de.hideout-lastation.com
de.hideout-lastation.com
Ein Blick in das Atom: Githubs neuer Code-Editor
Github, ein beliebtes Git-Repository, das eine Menge Open-Source-Projekte hostet, hat kürzlich einen neuen Code-Editor namens Atom angekündigt, der das "Code-Editor-Schlachtfeld" erschütterte. Die offizielle Ankündigung besagt, dass Atom als ein Experiment begann - wahrscheinlich vor 6 Jahren, laut einem Tweet von Githubs Gründer -, der dann Teil der internen Tools in Github wurde; In der Tat wird Atom mit Atom selbst gebaut.
Atom wird als extrem hackbar, erweiterbar und dennoch als benutzerfreundlich für Einsteiger bezeichnet. Zum Zeitpunkt des Schreibens befindet sich Atom noch im Beta-Stadium und ist als reine Einladungs-App verfügbar. Es ist derzeit auch nur für die OS X- Plattform verfügbar, obwohl Berichten zufolge die Windows- und Linux-Version in Bearbeitung ist . Ich habe meine Hände darauf, und ich möchte Sie durch diese App führen, um zu sehen, was es zu bieten hat.
Lass es uns überprüfen.
Überblick
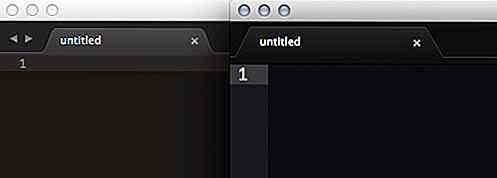
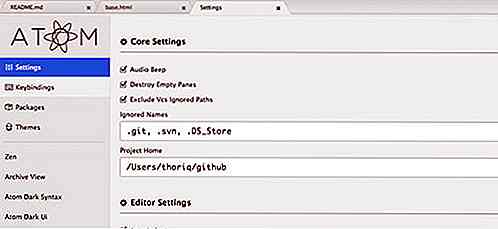
Wenn Sie ein hartnäckiger Sublime Text-Benutzer sind, ist das erste, was beim Starten von Atom die Augenbrauen heben kann, die Benutzeroberfläche. Sehen Sie sich den folgenden Screenshot genauer an: Können Sie sehen, welcher Text Sublime ist und welcher Atom?

Antwort : Die linke Seite ist Sublime Text und die rechte Seite ist Atom.
Neben dem Aussehen hat Atom auch einige symbolische Funktionen von Sublime Text übernommen, mit denen Sie vertraut sind, zum Beispiel: Mit Befehl + T können Sie zwischen Dateien wechseln und mit Befehl + Umschalt + P die Befehlspalette starten.

Sie können auch ein sogenanntes Auto-Pairing-Zitat und Klammern verwenden, um den Codeblock auszuwählen und mehrere Zeilen gleichzeitig auszuwählen, genau wie in Sublime Text.
Aber ich habe festgestellt, dass Atom das Tag noch nicht automatisch umschließen kann. Sublime Text ist ziemlich intelligent, es kann passende Tags zum Schließen finden, indem man einfach tippt . Another feature that also I caught absent from Atom is Wrap Selection, where you can press Control + W and define the tag to wrap selected area, or Control + Shift + W to automatically wrap it with a p tag.
Sprachunterstützung und Syntax-Hervorhebung
Der Code-Editor wurde entwickelt, um Entwicklern zu helfen, Codes mit Hilfe der korrekten Codesyntax-Hervorhebung korrekt zu schreiben. Ohne diese Fähigkeit ist ein Code-Editor nichts anderes als ein Text-Editor, was ziemlich sinnlos ist.
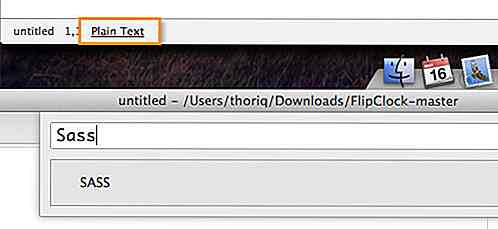
Atom unterstützt viele bekannte Programmiersprachen wie Sass und LESS. In Sublime Text müssten wir Pakete von Drittanbietern installieren, bevor es diese beiden verarbeiten kann.
Um alle in der Liste anzuzeigen, klicken Sie in der Statusleiste auf den Anzeiger für die Sprache Ihres aktuellen Dokuments, wie unten gezeigt.

Atom-Pakete
Atom ist erweiterbar mit Packages. Jede Woche wächst die Zahl schnell; Es hat mehr als 500 Pakete zum Zeitpunkt dieses Schreibens. Im Folgenden sind meine Top 5 Pakete zu bekommen:
- Color Picker - ein Farbwähler, der HEX- und RGBA-Farben erzeugen kann.
- JSHint - ein unvermeidliches Werkzeug, um Ihren JavaScript-Code "fehlerfrei" zu machen.
- Autovervollständigung - es ist eine Überraschung, dass diese Art von Funktionalität nicht im Kern integriert ist.
- Prettify - Code sollte auch hübsch aussehen.
- Rdio - höre dir den Rdio an.
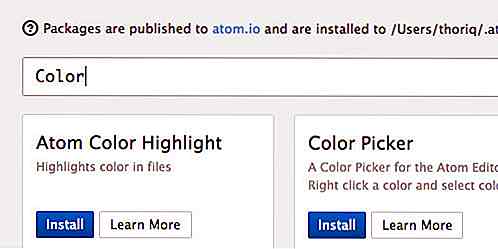
Pakete installieren
Wir können Pakete über Atom installieren; Starten Sie die Paketsteuerung, und suchen Sie dann Paket installieren. Im Gegensatz zu Sublime Text, die Pakete im selben Dialogfenster laden und anzeigen, wird Atom Sie auf einen neuen Bildschirm umleiten.
Auf dem neuen Bildschirm können Sie die angezeigten Pakete wie im App Store oder Google Play mit jeweils einer Schaltfläche "Installieren" sehen. Atom bietet einige der Pakete, aber Sie können den Rest über das Suchfeld suchen.

Abschlag
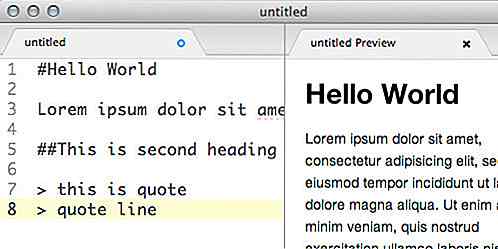
Github ist um Markdown herum aufgebaut. Die erste README-Datei, die aufgenommen und im Repository angezeigt wird, ist eine, die in Markdown geschrieben ist. Github Pages wird mit Jekyll und Markdown erstellt. Daher ist es sinnvoll Markdown in Atom zu integrieren.
Sie können versuchen, ein paar Zeilen Markdown-Syntax zu schreiben, drücken Sie Control + Shift + M, und Sie werden sehen, wie die Syntax wird.

Git-Integration
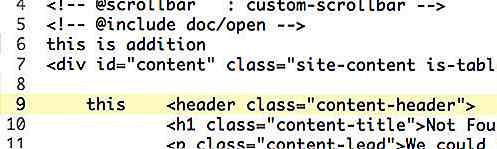
Atom hat ein paar Hilfsfunktionen für diejenigen hinzugefügt, die mit git arbeiten. Wenn Sie ein paar Ergänzungen hinzufügen oder Änderungen an Ihrem Git-Projekt vornehmen, sehen Sie eine Farbmarkierung wie unten gezeigt (es ist kaum bemerkbar). In Sublime Text kann diese Art von Feature auch mit einem Plugin namens GitGutter erreicht werden.

Ich erwarte, dass Atom in den nächsten Releases eng mit Github integriert sein wird, so dass wir Commit-, Pull- und Push-Git-Repositories direkt von Atom aus ausführen können - das wäre eine wirklich nette Zusatzfunktion.
Chrome-Entwicklungstools
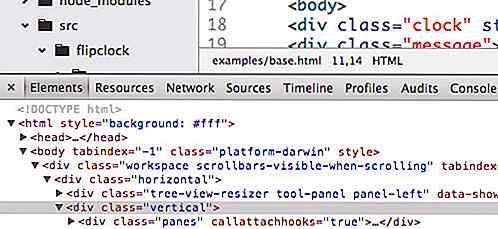
Atom basiert auf Web-Technologien - HTML, CSS und JS - und wurde entwickelt, um das Web zu erstellen. Warum also nicht auch Web Inspector hinzufügen? Wenn Sie Alt + Befehl + I drücken, werden die Chrome-Entwicklungstools angezeigt.

Diese Entwicklungswerkzeuge können Ihnen helfen, Atom anzupassen und Themen oder Pakete dafür zu entwickeln.
Einstellungen
Die Einstellungen in Sublime Text, die viele Leute verärgern, werden durch einfache JavaScript-Objekte ausgeführt. Trotz der großen Ähnlichkeit mit Sublime Text, bietet Atom eine schöne Benutzeroberfläche, wenn es um die Konfiguration geht, wie Sie unten sehen können.

Sie können die Schriftgröße, das Thema, das Farbhervorhebungsschema ändern und sogar die Tastenbelegung personalisieren.
Letzter Gedanke
Atom sieht sehr vielversprechend aus, und ich kann sehen, dass es ein ernsthafter Anwärter auf Sublime Text sein könnte. Durch ähnliche UI, Funktionen und Tastaturkürzel sollte es für Benutzer nicht schwierig sein, zu Atom zu wechseln.
Interessiert, Atom zu versuchen? Nehmen Sie Ihre Einladung in Atom.io, oder erwähnen Sie mich in Twitter @ tfirdaus, ich habe 2 Einladungen übrig.
Zum Schluss werde ich mich freuen, wie Atom in Zukunft läuft. Wird es der nächste großartige Code-Editor sein, um Sublime Text zu ersetzen?
40 schöne Emoticons und Smiley Icon Packs
Emoticons sind ein neues Medium der Kommunikation . In der Tat ist es für manche Menschen sehr angenehm, durch Emoticons statt durch einfache Worte zu kommunizieren. Aus diesem Grund versucht jede Kommunikationsplattform, Emojis zur Website oder App hinzuzufügen.Nicht alle Anwendungen oder Programme erstellen jedoch benutzerdefinierte Emoji für ihre Benutzer, insbesondere wenn im Internet so viele Emoticon-Sets verfügbar sind . Fü

So aktualisieren Sie die Android-Sicherheitseinstellungen per Sprachbefehl
Das Aktualisieren der Sicherheits- und Datenschutzeinstellungen auf Ihrem Android-Gerät kann sehr mühsam sein, da Sie mehrere Menüs durchsuchen müssen . Wenn Sie jedoch ein Android-Gerät besitzen, können Sie einfach durch die Ringe springen und direkt zu den Einstellungen gelangen, indem Sie Ihre Stimme verwenden .Dafür