de.hideout-lastation.com
de.hideout-lastation.com
Flexbox-Muster: Die ultimative CSS Flexbox-Codebibliothek
Die neueste Eigenschaft von CSS flexbox hat die Art und Weise, wie Entwickler Schnittstellen erstellen, radikal verändert. Keine Floats und CSS-Hacks mehr, um Layouts perfekt auszurichten. Sorgen Sie sich nicht mehr um individuell anpassbare Techniken zum Umgang mit mehrspaltigen Layouts.
Aber obwohl flexbox viele Probleme löst, ist es auch kompliziert zu lernen. Um Ihnen den Einstieg zu erleichtern, gibt es eine neue Online-Bibliothek namens Flexbox Patterns, die viele verschiedene flexbox-Elemente an einem zentralen Ort katalogisiert.

Diese Bibliothek ist komplett kostenlos und auf GitHub verfügbar. Alle Beispiele können lokal über NPM oder über GitHub heruntergeladen werden . Sie können die Beispiele aber auch auf der Website durchsuchen, um Codes nach Bedarf zu kopieren und einzufügen.
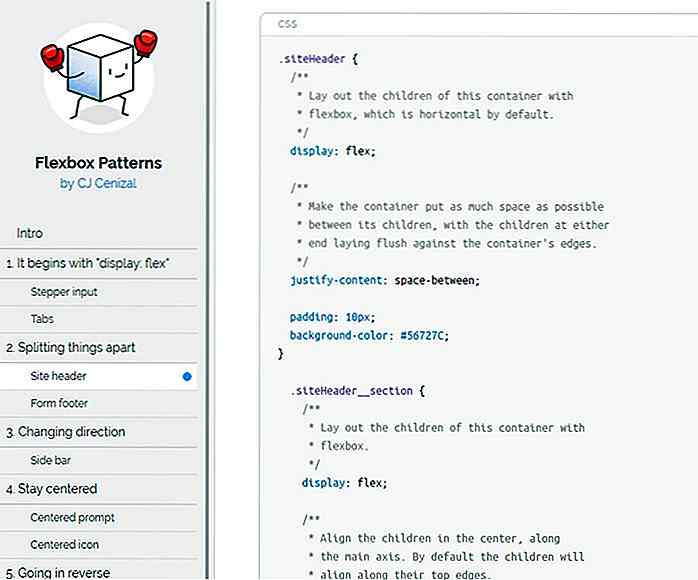
Jedes Muster hat seine eigene Seite mit einer kurzen Beschreibung und Codebeispielen. Sie können die Codes im wahrsten Sinne des Wortes kopieren und in Ihr bestehendes Webprojekt einfügen, obwohl es empfehlenswert ist, dass Sie zuerst ein wenig darüber lernen, was der Code macht und warum Sie ihn verwenden.
Nehmen Sie zum Beispiel die Demonstration der Seitenkopfleiste mit flexbox, um alle Elemente in einer oberen Navigationsleiste nebeneinander auszurichten.

Normalerweise würde dies Floats und eine Clearfix-Klasse erfordern, um alles richtig auszurichten.
Mit flexbox können Sie alles in einem Container speichern, indem Sie die Eigenschaft display: flex verwenden . Auf diese Weise können Sie festlegen, wie die Elemente miteinander interagieren sollen und wie die Flexbox auf kleineren Bildschirmen funktionieren soll .
Die Muster werden ständig aktualisiert und die aktuelle Bibliothek konzentriert sich auf die gebräuchlichsten Elemente wie Tabs, Sidebars und vertikale / horizontale Zentrierung.
Wenn Sie neu bei flexbox sind, dann schauen Sie sich Flexbox Patterns an. Die Seite wird Ihnen nicht alle Grundlagen von flexbox beibringen, aber es wird reale Beispiele bieten, an denen Sie für Ihre eigenen Webprojekte basteln können.

10 hilfreiche Schreibseiten für Fiction-Autoren
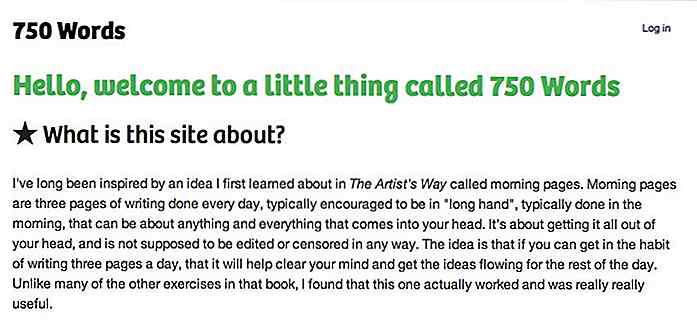
Ihr kreativer Prozess als Romanautor kann sich von dem Ihrer Kollegen unterscheiden, aber eines ist sicher: Sie alle haben mit denselben grundlegenden Problemen zu kämpfen.Zum Beispiel, wie schlagen Sie Schreibblockade? Wie entwickeln Sie die Gewohnheit, jeden Tag zu schreiben? Wie stellst du die feineren Details für deinen letzten historischen Roman aus?

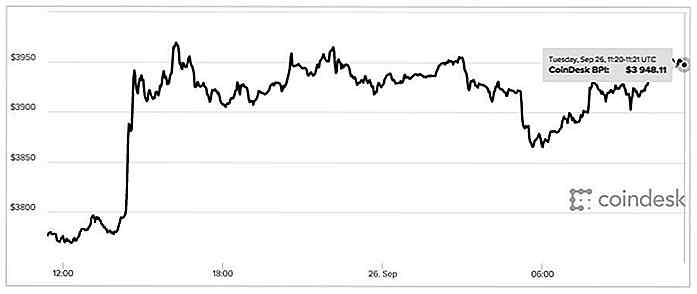
Hier ist, warum Sie nicht für Bitcoins meins sollten
Sie sind vielleicht kürzlich über Artikel gestolpert, die berichten, dass der Wert von Bitcoin die Grenze von 4.000 USD überschritten hat . Es ist nicht überraschend, dass dies dazu geführt hat, dass viele Bitcoin- oder Kryptowährungs-Foren mit Aktivität explodieren, mit denen, die in die Cryptowährungs-Szene eindringen wollen und die Veteranen fragen, wie sie Bitcoins sozusagen besitzen können.Für viel