zeigen, um effektiv zu sein.
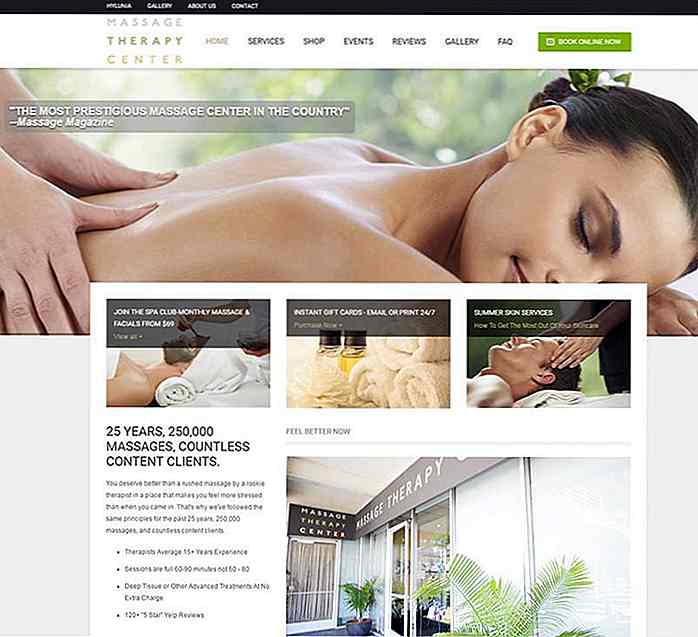
 Beispiel 2: Massage-Therapie-Zentrum
Beispiel 2: Massage-Therapie-Zentrum Das Massage-Therapie-Zentrum verwendet ein Foto eines Kunden zusammen mit dem Äußeren des Gebäudes. Diese beiden Fotos funktionieren gut zusammen, weil sie zwei verschiedene Ideen verkaufen :
- Was macht diese Firma?
- Wo es sich befindet / wie es aussieht
 Die Leute wollen "echte" Fotos sehen, damit sie wissen, dass das Unternehmen legitim ist und worauf sie achten müssen, wenn sie persönlich vor Ort sind .
Die Leute wollen "echte" Fotos sehen, damit sie wissen, dass das Unternehmen legitim ist und worauf sie achten müssen, wenn sie persönlich vor Ort sind .Es gibt viele gute Gründe für Designer, Fotografie zu lernen, aber selbst wenn Sie kein Profi sind, können Sie eine Geschäftsseite mit Fotos von einem Smartphone schmücken . Und auch online gibt es keinen Mangel an kostenlosen Online-Ressourcen. Ich würde alle Designer ermutigen , Visuals in ihren Geschäftsprojekten hohe Priorität einzuräumen .
Leistungsfähiges Branding
Die Leute erinnern sich oft an kleine Unternehmen mit ihrem Namen . Empfehlungen und lokale Google-Suchanfragen werden häufig mit denselben Namen angezeigt . Der Aufbau einer Marke um diese Namen wird dazu beitragen, die Menschen an den Dienstleistungen und an den Menschen hinter dem Geschäft zu verkaufen.
Beispiel 1: Williams Mechanical
Williams Mechanical hat ein unglaubliches Branding für solch einen generischen Namen. Während der Name selbst auf den ersten Blick nicht denkwürdig ist, kann er dank des intelligenten Vektor-Icons und der atemberaubenden Typografie auf Ihnen wachsen .
Die Website verwendet große, breite Farben und Texteffekte, um Ihre Aufmerksamkeit auf das Logo zu lenken . Es fällt auf, weil es auffallen soll . Und das ist entscheidend für Dienstleistungsunternehmen.
 Wenn Kunden sich an den Namen "Williams Mechanical" erinnern, werden sie in Zukunft eher nach ihnen suchen, und sie werden sie eher an Freunde weiterempfehlen .
Wenn Kunden sich an den Namen "Williams Mechanical" erinnern, werden sie in Zukunft eher nach ihnen suchen, und sie werden sie eher an Freunde weiterempfehlen .Auch die Farben Blau, Gelb und Rot setzen ein klares Farbthema, das im gesamten Layout auf Bänder und eine falsche Perspektive setzt. Eckige Formen teilen den Inhalt auf, so dass das Layout die Seite gut durchläuft.
2. Brown's Court Bäckerei
Ein viel einfacheres Beispiel finden Sie auf der Website von Brown's Court Bakery. Dieses Layout verwendet Grunge-Schriftzüge und minimalistische Designmuster, um die Besucher auf den Inhalt zu konzentrieren .
Typografie spielt eine viel größere Rolle hier, wo die einzigen prominenten Visuals die Seitenfotos sind. Alles andere entspricht einzigartigen Schriftstilen und cleverer Verwendung von Leerzeichen. Aber dieses minimalistische Design ist Teil des Gesamtbranding für die Bäckerei.
 Spielen Sie mit den Stärken des Unternehmens und seien Sie bereit, bei Bedarf Ihre Designstrategie basierend auf dem vorhandenen Branding anzupassen .
Spielen Sie mit den Stärken des Unternehmens und seien Sie bereit, bei Bedarf Ihre Designstrategie basierend auf dem vorhandenen Branding anzupassen .Aktionsbasierte Navigationslinks
Erstellen Sie ein Navigationsmenü, das auf die Bedürfnisse und Wünsche eines typischen Besuchers ausgerichtet ist. Diese Links können sich auf bestimmte angebotene Dienste oder auf weitere Informationen über das Unternehmen und seinen Standort beziehen. Ziel ist es, zu überlegen, was Kunden lernen wollen, und Links zu Labels zu präsentieren, die Sinn machen .
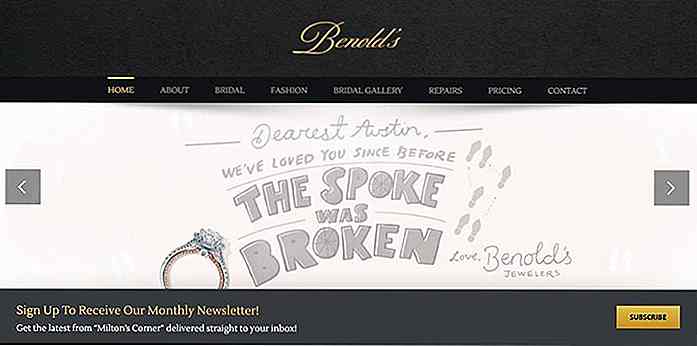
Beispiel 1: Benolds Juweliere
Benold's Jewellers ist ein lokaler Juwelierladen, der Brautjuwelen, Modeartikel und Reparaturen anbietet. Ihr Navigationsmenü definiert diese Abschnitte klar zusammen mit anderen allgemeinen Bereichen wie der Preisseite.
 Überlegen Sie, wonach jeder Besucher sucht, und stimmen Sie die häufigsten Ideen ab . Ihr Ziel sollte es sein, für jeden Kunden die besten Lösungen auf Basis seiner individuellen Bedürfnisse anzubieten .
Überlegen Sie, wonach jeder Besucher sucht, und stimmen Sie die häufigsten Ideen ab . Ihr Ziel sollte es sein, für jeden Kunden die besten Lösungen auf Basis seiner individuellen Bedürfnisse anzubieten .Beispiel 2: Der Great Divide Campground
Durch die Aufteilung von Inhalten in allgemeinere Themen kann der Benutzer leichter sortieren, was er finden möchte (und wie er es finden kann). Ich mag das Beispiel auf dieser Campingplatz-Homepage sehr, die viele verschiedene Features, wie zum Beispiel Campingkarten, Aktivitäten und Neuigkeiten skizziert .
Dies sind alles sehr stark umsetzbare Links basierend auf was Leser lernen müssen. Es gibt keine Zweideutigkeit, und die meisten Besucher sollten ihre eigenen Fragen basierend auf diesen Navigationslinks beantworten können.
 Und das ist wirklich das Ziel jeder Website: Informationen zu Fragen bereitzustellen . Dienstleistungsunternehmen müssen Fragen klar beantworten, da diese Informationen wahrscheinlich nirgendwo sonst im Internet zu finden sind. Deshalb ist eine starke, klar gekennzeichnete Navigation ein Muss.
Und das ist wirklich das Ziel jeder Website: Informationen zu Fragen bereitzustellen . Dienstleistungsunternehmen müssen Fragen klar beantworten, da diese Informationen wahrscheinlich nirgendwo sonst im Internet zu finden sind. Deshalb ist eine starke, klar gekennzeichnete Navigation ein Muss.Aufwickeln
Diese Tipps sollten Sie auf dem richtigen Weg zum Aufbau qualitativ hochwertiger Service-Business-Websites bringen . Für lokale Unternehmen war es noch wichtiger, eigene Websites zu starten, und das Internet wird immer beliebter.
Ob Sie eine Website für Ihr eigenes Unternehmen entwickeln oder mit kleinen Geschäftskunden arbeiten, diese Tipps können auf alle Branchen angewendet werden, um das Wachstum und die Online-Kundengewinnung zu fördern .
Das könnte dir auch gefallen:
- So planen Sie die Inhaltsanordnung für Responsive Design
- Entwerfen von fokussierten Schnittstellen für eine bessere Benutzerinteraktion
- Designer's Guide zum Arbeiten mit Style Guides & Style Tiles
- Beste Ressourcen zum Skizzieren von Gitter-basierten Drahtbildern

Photoshop-Alternativen: 14 kostenlose Bildbearbeitungstools für Windows
Heutzutage möchte jeder ein schönes Bild in sozialen Medien veröffentlichen, das seine Freunde beeindrucken und mehr Likes sammeln kann. Aber für solch einen trivialen Bildmanipulationsjob müssen Sie nicht bis zur sperrigen Photoshop- Software gehen und die Arbeit erledigen (nicht zu vergessen, es ist auch teuer). Es

Halten Sie Ihren PC wach, ohne etwas mit Koffein zu tun
Lassen Sie Ihren PC lange genug im Leerlauf laufen und Sie werden feststellen, dass er entweder in den Energiesparmodus oder in den Ruhezustand wechselt, um Energie zu sparen. Während der Modus selbst ziemlich nützlich ist, gibt es Zeiten, in denen Sie den PC brauchen, um normal zu laufen, während Sie weg sind .Fü

![Verwalten von Inhalten, die im WordPress-Vorschaumodus angezeigt werden [WordPress-Tipp]](http://hideout-lastation.com/img/tech-design-tips/803/managing-content-you-see-wordpress-preview-mode.jpg)