de.hideout-lastation.com
de.hideout-lastation.com
Intuitive Benutzeroberfläche und wie UX verbessert werden kann
Wenn Sie sehen, dass zwei User Experience-Designer miteinander sprechen, dreht sich das Diskussionsthema wahrscheinlich um die "intuitive Benutzeroberfläche" . Für jedes Design-Projekt in diesen Tagen ist das wichtigste Kriterium wahrscheinlich, wie es intuitiv zu machen . In der Tat ist intuitiv das häufigste Adjektiv der Benutzeroberfläche geworden.
Angesichts dessen ist es sinnvoll zu fragen, was es bedeutet, dass eine Benutzeroberfläche intuitiv ist . Obwohl jeder andere Designer diesen Begriff verwendet, ist es schwierig, eine spezifische und sinnvolle Erklärung zu finden, die die intuitive Benutzeroberfläche richtig definiert.
 Zum Beispiel, wenn etwas wie eine Schaltfläche aussieht, wissen wir, dass wenn wir darauf klicken, es eine Aktion auslösen wird. Wenn ein Link vorhanden ist, wissen wir, dass durch Klicken darauf entweder eine andere Webseite geöffnet oder eine andere Website aufgerufen wird.
Zum Beispiel, wenn etwas wie eine Schaltfläche aussieht, wissen wir, dass wenn wir darauf klicken, es eine Aktion auslösen wird. Wenn ein Link vorhanden ist, wissen wir, dass durch Klicken darauf entweder eine andere Webseite geöffnet oder eine andere Website aufgerufen wird.Wenn wir jedoch auf eine Benutzeroberfläche stoßen, die nicht nur schwierig zu navigieren ist, sondern auch Trigger enthält, die uns ungewohnt klingen, ist diese Benutzeroberfläche möglicherweise nicht intuitiv .
Stellen Sie sich vor, Sie suchen ein Luxusauto. Du gehst in einen Ausstellungsraum. Der Verkäufer bringt Sie zum Auto, und Sie machen einen Schritt vorwärts, um hineinzukommen, während Sie seine Schönheit bewundern. Gerade als Sie versuchen, den Türgriff zu öffnen, erkennen Sie, dass es keinen Türgriff gibt und anstatt das Auto zu bewundern, ist Ihr Hauptaugenmerk jetzt herauszufinden, wie man in das Auto einsteigt.
Ein nicht intuitiver Entwurf ähnelt diesem Szenario insofern, als er den Fokus des Benutzers in einer ungewohnten Situation ohne offensichtliche Lösung behindert. Wenn es um das Design von Websites geht, ist das Design intuitiv, solange der Benutzer die Aufgabe ohne Unterbrechung erledigen kann . Auf der anderen Seite verschiebt das nicht intuitive Design den Fokus der Benutzer auf Elemente, die nicht mit ihrer Aufgabe zusammenhängen .
Nachdem wir nun ein wenig verstanden haben, was intuitiv wirklich bedeutet, lassen Sie uns die verschiedenen Aspekte der Erstellung einer vertrauten und intuitiven Benutzeroberfläche durchgehen.
Erstellen einer vertrauten und intuitiven Benutzeroberfläche
Es ist eine bekannte Tatsache, dass Menschen Dinge in der virtuellen Welt immer mit denen der physischen Welt korrelieren. Wenn es um ein Web-Interface geht, suchen sie immer nach Mustern, um zu verstehen, wie bestimmte Dinge funktionieren.
Dies ist etwas, auf das UX-Designer zurückgreifen können - die menschliche Tendenz, nach Mustern zu suchen .
1. Erfinde Muster nicht neu
Normalerweise mögen wir keine Änderungen an gängigen Mustern . Ein Windows-Benutzer kann es beispielsweise nach dem Wechsel zu OS X als unangenehm empfinden, dass die Schaltflächen Minimieren, Maximieren und Schließen sich auf der linken Seite des Fensters befinden. Das Gleiche gilt umgekehrt.
 Wir sind an bestimmte Muster gewöhnt und von diesen Mustern wegzukommen ist einfach nicht benutzerfreundlich.
Wir sind an bestimmte Muster gewöhnt und von diesen Mustern wegzukommen ist einfach nicht benutzerfreundlich.2. Sei konsistent
Man kann nicht genug auf den Aspekt der Konsistenz konzentrieren, wenn es darum geht, ein intuitives Design zu erstellen. Beim Entwerfen einer Website müssen die Seiten konsistent sein .
Es gibt eine Erwartung, wie Dinge auf einer Website funktionieren, und wenn sich diese Dinge von einer Seite zur anderen ändern, entsteht nicht nur Verwirrung, sondern auch Frustration .
Das Umblättern zwischen der Verwendung einer oberen Navigationsleiste für eine Seite und der Verwendung einer Seitenleiste mit Navigationslinks auf einer anderen Seite ist ein Beispiel dafür, wie unnötige Ablenkungen und Frustrationen verursacht werden, die letztendlich Ihre Besucher vertreiben.
Selbst eine kleine Entscheidung wie das Fehlen der Disziplin, um mit der Position von Navigationsleisten konsistent zu sein, ist entscheidend für die Gestaltung Ihrer Website Design.
3. Stellen Sie sicher, dass für eine Aufgabe minimale Schritte erforderlich sind
Niemand möchte eine Minute damit verbringen, ein Konto zu erstellen. Aus diesem Grund müssen Sie den Anmeldeprozess optimieren und minimale Schritte sicherstellen . Vereinfachung und die Reduzierung von redundanten Schritten sind der Schlüssel zum Halten und Konvertieren von Besuchern.
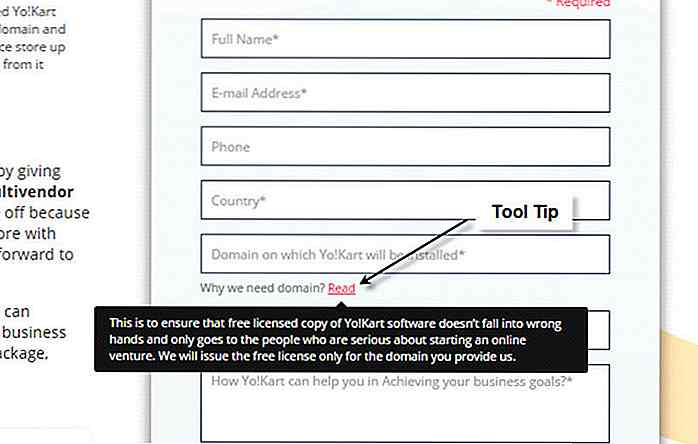
4. Verwenden Sie Tooltips und integrierte Hilfemeldungen
Dies ist einer der kritischsten Aspekte einer intuitiven Benutzeroberfläche. Tatsache bleibt, dass es schwierig ist, eine universelle Benutzeroberfläche zu erstellen . Während für einige Benutzer Ihre Benutzeroberfläche intuitiv sein könnte, könnte es andere geben, die anderer Meinung sind.
Um dem entgegenzuwirken, können Sie QuickInfos oder integrierte Hilfemeldungen einfügen, die den Benutzern die Funktionsweise der Website erläutern.
 Es ist eine nahtlose Art , Hilfe anzubieten, während jemand Ihre Website tatsächlich benutzt. Das spart nicht nur Zeit, sondern macht auch das gesamte Nutzererlebnis angenehmer, weniger verwirrend und effektiver.
Es ist eine nahtlose Art , Hilfe anzubieten, während jemand Ihre Website tatsächlich benutzt. Das spart nicht nur Zeit, sondern macht auch das gesamte Nutzererlebnis angenehmer, weniger verwirrend und effektiver.5. Stellen Sie sicher, dass die Website schnell geladen wird
Das Sprichwort lautet: Wenn Sie dem Kunden Zeit zum Nachdenken geben, werden sie höchstwahrscheinlich nicht kaufen. Das gleiche gilt für das Website-Design. Wenn eine Seite zum Laden "zu lang" ist, besteht eine große Wahrscheinlichkeit, dass der Benutzer nicht darauf wartet und einfach auf eine andere Website wechselt.
Aus diesem Grund wird es immer empfohlen, wenn es um schwere Webseiten geht, einen Teil des Inhalts oder eine Ladezeile anzuzeigen, um die Benutzer auf der Seite zu halten.
 Fazit
Fazit Am Ende bleibt die Tatsache, dass eine Website, die schwer zu verstehen ist oder mehrere Ablenkungen hat, nie intuitiv werden wird. Abgesehen von den üblichen Design-Problemen wie der Auswahl des richtigen Farbschemas oder der perfekten Inhaltsstruktur müssen Sie auch sicherstellen, dass Ihr Design intuitiv ist .
User Experience wird oft als visueller Appeal verwechselt; Das ist nur ein Teil davon. Der andere wichtige Faktor ist, wie gut Ihr Produkt von Benutzern übernommen wird . Wenn es Ihnen nicht gelingt, eine intuitiv verständliche Benutzeroberfläche bereitzustellen, die leicht zu verstehen ist und dazu beitragen kann , geplante Aufgaben zu erfüllen, werden Ihre Besucher wahrscheinlich zu einem Konkurrenzprodukt wechseln, das dies tut.
Anmerkung der Redaktion: Dieser Beitrag wurde von Manish Bhalla für Hongkiat.com geschrieben. Manish ist der Gründer und CEO von FATbit Technologies, einer Webagentur, die innovative E-Commerce-Lösungen für Startups entwickelt. Manish berät Unternehmen bei Technologie, Online-Marketing-Taktiken und hilft Startups dabei, die richtige Strategie für ihre individuellen Bedürfnisse zu formulieren.

Designer: Wie man Ideen sammelt, die beeindrucken werden
Immer mehr Designer wenden sich dem Bloggen zu, um ihre Ideen über Design zu erhalten und von der größeren Design-Community online gehört zu werden. Allerdings gibt es ein spezielles Problem, das viele von ihnen haben: Sie haben nichts wirklich Interessantes über Design zu sagen . Sie werden über Dinge bloggen, die unwichtig oder langweilig sind oder denen niemand wirklich wichtig ist.Es is

Beste kostenlose Fotobearbeitungssoftware für Windows 10
Wann immer jemand eine Bildbearbeitungssoftware erwähnt, ist der erste Name, der Ihnen in den Sinn kommt, Adobe Photoshop. Obwohl Photoshop zweifellos die berühmteste Bildbearbeitungssoftware ist, aber ich möchte meine Optionen offen halten und so habe ich das Internet nach nützlichen Bildbearbeitungswerkzeugen für Windows gegraben, die sich als gute Alternativen erweisen können .Da es