de.hideout-lastation.com
de.hideout-lastation.com
So aktivieren Sie die Funktion "Senden rückgängig" in Microsoft Outlook
Wenn Sie ein Google Mail-Nutzer sind, haben Sie wahrscheinlich von der Funktion "Undo Send" gehört . Diese Funktion sorgt dafür, dass Ihre E-Mails eine bestimmte Zeit lang im Postausgang belassen werden, bevor sie versendet werden, sodass Sie eine Nachfrist haben, in der Sie sie ändern oder zurückziehen können.
Microsoft Outlook- Client verfügt über eine solche Funktion, obwohl es unter einer Reihe von Menüs begraben ist. Wenn Sie diese Funktion aktivieren möchten, können Sie Folgendes tun:
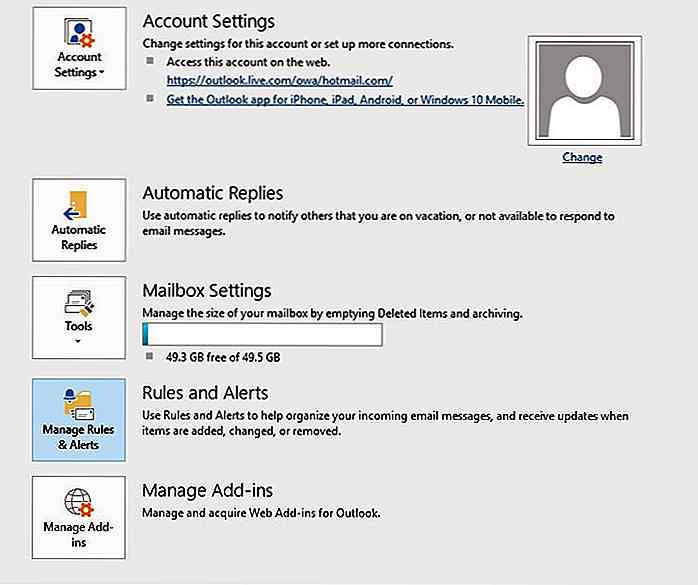
Schritt 1
Öffnen Sie Ihren Outlook-Client, klicken Sie auf Datei und wählen Sie dann Regeln und Benachrichtigungen verwalten aus
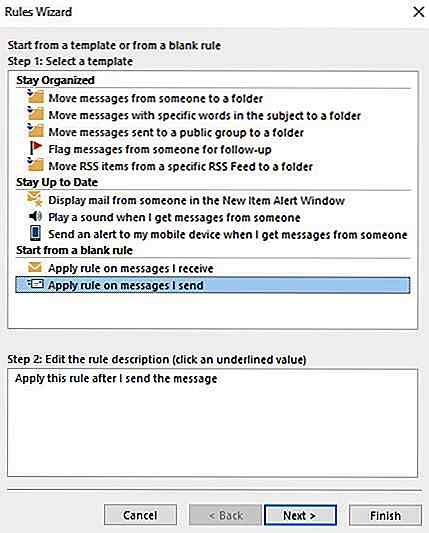
 Schritt 2
Schritt 2 Klicken Sie im Fenster Regeln und Benachrichtigungen auf Neue Regel, und wählen Sie am Ende der Liste die Option Regel auf gesendete Nachrichten anwenden aus .
 Schritt 3
Schritt 3 Wenn Sie auf "Weiter" klicken, gelangen Sie zur Seite mit den Bedingungen. Wenn Sie keine bestimmten Bedingungen haben, die Sie der ersten Regel hinzufügen möchten, klicken Sie erneut auf " Weiter ".
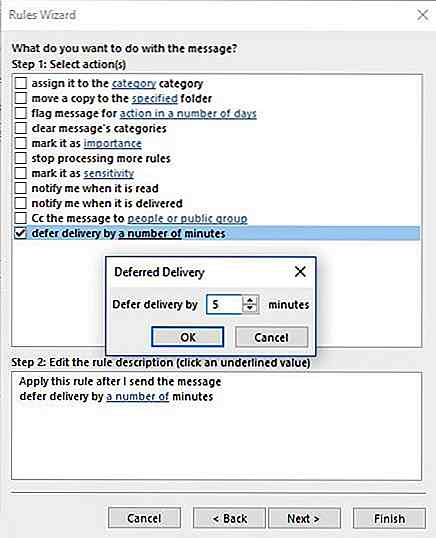
Aktivieren Sie auf der Seite Aktionen das Kontrollkästchen "Zustellung um einige Minuten verzögern" . Wenn Sie auf den blau eingefärbten Text klicken, wird ein Dialogfeld geöffnet, in dem Sie Ihre bevorzugte Zeit eingeben können .
 Schritt 4
Schritt 4 Sobald Sie den Zeitrahmen festgelegt haben, gelangen Sie durch Klicken auf "Weiter" zur Seite " Ausnahmen". Wenn Sie keine Ausnahmen hinzufügen möchten, klicken Sie auf " Weiter ".
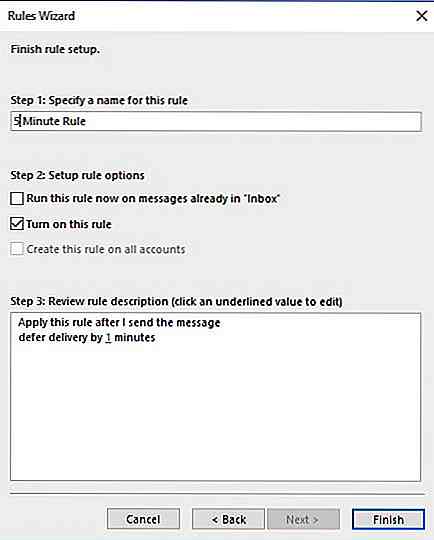
Dadurch wird die Seite "Fertigstellen der Regeleinrichtung" geöffnet, in der Sie Ihre neu erstellte Regel benennen können. Klicken Sie auf die Schaltfläche "Fertig stellen", um sie zu aktivieren.
 Eine Sache, die Sie für den Outlook-Client über "Rückgängig Senden" beachten sollten, ist, dass sie nur in Outlook für Windows 2016, 2013 und 2010 verfügbar ist . Diejenigen unter Ihnen, die eine ältere Version von Outlook verwenden, haben keinen Zugriff auf diese Funktion, und im Moment verfügt der Mac-Client von Outlook nicht über diese Funktion .
Eine Sache, die Sie für den Outlook-Client über "Rückgängig Senden" beachten sollten, ist, dass sie nur in Outlook für Windows 2016, 2013 und 2010 verfügbar ist . Diejenigen unter Ihnen, die eine ältere Version von Outlook verwenden, haben keinen Zugriff auf diese Funktion, und im Moment verfügt der Mac-Client von Outlook nicht über diese Funktion .Quelle: PCMag

29 Linux-Befehle, die Sie kennen müssen
Linux-Distributionen unterstützen verschiedene GUIs (grafische Benutzeroberflächen), aber die alte Befehlszeilenschnittstelle (bash) erweist sich in einigen Situationen immer noch als einfacher und schneller . Bash- und andere Linux-Shells erfordern, dass Sie Befehle eingeben, um Ihre Aufgaben abzuschließen, und erhalten so den Namen der Befehlszeilenschnittstelle.Be

Teilen Sie große Dateien und Projekte mit Pibox Messaging App
Wir wählen unsere beliebtesten Messaging-Apps aus einer Vielzahl von Gründen, Vorlieben und Bedürfnissen . Aber unter allen verfügbaren Messaging-App-Optionen, die es gibt, wenn es darum geht, große Dateien zu teilen, können nicht alle liefern.Normalerweise begrenzen Messaging-Apps die Größe des Bildes. Das be