de.hideout-lastation.com
de.hideout-lastation.com
Installieren von WordPress über die Befehlszeile
Ich nehme an, dass viele Leute folgendes tun würden, um WordPress auf dem lokalen Server zu installieren: Laden Sie das Paket von WordPress.org herunter, entpacken Sie es, legen Sie die Dateien auf dem lokalen Server ab, öffnen Sie den localhost mit dem Wordpress-Verzeichnis im Browser und folgen Sie dann die Anweisung wie gezeigt.
Dies ist die Standardmethode zur Installation von WordPress . Es funktioniert gut, außer es erfordert mehrere Ebenen von Schritten. Und die meiste Zeit muss ich das Paket manuell für die Neuinstallation herunterladen.
Eine andere Möglichkeit, WordPress zu installieren, besteht in der Verwendung von WP-CLI, die meiner Meinung nach schlanker ist. WP-CLI ist eine Reihe von Befehlszeilen für den Betrieb von WordPress Zeug. Dazu gehören das Installieren und Aktualisieren von WordPress Core sowie das Installieren und Aktualisieren von Plugins.
Wenn Sie also hauptsächlich mit der WordPress-Umgebung arbeiten und Befehlszeilen in Terminal ausführen, können Sie diesem Tipp folgen.
Anfangen
Wir müssen zuerst WP-CLI installieren, und der einfachste Weg wäre über Homebrew. Geben Sie die folgenden Befehle ein:
brew tippen josegonzalez / homebrew-php brauen installieren wp-cli
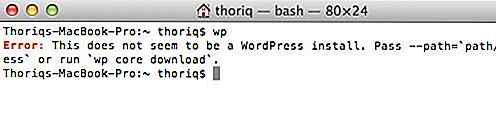
Nach der Installation können Sie den Befehl wp um zu überprüfen, ob dieser anwendbar ist. Wenn Sie eine Nachricht erhalten, wie in der Abbildung unten gezeigt, bedeutet dies "es funktioniert".

Projekt erstellen
Wir beginnen mit der Installation von WordPress über Befehlszeilen. Zuerst erstellen wir unser Projektverzeichnis. In meinem Fall befinden sich alle Webprojekte im Ordner ~ / Sites. Also, ich kann den folgenden Befehl eingeben, um einen Ordner namens /wordpress darin zu erstellen:
mkdir ~ / Seiten / dev / wordpress
Dann navigieren wir mit dem folgenden Befehl zu diesem Ordner.
cd ~ / Seiten / dev / wordpress
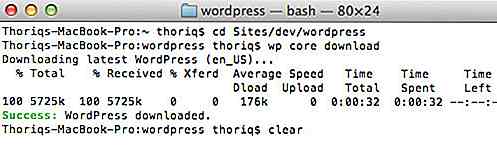
Laden wir das WordPress-Paket in diesen Ordner herunter.
wp Kern herunterladen
Tipp: Wenn Sie eine bestimmte Version von WordPress herunterladen möchten, können Sie den folgenden Befehl mit der Versionsnummer ausführen. Beispielsweise:
wp core download --version = 3.5
Wenn der Download abgeschlossen ist, können wir mit der Installation beginnen.

Installieren Sie WordPress
Führen Sie zuerst den folgenden Befehl aus, um die Datei wp-config.php zu erstellen.
wp core config --dbname = wordpress --dbuser = root --dbpass = root
Der obige Befehl setzt voraus, dass Sie zuvor eine Datenbank namens Wordpress erstellt haben . Ändern Sie den Datenbanknamen mit dem Namen, den Sie für die WordPress-Site erstellt haben.
Als nächstes benutzen wir den wp core install Befehl, um WordPress zu installieren. Dies befiehlt die folgenden Parameter:
--urlDie--urlder Webseite, zB http: // localhost: 8888 / wordpress / .--titleDer Titel der Website, zB Mein Blog .--admin_userDer Admin-Benutzername. Es sollte alles in Kleinbuchstaben sein, zB admin .--admin_password--admin_email
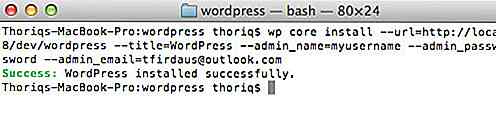
Gib den folgenden Befehl ein. Vertauschen Sie den Parameterwert gemäß Ihrer eigenen Konfiguration.
wp-Kerninstallation --url = http: // localhost: 8888 / Entwickler / wordpress / --title = WordPress - admin_user = myusername - admin_password = meinpasswort [email protected]
Der Prozess sollte schnell ablaufen. Wenn es abgeschlossen ist, wird die folgende Nachricht angezeigt:

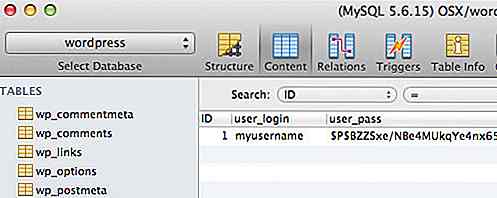
Werfen wir einen Blick auf die Datenbank.

Ja, wie Sie oben sehen können, haben wir WordPress erfolgreich über Befehlszeilen installiert.
Letzter Gedanke
Ich hoffe, dass Sie WP-CLI als eine gute Alternative zum Betrieb von WordPress finden. Für mehr Referenz können Sie zu WP-CLI.org Commands Doc.

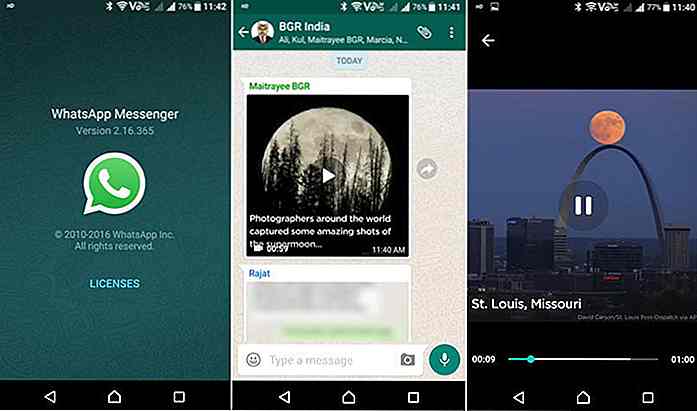
Das neueste Beta-Update von WhatsApp unterstützt jetzt Video-Streaming
Diejenigen, die schon einmal versucht haben, ein Video auf WhatsApp zu sehen, wissen, dass es ein Problem ist, da die App erfordert, dass Sie das gesamte Video herunterladen, bevor Sie es normal ansehen können. Zum Glück ist dies möglicherweise nicht mehr der Fall, da die WhatsApp Beta-App ein Update erhalten hat, mit dem Sie Videos streamen können, anstatt sie zuerst herunterzuladen .Der
5 AngularJS Frameworks, um Apps schnell einsatzbereit zu machen
Jetzt, wo Sie mit den Grundlagen vertraut sind, ist es an der Zeit, mit AngularJS eine eigene Webanwendung zu entwickeln . AngularJS hat das Erstellen einer JavaScript-basierten App intuitiver gemacht, indem man sogenannte Direktiven verwendet, die Hand in Hand mit Ihren HTML-Markups arbeiten.Wenn Sie eine Webanwendung vom Boden aus erstellen, erscheint Ihnen das überwältigend, keine Sorge.