de.hideout-lastation.com
de.hideout-lastation.com
So aktualisieren Sie die Android-Sicherheitseinstellungen per Sprachbefehl
Das Aktualisieren der Sicherheits- und Datenschutzeinstellungen auf Ihrem Android-Gerät kann sehr mühsam sein, da Sie mehrere Menüs durchsuchen müssen . Wenn Sie jedoch ein Android-Gerät besitzen, können Sie einfach durch die Ringe springen und direkt zu den Einstellungen gelangen, indem Sie Ihre Stimme verwenden .
Dafür müssen Sie nur Google Now oder Google Assistant auf Ihrem Android-Gerät umschalten . Sobald das Gerät zuhört, können Sie die folgenden Befehle sprechen und Ihr Android-Gerät führt die entsprechenden Aktionen aus :
- " Zeig mir mein Google-Konto "- Das Gerät bringt Sie zum Grundeinstellungen-Menü Ihres Google-Kontos.
- " Mein Google-Suchverlauf anzeigen " - Das Gerät führt Sie zur Seite mit den Suchaktivitäten Ihres Kontos.
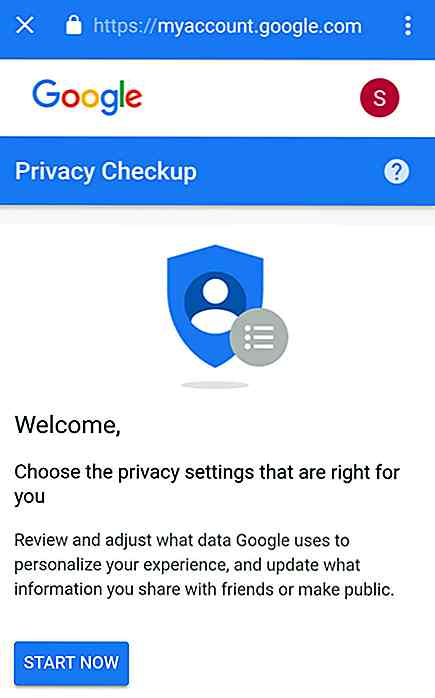
- " Passen Sie meine Google-Datenschutzeinstellungen an "- Das Gerät startet Google's Privacy Check-Tool.
- " Passen Sie meine Google-Sicherheitseinstellungen an "- Das Gerät startet das Sicherheitsüberprüfungstool von Google.
 Bevor Sie Änderungen an diesen Einstellungen vornehmen können, werden Sie von Google wahrscheinlich zur Eingabe Ihres Kennworts aufgefordert . Sobald Sie dies getan haben, können Sie entsprechend Ihren Anforderungen die entsprechenden Änderungen vornehmen.
Bevor Sie Änderungen an diesen Einstellungen vornehmen können, werden Sie von Google wahrscheinlich zur Eingabe Ihres Kennworts aufgefordert . Sobald Sie dies getan haben, können Sie entsprechend Ihren Anforderungen die entsprechenden Änderungen vornehmen.

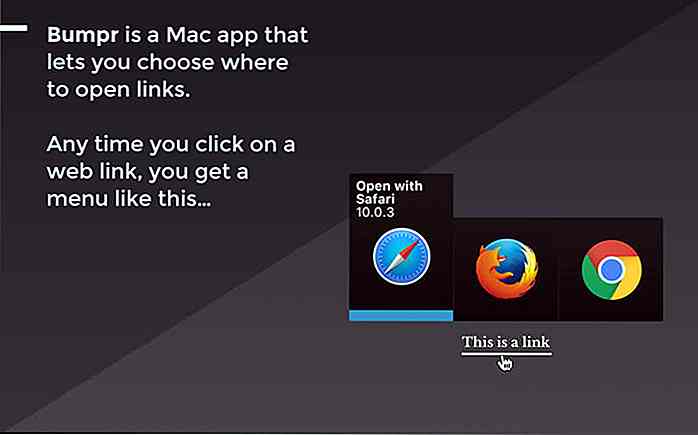
Öffnen Sie Browser und E-Mail-Clients Ihrer Wahl mit Bumpr
Mac: Für diejenigen von uns , die mehrere Browser und E-Mail-Clients verwenden, kommt es zu einer Zeit, in der sich das Wechseln zwischen Clients und Browsern als sehr unpraktisch erweisen kann.Wenn Sie jedoch ein macOS ausführen, können diese Browser / Client-Hopping-Probleme mit einer einzigen App namens " Bumpr " gelöst werden.Die

Ergreifen Sie komplette Website Screenshots mit dieser Chrome-Erweiterung
Ich möchte immer einen vollständigen Screenshot von tollen Webseiten, die ich online finde, machen. Aber der "Druckbildschirm" Knopf ergreift nur, was direkt auf Ihrem Bildschirm ist.Full Page Screen Capture ist die beste Lösung, die ich gefunden habe, mit der Sie zu 100% komplette vertikale Screenshots von jeder Webseite erhalten können .Mit
![Beste Offline GPS Karten Apps für Android & iOS [2017]](http://hideout-lastation.com/img/tech-design-tips/342/best-offline-gps-map-apps.jpg)