de.hideout-lastation.com
de.hideout-lastation.com
jQuery.mmenu - Erstellen Sie Sliding-Menü mit Leichtigkeit
Kreativ unterschiedliche Menüs zu erstellen, ist manchmal ziemlich schwierig, wenn Sie keine gute Idee oder Inspiration haben. Aber diese Art von Materie kann durch Suche in anderen inspirierenden Menü-Design oder mit Hilfe von Tools behoben werden. In dieser Hinsicht ist jQuery.Mmenu ein ziemlich praktisches Werkzeug.
jQuery.Mmenu ist ein einfach zu bedienendes jQuery-Plugin zum Erstellen von Navigationsmenüs für mobile Apps auf Ihrer Website. Dieses raffinierte kreative Menü wird eine schönere und bessere Benutzererfahrung bieten.
Anfangen
Um mit jQuery.Mmenu zu beginnen, gehen Sie auf die Downloadseite und das Plugin wird automatisch heruntergeladen. In diesem Beitrag werden wir versuchen, ein einfaches Menü zu erstellen.
Genau wie andere jQuery-Plugins müssen Sie die erforderlichen Abhängigkeiten zu Ihrer Site hinzufügen. Dies sind jQuery, jquery.mmenu.js und jquery.mmenu.css . Das Snippet ist wie folgt:
.. ..
Und das sollte ausreichen, um ein Basismenü mit allen Funktionalitäten und Styling zu erstellen . Für erweiterte und zusätzliche Funktionen müssen Sie zusätzliche JS- und CSS-Dateien hinzufügen .
Erstellen eines Menüs
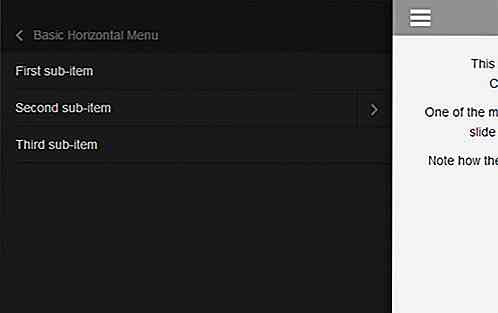
Lassen Sie uns das grundlegende Menü erstellen, wie Sie es normalerweise mit den Elementen nav, ul, li und a erstellen. In dieser Demo erstellen wir ein horizontales Menü mit drei Untermenüs und drei Untermenüs.
Im obigen Menü haben wir das Nav mit einer menu ID eingefügt, die als Referenz für die jQuery.mmenu-Funktion verwendet wird. Rufen Sie dann das Plugin mit der JavaScript-Funktion auf und fügen Sie die ID wie folgt ein.
Im LI-Tag können Sie eine Klasse mit dem Namen Selected . Diese Klasse ist nützlich, um das standardmäßig ausgewählte Menü bei der Initialisierung zu erstellen. Sie können auch Ihre eigene Klasse hinzufügen (zum Beispiel "aktiv"), aber stellen Sie sicher, dass Sie sie in den Konfigurationsbereich aufnehmen .
Dieses Plugin hat automatisch die Links zum Schließen und Öffnen von Untermenüs hinzugefügt, sodass wir sie nicht erstellen müssen. Unser Menü sollte so aussehen.

Fazit
jQuery.mmenu bietet Ihnen eine großartige Lösung, um verschiedene Menüs so einfach wie möglich zu erstellen. Sie können mit diesem Plugin sogar andere interaktive Elemente erstellen. Sie können beispielsweise eine verschiebbare QuickInfo und eine Benachrichtigungsleiste für die mobile Website erstellen.
jQuery.Mmenu kann auch für den fortgeschrittenen Gebrauch angepasst werden. Sie können z. B. eine mobile Kontaktliste auf Ihrer Site erstellen, indem Sie die Themenerweiterung, das Addon (Labels, Zähler, Header, dragOpen und Suchfeld) und die Positionierung kombinieren.

Run & Share Snippets mit Glot.io
Es gibt Dutzende von browserbasierten IDEs, aber die meisten konzentrieren sich auf Frontend-Sprachen : HTML, CSS und JavaScript.Glot.io ist ein neuer Anwärter, der sich auf Dutzende von Programmiersprachen konzentriert, für die normalerweise Runtime-Software benötigt wird . Diese Sprachen gehen weit über das Internet hinaus, einschließlich C #, Java, Swift, Haskell und vieles mehr.Glot

So erzwingen Beenden von Anwendungen auf dem Mac
Mac OS X ist ein großartiges Betriebssystem. Es ist stabil, aber es ist nicht perfekt. Hin und wieder kann die Anwendung, an der Sie gerade arbeiten, einfrieren (oder hängen). Wenn deine Anwendung nicht antwortet oder du den Spinning Beach Ball of Death siehst, ist deine Bewerbung wahrscheinlich abgestürzt.We