de.hideout-lastation.com
de.hideout-lastation.com
Live Test Schriftarten auf Browser leicht mit Schriftart Dragr
Typografie trägt zum Leseerlebnis einer Website bei, weshalb Webdesigner viel Zeit darauf verwenden, großartige Schriftarten zu finden, die zum Design ihrer Website passen.
Das Anwenden einer benutzerdefinierten Schriftart auf Ihrer Webseite erfordert mehrere Schritte. Wir wählen eine Schriftart aus, wandeln sie in ein Web-kompatibles Format um und fügen sie dann in die Stilregeln ein. Es ist bei weitem nicht effektiv, besonders wenn Sie den Vorgang mehrmals mit mehreren Fonts wiederholen müssen. Hier ist eine Alternative: Font Dragr.
Font Dragr bietet eine neue revolutionäre Möglichkeit, Schriften in Browsern zu testen. Ziehen Sie die Schriftart einfach aus Ihrer Schriftartensammlung auf die Seite, und die Schriftart auf dieser Seite wird automatisch in die ausgewählte Schriftart geändert. Lass es uns überprüfen.
Font Dragr wurde von Ryan Seddon mit der @font-face Regel, der HTML5 Drag-n-Drop-API und dem Offline-Zugriff applicationCache entwickelt, mit dem wir nach einem ersten Besuch die Internetverbindung ohne Internetverbindung nutzen können.
Es unterstützt verschiedene Schriftart Dateitypen einschließlich TrueType (TTF), OpenType (OTF), skalierbare Vektorgrafiken (SVG) und Web Open Font Format (WOFF). Mit Font Dragr können Sie Fonts auf zwei Arten testen:
1. Die Standardmethode
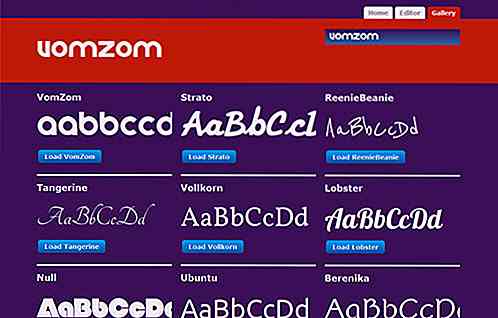
Besuchen Sie FontDragr, und ziehen Sie die Schriftart an beliebiger Stelle auf der Seite. Sie finden zwei Registerkarten: Editor und Galerie .
Die Registerkarte "Editor" hilft Ihnen beim Testen Ihrer Schriftarten in Bezug auf:
- Körpergröße Vergleich
- Graustufen
- Schriftgröße
- Textbeispiel
- Figuren
Der Text auf der Seite ist vollständig editierbar, sodass Sie beliebigen Text testen können.

Wenn Sie einige Schriftarten zum Experimentieren benötigen, können Sie alle 9 in der Gallerie angezeigten Seiten verwenden, um mit ihnen zu experimentieren.

2. Verwenden Sie das Bookmarklet
Alternativ gibt es das Bookmarklet zu verwenden. Ziehen Sie das Bookmarklet einfach in Ihre Lesezeichenleiste und klicken Sie darauf, während Sie sich auf einer Webseite befinden, die Sie testen möchten. Lass uns das mit hongkiat.com demonstrieren. Der folgende Screenshot zeigt die Website, bevor wir etwas unternehmen.

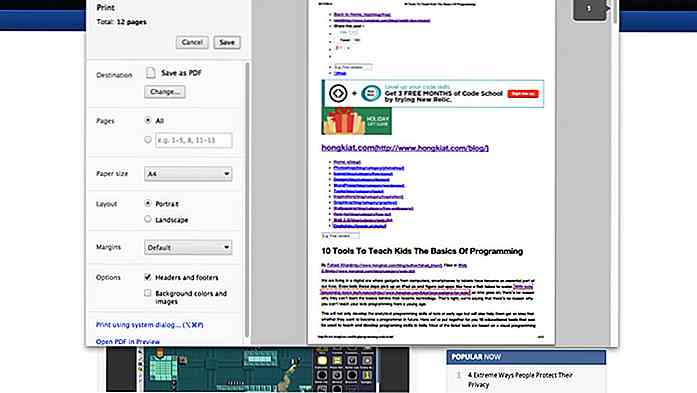
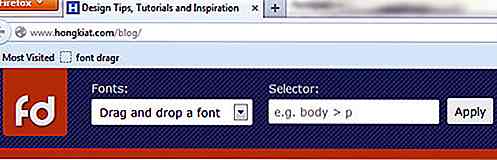
Nach dem Klicken auf das Bookmarklet erscheint eine Kopfzeile (siehe unten). Im Textfeld Selektor können Sie die HTML-Elemente angeben, an denen Sie Ihre Schriftart testen möchten. Der Standardselektor ist das p Tag, aber Sie können body, h1, h2 usw. testen.

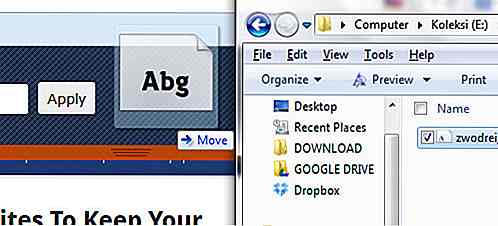
Ziehen Sie dann die Schriftart per Drag & Drop in den FontDragr-Header.

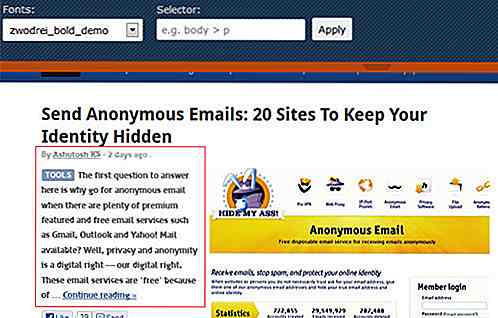
Der Text, der betroffen ist, ändert sich automatisch entsprechend der Schriftart, die Sie testen möchten. In dieser Abbildung ist die geänderte Schriftart mit dem roten Kästchen markiert.

Das Bookmarklet funktioniert leider nicht auf Facebook und allen Seiten mit HTTPS-Protokoll . Außerdem kann die angezeigte Kopfzeile nur ausgeblendet oder entfernt werden, wenn Sie die Webseite neu laden.
Außerdem scheint die Drag-and-Drop-Funktion nur in Firefox 3.6+ und Chrome gut zu funktionieren.
Einpacken
Wenn Sie jemals andere ähnliche Webfont-Dienste wie FontFonter, FontFriend, Web Fonts Preview oder FontPrep (nur für Mac) verwendet haben, finden Sie Font Dragr wahrscheinlich am vollständigsten und am einfachsten zu benutzen. Aber nehmen Sie unser Wort dafür nicht, probieren Sie es aus und hinterlassen Sie uns einen Kommentar darüber, wie die App für Sie funktioniert hat (oder nicht).
![So senden Sie gespeicherte Antworten in Gmail [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/491/how-send-canned-responses-gmail.jpg)
So senden Sie gespeicherte Antworten in Gmail [Quicktip]
Sind Sie es leid, jeden Tag die gleichen E-Mails zu tippen und zu verschicken? Sie wissen, diejenigen, die die gleiche Nachricht enthalten, z. B. eine Notiz, die Kandidaten für die Bewerbung um eine Job-Eröffnung oder eine E-Mail-Marketing Ihre neuesten Anzeigenpreise zu danken. In diesem Fall ist die Verwendung von CC und BCC keine Option, da Sie ihre Namen eingeben müssen, damit Ihre E-Mails personalisiert erscheinen.We

Freelancer: 7 Eigenschaften, die Ihre Kunden lieben
Sie sind also in die Welt der Freelancers eingesprungen, haben von den häufigen Problemen der Freelancer erfahren und wissen, wie man sie beheben kann. Sie haben gelernt, was Sie in Ihren Vertrag schreiben müssen. Diese Kritik kann Sie dazu inspirieren, sich zu verbessern und ein besserer Freiberufler zu werden.N